
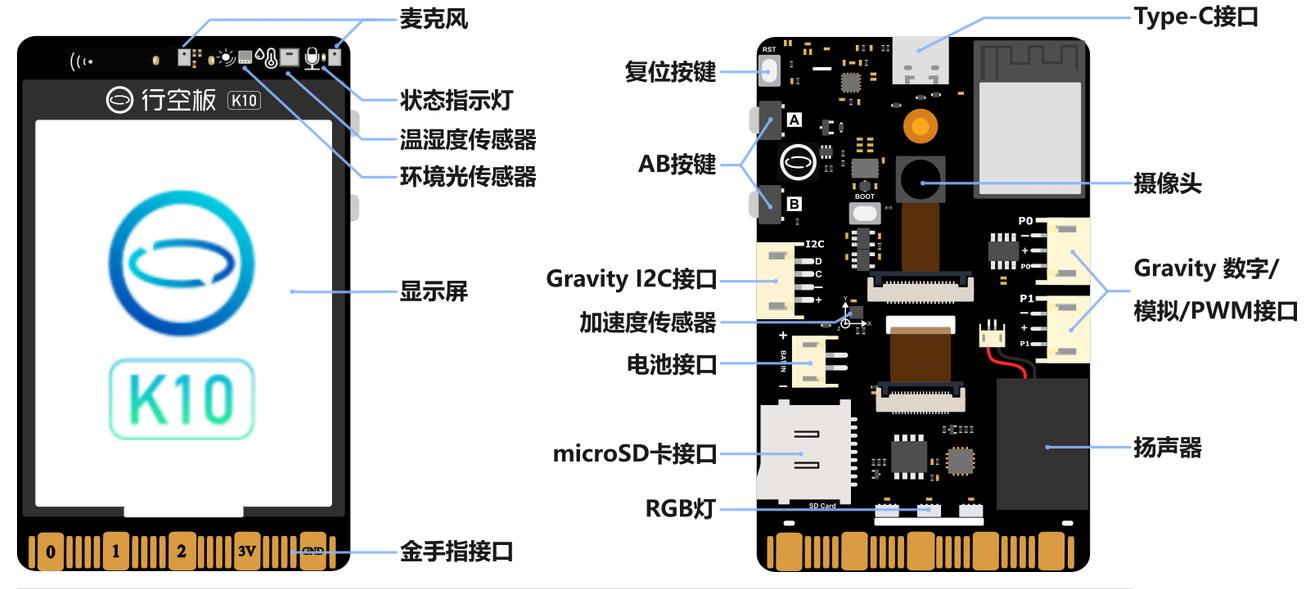
行空板K10是一款专为快速体验物联网和学习人工智能而设计的开发学习板,100%采用国产芯片,知识产权自主可控,符合信息科技课程中编程学习、物联网及人工智能等教学需求。该板集成2.8寸LCD彩屏、WiFi蓝牙、摄像头、麦克风、扬声器、RGB指示灯、多种传感器及丰富的扩展接口。凭借高度集成的板载资源,教学过程中无需额外连接其他设备,便可轻松实现传感器控制、物联网应用以及人脸识别、语音识别、语音合成等AI人工智能项目。
主要特点
集成摄像头&内置算法,可进行离线图像检测
集成麦克风&内置算法,可进行离线语音识别
集成扬声器&内置算法,可进行离线语音合成
2.8寸彩色屏幕,数据展示更清晰
集成度高,利于教学
接口丰富,兼容软件多,扩展性好

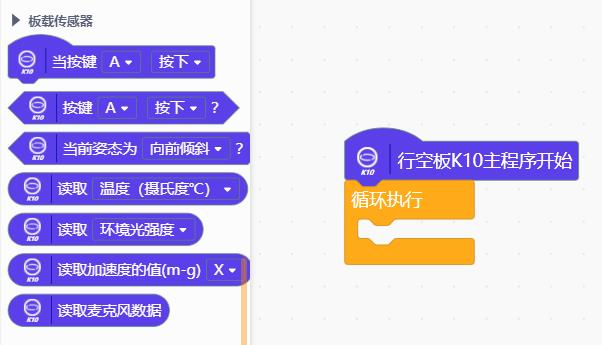
板载传感器相关积木

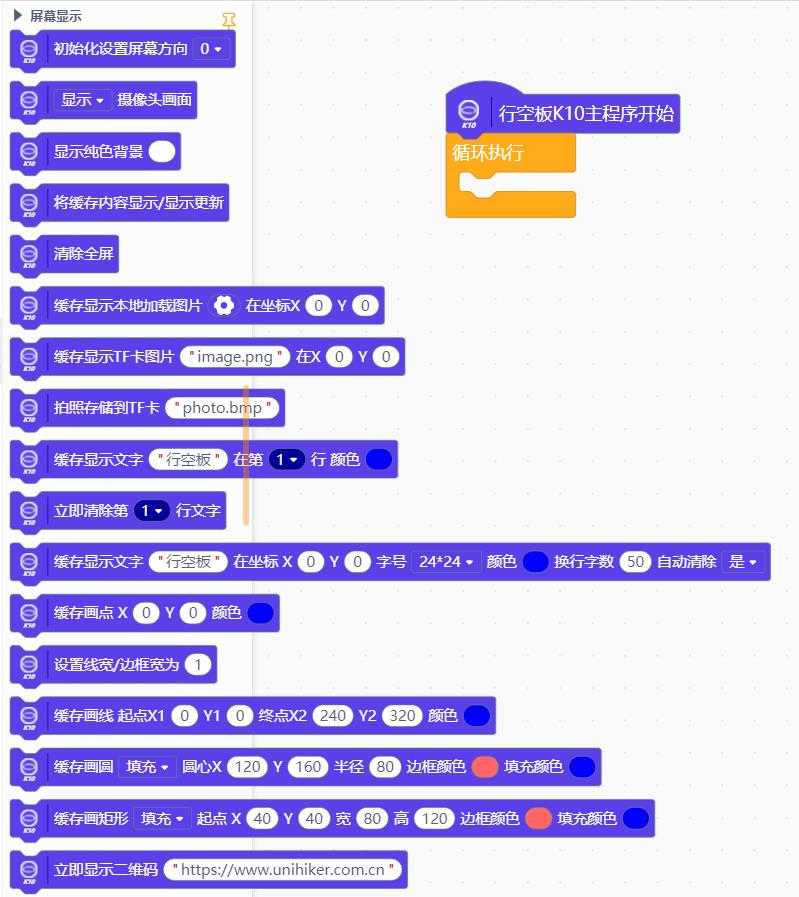
