6.27
我想学习行空板M10和Blynk物联的知识,于是在论坛和官方文档中查找,果然有大神在很早就有教程。


沿着链接进去:

@秋叶老师写的有blynk的库,库地址:https://gitee.com/qqvihs/python_blynk.git
于是我便按老师的教程一步步操作,下面是学习记录,包括探索中的困惑。
材料清单
- M10 X1
- 手机 X1
步骤1 手机app设置
1、准备下载app,在手机上安装。

通过网盘分享的文件:Blynk_v2.27.23.apk
链接: https://pan.baidu.com/s/1JME6Tn64_eqiFIQy0x8vjQ?pwd=blyk 提取码: blyk
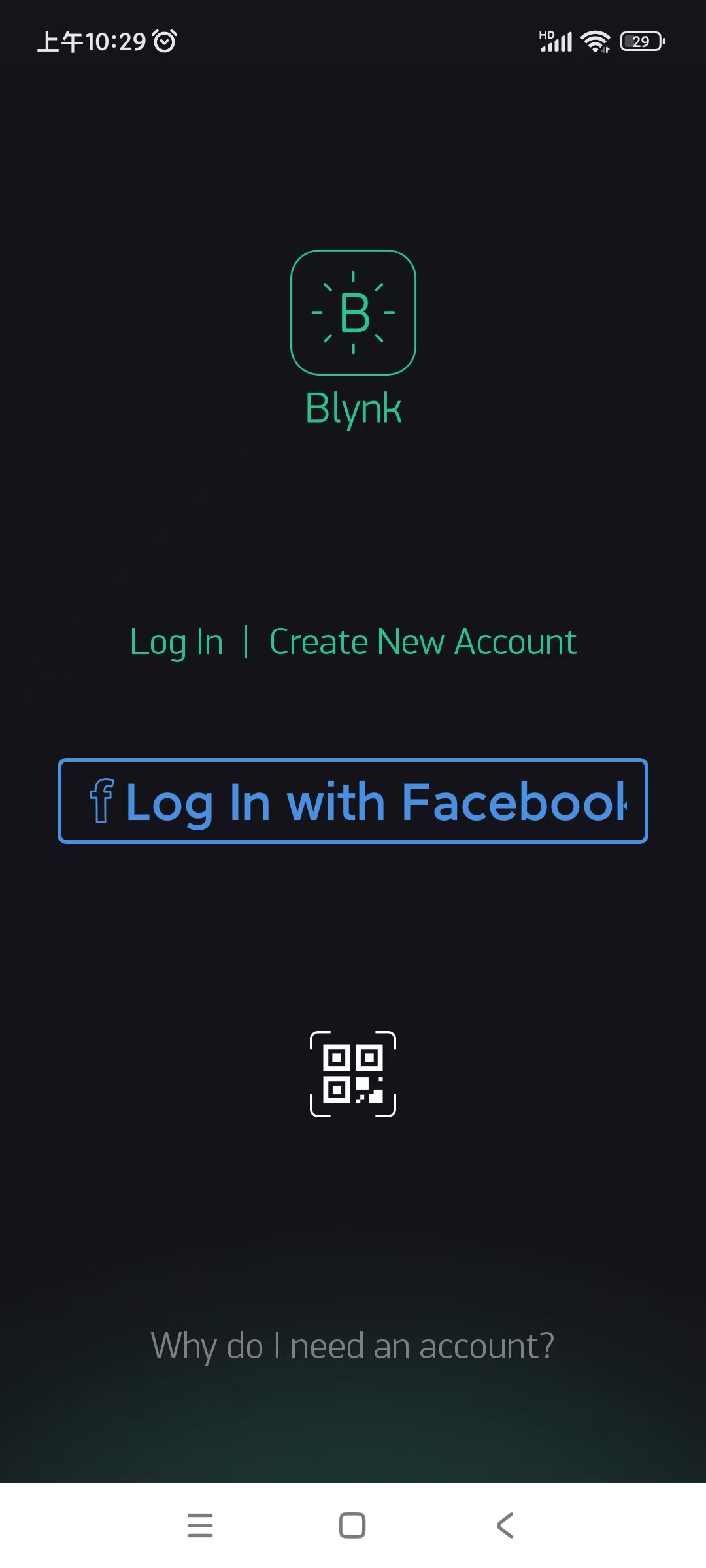
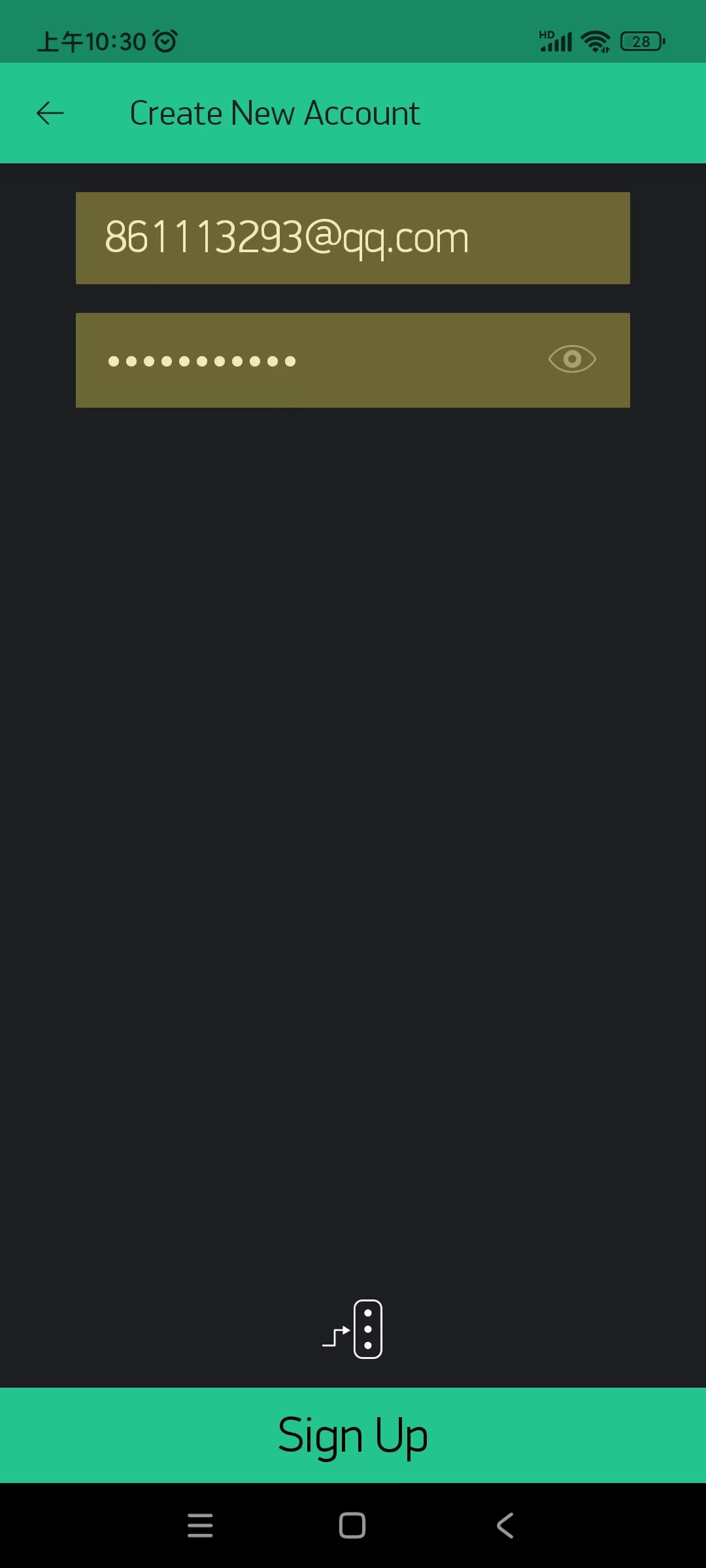
2、打开app,点log in登录个人帐号,新用户要点great new account注册。

