之前埋了一个坑——https://makelogapi.dfrobot.com.cn/api/project/handleShareUrl?pid=2019_312501(感受自然,聆听风之声——云雀气象仪初体验(占坑-待更新)),主要是使用云雀来制作一个可以根据风速演奏音乐的装置。其实我的真实想法是,结合云雀的所有本领,制作一个多功能的科学实验装置,于是便有了这个帖子,装置只是一个雏形,并没有经过3D打印之类的装饰,因为平时工作比较忙,只能抽空来设计和实验,装置如下图所示
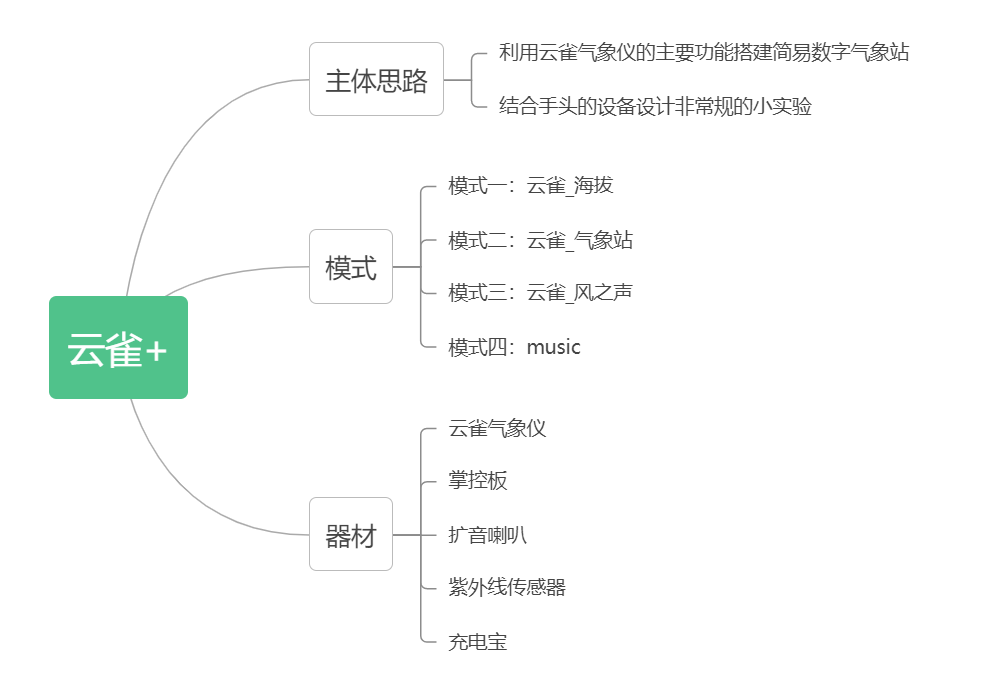
这个装置我起名为“云雀+”,主要有以下几个功能:
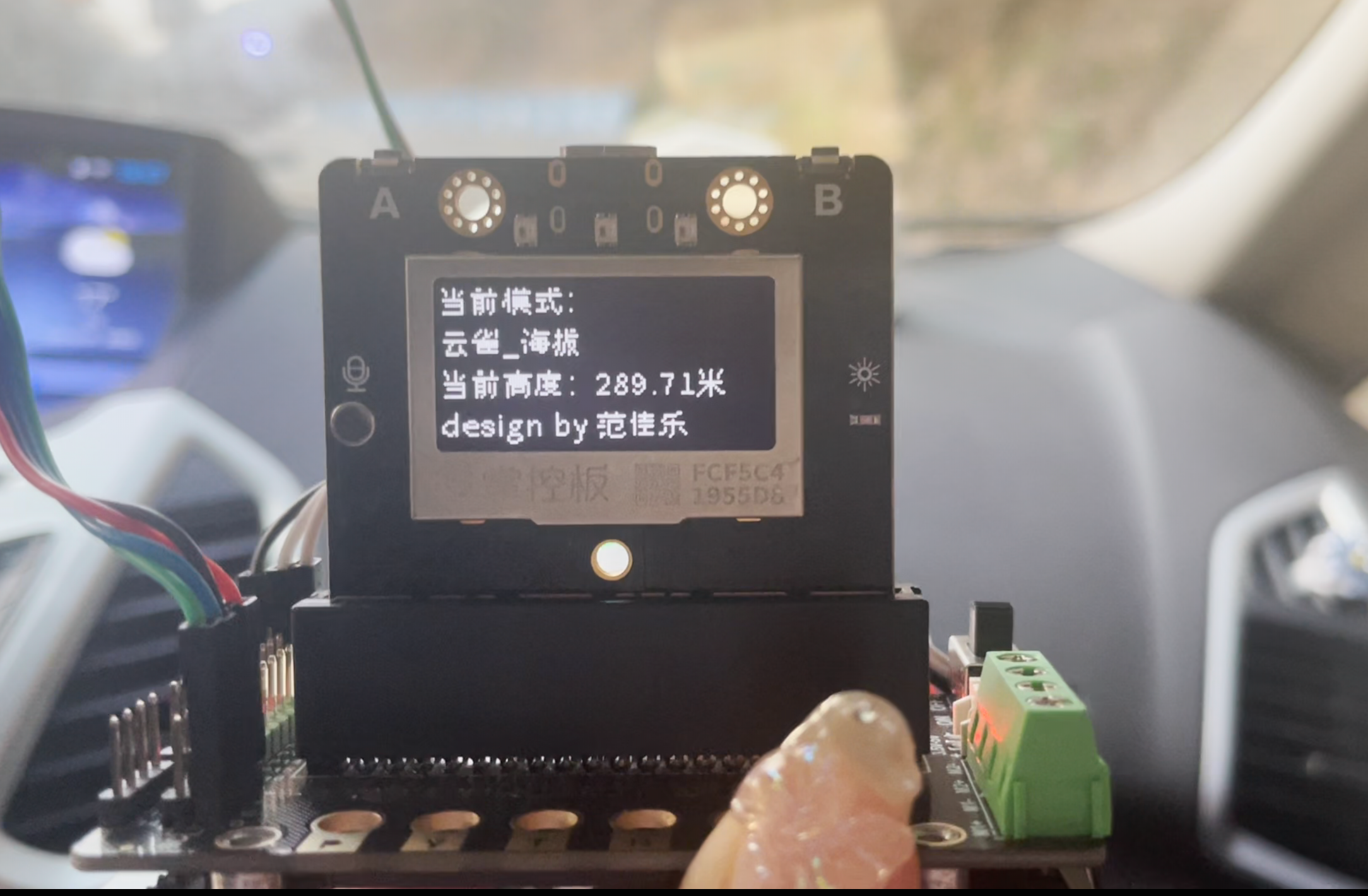
1.实时海拔(按A键向后切换)
通过使用云雀内置的气压传感器,检测到当前位置大气压强,在根据公式计算出当前的海拔,精确到百分位。

