背景

本项目的主人翁就是上图的猫主子——鱼丸了,由于平时工作较忙,白天基本没时间在家,晚上也回来的较晚。每次回家,鱼丸都幽怨的冲着我喵喵叫。
刚好这次DF的活动有幸参与,结合S3带的摄像头,就想来尝试做一个可以远程看到并且能和猫咪进行互动的项目。由于作者能力有限,过程中也遇到了较多的问题,这里也和大家一起分享一下,看看有没有大佬有更好的解决方法。
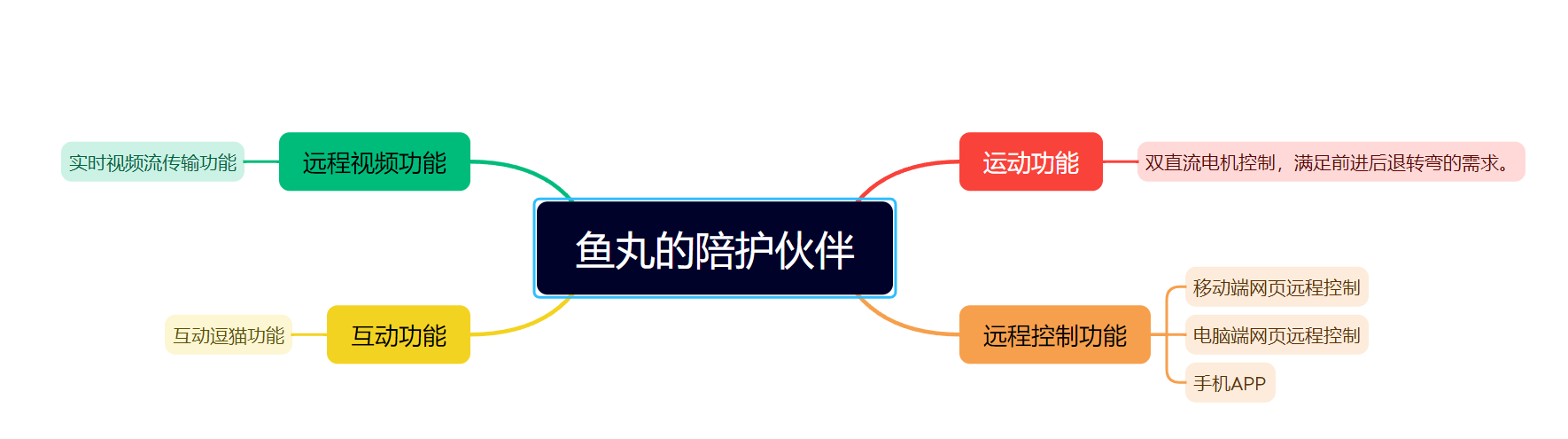
需求分析

功能实现运动控制:
该功能比较容易实现,可以直接针对GPIO口进行控制,就能很容易的实现这个功能了。
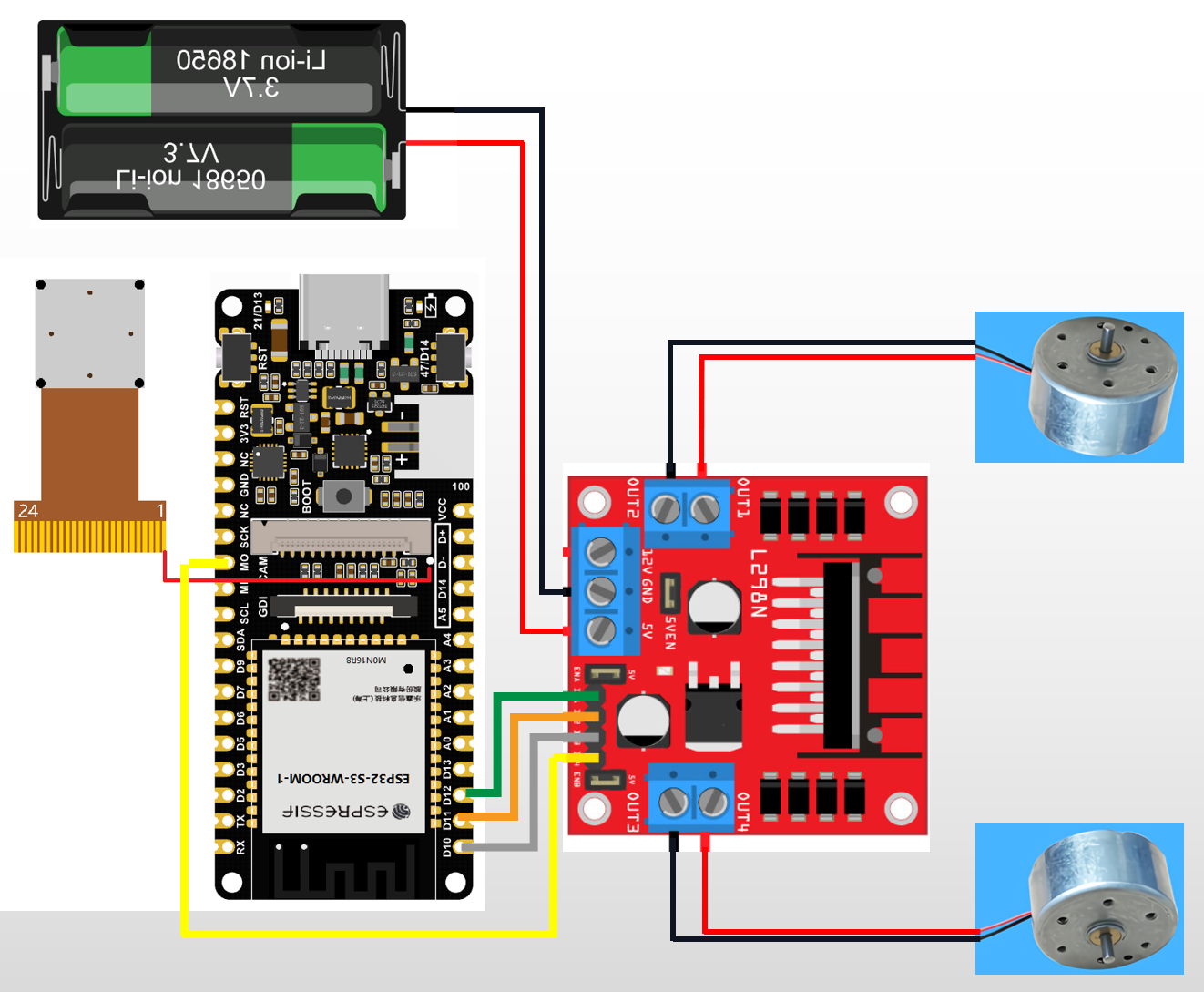
电路连接:
A-1A----------→D12
A-1B----------->D13
B-2A----------->D14
B-2B----------->D15

程序编写:
运动程序比较简单,可以使用Thoony或者ArduinoIDE来编程实现,这里我就用了ArduinoIDE。关于如何在ArduinoIDE中开发ESP32,这里就不赘述了,网上的教程一大堆。
测试程序一:电机循环运动
extern int DRV_A = 12;
extern int DRV_B = 13;
extern int DIR_A = 14;
extern int DIR_B = 15;
void Forward() {
digitalWrite(DRV_A, LOW);
digitalWrite(DRV_B, HIGH);
digitalWrite(DIR_A, LOW);
digitalWrite(DIR_B, HIGH);
}
void Back() {
digitalWrite(DRV_A, HIGH);
digitalWrite(DRV_B, LOW);
digitalWrite(DIR_A, HIGH);
digitalWrite(DIR_B, LOW);
}
void Right() {
digitalWrite(DRV_A, LOW);
digitalWrite(DRV_B, HIGH);
digitalWrite(DIR_A, HIGH);
digitalWrite(DIR_B, LOW);
}
void Left() {
digitalWrite(DRV_A, HIGH);
digitalWrite(DRV_B, LOW);