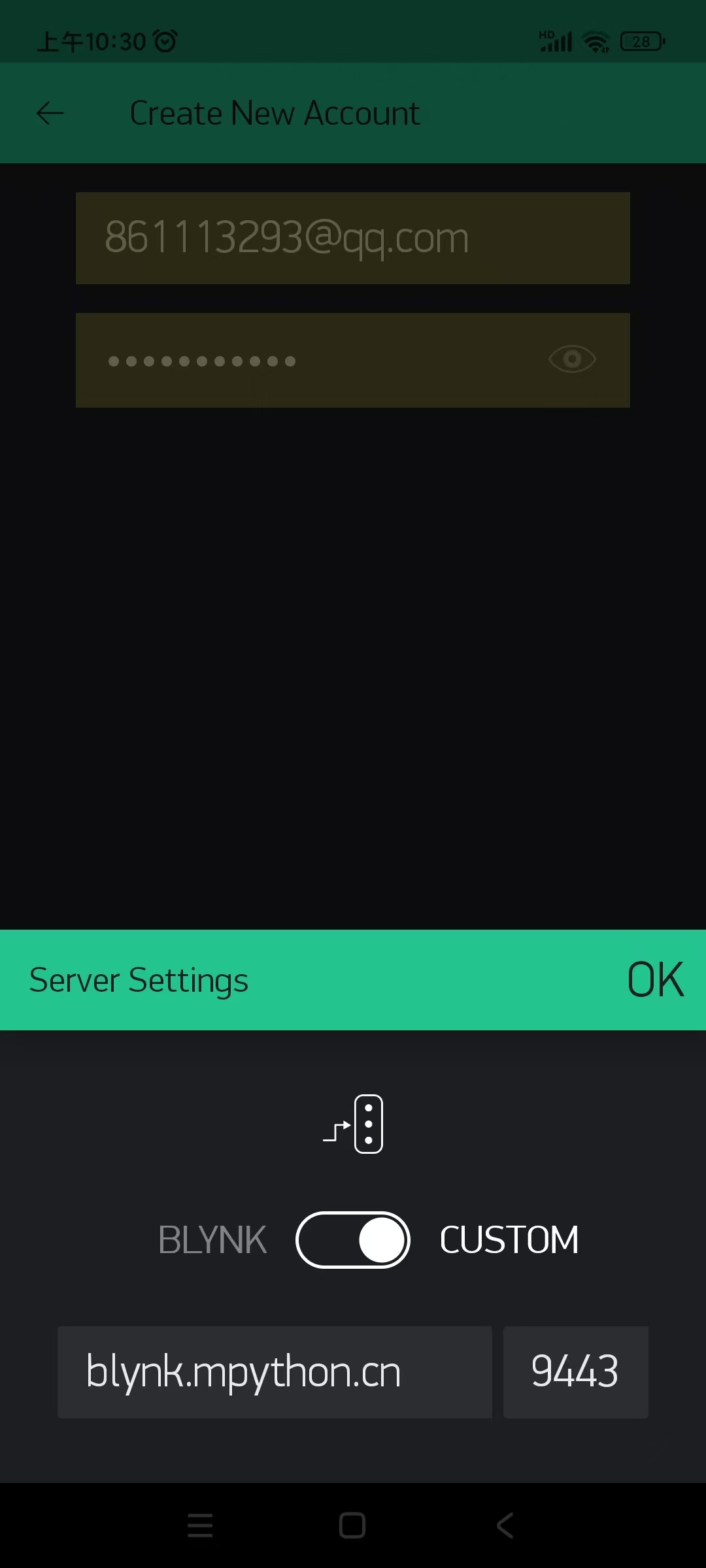
官方站不好用,我用的是掌控板的站点blynk.mpython.cn,端口9443。用个人邮箱注册。

