1.项目背景
随着科技的发展,人工智能走进我们的生活,与我们息息相关。特别是在2024年第教育部办公厅公布的《教育部办公厅关于加强中小学人工智能教育的通知》里强调了要在2030年前要全面普及人工智能教育,文件还分项解释了具体实施步骤。
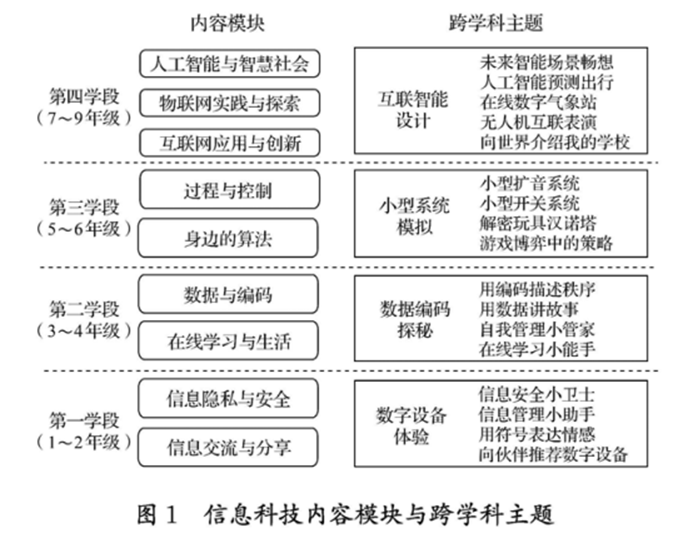
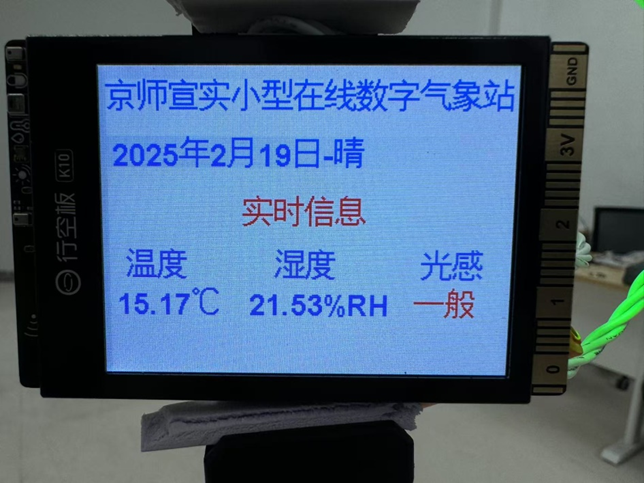
《京师宣实小型在线数字气象站》是义务教育信息科技科技标准(2022年版)里跨学科主题第四学段“在线数字气象站”。

2.器材介绍
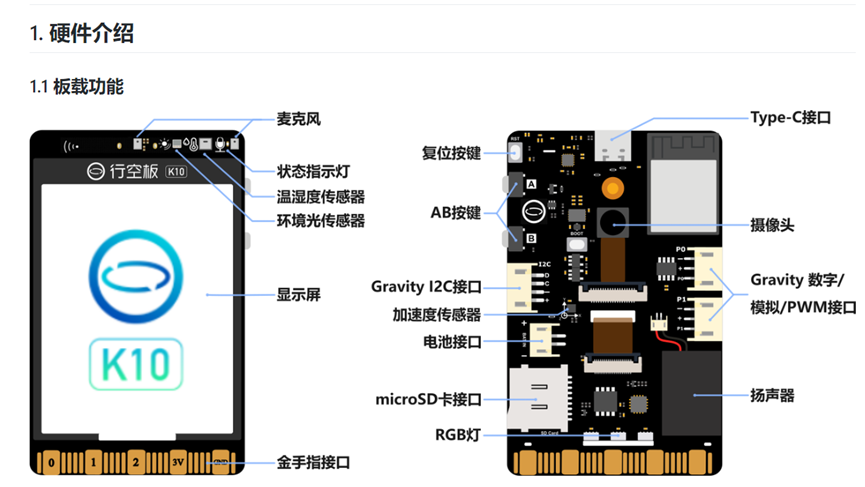
2.1 行空板K10
行空板K10是一款专为快速体验和学习人工智能而设计的开发学习板,100%采用国产芯片,知识产权自主可控,符合信息科技课程中编程学习、物联网及人工智能等教学需求。该板集成LCD彩屏、WiFi蓝牙、摄像头、麦克风、扬声器、RGB指示灯、多种传感器及丰富的扩展接口。凭借高度集成的板载资源,教学过程中无需额外连接其他设备,便可轻松实现传感器控制、物联网应用以及人脸识别、语音识别、语音合成等人工智能项目。