digitalWrite(DIR_A, LOW);
digitalWrite(DIR_B, HIGH);
}
void Stop() {
digitalWrite(DRV_A, LOW);
digitalWrite(DRV_B, LOW);
digitalWrite(DIR_A, LOW);
digitalWrite(DIR_B, LOW);
}
void setup() {
Serial.begin(115200);
pinMode(DRV_A, OUTPUT);
pinMode(DRV_B, OUTPUT);
pinMode(DIR_A, OUTPUT);
pinMode(DIR_B, OUTPUT);
digitalWrite(DRV_A, LOW);
digitalWrite(DRV_B, LOW);
digitalWrite(DIR_A, LOW);
digitalWrite(DIR_B, LOW);
}
void loop() {
Forward();
delay(1000);
Back();
delay(1000);
Right();
delay(1000);
Left(1000);
delay(1000);
Stop();
delay(5000);
}测试程序二:远程控制
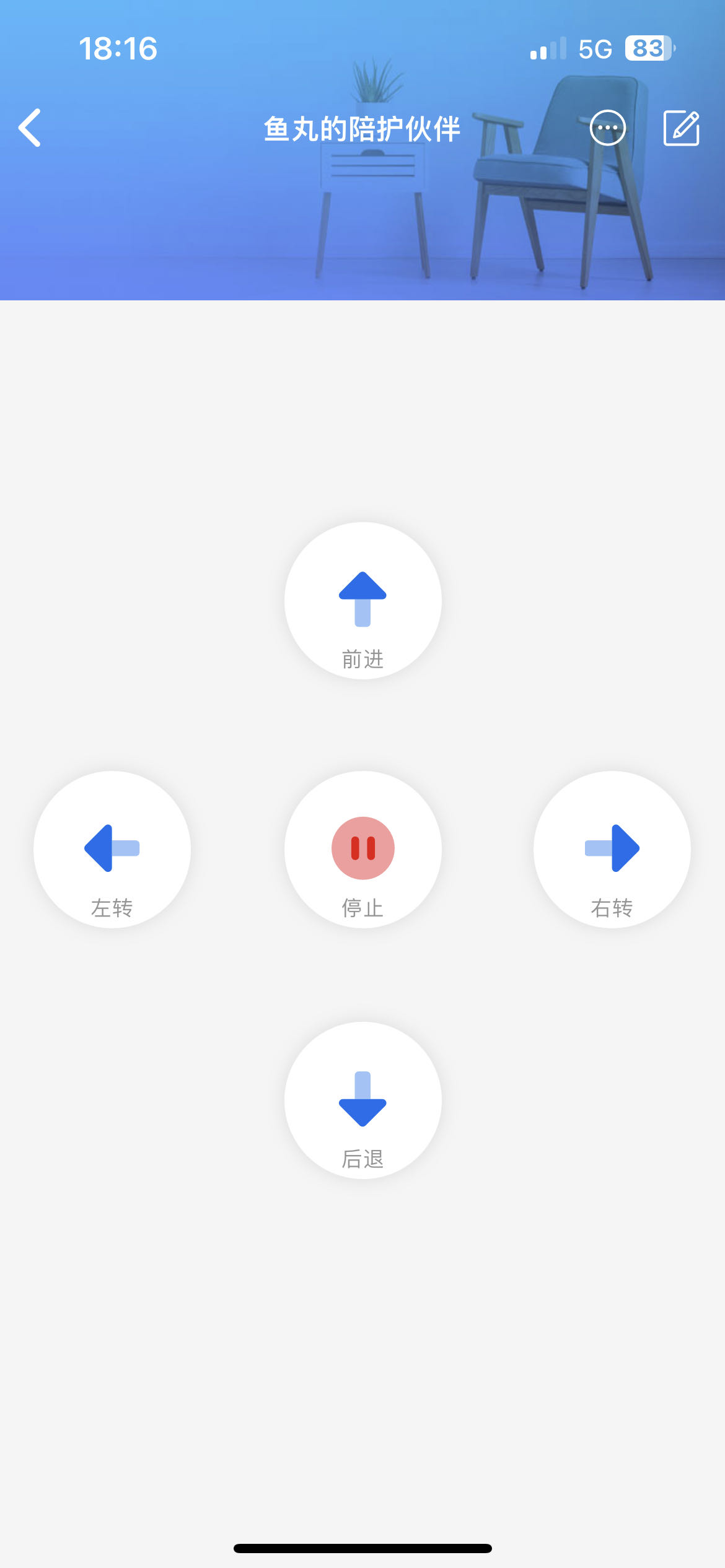
在第一个版本里面,主要和大家探讨一下如何结合blinker这个库来实现手机端远程遥控的功能。有一说一blinker这个库确实很好用,但是我在使用的过程中一直遇到板子不断重启的问题。这里也希望大家能够一起探讨下,出现这种问题都有哪些原因。
这里我们需要对ESP32进行网络连接,并且调用Blinker这个库文件中的WiFi功能。这个功能相对也是很简单,我们只需要对应的功能模块在APP端设置好,然后使用例程进行修改就可以了。

#define BLINKER_WIFI
#include <Blinker.h>
extern int DRV_A = 12;
extern int DRV_B = 13;
extern int DIR_A = 14;
extern int DIR_B = 15;
void Forward() {
digitalWrite(DRV_A, LOW);
digitalWrite(DRV_B, HIGH);
digitalWrite(DIR_A, LOW);
digitalWrite(DIR_B, HIGH);
}