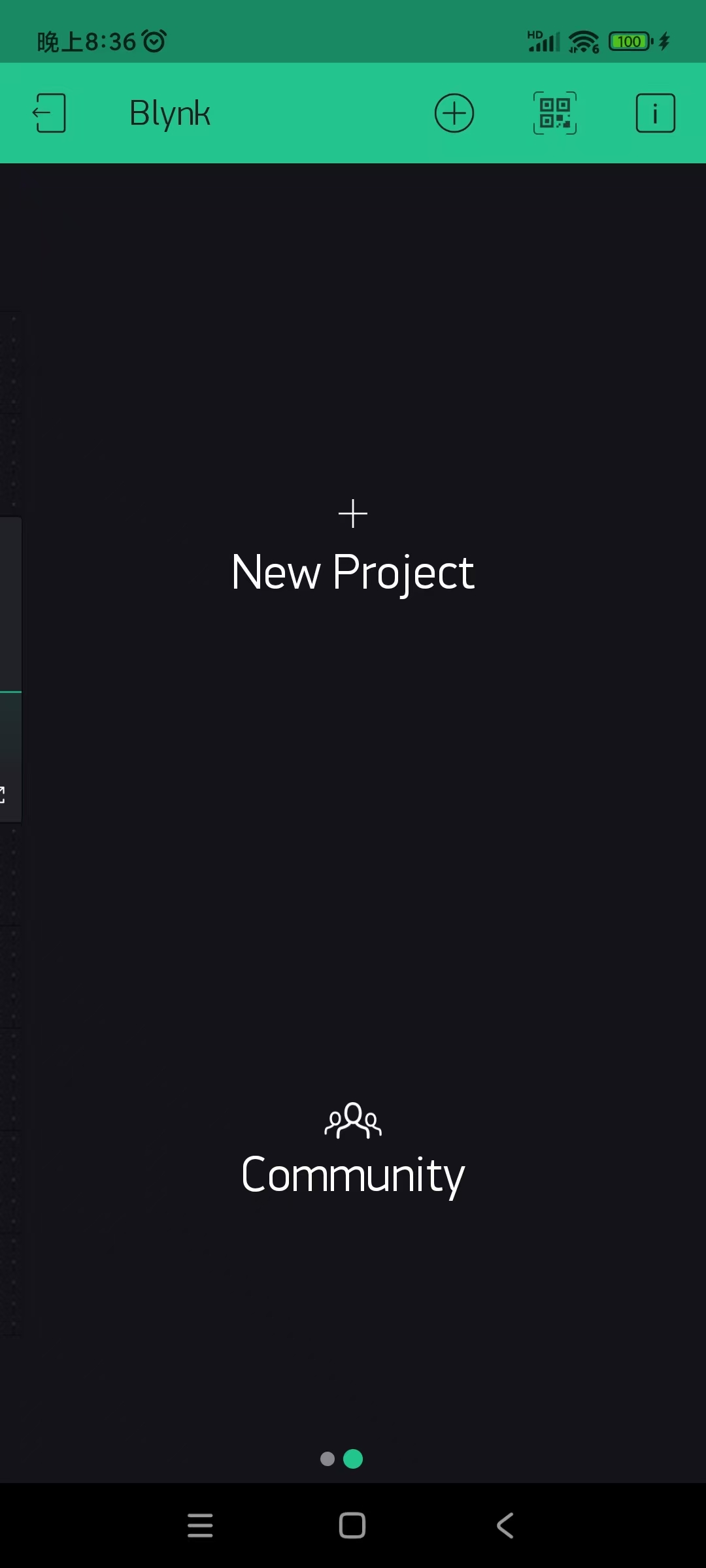
然后点sign up登录进去。

点上面的+号创建新项目。

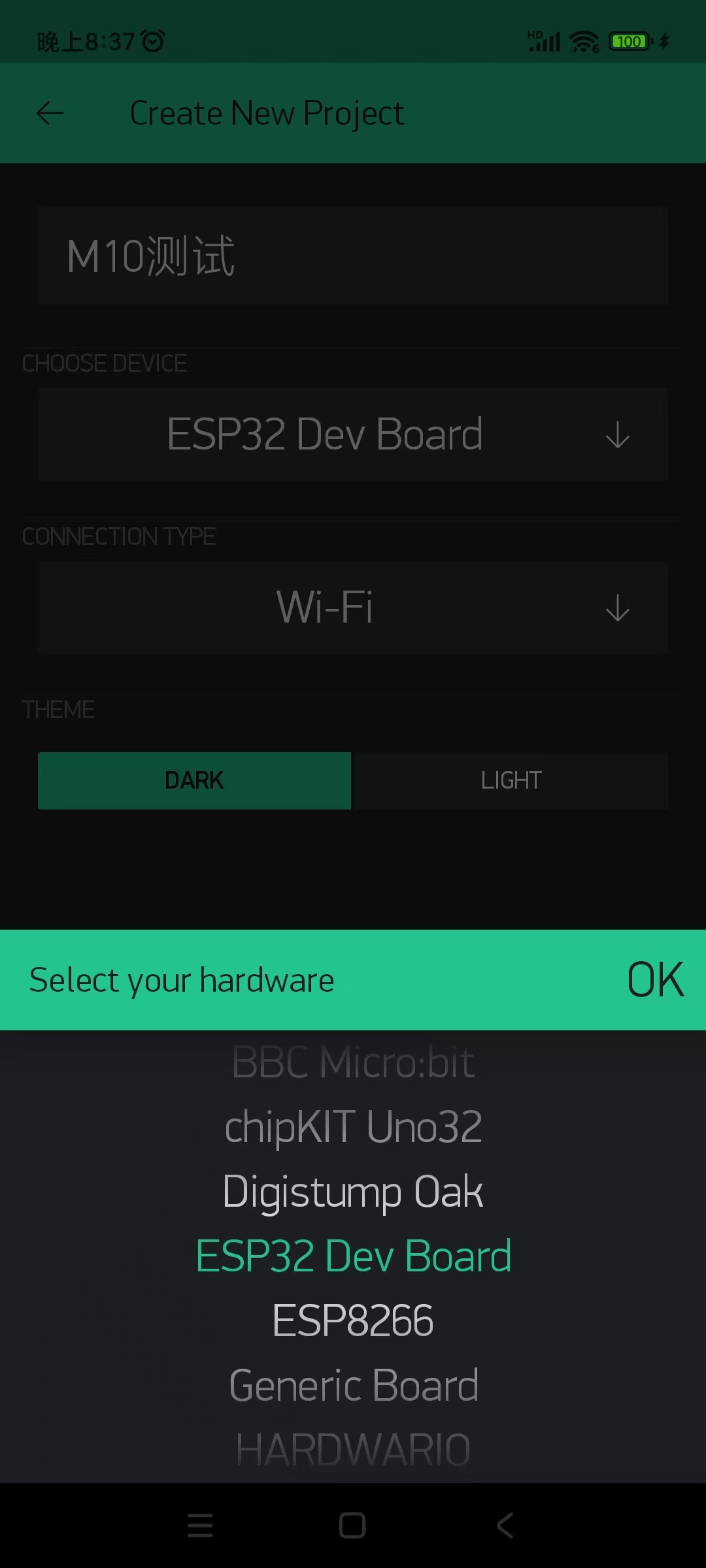
写个项目名字,主板类型随便选,比如我选了esp32。