3.需求分析
在创作前期与地理学科老师有过沟通,希望能够有采集设备实时读取当前环境的信息(含温/湿度、光照、气压等),无人值守完成读取并储存一天的气象数据值,探究当日在四季中气象数据的变化。设备放在校园开阔、平坦的路面,且采集设备无遮挡。
3.1采集设备
行空板K10板载较多传感器,因此本作品使用K10用作采集设备。
3.2服务端
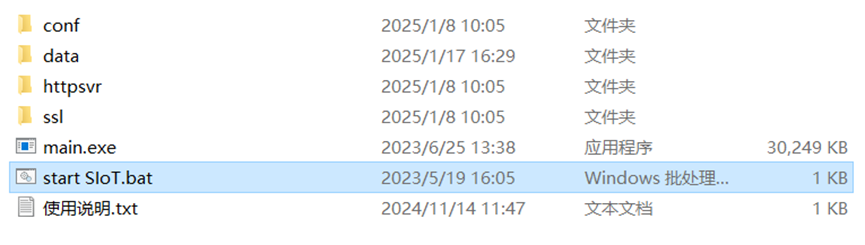
使用MQTT协议进行数据通信,采用SIOT V2,此前已经测试过两种方式,一是使用行空板M10用作服务端(注:行空板M10默认SIOT V1,需要手动升级);二是使用Windows批处理开启SIOT V2服务端。
本作品使用第二种。
3.3.可视化大屏
使用Mind+图形化(类Scratch)用作编程工具,在软件内内置可视化大屏入口,更有丰富的组件供用户选择。
4.硬件清单/说明
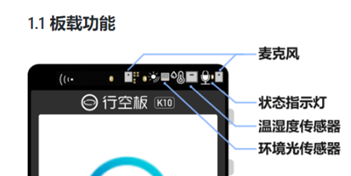
板载传感器

4.1温度传感器 * 1 (板载)
读取的数值实时发送到MQTT服务器。受行空板发热影响,经测试,读取温度比实际温度高10-15度,因此在处理数据时做适当降低。
4.2湿度传感器 * 1 (板载)
读取的数值实时发送到MQTT服务器。
4.3光照传感器 * 1 (板载)
读取的光照值用作反应当天的光线强度,因此还需要创建函数进行光线分析,不仅要将读取的数值实时发送到MQTT服务器,还要将分析的结果值发送给MQTT。例如:较弱、强烈、一般等等。
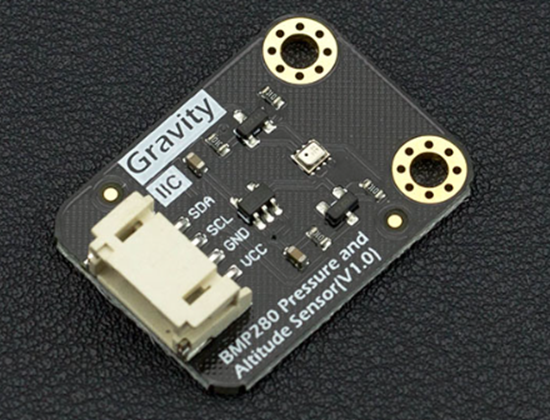
4.4气压传感器 * 1 (扩展)
读取的数值为ka,但数据较大,需要将数据除以1000并取2为小数。然后将处理的数据实时发送到MQTT服务器。

