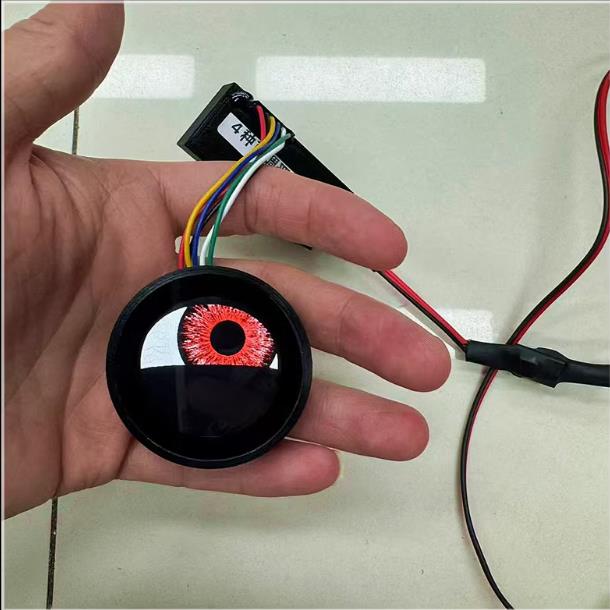
最近在研究一种非常酷炫的显示方案,灵感来源于摩托车上使用的“9号恶魔之眼”。这种屏幕不仅视觉效果惊艳,还非常适合用作机器人眼睛的显示模块。它的动态效果和细腻的显示能力,能够为机器人增添更多的生命力和表现力。目前,我正在收集各种尺寸的TFT LCD屏幕,计划为机器人设计一对灵动且富有表现力的“眼睛”。



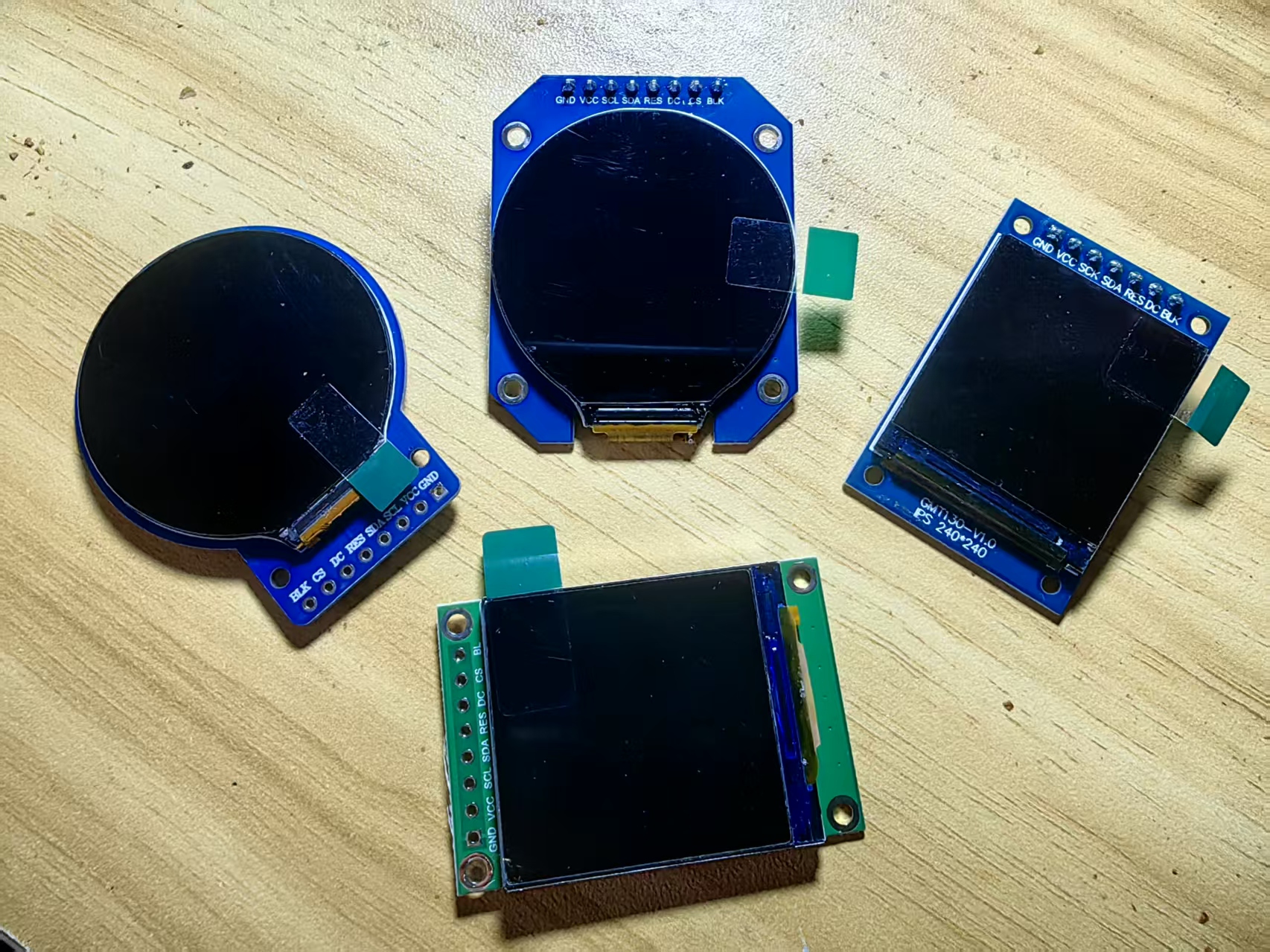
目前手头已经收集了几款不同尺寸的TFT LCD屏幕,包括1.28寸、1.3寸、1.44寸和1.54寸的型号。这些屏幕各有特点:
1.28寸屏幕:小巧精致,适合小型机器人或需要紧凑设计的场景。
1.3寸屏幕:分辨率和色彩表现不错,适合中等尺寸的机器人头部设计。
1.44寸屏幕:显示面积更大,适合需要更醒目效果的机器人眼睛。
1.54寸屏幕:显示效果更加细腻,适合高端机器人或需要复杂表情的设计。

接下来,我计划对这些屏幕进行测试与实验,评估它们的显示效果、驱动难度以及与机器人硬件的兼容性。最终目标是选择多款最适合的屏幕,结合“9号恶魔之眼”的设计理念,打造出各种既实用又炫酷的机器人眼睛。
如果有朋友对这方面感兴趣,或者有相关的经验分享,欢迎一起交流探讨!
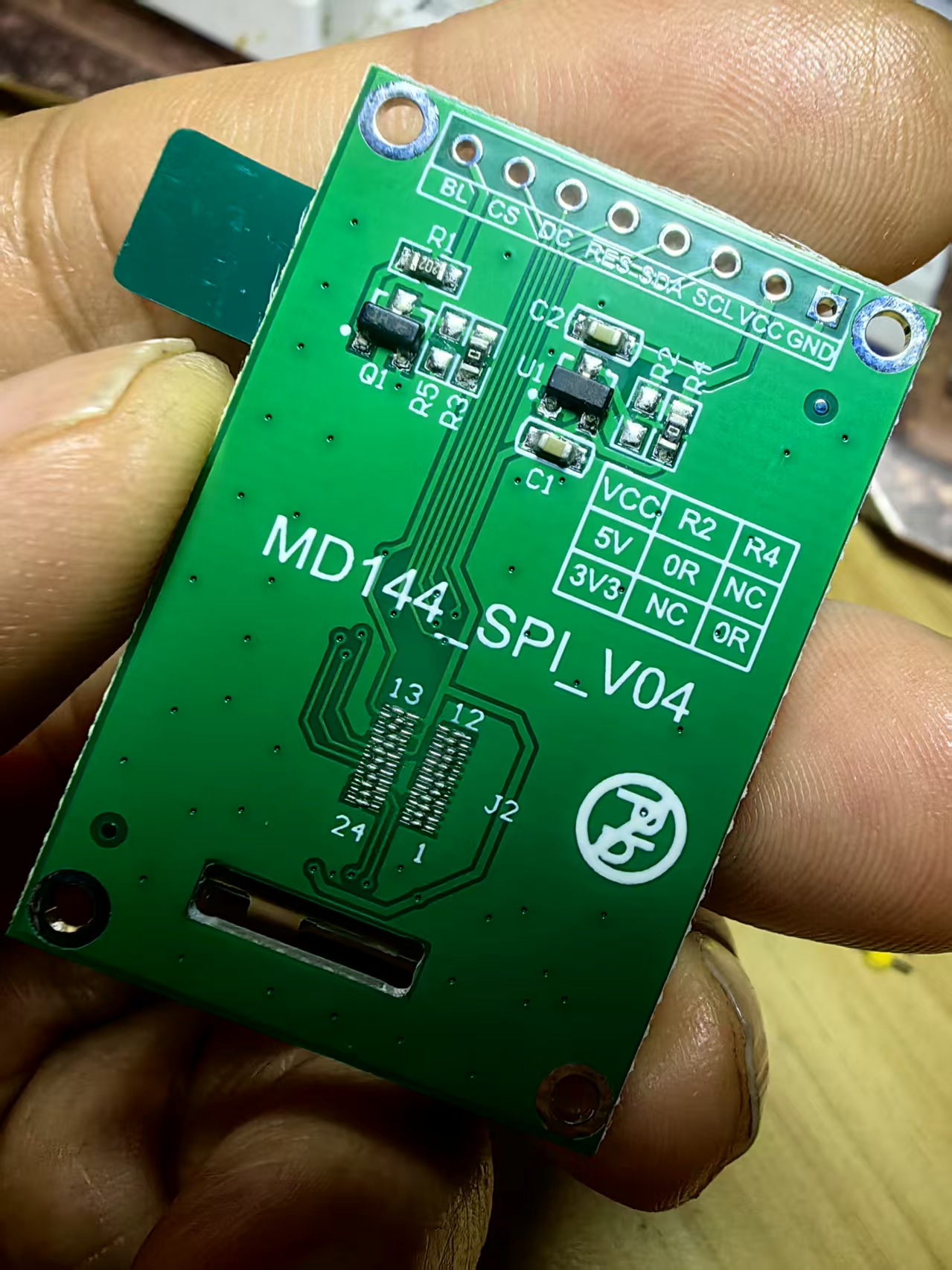
第一种,准备先尝试这块1.44寸的TFT 屏幕(分辨率128x128)