2.气象站模式(按A键向后切换,按B键返回上一个功能)
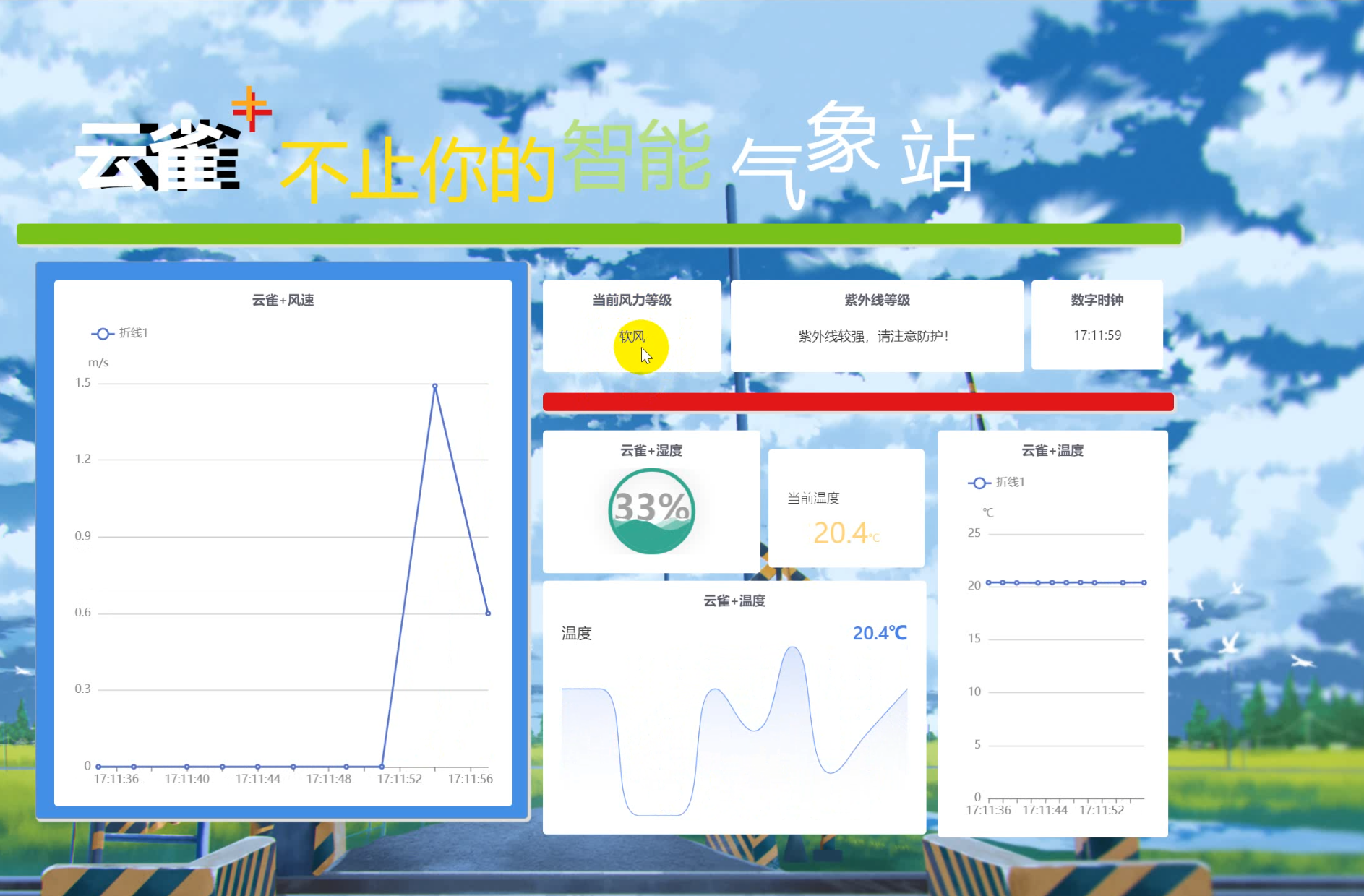
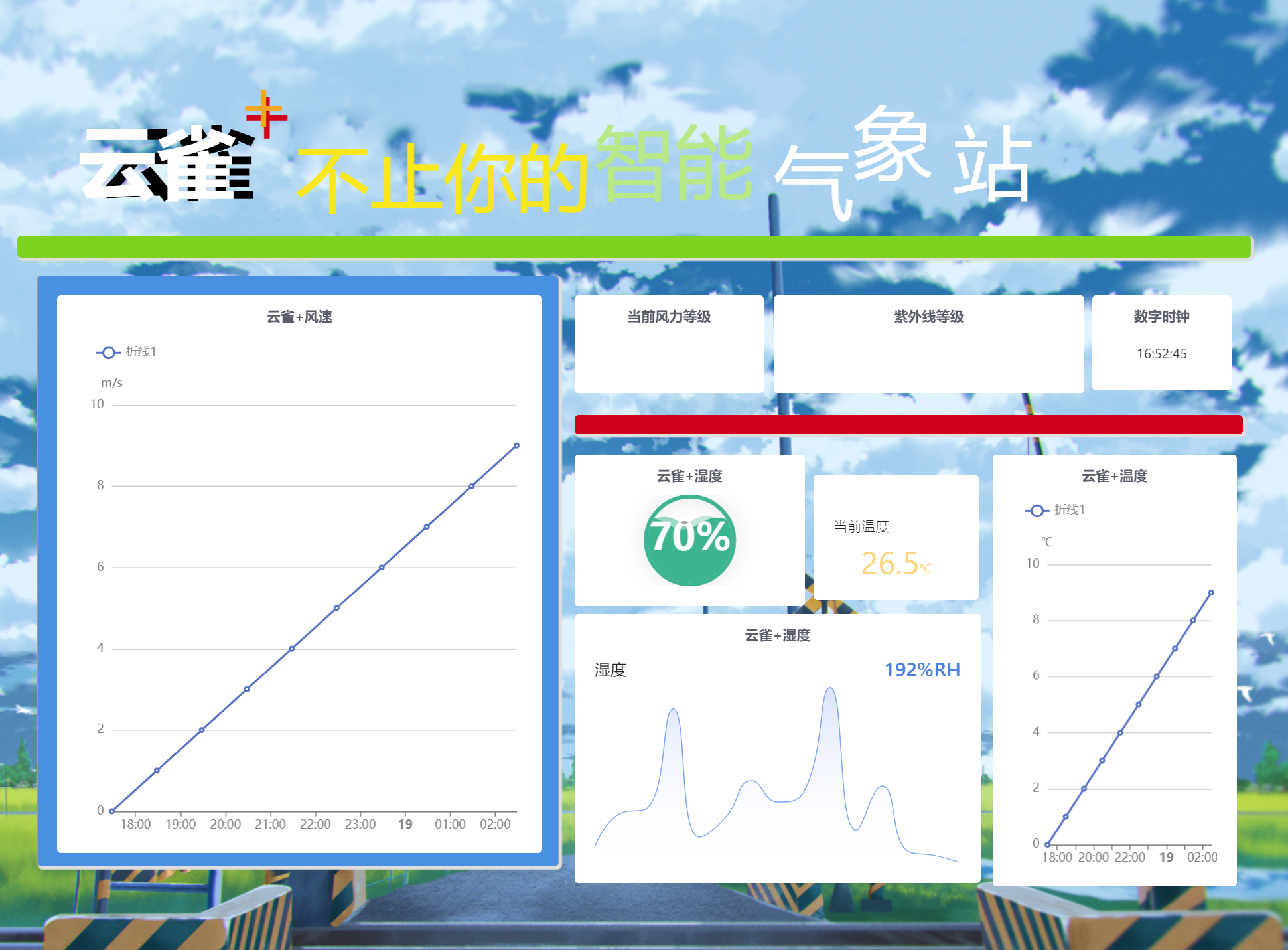
这是云雀最主要的一个功能,结合最新的Mind+可视化界面,以及SIoT服务,可以制作出一个小型气象站,如图所示

