
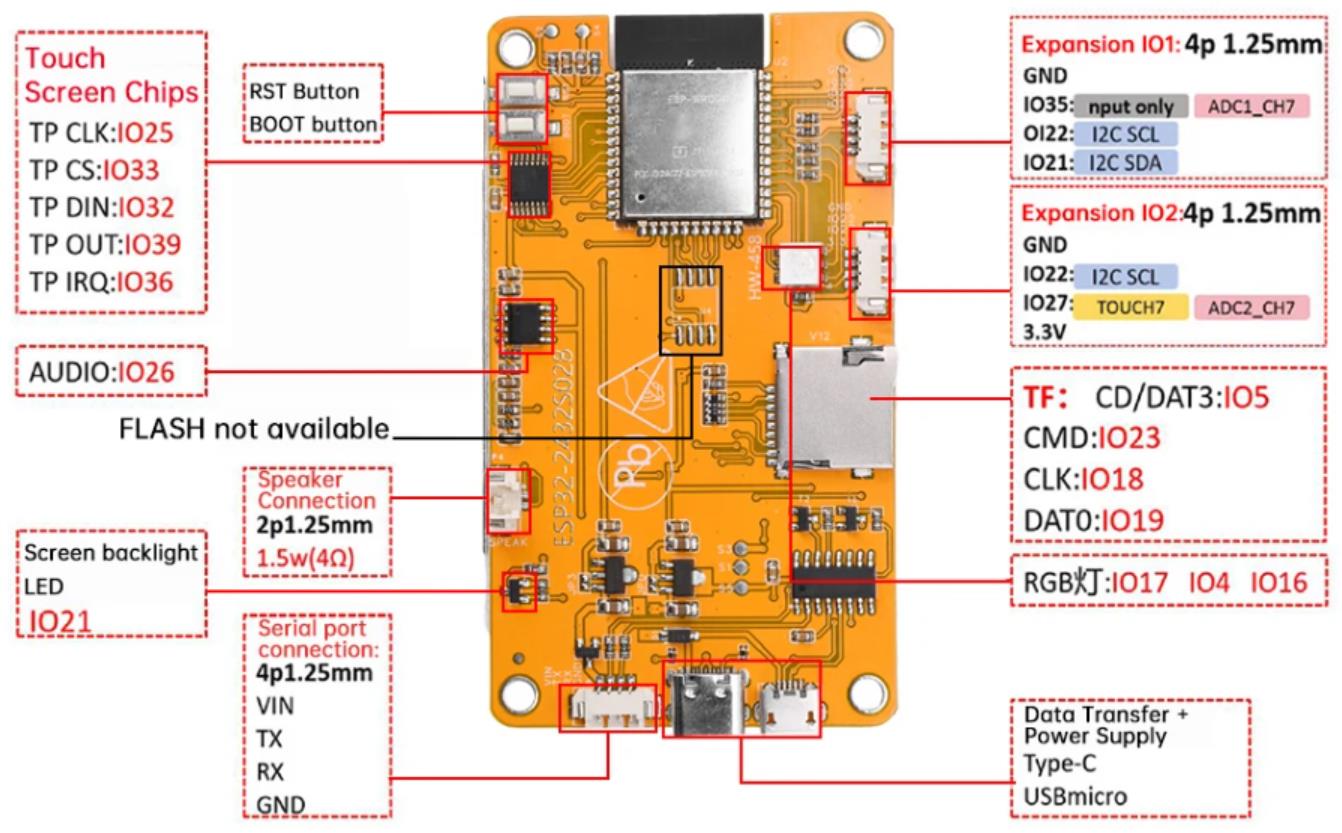
ESP32-CYD(2432S028)液晶2.8寸屏开发板使用ESP32-WROOM-32模块作为主控,主控是一款双核MCU,集成了Wi-Fi和蓝牙功能,主频可达240MHz,具有520KB的SRAM、448KB的ROM,闪存容量为4MB+4MB,显示分辨率为240x320,采用电阻式触控式屏幕。该模块包括LCD显示器、背光控制电路、触控式屏幕控制电路、扬声器驱动电路、光敏电路和RGB LED控制电路。支持TF卡界面、序列界面、温湿度感测器界面(DHT11界面)和保留的IO口界面,该模块支持在Arduino IDE、ESP IDE、MicroPython和Mixly中进行开发。

【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之十三:ESP32 CYD液晶2.8寸开发板循环显示不同字号英文字符“HELLO”
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之十三:ESP32 CYD液晶2.8寸开发板循环显示不同字号英文字符“HELLO”
*/
#include <SPI.h>
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI();
void setup(void) {
// 初始化彩屏
tft.init();
tft.fillScreen(TFT_BLACK);
tft.setRotation(0); // 设置屏幕旋转为0度
}
void loop() {
// 定义不同的显示内容和对应的字体、颜色等属性
struct DisplayContent {
const char* text;
int16_t y;
int fontSize;
uint16_t textColor;
uint16_t bgColor;
} contents[] = {
{"White Text\nNext White Text", 10, 4, TFT_WHITE, TFT_BLACK},
{"Red Text, White Background", 100, 2, TFT_RED, TFT_WHITE},
{"Green text", 140, 4, TFT_GREEN, TFT_BLACK},
{"Blue text", 180, 4, TFT_BLUE, TFT_YELLOW},
{"2024-11-05", 220, 4, TFT_YELLOW, TFT_BLACK},
{"18:58", 260, 7, TFT_PINK, TFT_BLACK}
};
int numContents = sizeof(contents) / sizeof(contents[0]);
for (int i = 0; i < numContents; i++) {
tft.fillScreen(TFT_BLACK); // 清空屏幕
tft.setTextFont(contents[i].fontSize);
tft.setTextColor(contents[i].textColor, contents[i].bgColor);
// 处理多行文本的居中
char* text = strdup(contents[i].text); // 复制内容,避免修改原始数据
char* line = strtok(text, "\n"); // 按行分割文本
int16_t y_offset = contents[i].y;
while (line != NULL) {
int16_t x = (tft.width() - tft.textWidth(line)) / 2; // 计算文本居中的起始x坐标
tft.setCursor(x, y_offset);
tft.println(line);
y_offset += tft.fontHeight(); // 每行向下移动一行的高度
line = strtok(NULL, "\n");
}
free(text); // 释放临时分配的内存
delay(1000); // 间隔1秒
}
}代码解读:
1、初始化TFT屏幕:在 setup() 函数中,通过 tft.init() 初始化TFT屏幕,并使用 tft.fillScreen(TFT_BLACK) 清空屏幕并设置背景颜色为黑色。
2、屏幕旋转:使用 tft.setRotation(0) 函数将屏幕旋转设置为0度。
3、设置文本颜色和背景:通过 tft.setTextColor() 设置文本颜色和背景颜色。
4、计算多行文本居中位置:使用 strtok() 函数按行分割文本,分别计算每一行文本的居中位置。
5、循环动态显示:在 loop() 函数中,通过一个循环依次显示结构体数组中的每个内容,每次显示后延迟1秒。
实验场景图 动态图

实验场景图


 返回首页
返回首页
 回到顶部
回到顶部


评论