4.5水分传感器 * 1 (扩展)
水分传感器反应的是当前环境下雨的概率情况,所以不仅要将数据进行传输,而且还需要创建函数,分析降水概率,并将降水概率百分比数值发送到MQTT。

4.6海拔高度 * 1 (附加)
海拔高度的获取依附MEB280传感器获取,作为扩展项,数值向下或向上取整,并传输到MQTT。
5.设计过程
行空板K10板载温/湿度传感器、环境光传感器,将MEB280传感器插入K10的4pin IIC口、水分传感器插入3pin的P0/1口。此时行空板还多出一个P口,可以预留。
5.1传感器数据获取
串口打印获取的传感器数据,调试无误后输出在屏幕。此处注意,由于温度传感器板载,受发热影响,温度需要减10-15,此处推荐先减10做调试。
5.2 MQTT协议
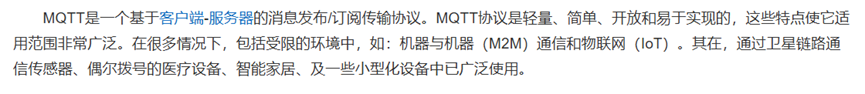
我们可以先看一下百科对于MQTT协议的支持

因此我们可以利用MQTT协议完成的事情很多,你可以用硬件来局域网内的其他智能硬件,也可以用局域网后台来控制连接订阅MQTT协议的其他设备,可玩性非常高,可以完成的创客作品也丰富多样。蘑菇云为我们推荐了一些经典案例,如“智能家居”、“物联网农业”等等,也非常推荐大家去阅览。
6.具体实施
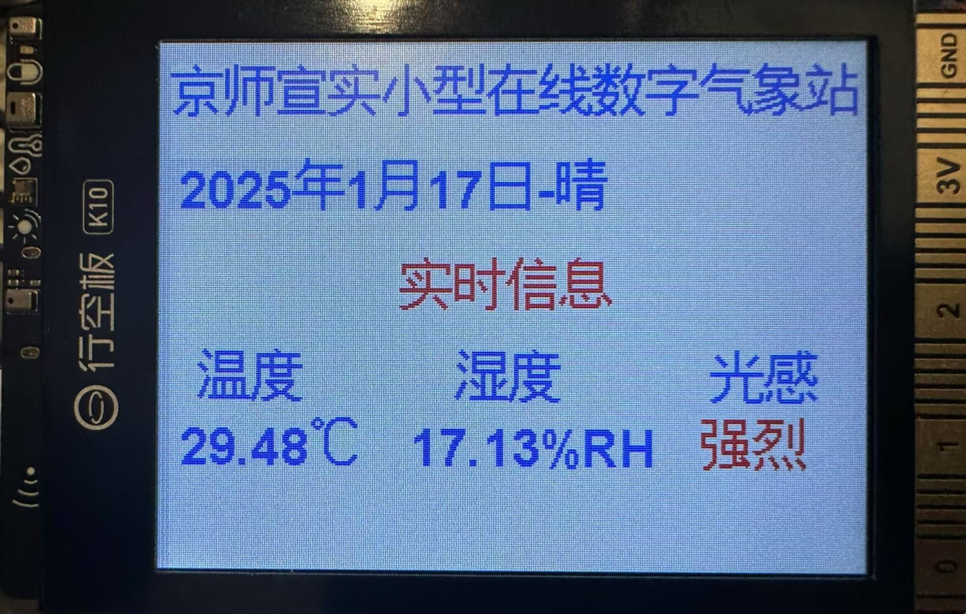
我想利用行空板K10实现监测校园的温度、湿度、光感强度等信息,实时显示在屏幕上,同时将数据传输到后台可视化看板,在线监测。
6.1行空板K10布局
先从最简单的页面布局开始:标题|模块

页面内容属于静态模块化,在这里也非常推荐进行封装,定义成函数。
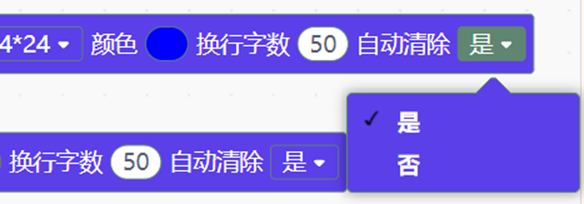
有很多同学提出,为什么在屏幕上写完字后有灰色的背景块?