这屏幕以前没有用过,背面的型号是:MD144_SPI_V04,网上查到,是深圳市尚视界科技有限公司(https://www.sun-lcm.com/)的产品,相关资料如下:
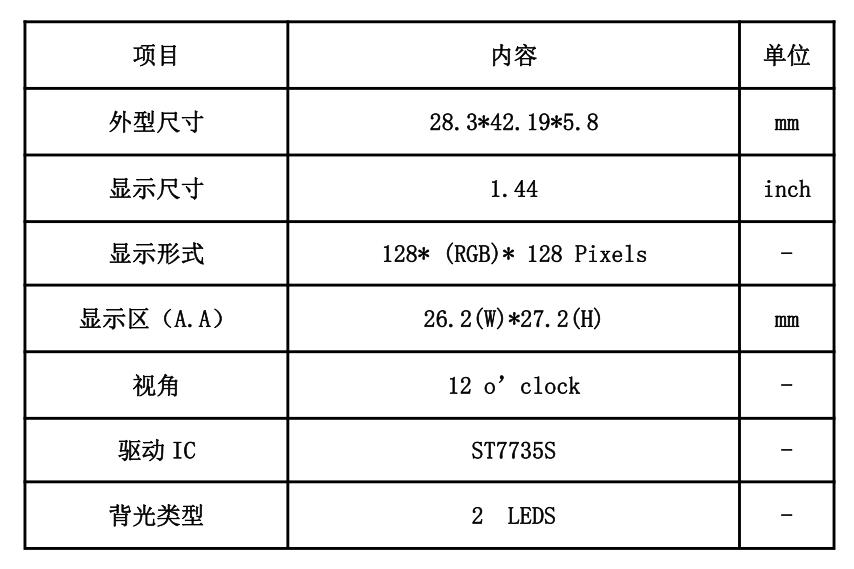
1、基本规格

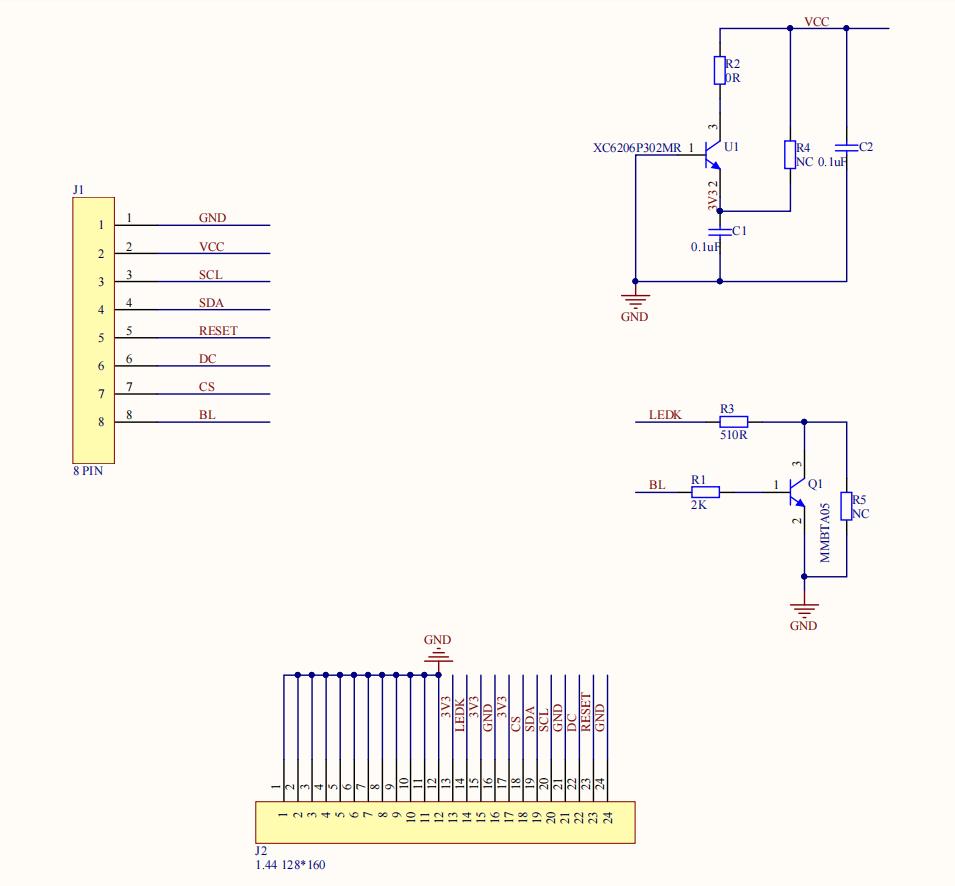
2、电原理图

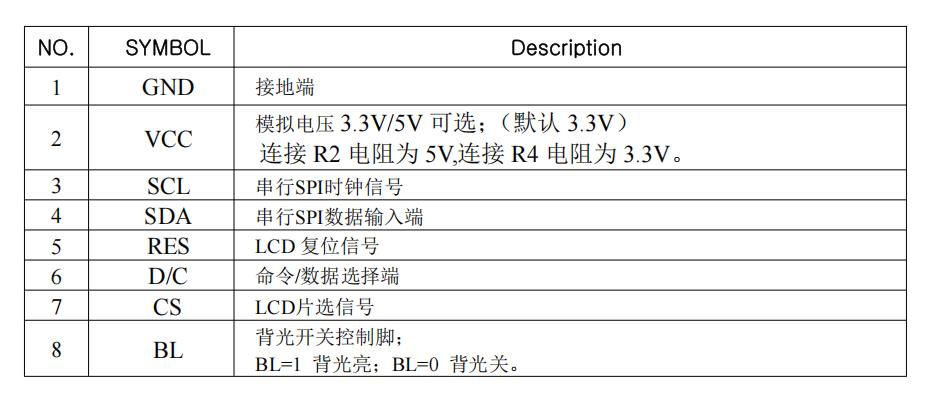
3、接口定义

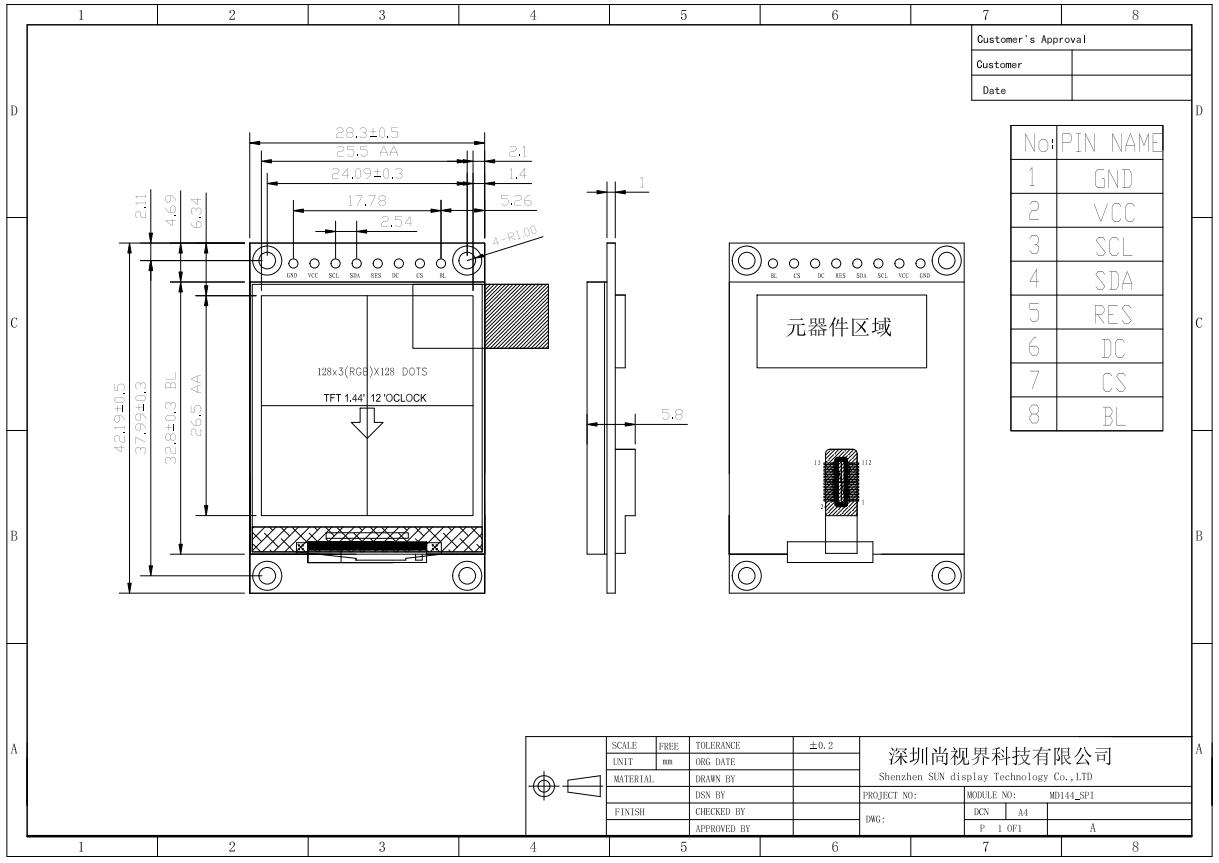
4、外观规格

实验开发板选择Arduino UNO和ESP32


先安装 Adafruit-ST7735-Library 驱动库 (https://github.com/adafruit/Adafruit-ST7735-Library)

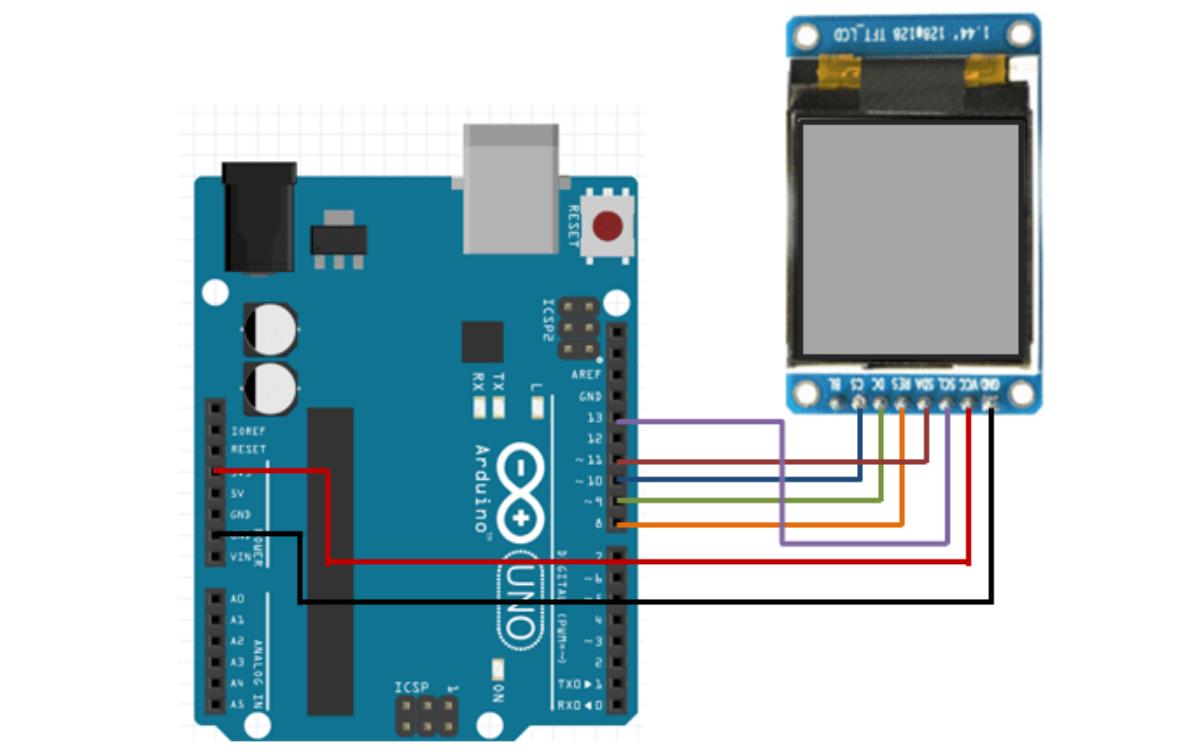
点亮屏幕的实验接线示意图
SCK to Digital pin 13
SDA to Digital pin 11
DC to Digital pin 9
Reset to Digital pin 8
CS to Digital pin 10
GND to Arduino GND
VCC to Arduino 3.3V

【花雕动手做】炫酷与实用的结合:基于“9号恶魔之眼”的 ESP32 机器人眼睛测试实践
