





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
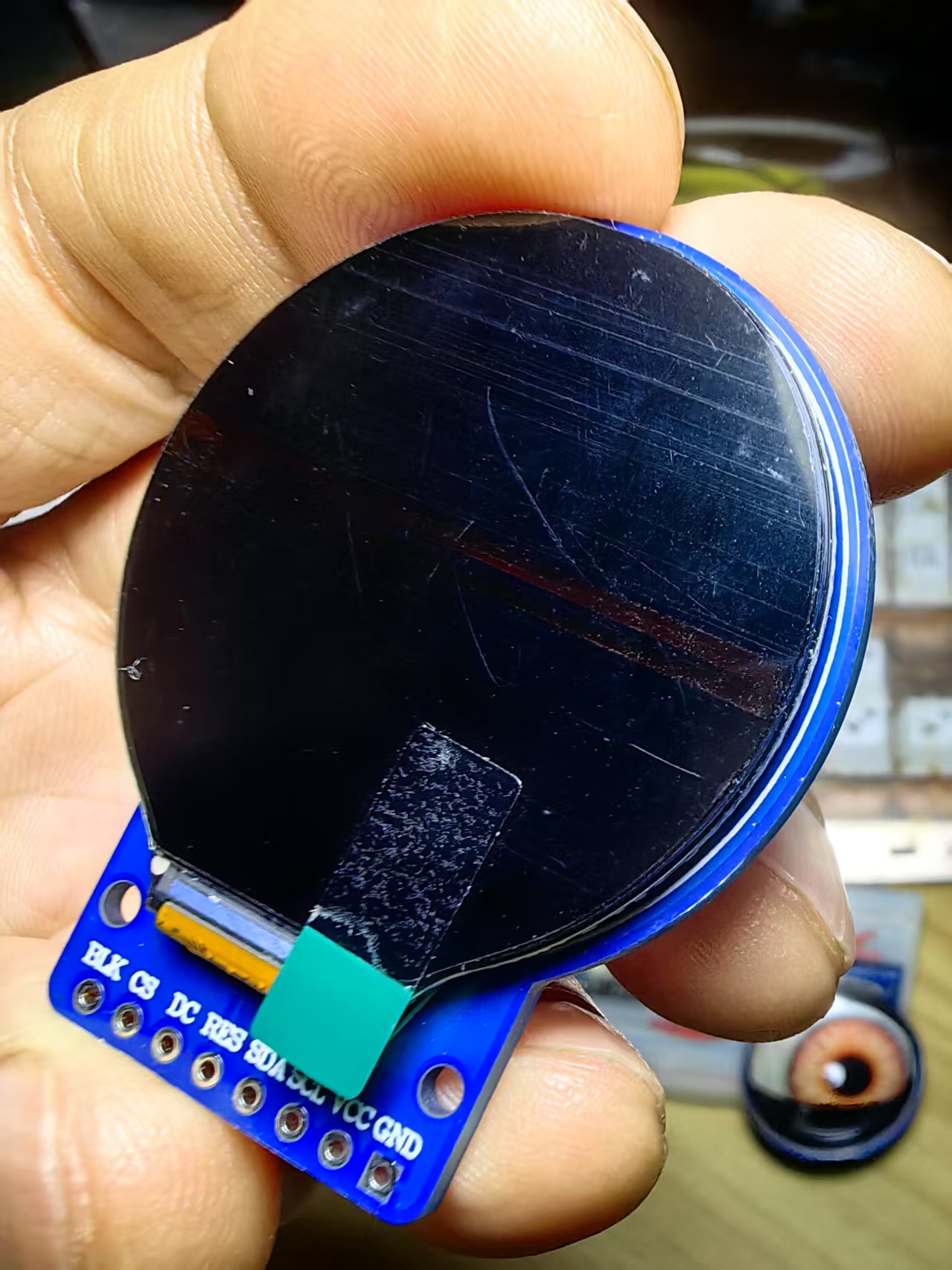
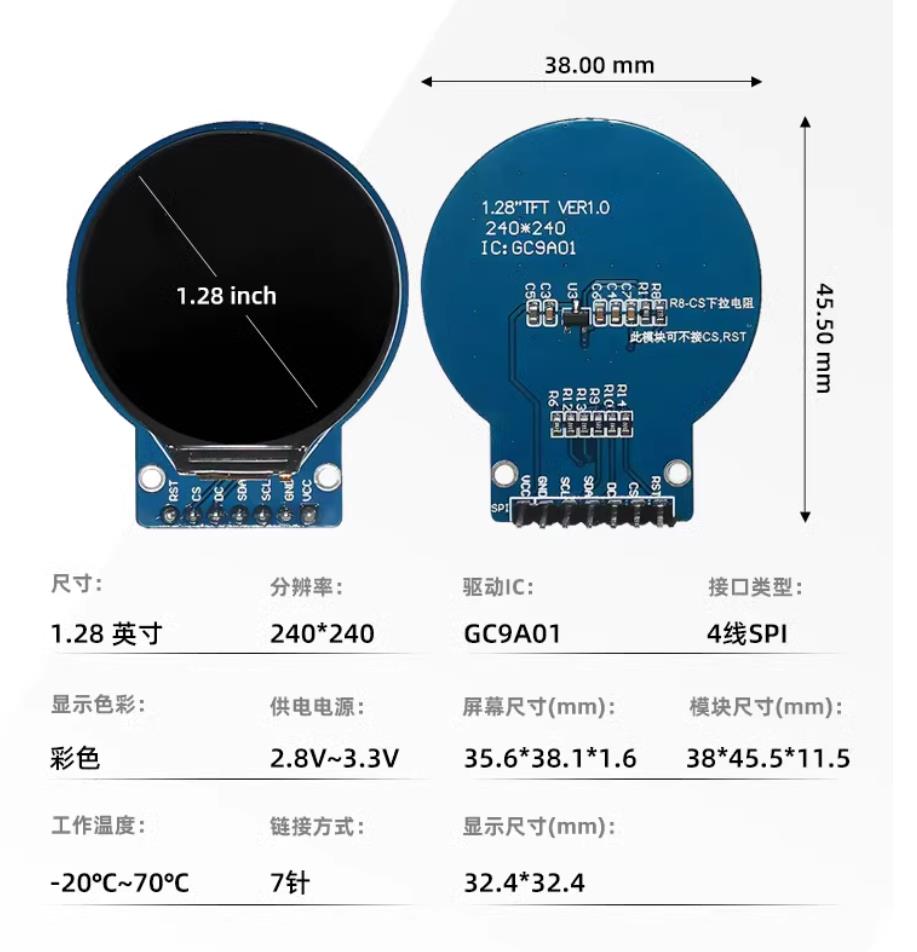
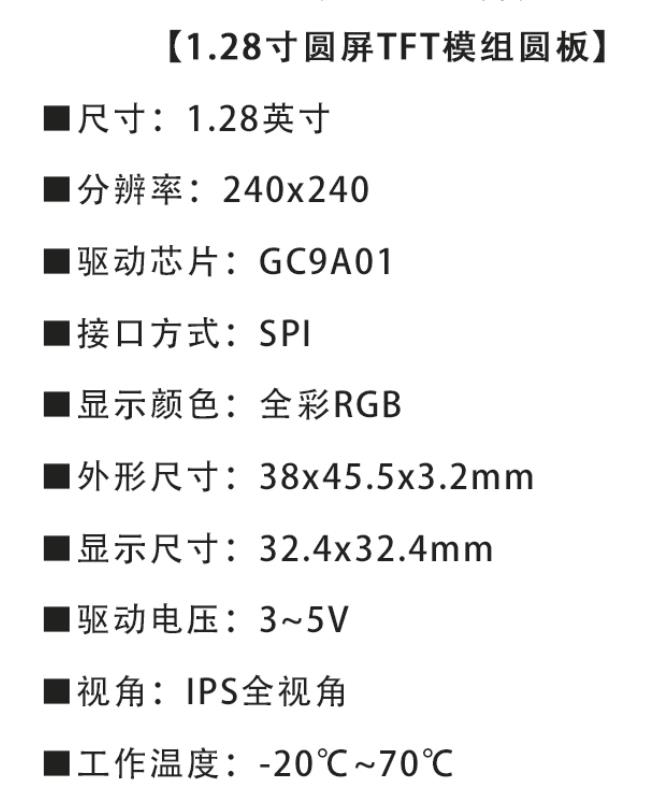
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百二十一:ESP32+GC9A01之屏幕填充红蓝绿色规则网格