关闭“自动清除”即可。

6.2连接局域网和MQTT
在设计此功能时,最初想法是创建变量,默认是“未获取到”/“未连接”,等到获取到了,再更新变量,变成IP和“MQTT连接成功”。但是在实际操作时,不知道为什么所有的文字堆到一个屏幕后,怎么文字不显示,非常让人恼火,不过后来想到咱们可以转变思路,改成用板载LED灯显示状态不就行了吗?
默认3颗亮红灯,WIFI连接成功,第2颗LED亮绿灯,MQTT也完成了连接,3颗灯全亮绿灯。这是一个非常不错的方法,也非常大家使用。

6.3数据获取
将获取到的传感器数据值显示在行空板上,针对每一组数据,封装一个函数,方便调用。

温度做调整,减去板载温度的误差。

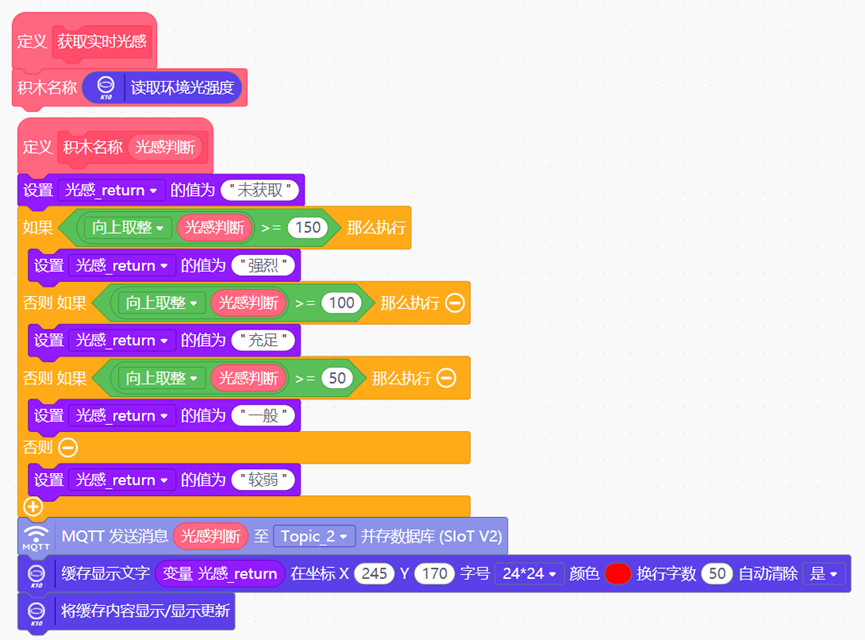
注意:环境光不仅要获取数值,还要进行判断处于什么范围,表达的是什么内容,以下判断根据实际得出的结论。

