







【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
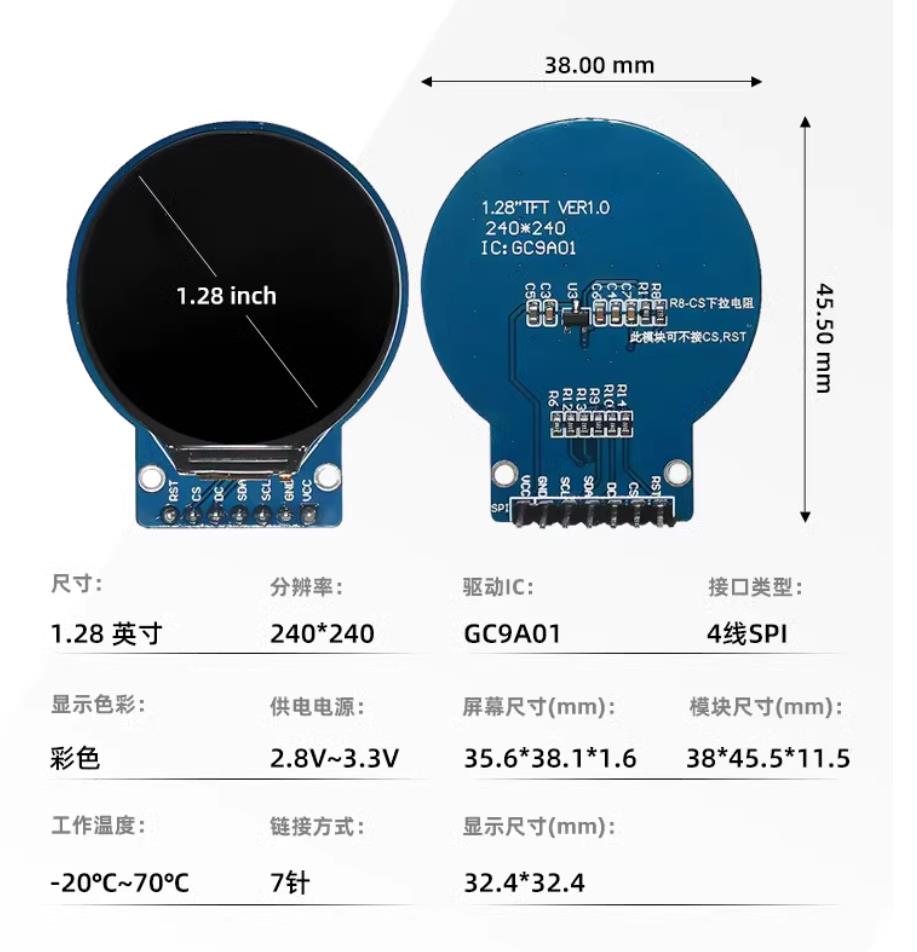
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之六:最大半径120的多彩填充圆形
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之六:最大半径120的多彩填充圆形
*/
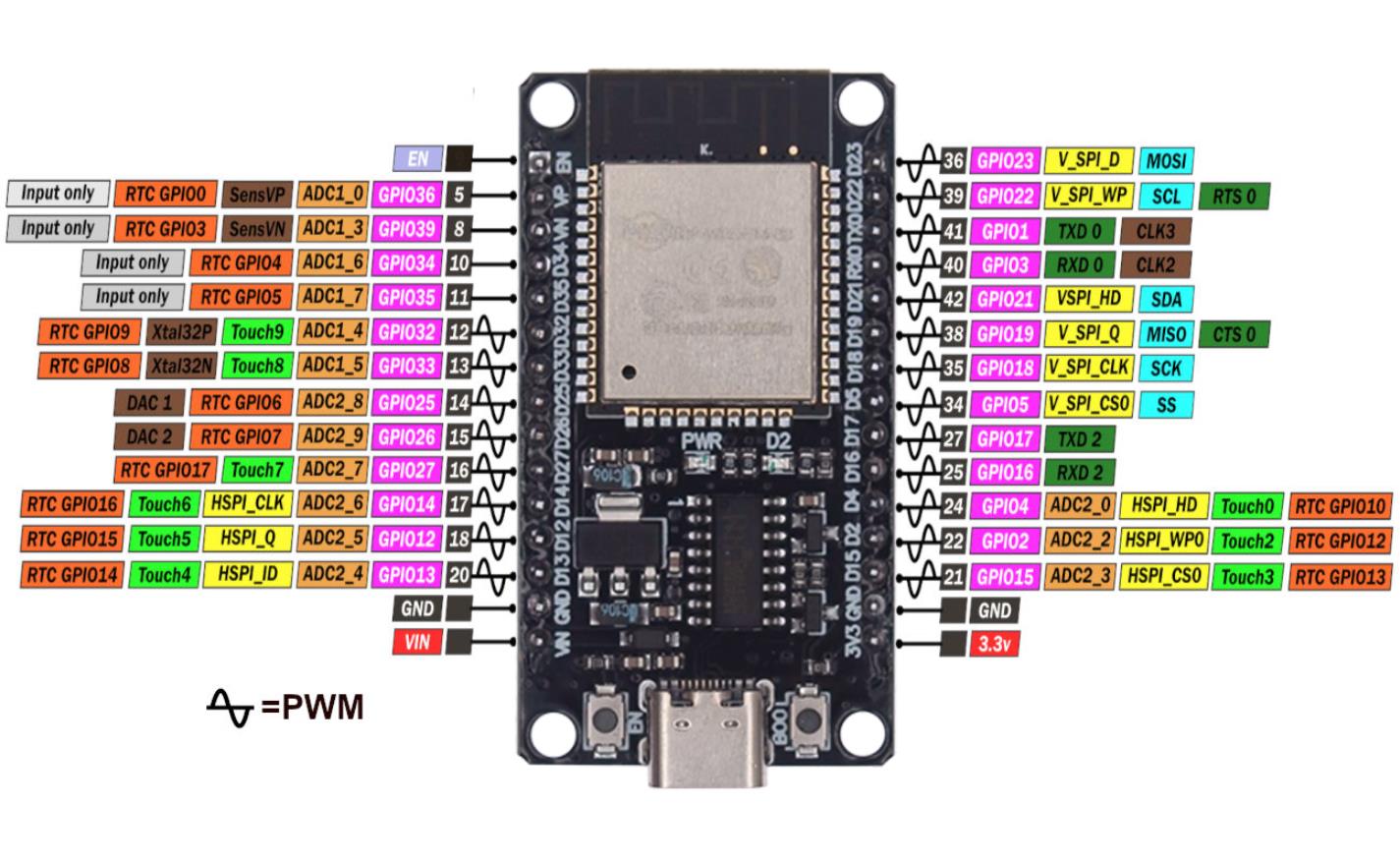
// GC9A010 -------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
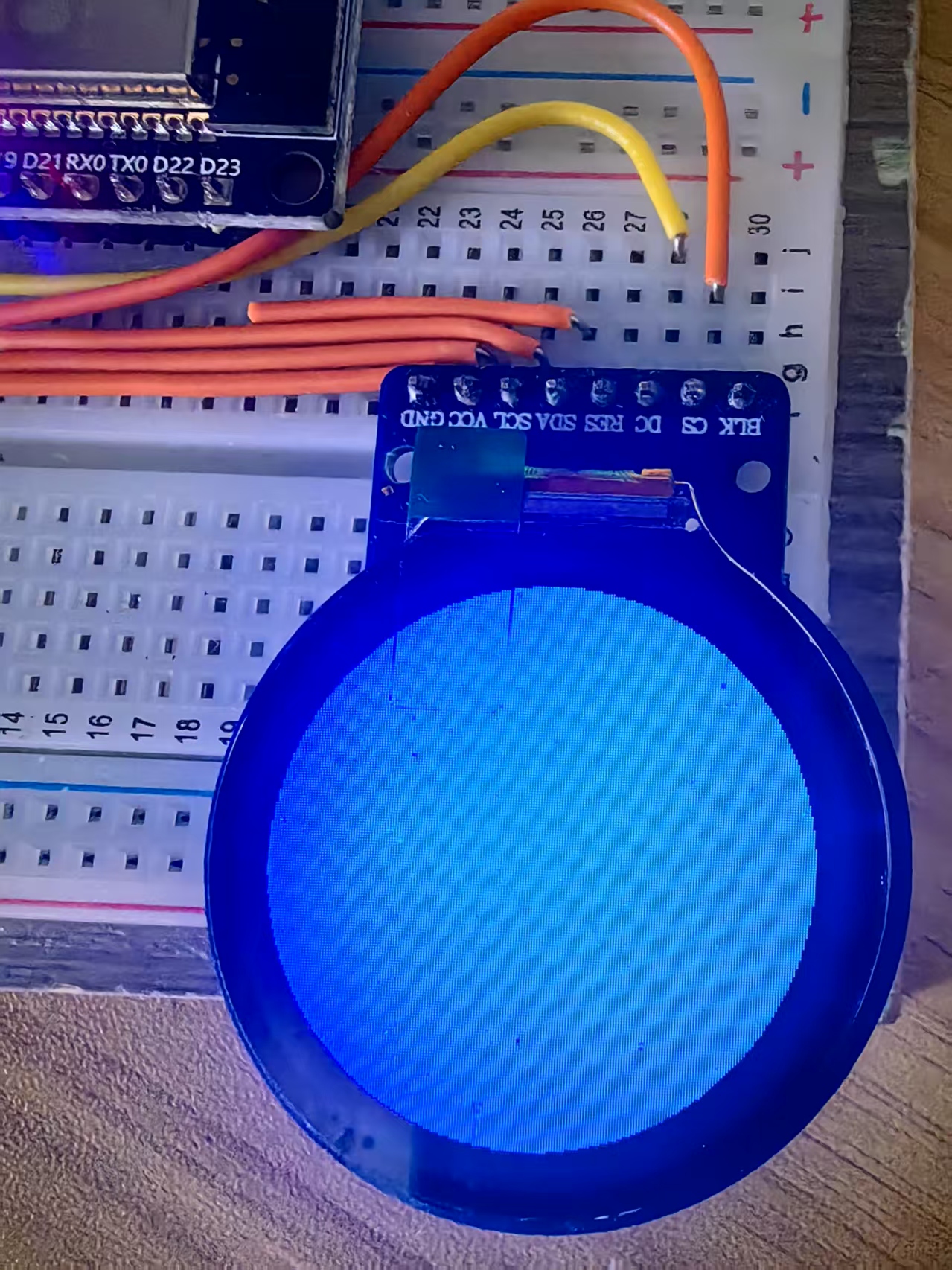
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h" // 引入SPI库
#include "Adafruit_GFX.h" // 引入Adafruit GFX库
#include "Adafruit_GC9A01A.h" // 引入GC9A01A显示屏驱动库
#define TFT_DC 2 // 定义TFT显示屏的DC引脚
#define TFT_CS 4 // 定义TFT显示屏的CS引脚
Adafruit_GC9A01A tft(TFT_CS, TFT_DC); // 创建GC9A01A对象
void setup() {
Serial.begin(9600); // 初始化串口通信