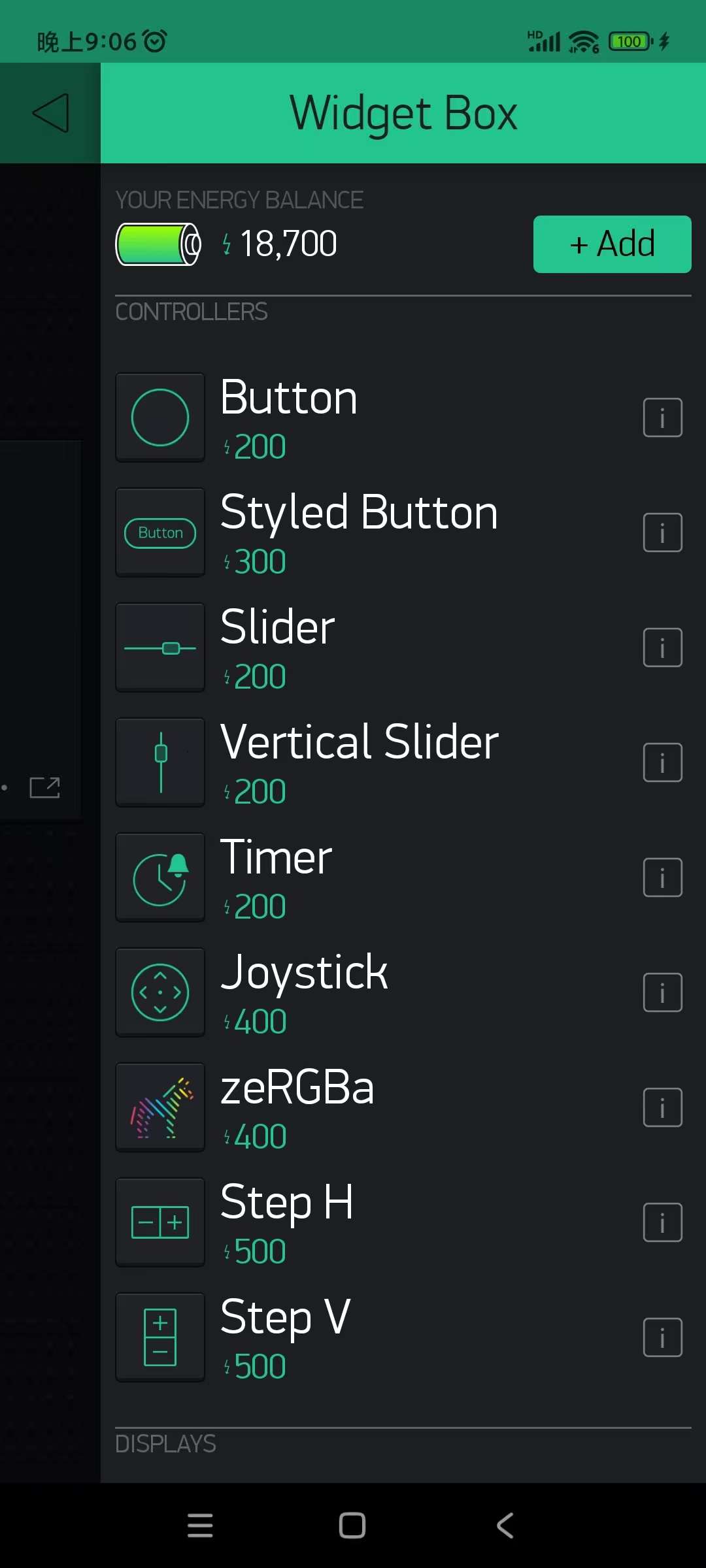
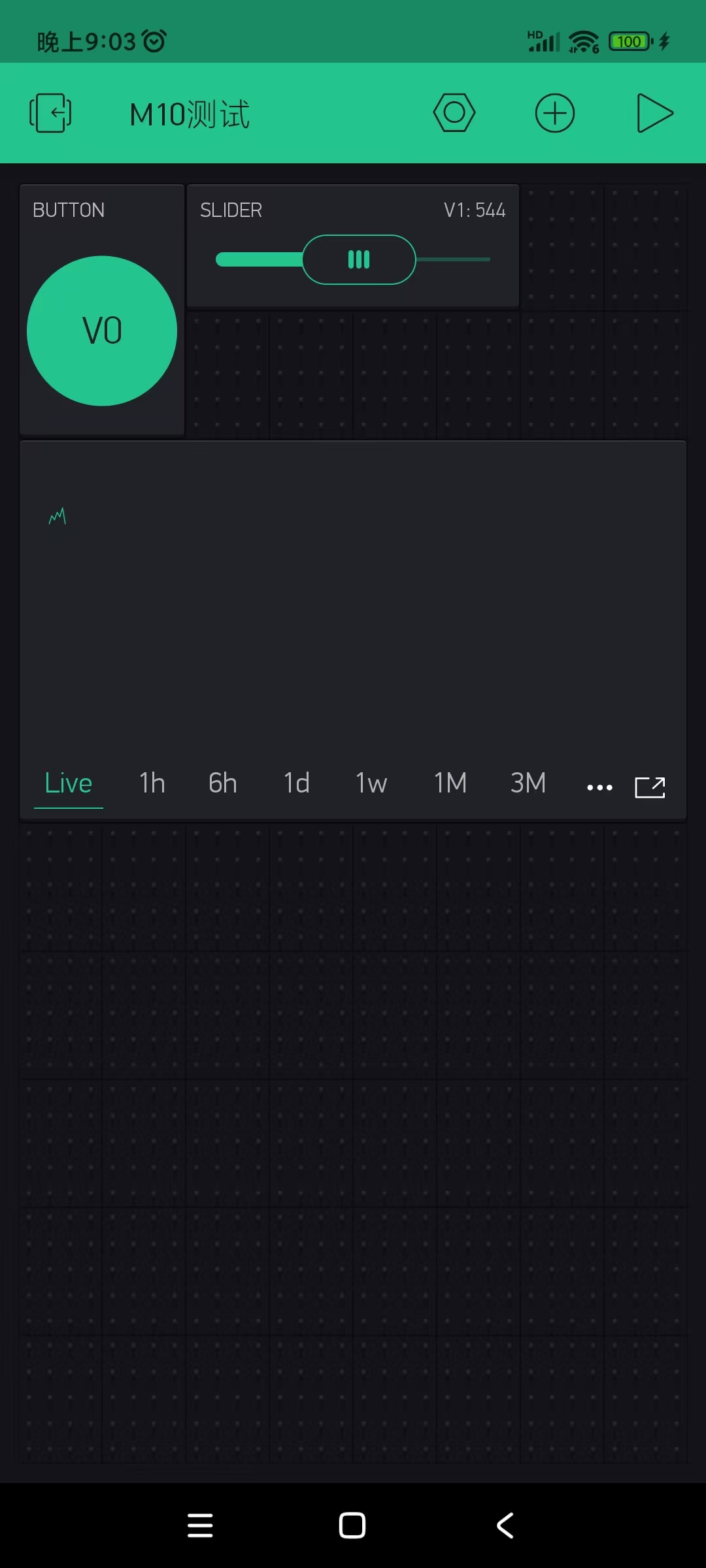
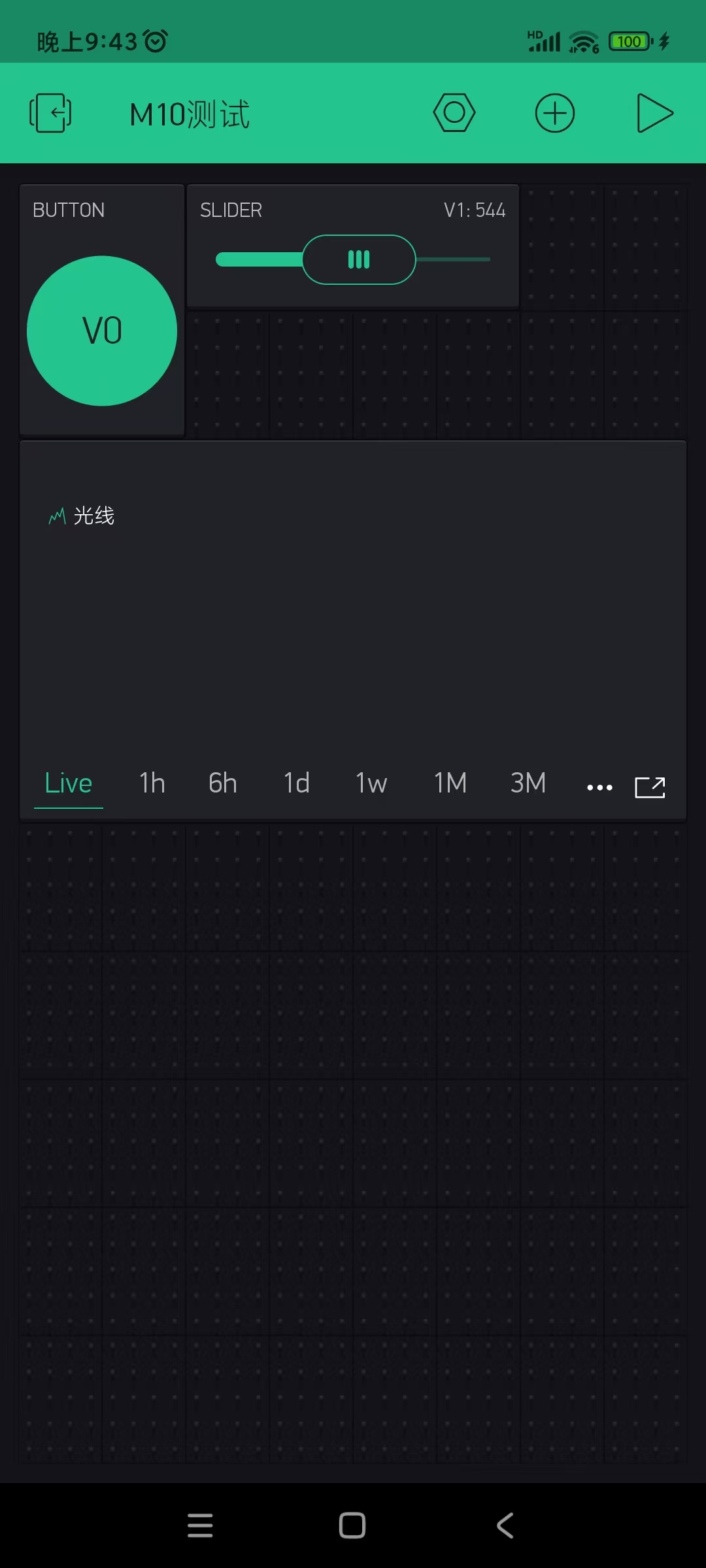
点上面三角左边的+,添加三个控件,分别是按钮button,滑杆slider,图表superchart。

