12.30 多云

暖冬,虽然多云,温度可以,不冷。
晚上接着肝K10物联,做一个小项目,控制K10上小灯的色调。
目标预设:
1、运行M10上的siot V2,开启M10热点,K10连接M10 热点。
2、新建四个主题,分别传递不同组件发送的数据。
3、在mind+上编辑可视化面板,一个按钮组件控制K10上led灯开关,三个滑杆组件分别控制RGB三原色数据。
材料清单
- M10 X1
- K10 X1
1、开启M10热点,启用M10上的siot v2。


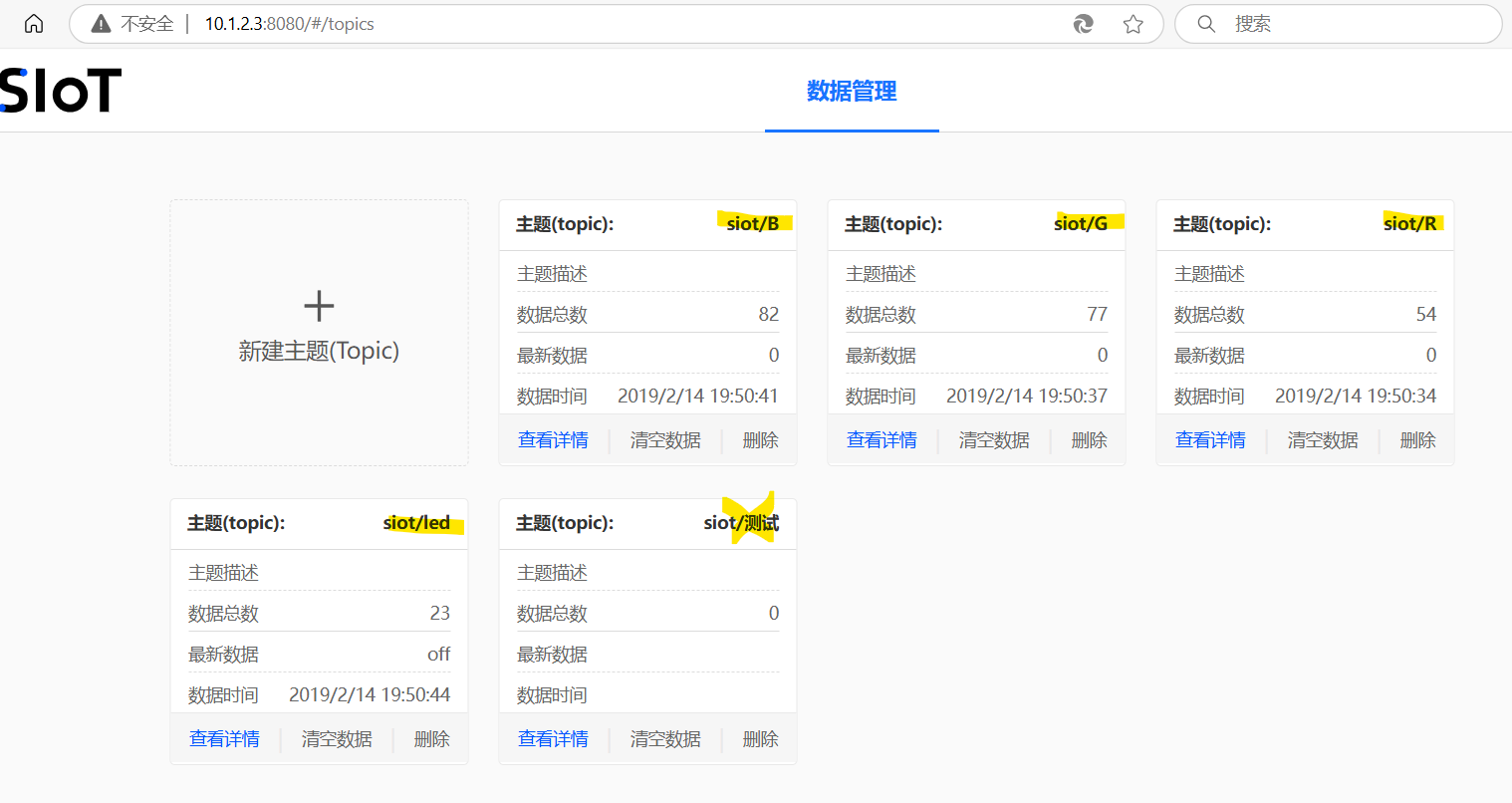
2、浏览器10.1.2.3,进入siot v2,新建四个主题,分别传递led开关,R、G、B调色数据。

3、编辑mind+可视化面板,数据源绑定10.1.2.3,按钮组件和文字组件标定为主题siot/led,滑杆R、G、B分别标定为主题siot/R、siot/G、siot/B。