这里的背景图、图表和文字等等都可以自定义的,相信你一定会做出比我这个好看得多的UI界面!这里的参数都是实时更新的,非常直观好用,给DF点一个大大的赞!
3.风之声模式(按A键向后切换,按B键返回上一个功能)
这个模式就是沿用之前帖子的想法,将用云雀获取的风速,转变成动听的音符,再利用掌控板自带的扬声器播放出来!如图所示:

(上山采风,采了个寂寞,还是开车兜风来的实在!)
当然,相较于之前的风之声1.0这个风之声有了一些不一样的改进,后面细说。
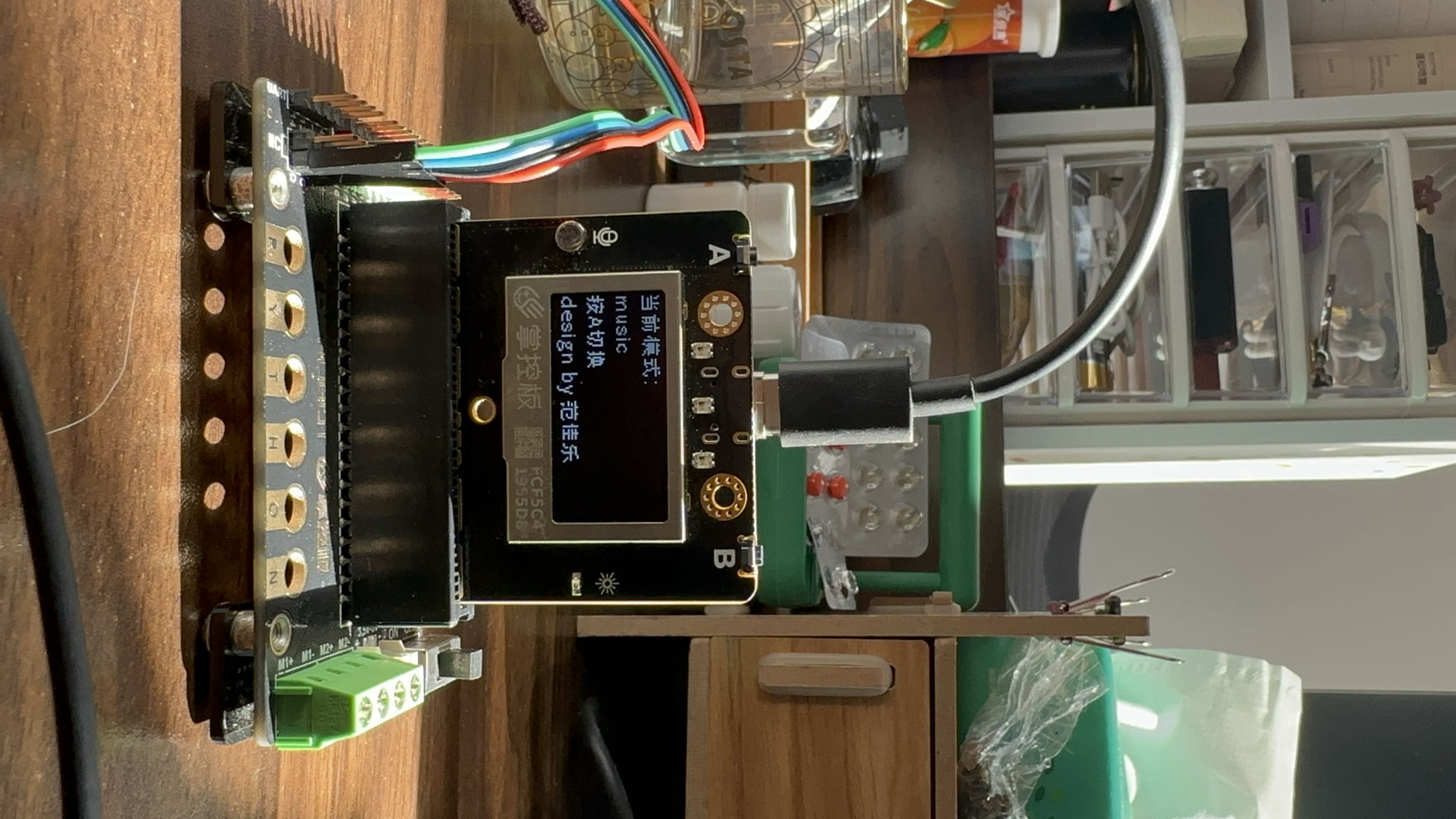
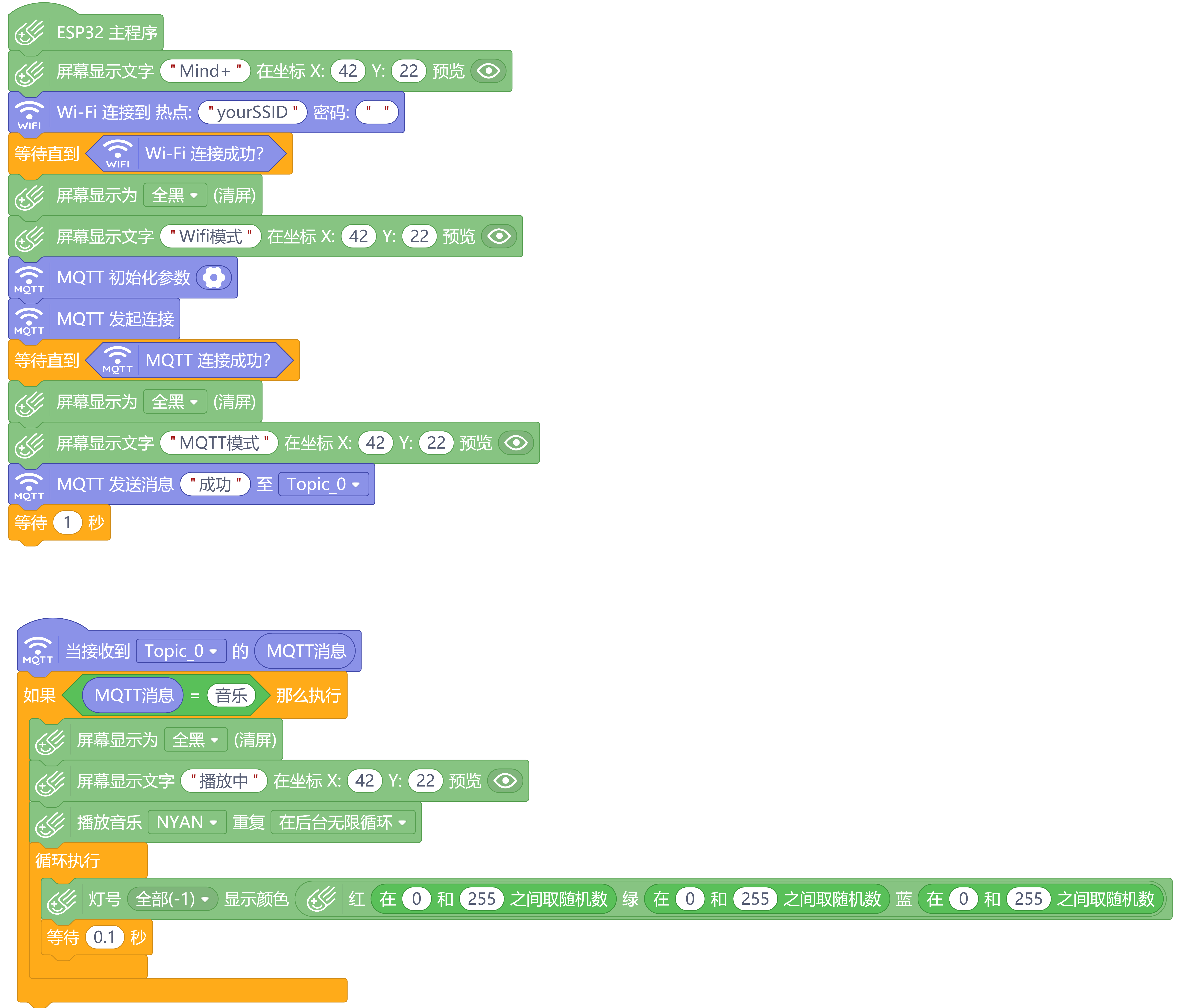
4.音乐模式(按B键返回上一个功能)
这个模式就是单纯的不想浪费扩音器,加一个掌控板自带的音乐进来,无聊了可以切换到这个模式听听乐曲,在乐曲播放的过程中,随时按B键可以返回风之声。

以上是文字介绍,下面是一段简单的视频介绍。
接下来详细讲讲每一部分,以及心路历程~
设计思路

步骤1 器材准备
步骤2 云雀_海拔
云雀可以获得实时气压值,我们知道气压值随着高度变化而变化,那么能否写一个简单的公式,将云雀获得的气压值转换成高度值,直接显示在主控板的屏幕上呢?说干就干!
首先是寻找公式,其实放在实际环境中,气压和海拔的关系非常复杂,还会收到很多其他因素的影响,本想着写一个准确的公式,可是当我问我的博士好友时,他甩给我一本书的照片,我就决定放弃了——