void Back() {
digitalWrite(DRV_A, HIGH);
digitalWrite(DRV_B, LOW);
digitalWrite(DIR_A, HIGH);
digitalWrite(DIR_B, LOW);
}
void Right() {
digitalWrite(DRV_A, LOW);
digitalWrite(DRV_B, HIGH);
digitalWrite(DIR_A, HIGH);
digitalWrite(DIR_B, LOW);
}
void Left() {
digitalWrite(DRV_A, HIGH);
digitalWrite(DRV_B, LOW);
digitalWrite(DIR_A, LOW);
digitalWrite(DIR_B, HIGH);
}
void Stop() {
digitalWrite(DRV_A, LOW);
digitalWrite(DRV_B, LOW);
digitalWrite(DIR_A, LOW);
digitalWrite(DIR_B, LOW);
}
char auth[] = "Your Device Secret Key";
char ssid[] = "Your WiFi network SSID or name";
char pswd[] = "Your WiFi network WPA password or WEP key";
// 新建组件对象
BlinkerButton Button1("btn-F");
BlinkerButton Button2("btn-B");
BlinkerButton Button3("btn-R");
BlinkerButton Button4("btn-L");
BlinkerButton Button5("btn-S");
// 按下按键即会执行该函数
void button1_callback(const String & state)
{
BLINKER_LOG("get button state: ", state);
Forward();
}
void button2_callback(const String & state)
{
BLINKER_LOG("get button state: ", state);
Back();
}
void button3_callback(const String & state)