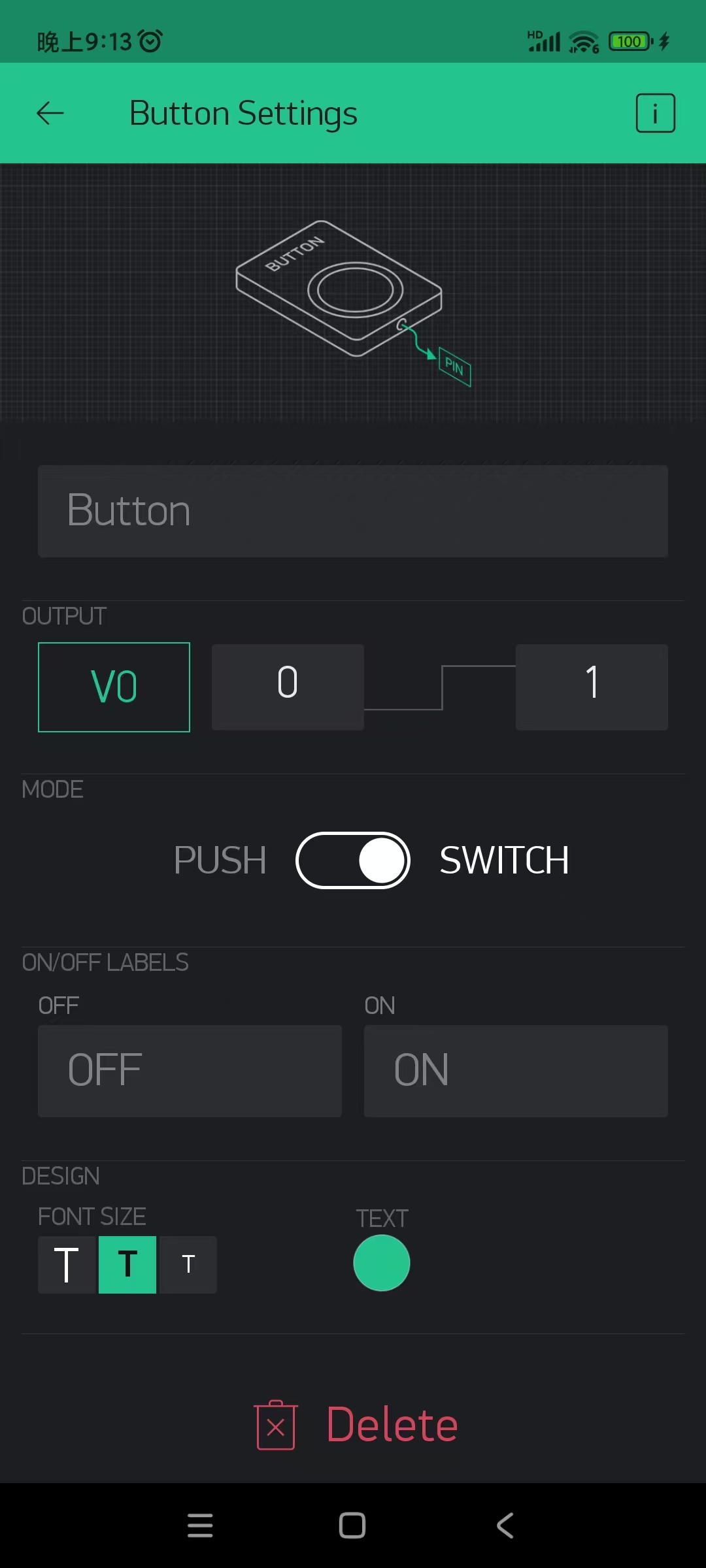
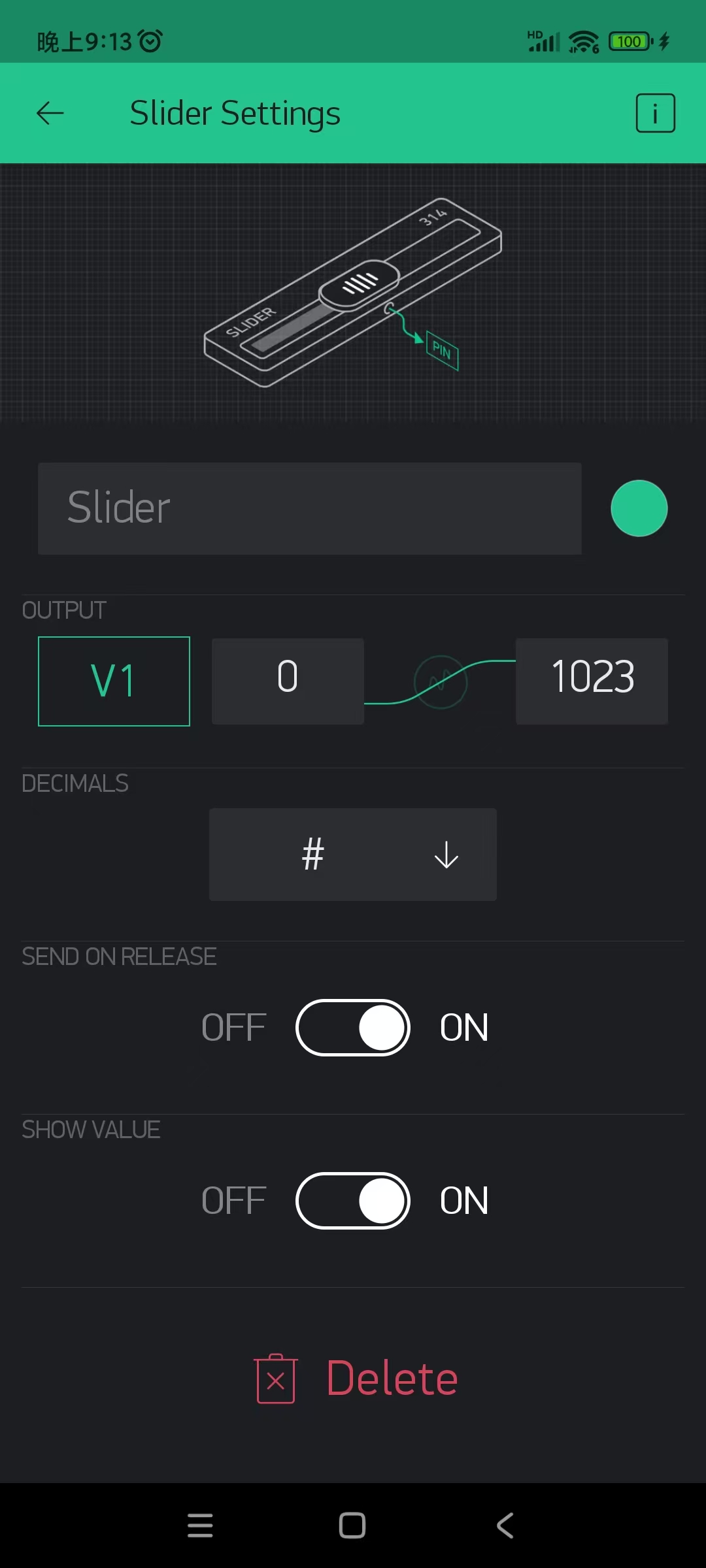
分别点击三个控件,设置虚拟引脚。