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百二十一:ESP32+GC9A01之屏幕填充红蓝绿色规则网格
*/
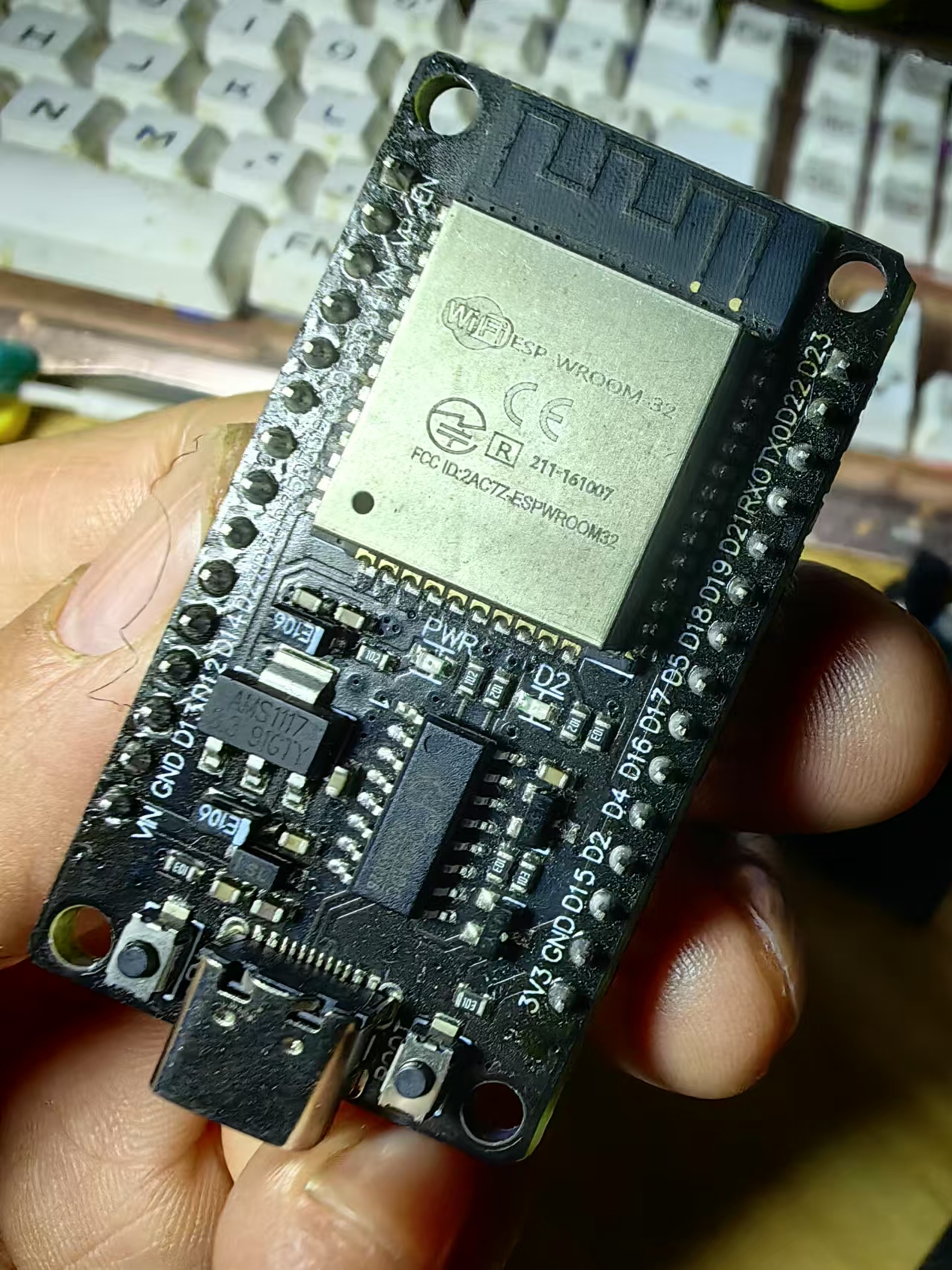
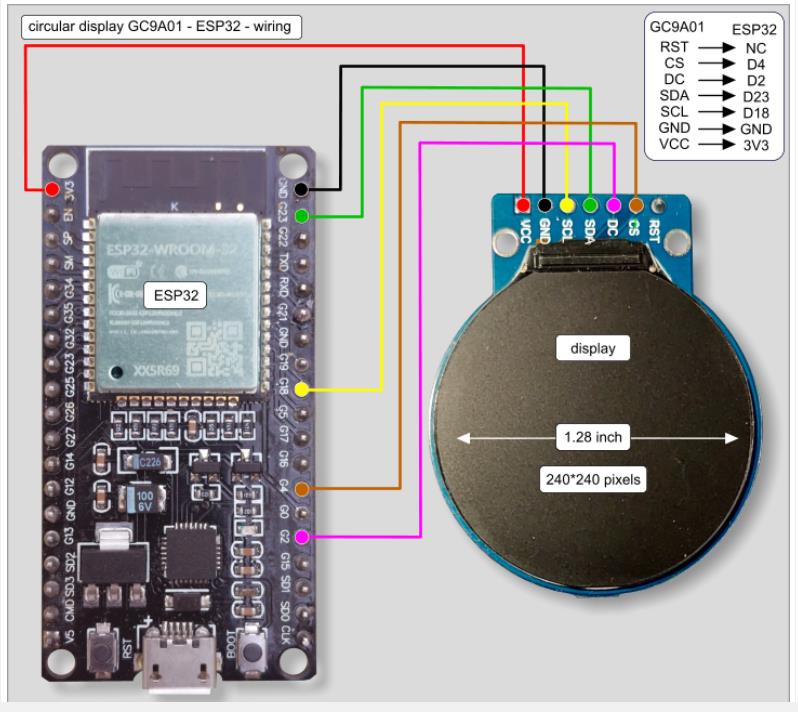
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI();