于是,我又找了找有没有偷懒的公式,果然还被我找到了——

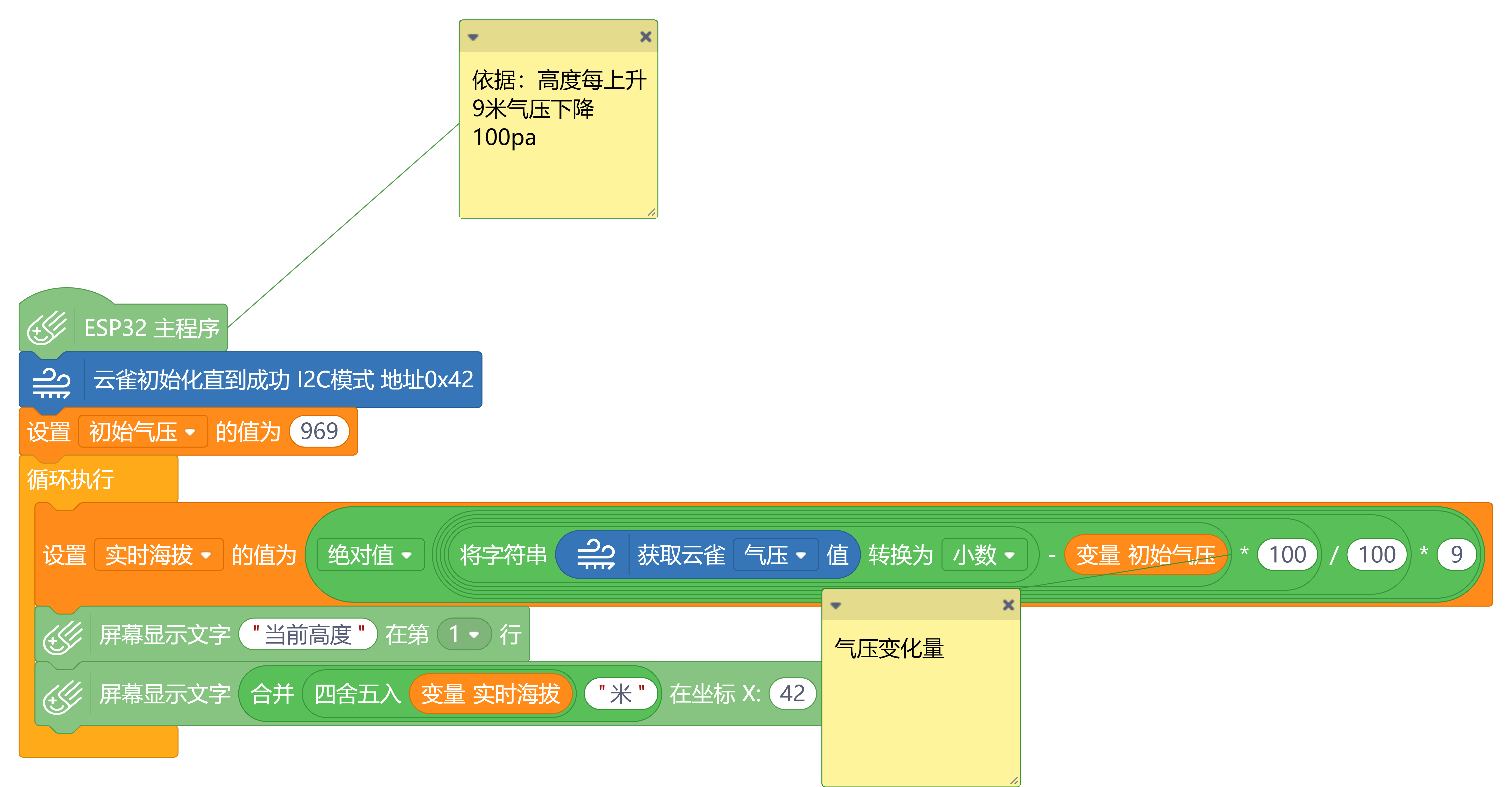
下一步就是编写程序了

至此,云雀_海拔还差最后一步——整合,最后一步在剩下三个模式完成后再做。
步骤3 云雀_气象站
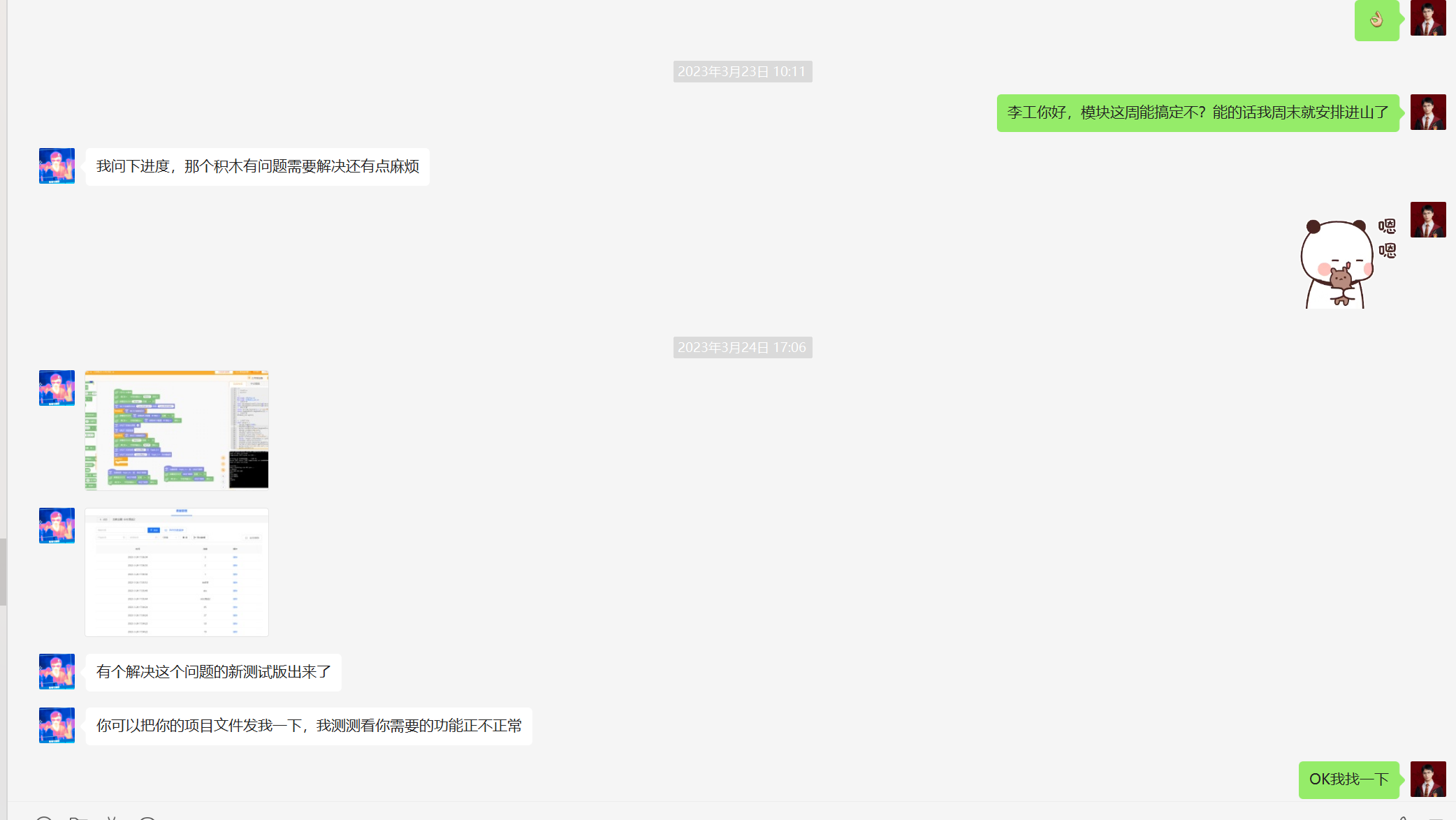
在我做这一步之前,还有一些小插曲,好在李工更新了库文件和积木块之后,一切正常了