辅助:屏幕显示相关积木

板载传感器双按键按钮AB积木说明

【花雕学编程】行空板K10系列实验之板载传感器双按键按钮AB
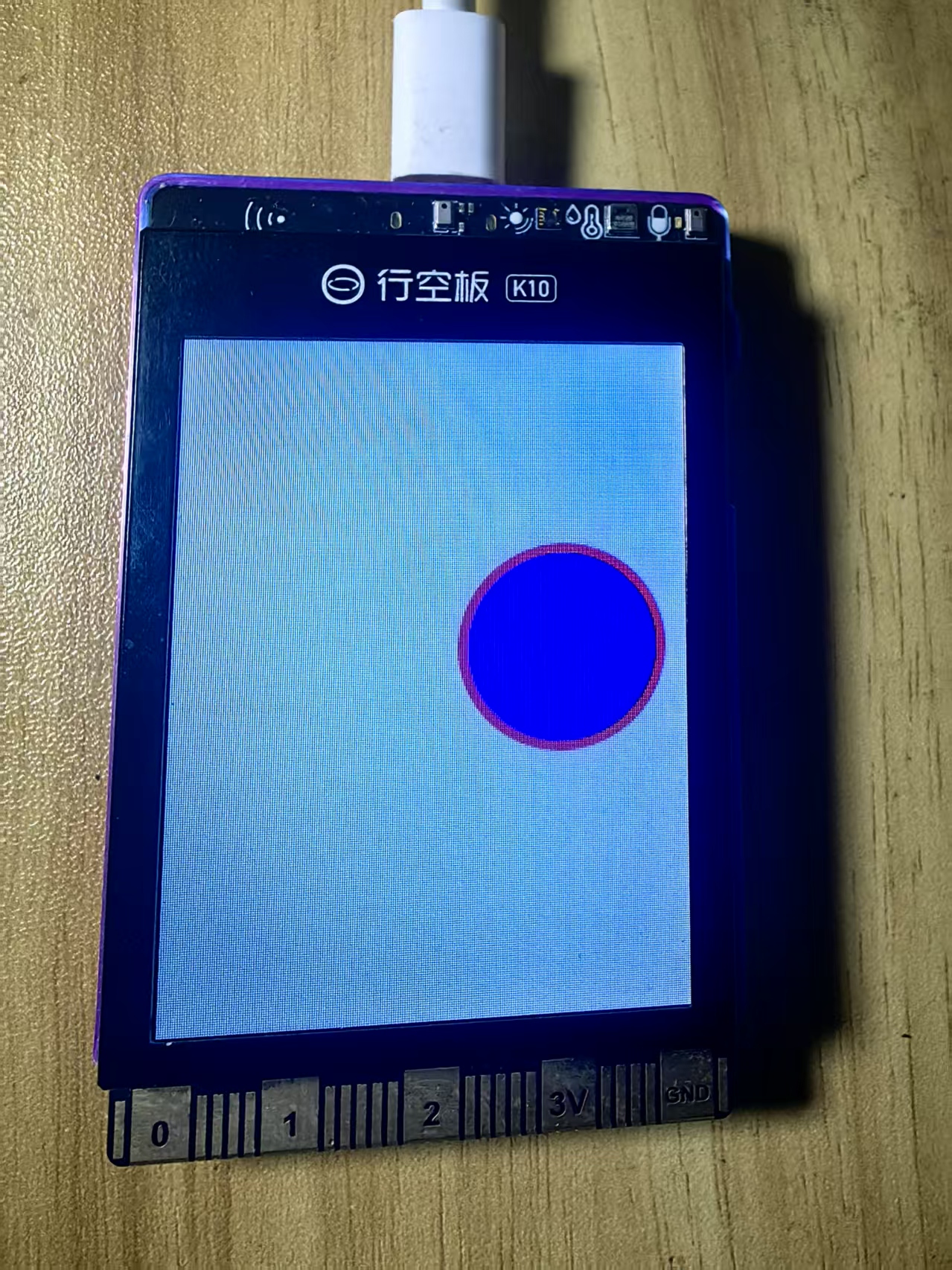
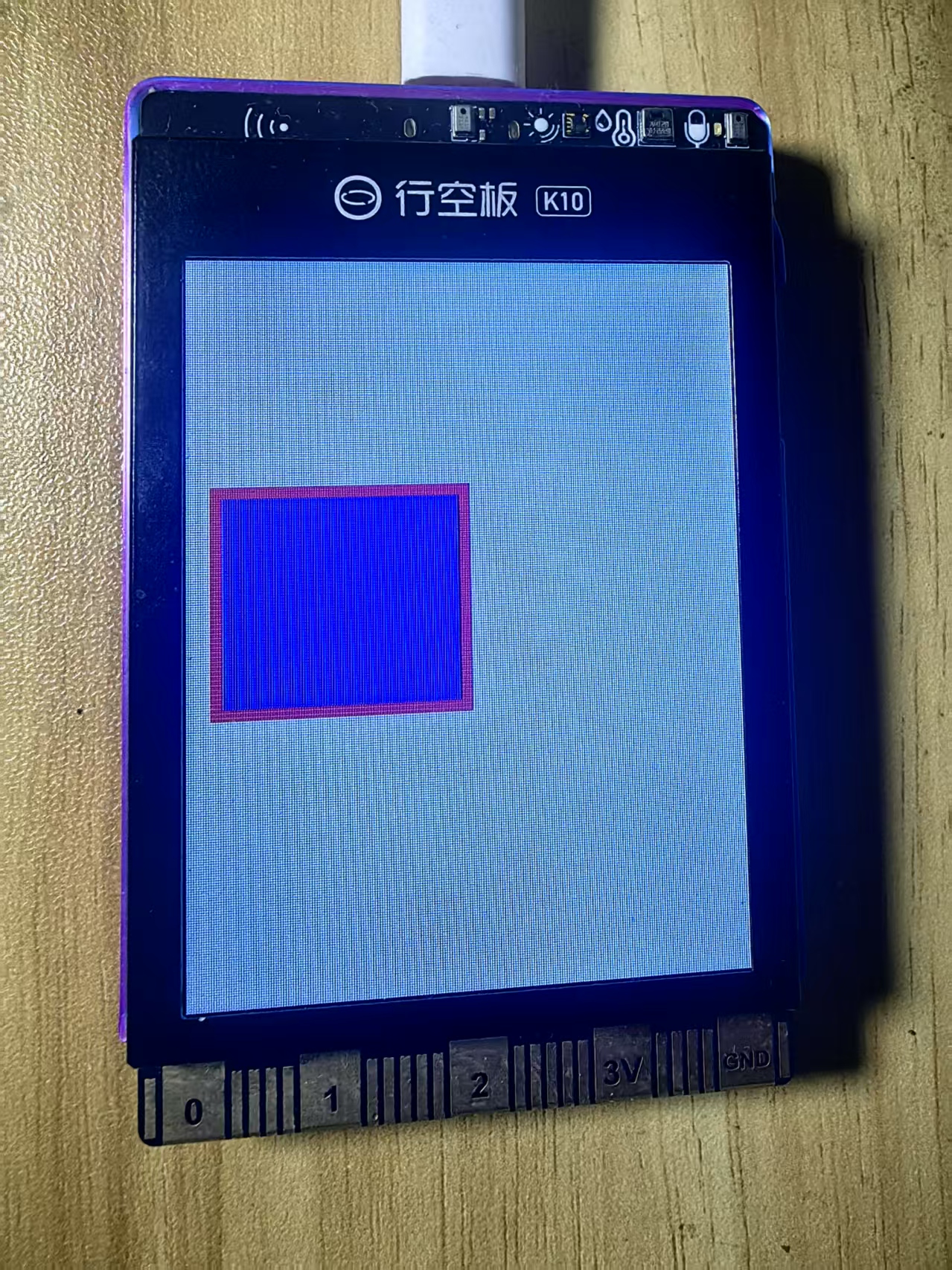
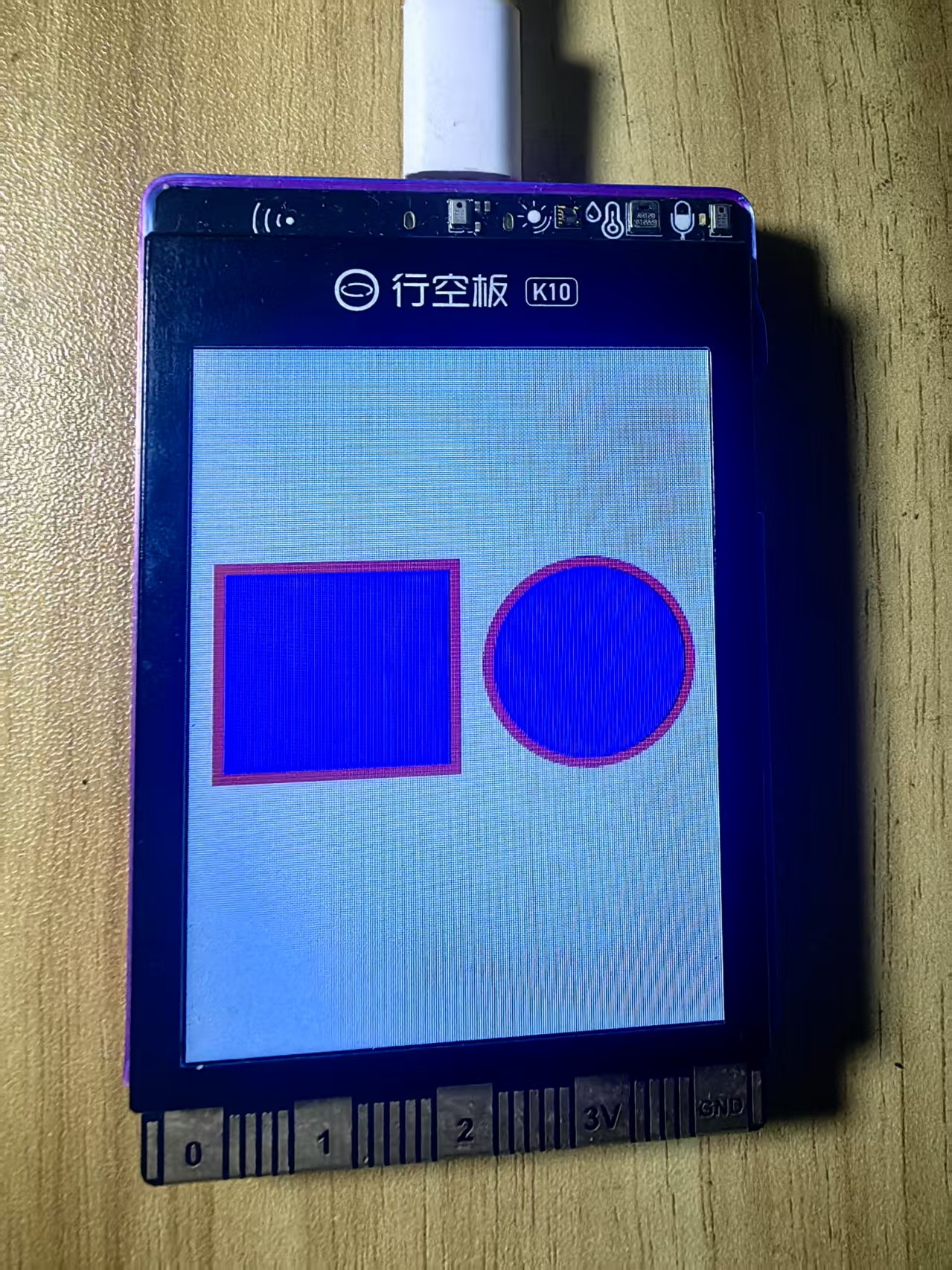
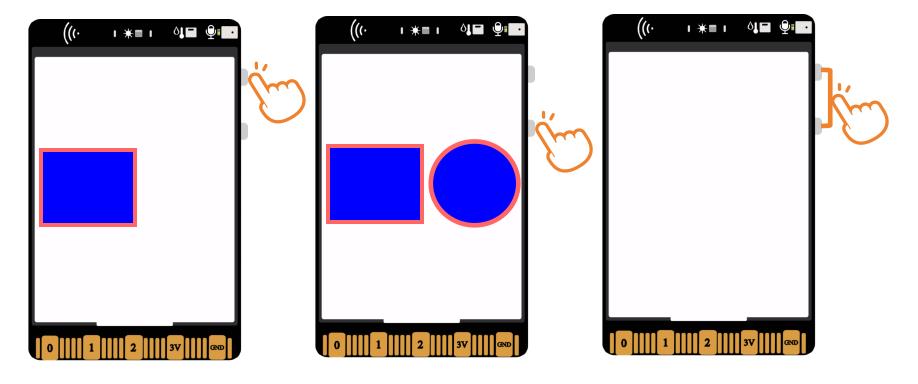
实验一:按下按钮A,绘制矩形;按下按钮B,绘制圆形;AB按钮同时按下,清除屏幕显示
实验开源代码
#include "unihiker_k10.h" // 引入 UNIHIKER_K10 库
// 创建行空板K10对象
UNIHIKER_K10 k10; // 创建 UNIHIKER_K10 对象行空板k10
uint8_t screen_dir = 2; // 定义屏幕方向变量,并初始化为2
// 主程序开始