实验项目之一:点亮1.44寸TFT彩屏128*128分辩率 spi接口屏幕(Arduino UNO)
实验开源代码
/*
【花雕动手做】炫酷与实用的结合:基于“9号恶魔之眼”的 ESP32 机器人眼睛测试实践
实验项目之一:点亮1.44寸TFT彩屏128*128分辩率 spi接口屏幕
*/
#include <SPI.h> // 包含SPI库,用于处理Arduino与ST7735显示屏之间的SPI通信
#include <Adafruit_GFX.h> // 包含Adafruit GFX核心图形库,用于绘制形状、文本等
#include <Adafruit_ST7735.h> // 包含针对ST7735显示屏的硬件特定库
// 定义显示屏的控制引脚
#define TFT_CS 10 // 片选(CS)引脚,连接到显示屏
#define TFT_RST 8 // 重置(RST)引脚,连接到显示屏;如果连接到Arduino的RESET引脚,可以设置为-1
#define TFT_DC 9 // 数据/命令控制(DC)引脚,连接到显示屏
// 创建ST7735显示屏对象,使用上述定义的引脚
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
// Arduino的setup函数,初始化设置
void setup(void) {
tft.initR(INITR_144GREENTAB); // 初始化ST7735R芯片,指定“绿色标签”类型的显示屏
tft.fillScreen(ST77XX_BLACK); // 可选:初始化时填充屏幕为黑色
tft.setRotation(0); // 设置屏幕方向(0表示默认方向,纵向)
}
// Arduino的loop函数,包含循环运行的代码
void loop() {
tft.fillScreen(ST77XX_BLACK); // 将整个屏幕填充为青色
print_text(18, 50, "HELLO", 3, ST77XX_RED); // 在屏幕上显示红色的文字"HELLO",位置(18, 50),字体大小3
print_text(12, 90, "WORLD!", 3, ST77XX_WHITE); // 在屏幕上显示白色的文字"WORLD!",位置(12, 90),字体大小3
delay(5000); // 延迟5秒
tft.fillScreen(ST77XX_BLACK); // 将整个屏幕填充为黑色
tft.fillRoundRect(25, 10, 78, 60, 8, ST77XX_WHITE); // 绘制一个白色圆角矩形,左上角位置(25, 50),宽78像素,高60像素,圆角半径8像素
tft.fillTriangle(42, 20, 42, 60, 90, 40, ST77XX_RED); // 绘制一个红色实心三角形,顶点为(42, 20)、(42, 60)、(90, 40)