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define SPACING 40 // 线条间距
void setup() {
tft.init();
tft.setRotation(2); // 设定屏幕方向
tft.fillScreen(TFT_BLACK); // 清空屏幕
randomSeed(analogRead(0)); // 初始化随机数种子
// 画随机颜色的纵向线条
for (int x = 0; x < SCREEN_WIDTH; x += SPACING) {
uint16_t color = getRandomColor();
tft.drawLine(x, 0, x, SCREEN_HEIGHT, color);
}
// 画随机颜色的横向线条
for (int y = 0; y < SCREEN_HEIGHT; y += SPACING) {
uint16_t color = getRandomColor();
tft.drawLine(0, y, SCREEN_WIDTH, y, color);
}
}
void loop() {}
/**
* 生成随机颜色(红、绿、蓝)
*/
uint16_t getRandomColor() {
int r = random(0, 2); // 随机 0~2
if (r == 0) return TFT_RED;
if (r == 1) return TFT_GREEN;
return TFT_BLUE;
}这段代码在 ESP32 的 TFT 显示屏 上 绘制随机颜色的网格 🎨✨。每条线的颜色 随机选择红、蓝、绿,让网格充满变化。
核心逻辑
1️⃣ 初始化屏幕 → 使用 TFT_eSPI 控制 ESP32 屏幕,设定 方向 和 背景色 2️⃣ 绘制规则网格 → 