给官方点一个大大的赞!
首先测试了一下云雀气象仪的所有功能,一切正常之后,开始编写程序,先上图
首先测试SIot

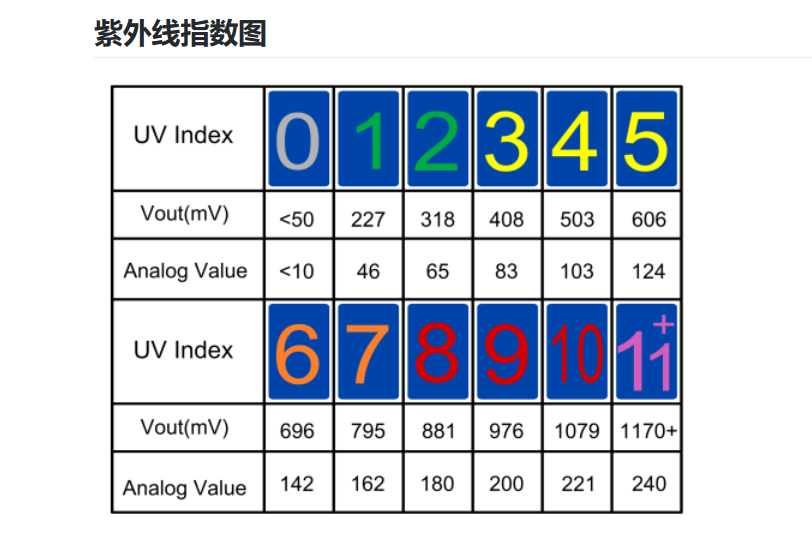
然后测试紫外线强度
其实这个很简单,就是根据紫外线强弱,给主控板输入一个模拟信号值,这里有等级对照表