delay(5000); // 延迟5秒
tft.fillScreen(ST77XX_CYAN); // 再次将屏幕填充为青色
tft.drawRect(5, 5, 120, 120, ST77XX_RED); // 绘制一个红色矩形,左上角(5, 5),宽120像素,高120像素
tft.drawFastHLine(5, 60, 120, ST77XX_RED); // 绘制一条水平红线,起点(5, 60),长度120像素
tft.drawFastVLine(60, 5, 120, ST77XX_RED); // 绘制一条垂直红线,起点(60, 5),长度120像素
delay(5000); // 延迟5秒
}
// 自定义的辅助函数,用于在屏幕上绘制文字
// 参数:x_pos - X坐标, y_pos - Y坐标, text - 显示的文字, text_size - 字体大小, color - 文字颜色
void print_text(byte x_pos, byte y_pos, char *text, byte text_size, uint16_t color) {
tft.setCursor(x_pos, y_pos); // 设置文字的起始光标位置
tft.setTextSize(text_size); // 设置文字大小
tft.setTextColor(color); // 设置文字颜色
tft.setTextWrap(true); // 启用文字换行(超出屏幕宽度时自动换行)
tft.print(text); // 在屏幕上打印文字
}代码解读
1、包含的库:
SPI.h:处理Arduino与显示屏之间的SPI通信协议。
Adafruit_GFX.h:提供核心图形功能,例如绘制形状、显示文字等。
Adafruit_ST7735.h:专门针对ST7735显示屏的库。
2、引脚定义:
TFT_CS, TFT_RST, TFT_DC:定义了显示屏控制的引脚。
3、显示屏初始化:
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);:通过指定的引脚创建显示屏对象。
4、setup()函数:
初始化显示屏,并设置显示方向为纵向或横向。
5、loop()函数:
创建各种图形和文字动画:
填充屏幕为纯色。
在特定位置显示文字,支持自定义大小和颜色。
绘制形状,例如圆角矩形、三角形和分割画面。
6、辅助函数:
print_text:一个自定义函数,用于在屏幕上渲染指定位置、大小和颜色的文字。
显示动画解释
文字显示:"HELLO" 和 "WORLD!" 分别以不同颜色出现在不同的位置,停留5秒。
图形显示:
显示一个白色的圆角矩形和一个红色的三角形。
显示一个带有红色矩形和十字线的青色背景,将屏幕分成四个区域。
这个代码展示了如何在ST7735屏幕上创建基础图形和动画效果。