按钮output为V0,它输出数字0和1。

滑杆output为V1,它输出0-1023。

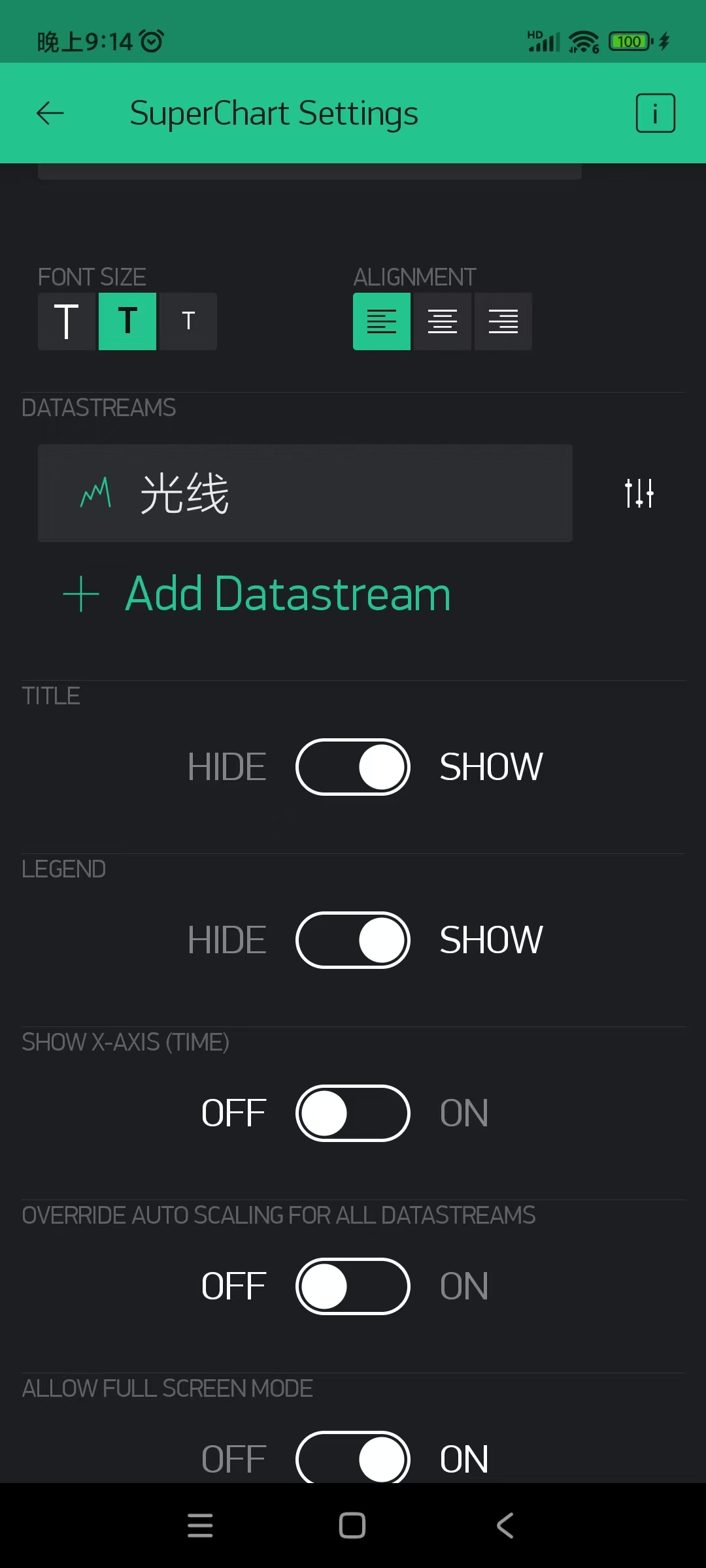
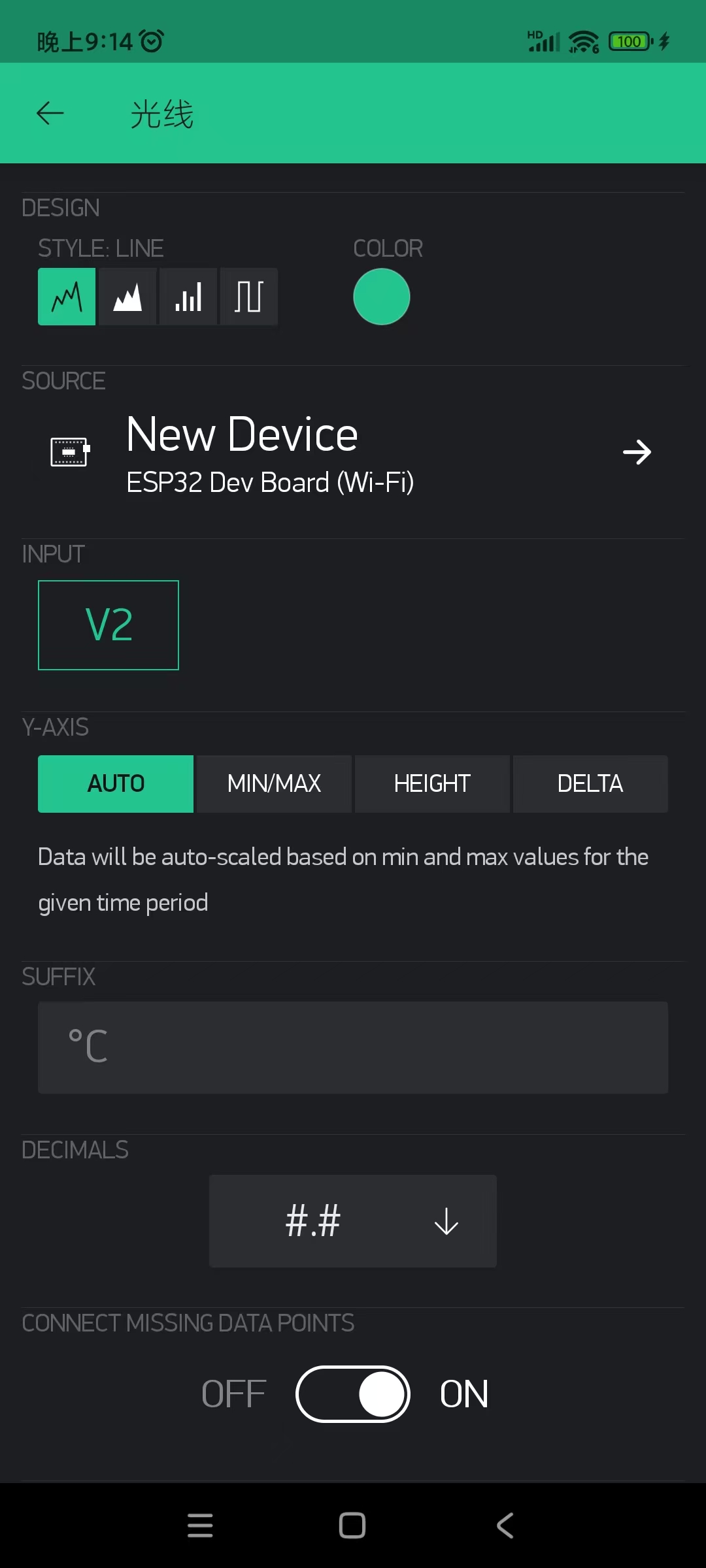
图表input为V2,它要点add datastream,然后可以改名,点后面的设置。


OK,手机端就设置完成了。
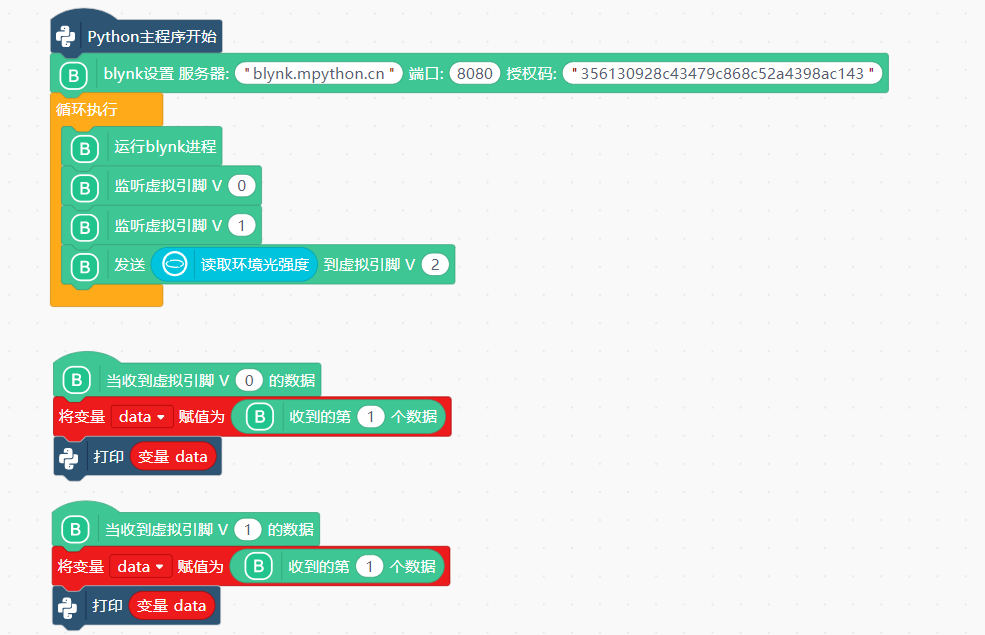
步骤2 编写程序
1、启动Mind+,python模式。
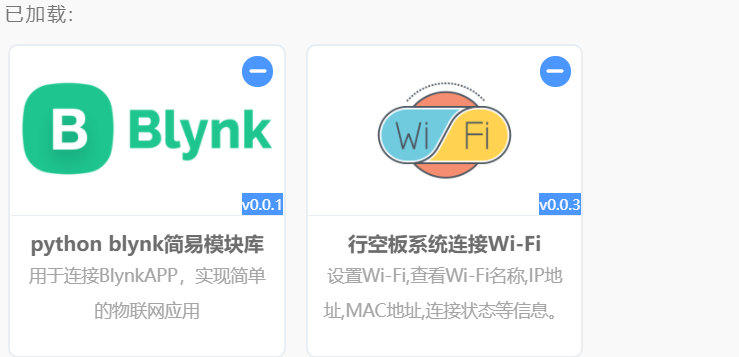
2、加载行空板。
3、加载用户库,库地址:https://gitee.com/qqvihs/python_blynk.git。