Serial.println("Multi-Colored Filled Circle with Max Radius 120!");
tft.begin(); // 初始化显示屏
tft.setRotation(3); // 设置显示屏方向
tft.fillScreen(GC9A01A_BLACK); // 清屏
}
void loop() {
int centerX = tft.width() / 2; // 屏幕中心X坐标
int centerY = tft.height() / 2; // 屏幕中心Y坐标
// 定义颜色数组用于动态颜色切换
uint16_t colors[] = {GC9A01A_RED, GC9A01A_GREEN, GC9A01A_BLUE, GC9A01A_YELLOW, GC9A01A_CYAN, GC9A01A_MAGENTA, GC9A01A_WHITE};
int colorCount = sizeof(colors) / sizeof(colors[0]);
static int colorIndex = 0; // 当前颜色索引
static int radius = 10; // 圆的初始半径
int step = 5; // 半径变化步长
int maxRadius = 120; // 最大半径设置为120
int minRadius = 10; // 最小半径
static bool increasing = true; // 控制半径增减方向
// 清屏
tft.fillScreen(GC9A01A_BLACK);
// 绘制填充圆
tft.fillCircle(centerX, centerY, radius, colors[colorIndex]);
// 调整圆半径
if (increasing) {
radius += step; // 增加半径
if (radius >= maxRadius) { // 达到最大半径时反向
increasing = false;
}
} else {
radius -= step; // 减少半径
if (radius <= minRadius) { // 达到最小半径时反向
increasing = true;
}
}
// 更新颜色索引
colorIndex = (colorIndex + 1) % colorCount;
// 延时0.3秒
delay(300);
}代码解读:
1、最大半径调整:
将最大半径maxRadius设定为120,保证圆形的大小动态变化达到指定值。
2、多彩填充效果:
使用tft.fillCircle绘制圆形填充,增强动画的视觉丰富度。
动态颜色切换通过颜色数组colors实现,每次循环绘制时自动更新颜色。
3、逻辑控制:
使用increasing变量控制半径的增减,确保圆形在最小半径10和最大半径120之间循环变化。
4、动画节奏:
延时delay(300)保证圆形绘制的节奏稳定且不失流畅。
5、效果描述
一个填充圆形在屏幕中央动态绘制,其半径从10像素逐渐增大到120像素,并往复变化。
每次绘制的圆形颜色都会在红、绿、蓝、黄、青、紫和白之间循环切换。
动画流畅且色彩丰富,具有较强的视觉吸引力。
实验场景图 动态图








 返回首页
返回首页
 回到顶部
回到顶部

评论