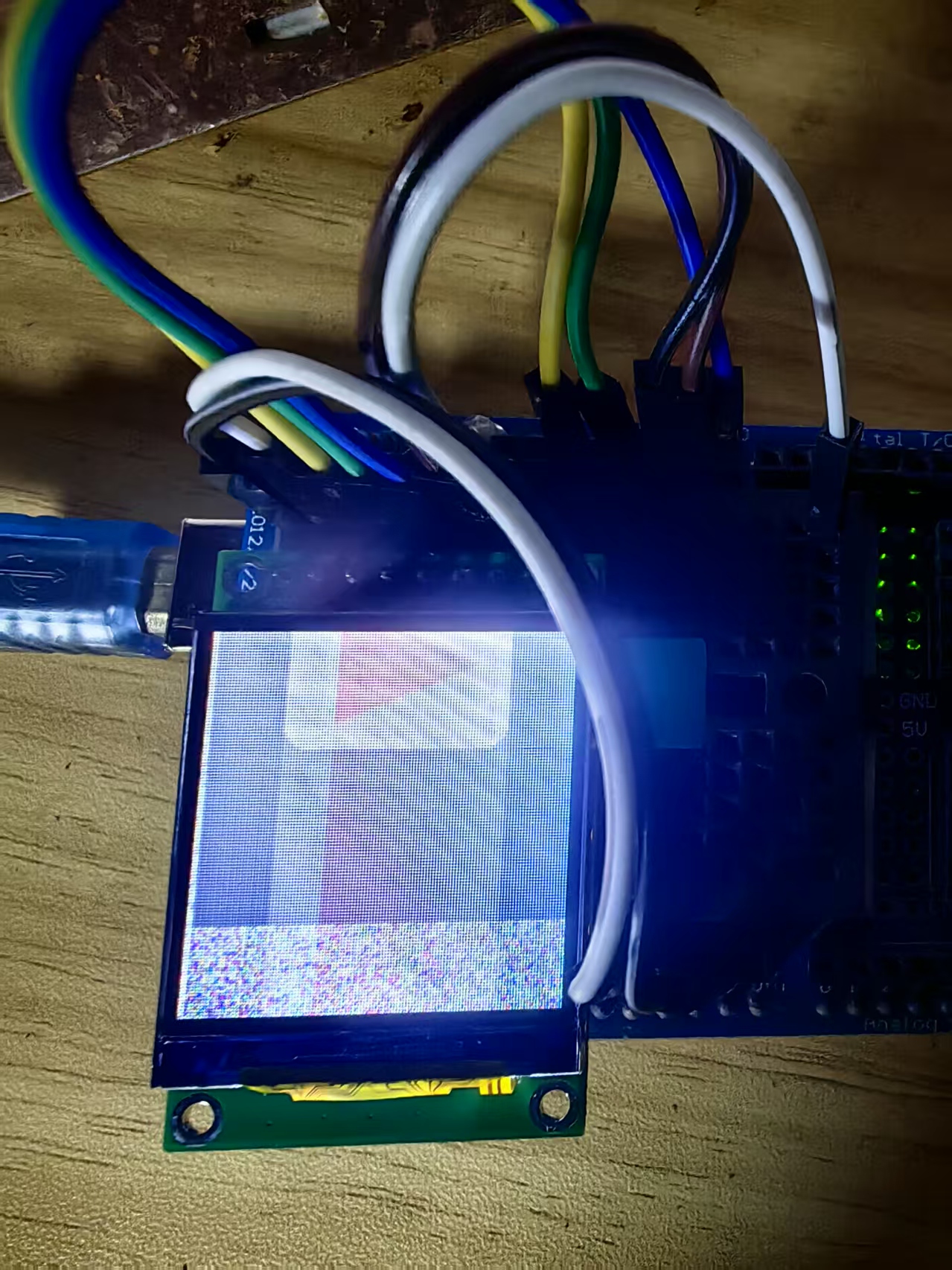
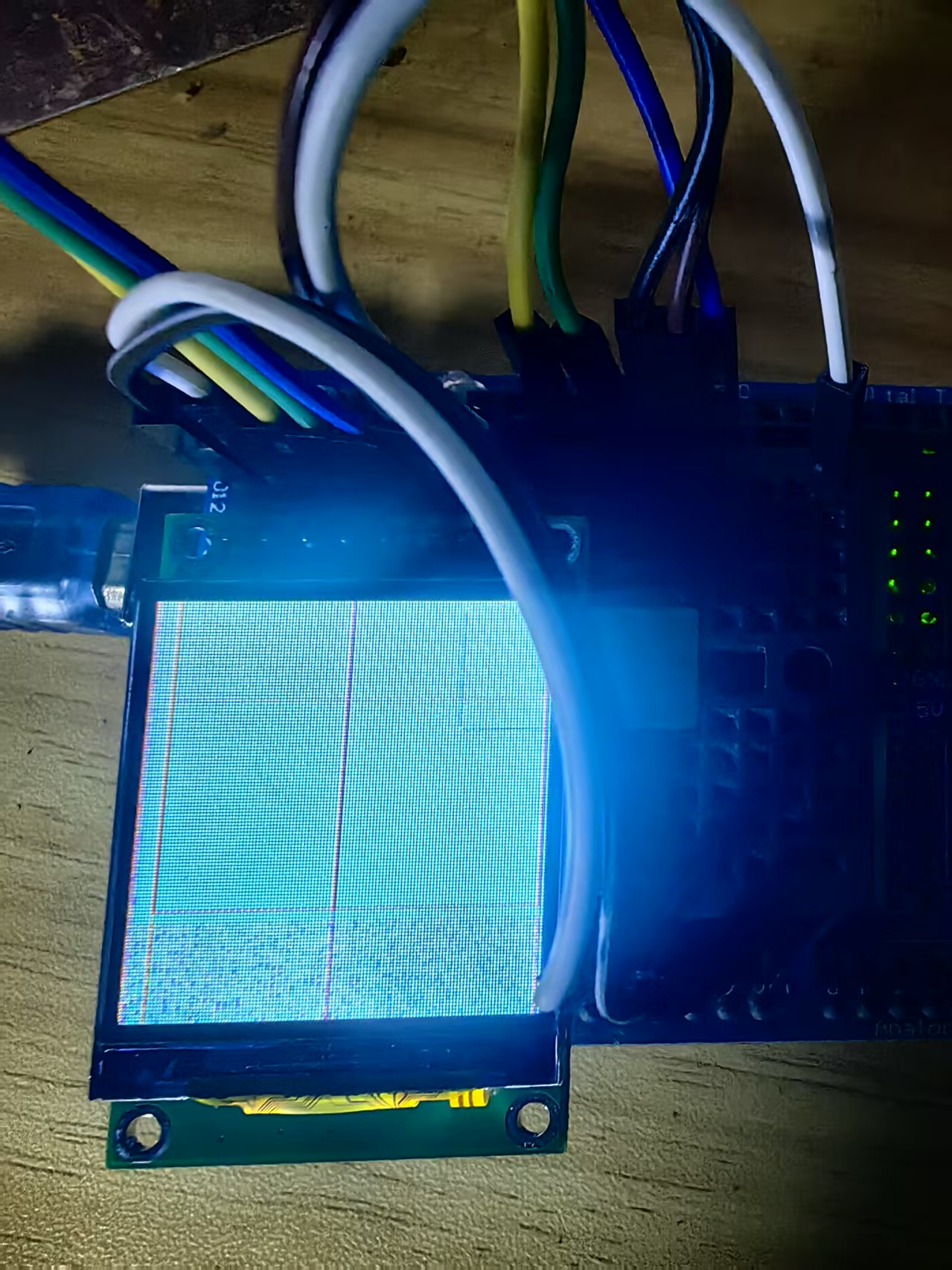
实验场景图



Adafruit-ST7735-Library 驱动库的基本命令,大多数 TFT 库都已编程为支持以下命令:
tft.fillScreen();此功能用于更改屏幕的颜色。
tft.setCursor(x,y);用于使用屏幕的 x 和 y 坐标设置光标位置。
tft.setTextColor(t);用于设置文本的颜色。
tft.setTextColor(t,b);设置文本的颜色及其背景。
tft.setTextSize();用于设置文本大小。这应该是 1 到 5。
tft.setRotation();旋转屏幕。可以取 0 表示 0 度、1 表示 90 度、2 表示 180 度和 3 表示 270 度。
tft.print();用于显示字符串。
tft.println() 的;显示字符串并将光标移动到下一行。
tft.drawFastVLine(x,y,h,t);此函数绘制一条从 x、y 位置开始的垂直线,其长度为 h 像素,其颜色为 t。
tft.drawFastHLine(x,y,w,t);此函数绘制一条从 x、y 位置开始的水平线,其长度为 w 像素,其颜色为 t。
tft.drawLine(习,yi,xj,yj,t);此函数绘制一条以 习 和 yi 开头的线条,位置以 xj 和 yj 结束,颜色为 t。