4、写程序,我发现连不连wifi都可以,难道行空板连过wifi后会记忆吗。
服务器用blynk.mpythom.cn,程序的端口8080不要改。
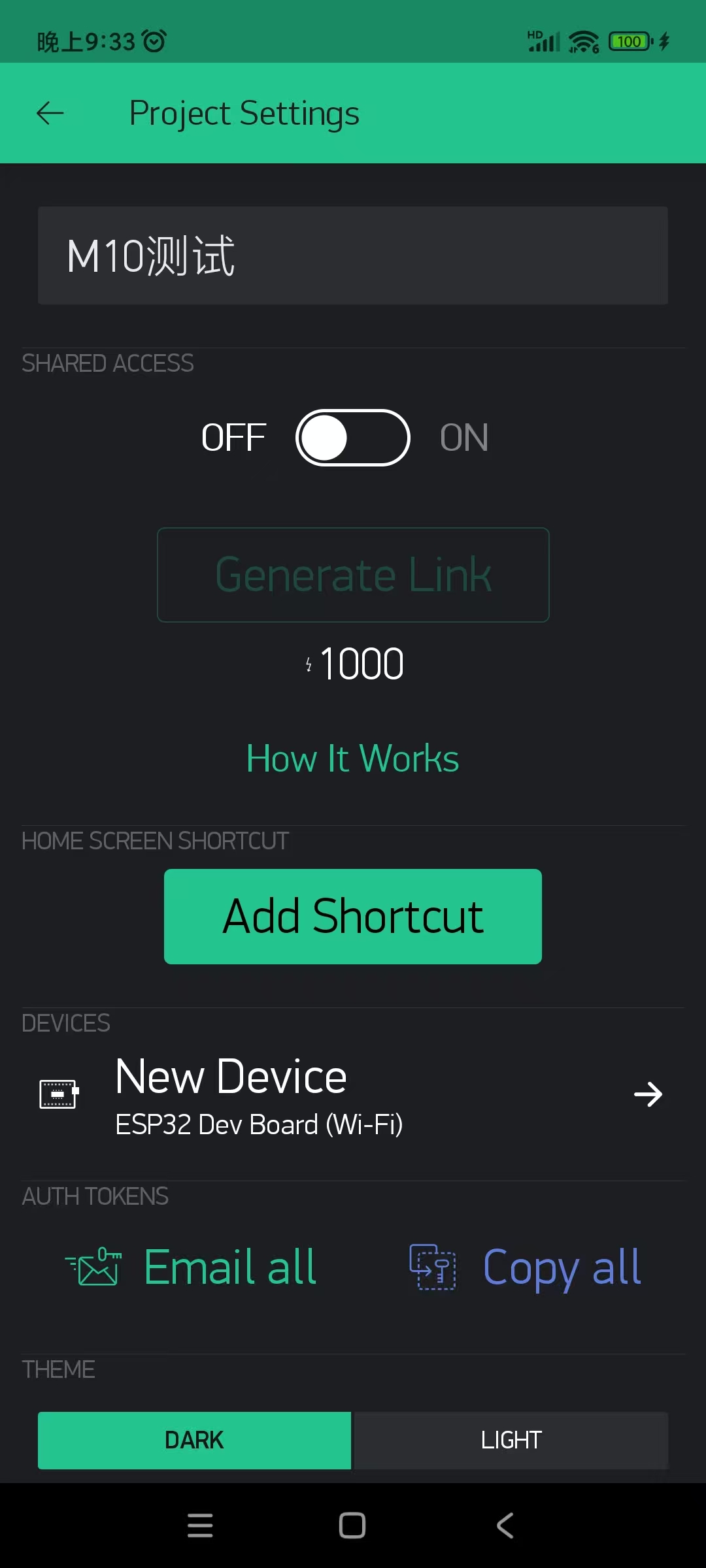
填入项目授权码,它的获取方法是,在手机项目中点设置,就是上面的螺丝按钮,点击下面的copy all复制授权码,通过微信文件传输助手传到电脑上。




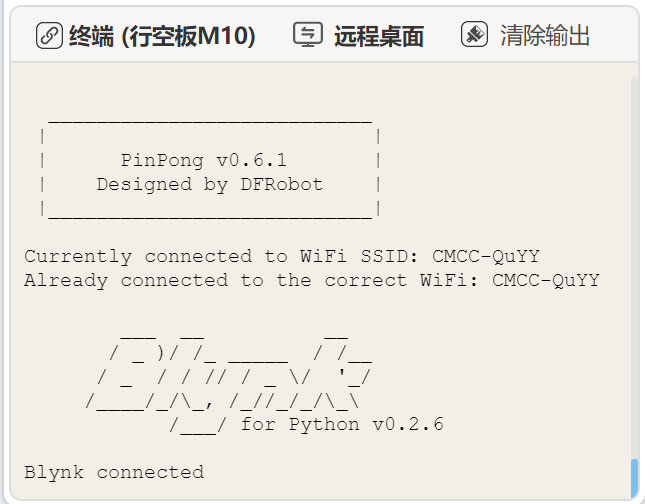
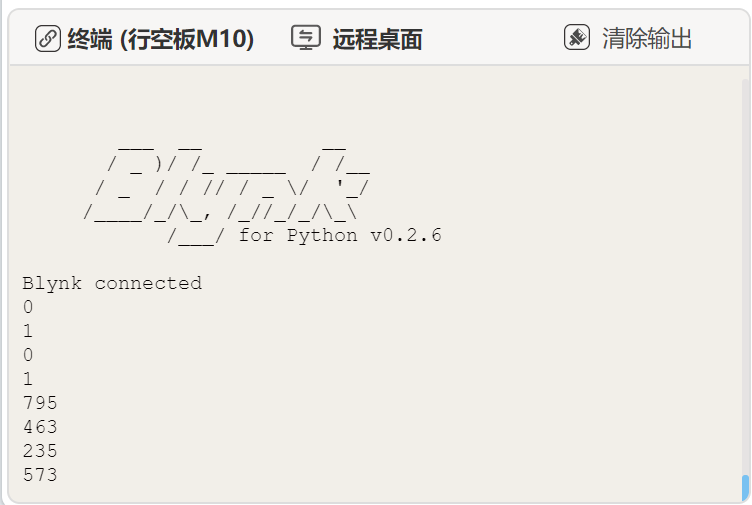
行空板运行程序。
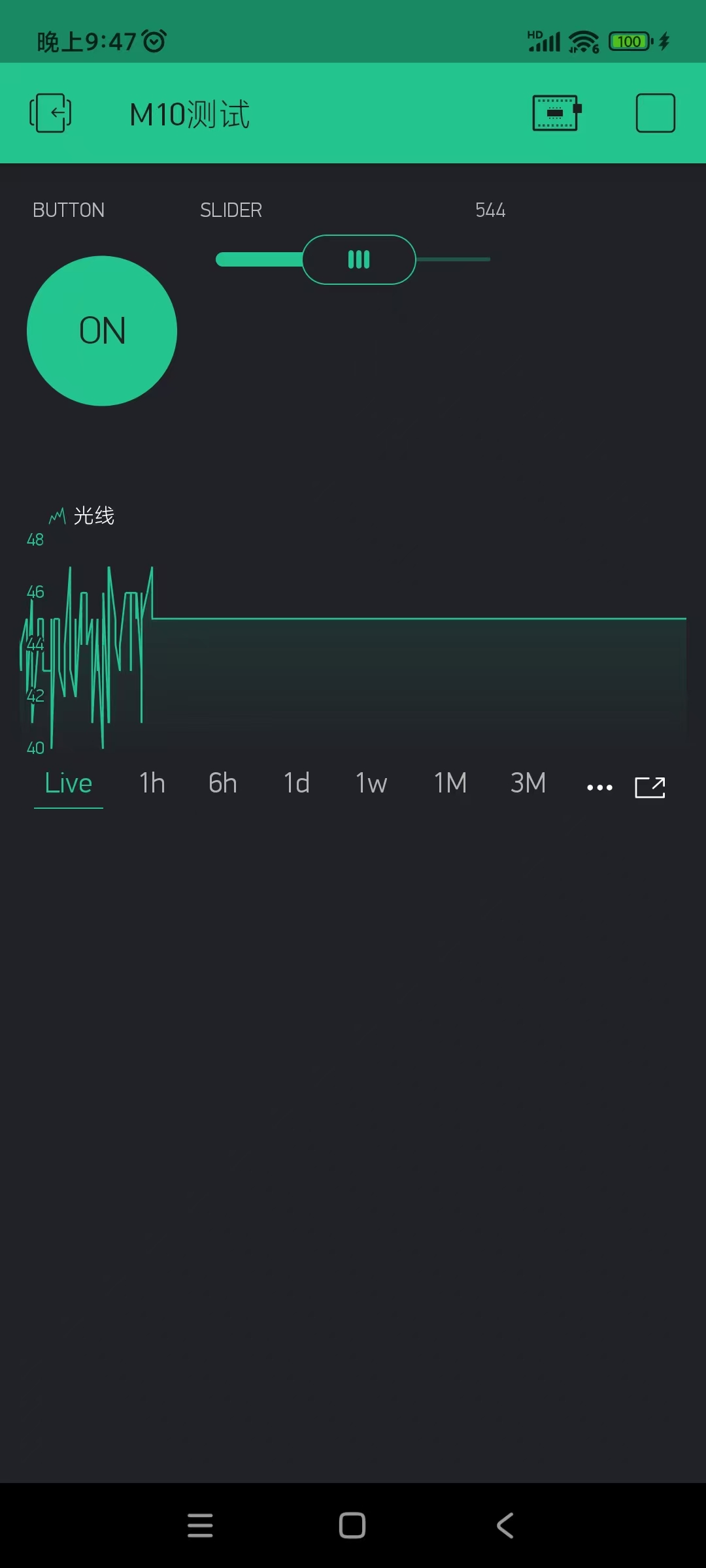
手机上点三角形运行项目。

