第四课:机器人也会画图形
一、情景引入
小麦学完数学运算,别提多高兴了!顾不上休息,就进行画图的学习了。他好想知道机器人画图和编程软件在电脑上的画图有什么区别,带着好奇学了起来,在掌控板上画起了图形。
二、进阶学习
学习任务一
1.掌控板屏幕的秘密
我们先来了解一下掌控板屏幕的大小,以免在画图时不知在哪里开始,到哪里结束。我们把掌控板的屏幕比作是由许多个点组成的,掌控板横向有128个点,竖向有64个点,共计8192个点。图4-1
 4-1
4-1
2.屏幕上点的确定
在左上角的点是(0.0)也就是说这里是起点,所有的点位置都是参照这个点定位的,比如这个屏幕的中心点是(63.31),解释为横向距离(0.0)点64,竖向距离(0.0)点32,这两个数值交到一起就是(63.31)这个点,即屏幕中心点。就是说,屏幕上点的位置,都是由横向距离(0.0)点的数值,、竖向距离(0.0)点的数值来决定的。
学习任务二
实时模式下的画图方法
1.画图工具
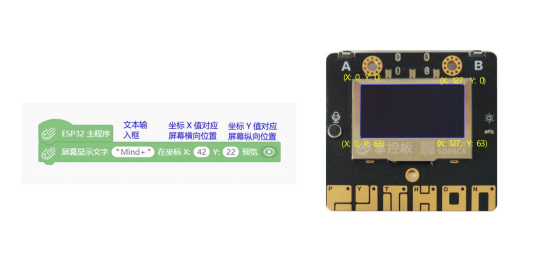
掌控板模块里自带了画图模块命令,在画图直接使用就可以了。图4-2

4-2
根据模块提示直接填充数值就可以了。
2.直线和矩形的画法
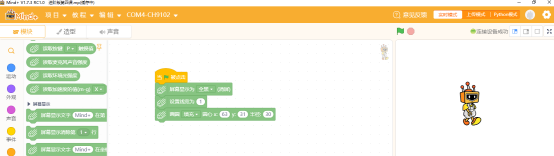
编好程序,连接掌控板,。连接好后,点击绿旗开始运行程序。4-3

4-3
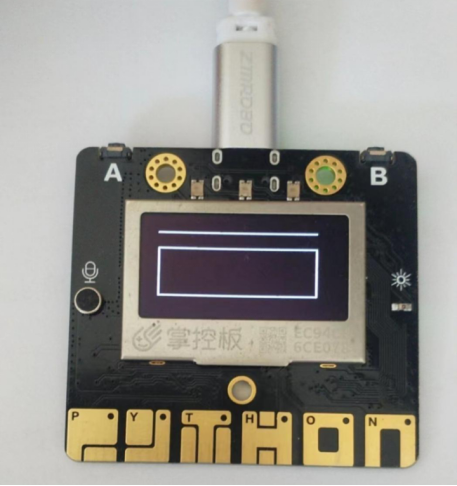
查看掌控板屏幕。图4-4

4-4
3.实心圆的画法.图4-5

4-5
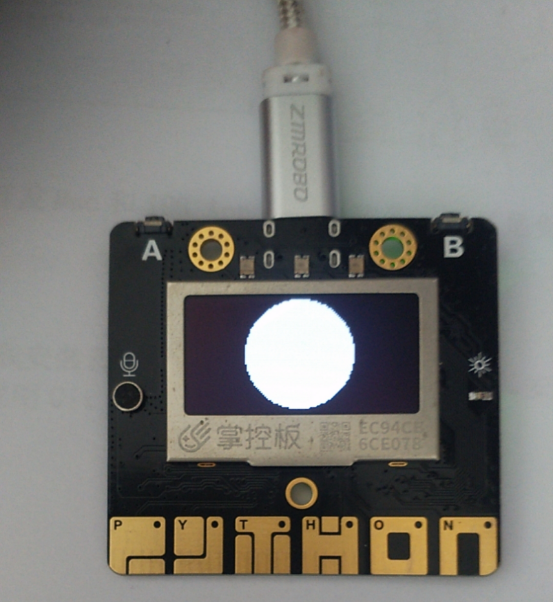
查看掌控板屏幕。图4-6

4-6
学习任务三
上传模式下图形画法
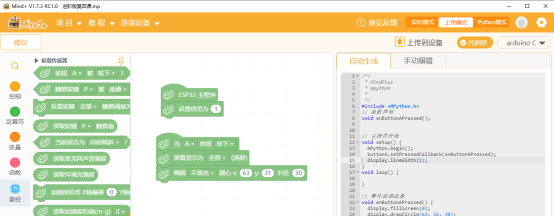
1.将程序界面切换到上传模式,编写画空心圆的程序。图4-7

4-7
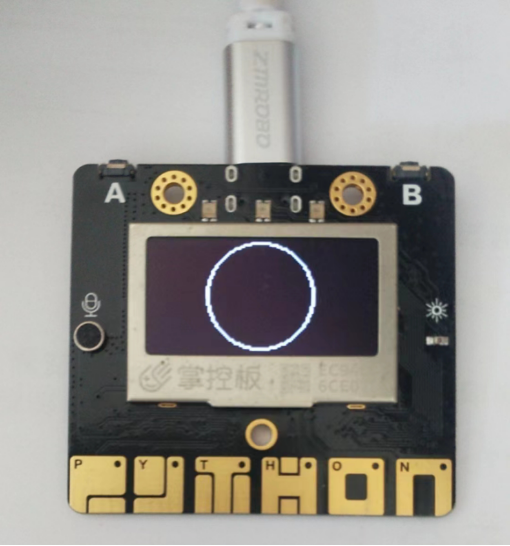
将程序烧录到掌控板,测试效果。图4-8

4-8
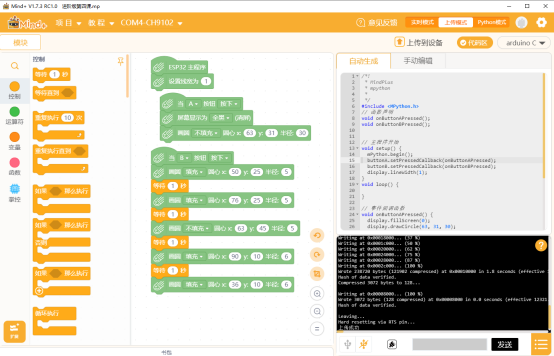
2.在掌控板上画小熊
每个部分都要有精准的定位点,才能保证图形合理协调。图4-9

4-9
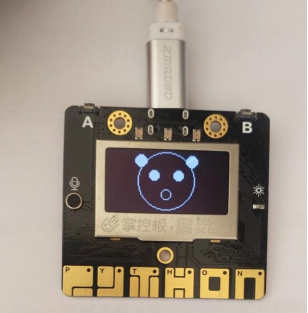
将程序烧录到掌控板,测试效果。图4-10

4-10
三、总结与收获
(一)学习目标:
1.掌握控制小麦画图的代码命令模块,和来自哪个模块组。
2.熟悉掌控板屏幕个点的位置确定原理。
3.理解机器人编程的编程过程和一般思路
(二)想法和收获
小麦总结要点是:掌控板上画图是点、线、面等简单图形的拼接组合,需要精心设计准备。
学习手册:

四、知识拓展
结合小熊的画图画一幅小熊闭眼的图形

 返回首页
返回首页
 回到顶部
回到顶部









评论