tft.drawRect(x,y,w,h,t);函数在 x 和 y 位置绘制一个矩形,宽度为 w,高度为 h,颜色为 t。
tft.fillRect(x,y,w,h,t);函数在 x 和 y 位置绘制一个填充矩形。w 是宽度,h 是高度,t 是矩形的颜色
tft.drawCircle(x,y,r,t);函数在 x 和 y 位置以及 r 半径和 t 颜色中绘制一个圆。
tft.fillCircle(x,y,r,t);函数在 x 和 y 位置以及 r 半径和 t 颜色中绘制一个实心圆。
tft.drawTriangle(x1,y1,x2,y2,x3,y3,t);函数绘制一个具有三个角位置 x、y 和 z 以及 t 颜色的三角形。
tft.fillTriangle(x1,y1,x2,y2,x3,y3,t);函数绘制一个填充三角形,其中包含三个角位置 X、Y 和 Z,以及 T 颜色。
tft.drawRoundRect(x,y,w,h,r,t);函数绘制一个 Rectangle,半径为 r,x 和 y 位置为圆角,w 宽度和 h 高度以及 t 颜色。
tft.fillRoundRect(x,y,w,h,r,t);函数绘制一个填充的 Rectangle,半径为 r,在 x 和 y 位置为圆角,w 宽度为 h,高度为 t,颜色为 t。
还有许多其他函数和命令可用于对 TFT 彩色显示进行编程,但以上是最常见的。

 返回首页
返回首页
 回到顶部
回到顶部

评论