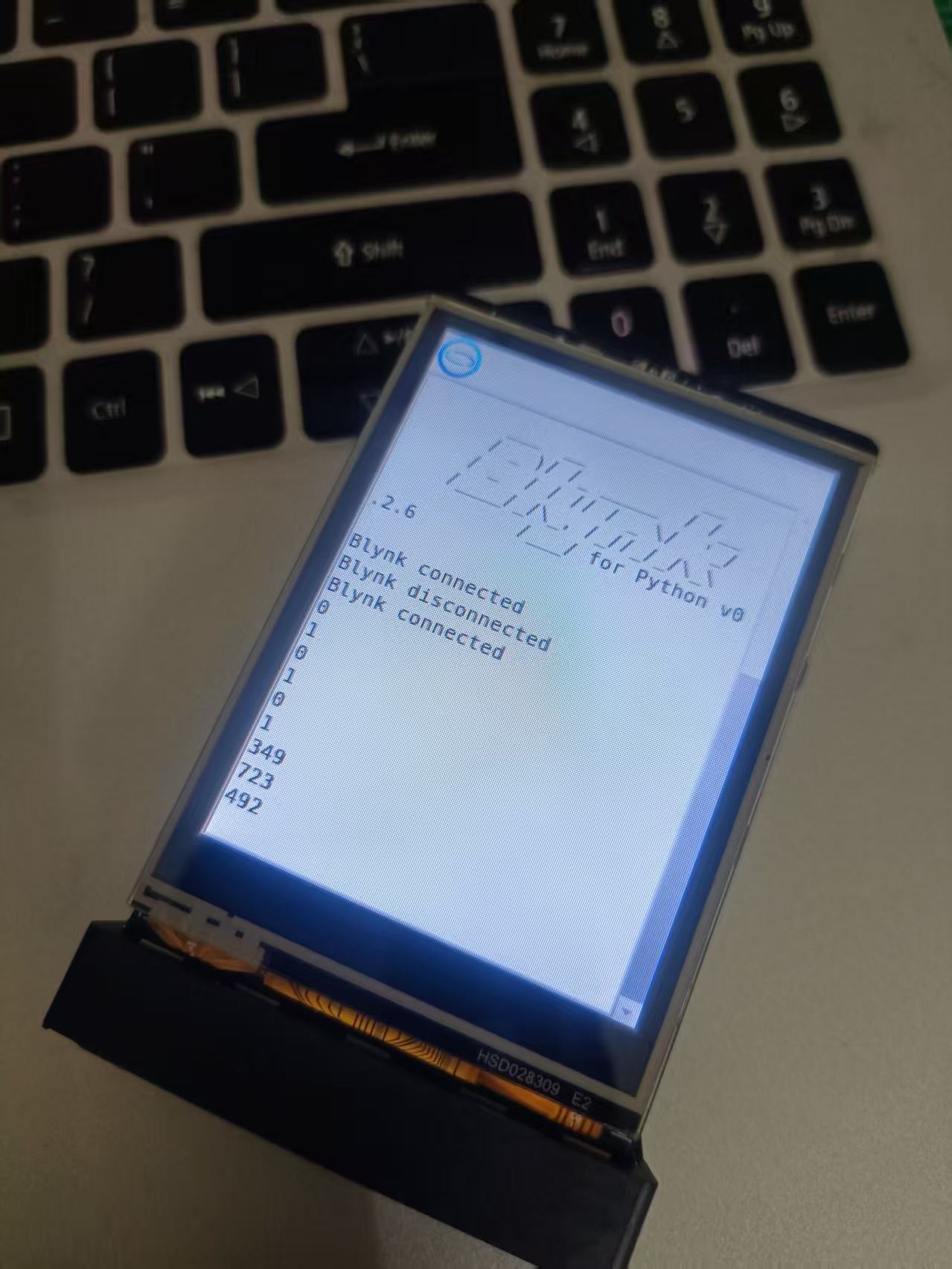
收到数据了。

点按钮和滑杆,电脑显示行空板收到数据。

行空板不连电脑,屏幕上显示收到的数据。

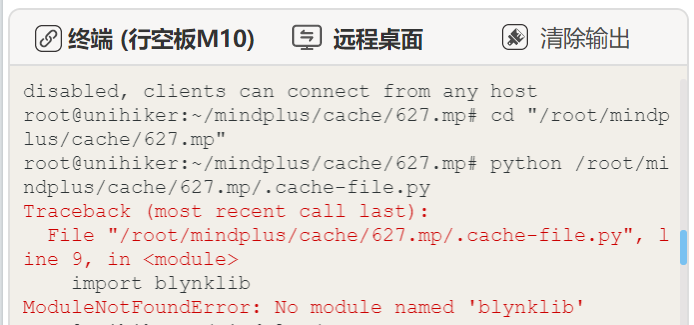
其实,在实操中,并没有第一次就成功,行空板M10运行程序时发生了找不到blynk库的情况。

出现这种情况,就要手动安装 blynk 库。
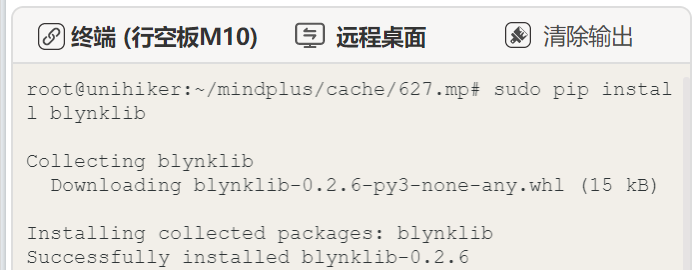
sudo pip install blynklib
复制上面命令到终端,回车运行,下载安装blynk 库。

然后再运行编写的程序,就可以连接blynk 服务器和手机端物联了。
就这样吧,下面就可做小项目来玩了。

 返回首页
返回首页
 回到顶部
回到顶部

评论