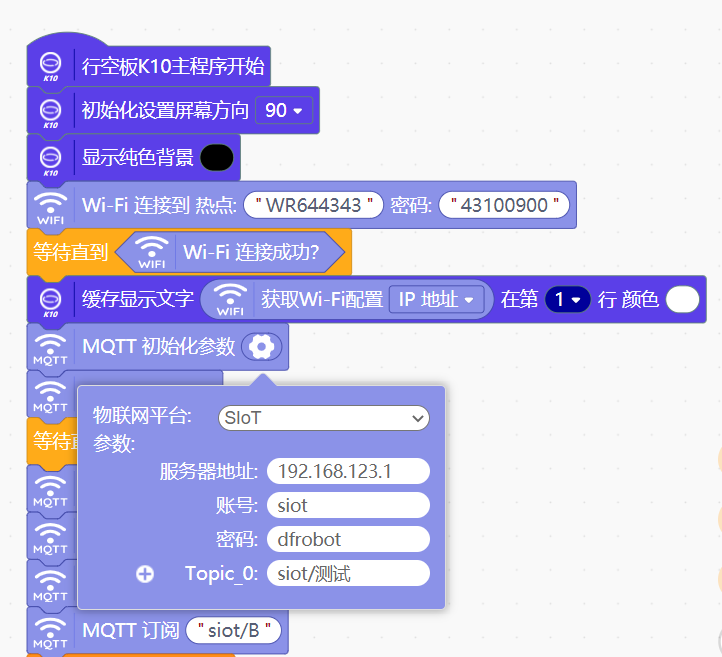
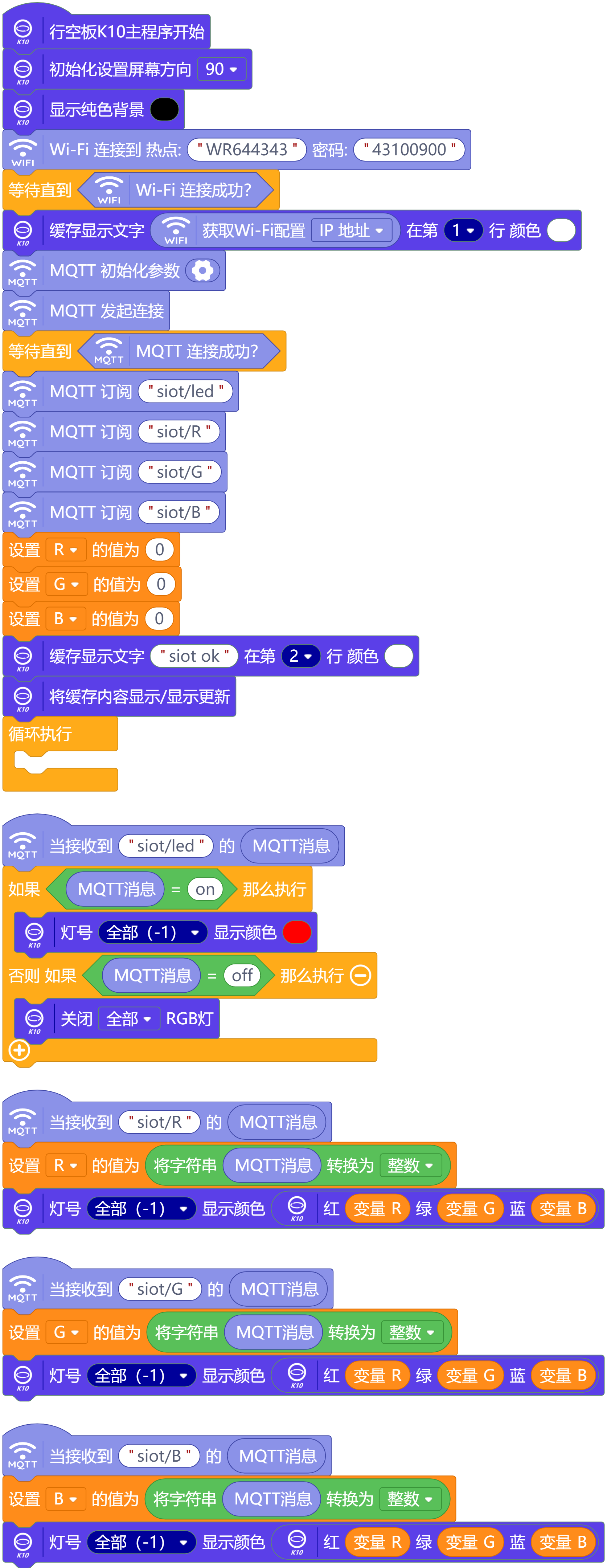
4、K10程序。


5、测试。
小结:
这也是一个无聊的实验,做过了,写一下,做个记录。

 返回首页
返回首页
 回到顶部
回到顶部


评论