按照 SPACING(间隔) 画出 垂直和水平线 3️⃣ 随机选择线条颜色 → 通过 random() 让每条线变成 红、蓝、绿 4️⃣ 每次开机都生成新的网格 → 颜色 动态变化,不固定
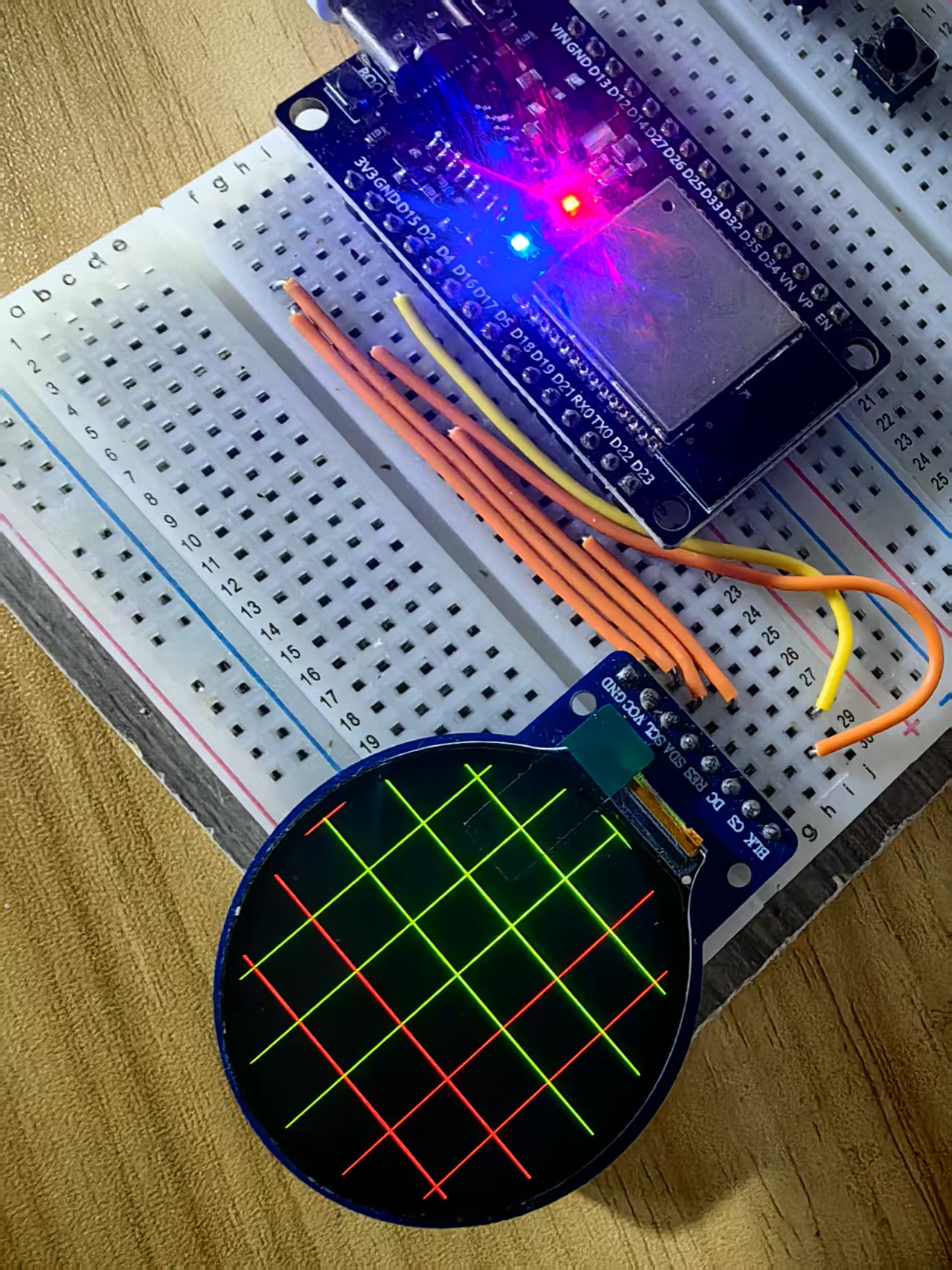
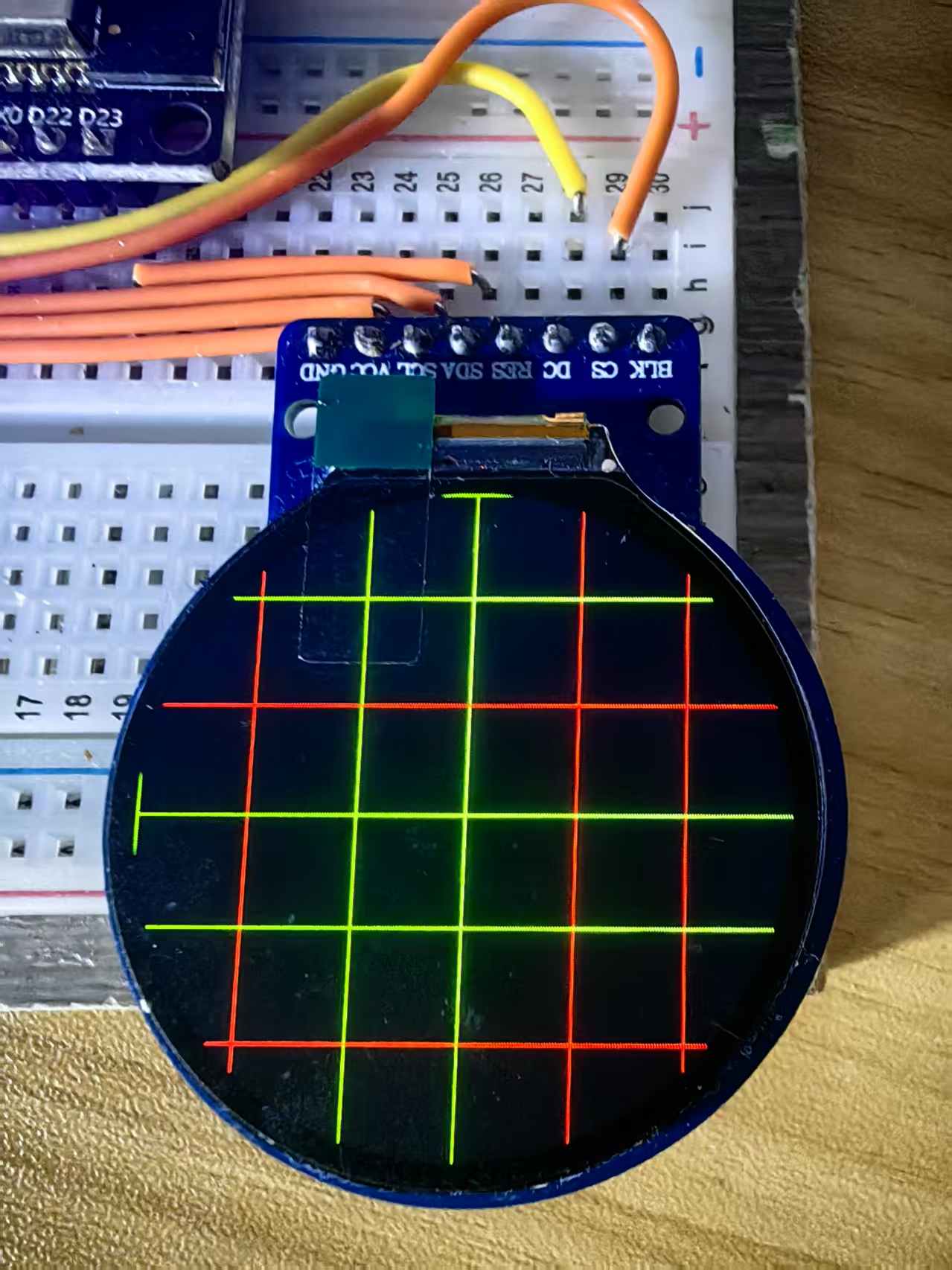
最终效果
📏 屏幕上出现规则网格 🌈 每条线随机变成红、蓝、绿 🔁 每次启动显示不同的网格颜色
实验场景图



 返回首页
返回首页
 回到顶部
回到顶部


评论