那么测试程序就很好写了

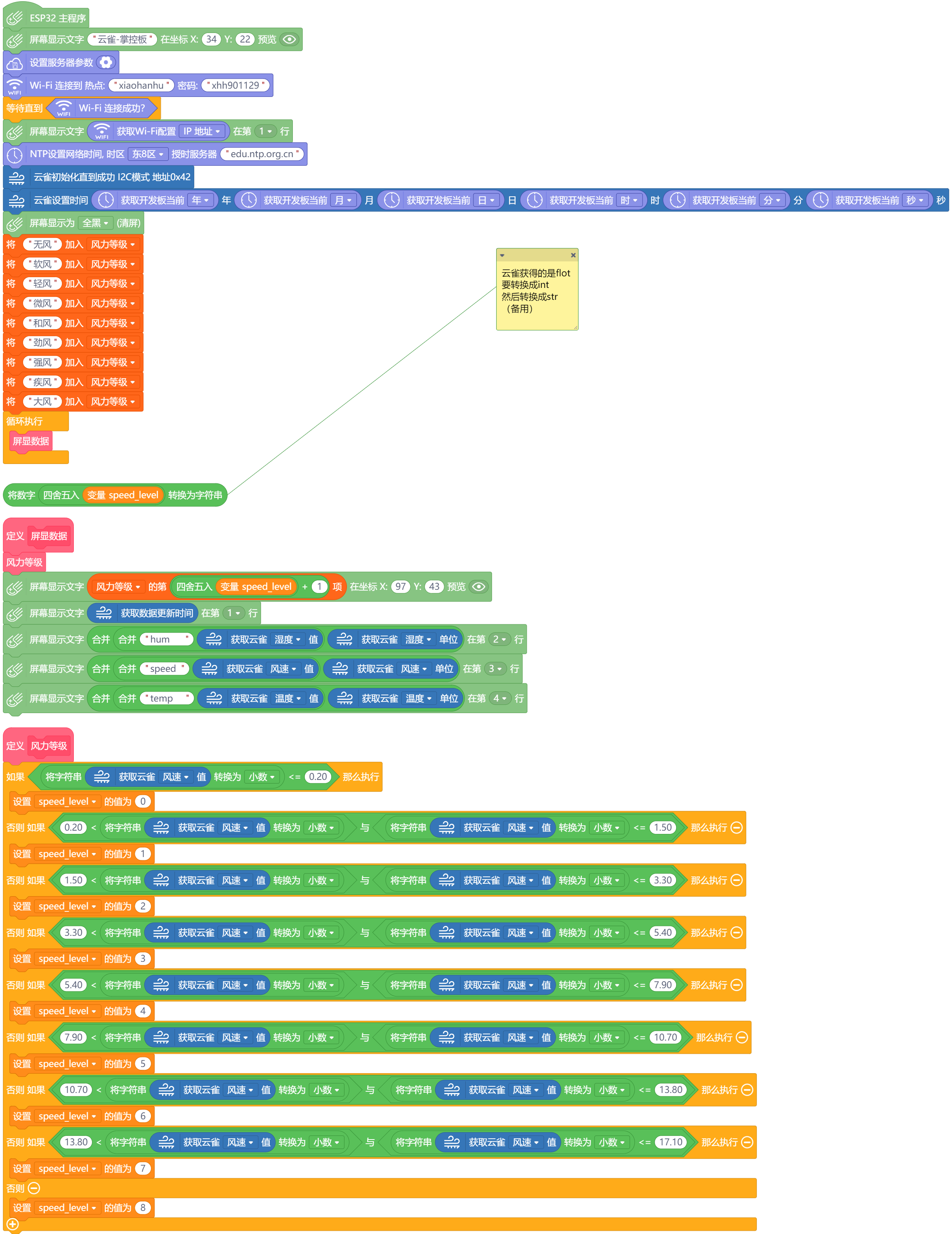
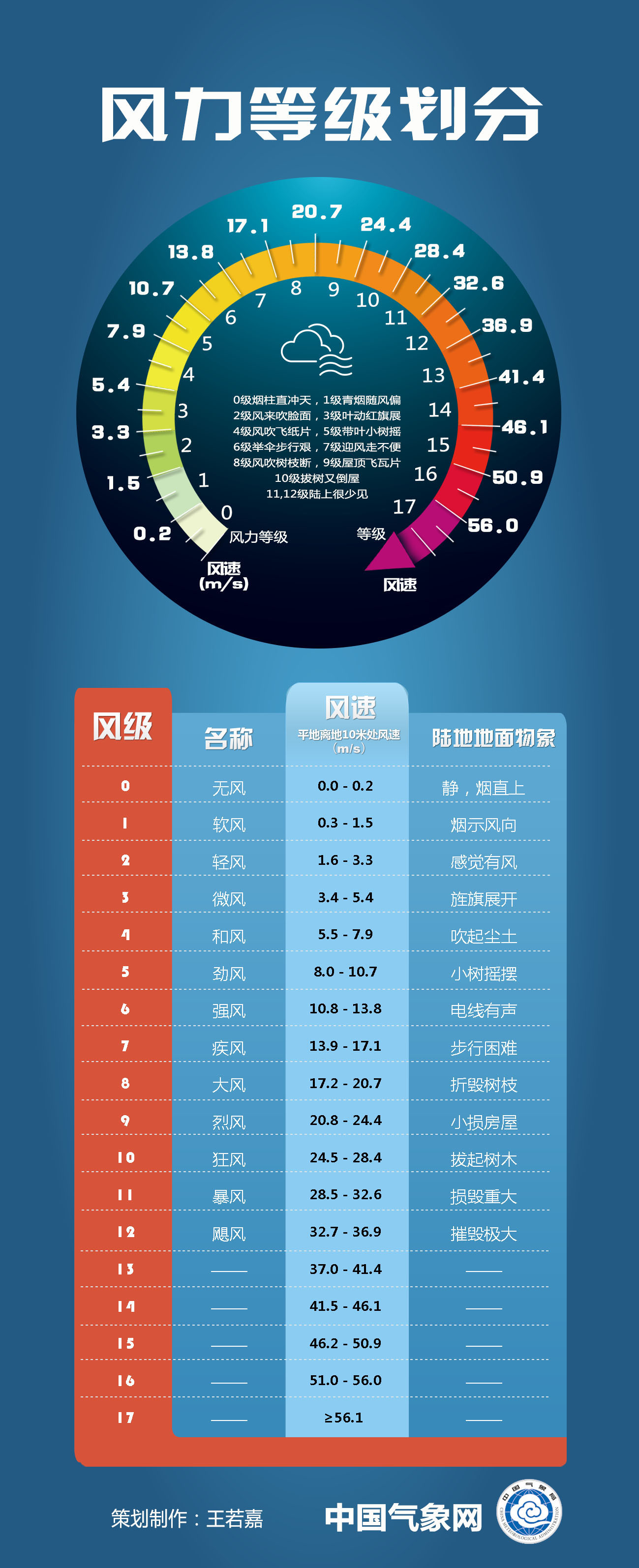
接着测试风力等级

这里主要依据是中国气象网的“风力等级对照表”

首先创建风力等级列表,再根据测得的实时风速,结合“风力等级对照表”让其一一对应,然后再在屏幕上显示,其余参数也如法炮制。这里要注意,云雀获得的参数都是str,无法直接用于数学比较,所以在进行大小比较的时候需要先转换成float即浮点数。
我们看一下气象站的可视化界面