{
BLINKER_LOG("get button state: ", state);
Right();
}
void button4_callback(const String & state)
{
BLINKER_LOG("get button state: ", state);
Left();
}
void button5_callback(const String & state)
{
BLINKER_LOG("get button state: ", state);
Stop();
}
void setup()
{
// 初始化串口
Serial.begin(115200);
pinMode(DRV_A, OUTPUT);
pinMode(DRV_B, OUTPUT);
pinMode(DIR_A, OUTPUT);
pinMode(DIR_B, OUTPUT);
digitalWrite(DRV_A, LOW);
digitalWrite(DRV_B, LOW);
digitalWrite(DIR_A, LOW);
digitalWrite(DIR_B, LOW);
BLINKER_DEBUG.stream(Serial);
BLINKER_DEBUG.debugAll();
Blinker.begin(auth, ssid, pswd);
Button1.attach(button1_callback);
Button2.attach(button2_callback);
Button3.attach(button3_callback);
Button4.attach(button4_callback);
Button5.attach(button5_callback);
}
void loop() {
Blinker.run();
}后记
本来到这里,按照我的预计的想法是把blinker中的视频流功能加上去,那这个项目就达到我想要的功能了。
但是计划还是赶不上变化,在测试视频流功能的时候,主板就开始不断的rebooting了。我怀疑是电源供电问题,但是由于时间关系,还没有去详细研究。
于是,我就想了个另外个办法,竟然跑视频历程的时候,能够实现,那就从网页控件上去想想招。还是要实现既能够远程控制,又能实时视频显示。

 返回首页
返回首页
 回到顶部
回到顶部

许培享2023.11.28
666👍👍👍电机怎么具体安装呢
9mm2023.09.22
666