void setup() {
k10.begin(); // 初始化 k10 对象
k10.initScreen(screen_dir); // 初始化屏幕方向
k10.creatCanvas(); // 创建画布
}
void loop() {
if (k10.buttonA->isPressed()) { // 判断按钮A是否被按下
k10.canvas->canvasRectangle(10, 100, 110, 100, 0xFF6666, 0x0000FF, true); // 在画布上画一个矩形
k10.canvas->updateCanvas(); // 更新画布
}
if (k10.buttonB->isPressed()) { // 判断按钮B是否被按下
k10.canvas->canvasCircle(180, 150, 50, 0xFF6666, 0x0000FF, true); // 在画布上画一个圆形
k10.canvas->updateCanvas(); // 更新画布
}
if (k10.buttonAB->isPressed()) { // 判断按钮AB是否同时被按下
k10.canvas->canvasClear(); // 清空画布
k10.canvas->updateCanvas(); // 更新画布
}
}代码解读
1、初始化:
UNIHIKER_K10 k10;:创建一个 UNIHIKER_K10 对象 k10。
uint8_t screen_dir = 2;:定义屏幕方向变量 screen_dir 并初始化为2。
k10.begin();:初始化 k10 对象。
k10.initScreen(screen_dir);:根据 screen_dir 初始化屏幕方向。
k10.creatCanvas();:创建一个画布。
2、主循环:
检测按钮A:如果 buttonA 被按下,画一个矩形,并更新画布。
if (k10.buttonA->isPressed()) {
k10.canvas->canvasRectangle(10, 100, 110, 100, 0xFF6666, 0x0000FF, true);
k10.canvas->updateCanvas();
}
检测按钮B:如果 buttonB 被按下,画一个圆形,并更新画布。
if (k10.buttonB->isPressed()) {
k10.canvas->canvasCircle(180, 150, 50, 0xFF6666, 0x0000FF, true);
k10.canvas->updateCanvas();
}
检测按钮AB:如果 buttonAB 同时被按下,清空画布,并更新画布。
if (k10.buttonAB->isPressed()) {
k10.canvas->canvasClear();
k10.canvas->updateCanvas();
}
这些代码实现了通过按钮操作在屏幕上绘制图形并更新画布的功能。
Mind+图形编程

实验场景图





 返回首页
返回首页
 回到顶部
回到顶部

评论