这里要使用SIot,注意电脑和云雀要使用同一个网络,然后就是topic的名字一定写对了

需要说明一点的是,目前可以绑定的topic一共有5个,所以对于可视化数据的输出要有所取舍(可以结合掌控板屏幕,在屏幕输出简略内容,可视化界面输出详细内容)
可视化面板的模块都是可以diy的,很有意思,也很考验脑洞,看到论坛其他老师们做的界面一个比一个好看!
步骤4 云雀_风之声
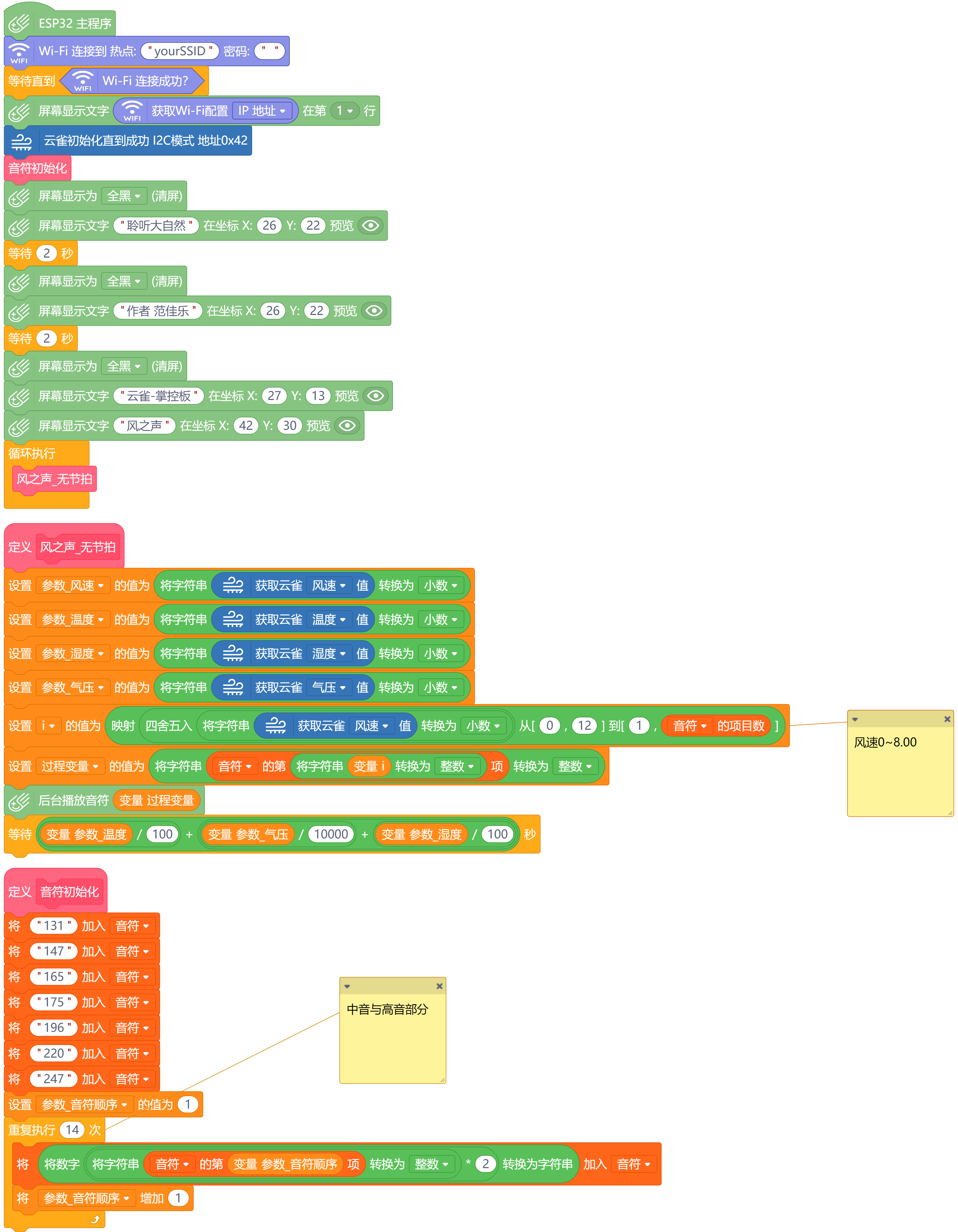
这一步对前面的帖子进行了一些优化。先看程序

生活中得风速度变化一般很小,所以按照之前的程序,无法有美妙的音符变化,所以我想把不同的音阶组合,匹配给不同的风速,比如风速小于0.2m/s的时候扩音器播放哆咪嗦这样。其实我很想让云雀演奏完全符合我们审美的乐曲,期待你能够完善它!
这里同样用到了列表和函数,以及数据类型转换的处理。
步骤5 云雀_music
这个听完风之声,我们再听听掌控板集成的音乐吧!我选的是一首《欢乐颂》。制作这个功能其实是在测试按钮切换模式的时候预留的一个功能,方便后面再添加东西进来留的程序。程序很简单,就不放了。
步骤6 按钮测试
根据设计思路,我们需要一个按钮来切换不同的模式,于是要对按钮进行测试,程序如下

这么写没出什么bug,但是在整合的时候发现:如果进入了music模式,切换回其他模式的时候音乐不会停止,其他模式也会受到影响,所以最终用的是“重复执行直到”这个积木块,详见整合部分。
步骤7 整理与整合
最后就是把这几个模式整合到一起,使用按钮来控制,思路很简单,就是把不同模式设定为不同的函数,然后使用条件来进行调用,完整程序如下

整个过程经过了多次测试与调整,最终效果还算是比较满意,不过有一点需要注意:当从云雀_气象站模式切换出去的时候,可视化面板也会失去实时数据,希望以后有机会对它进行改进!
步骤8 总结与反思
刚收到云雀气象仪的时候很开心,把它拿在手里不停把玩,脑海中设计者各种实验

下班后一个人在教室测试程序

周末在家修改调试,媳妇儿做了好吃的都顾不上吃

第一次去天台实验(虽然没什么风……)

终于做好准备进山做实验

到最后在校园进行测试

云雀气象仪是个很棒的产品(虽然外型还有很大提升空间),通过这一个月的设计实验、编写程序,测试程序,其实让时间过的很有意义,相信一定能帮孩子们学到很多东西,不仅仅是科学、编程,有时候都会幻想以后带着自己的孩子一起设计实验、连接硬件、收集数据、分析数据、得出结论顺便进山踏青,哈哈~
以上~后续会补充一些视频,感谢阅读!

 返回首页
返回首页
 回到顶部
回到顶部









花生编程2023.07.10
赞
花生编程2023.07.10
不错不错
三春牛-创客2023.06.08
不错不错
三春牛-创客2023.06.08
厉害厉害
9mm2023.05.26
赞!!!
9mm2023.05.03
666
风悠扬05392023.04.17
这个教程太详细了
小含糊online2023.04.20
感谢评论!
rzegkly2023.04.16
很好的教程,学习
小含糊online2023.04.20
感谢认可,共同学习!