第五课:飞翔的小鸟
一、情景引入
小麦想:掌控板的屏幕上能显示图形图片,如果将不同的图形图片按着制作动画的形式显示,是不是也能制作出的动画效果,爱思考的小麦决定试试。
二、进阶学习
学习任务一
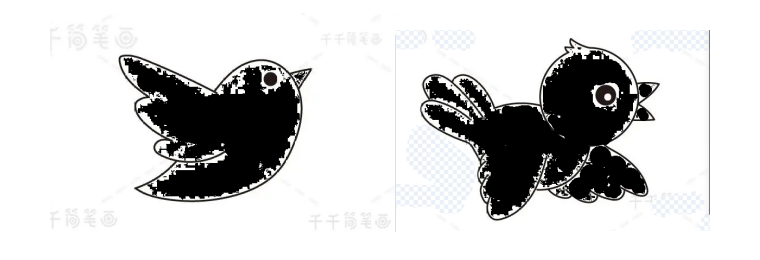
小鸟飞翔动画的制作
1.将程序里掌控板模块组里的屏幕显示图片模块命令拖动到编码区,点击小齿轮处可以将要上传的图片上传到程序里。设置图片大小(大小不能超过128*64),设置图片位置(填写对应的x.y坐标,这个坐标是图片左上角的坐标值)。图5-1

5-1
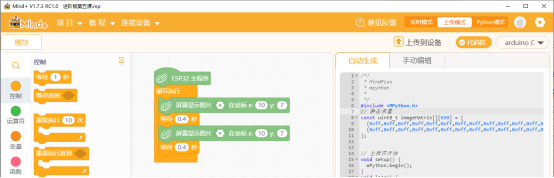
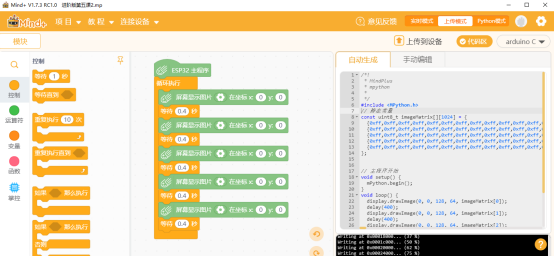
2.完成动画编程,图5-2

5-2
将准备好飞行动作不同的两个小鸟图片分别放到程序模块里,设置暂停时间,并循环播放。图5-3

5-3
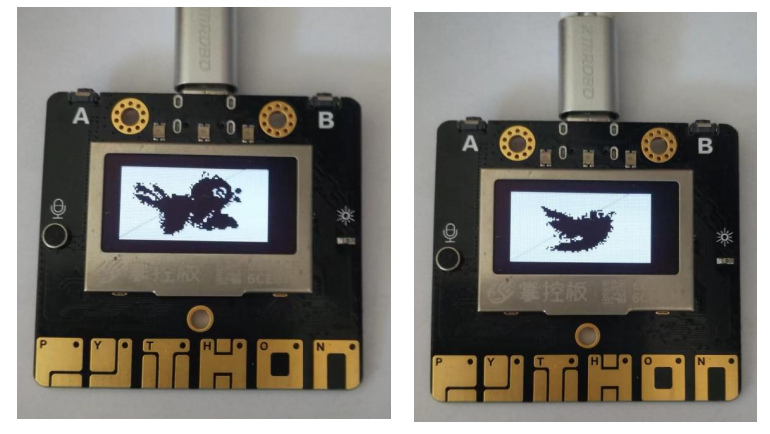
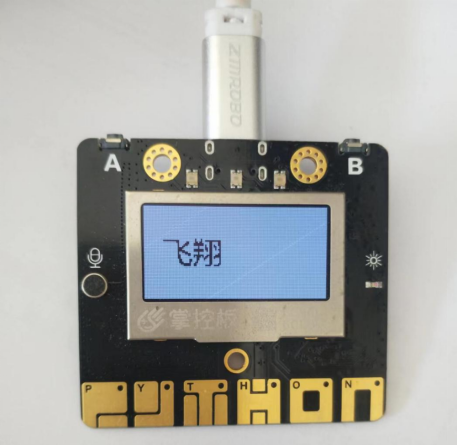
3.将程序烧录到掌控板中,进行测试调整程序。图5-4

5-4
学习任务二
文字动画的制作
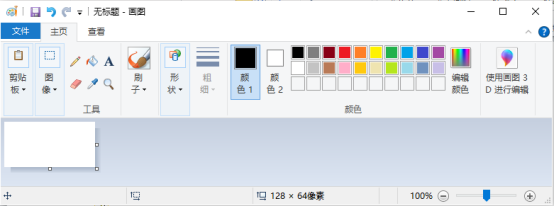
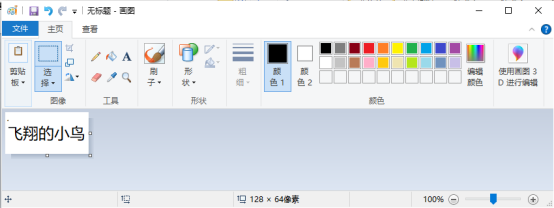
1.设计文字内容:飞翔的小鸟,图片大小设置为128*64。制作五个图片分别是 。在画图程序里首先设置图片的大小为128*64。图5-5
。在画图程序里首先设置图片的大小为128*64。图5-5

5-5
在画布上填写文字“飞翔的小鸟”并将文字移动到中间位置。图5-6

5-6
将图片保存为5个图片,将多余文字删除后保存,如下图5-7

5-7
2.编写程序,将图片分别导入程序里面。图5-8

5-8
3.将编好的程序烧录到掌控板,进行测试调整,掌控板屏幕显示文字依次出现为动画显示,并且循环出现。图5-9

5-9
三、总结与收获
(一)学习目标:
1.掌握小麦制作动画的代码命令模块,和来自哪个模块组。
2.理解机器人动画编程的编程过程和一般思路
(二)想法和收获
小麦总结要点是:在制作动画编程的过程中,图片的设计和处理也很重要,由于掌控板的屏幕只有白色和黑色两种颜色,我们制作的图片是黑白的就可以,另外关键的是图片的内容要按一定规律对齐,不然制作出的动画效果就很差。
学习手册:

四、知识拓展
自己试着设计一组动画图片,传到掌控板里制成动画。

 返回首页
返回首页
 回到顶部
回到顶部









评论