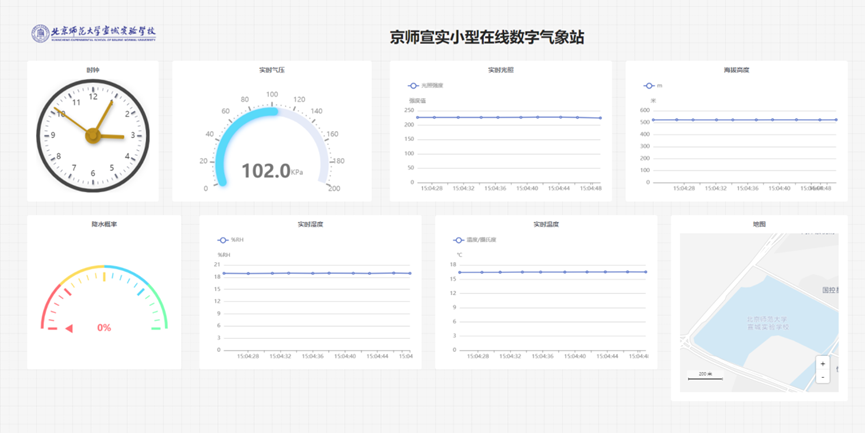
6.4行空板画面预览

6.5 MQTT创建与订阅
在前面说过,使用SIOT V2有两种方式,本实验使用Windows开启MQTT,用作服务端。

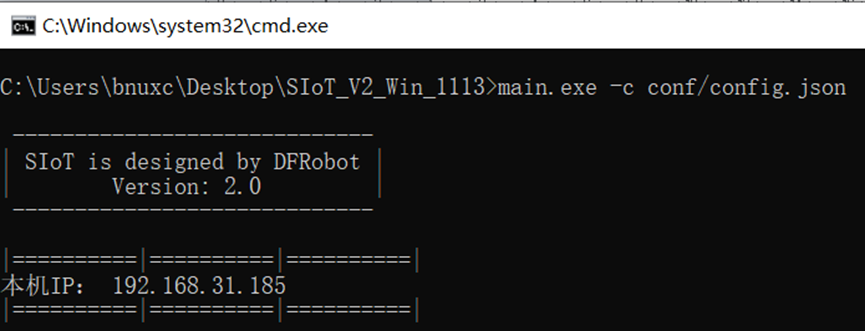
查看服务器IP地址,现在是将电脑当作服务器,因此将本机的IP在网页中,添加端口号查看8080。
根据命令窗口提示,在浏览器中打开:
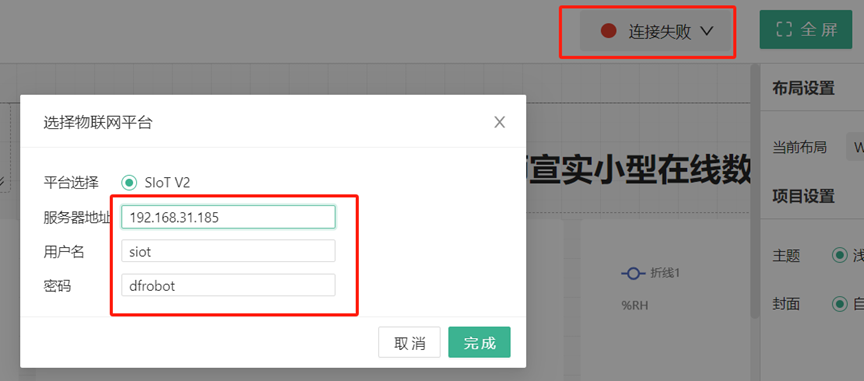
192.168.31.185:8080

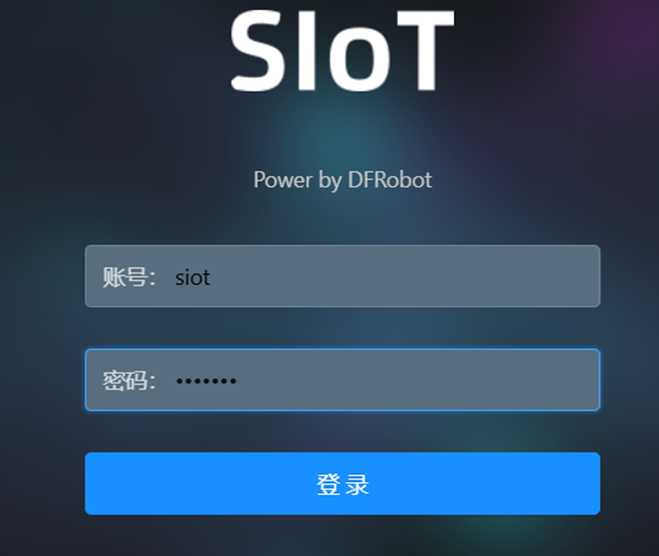
账号:siot
密码:dfrobot

在这里遇到一些问题,为什么MQTT无法进入,我总结了一些方法供各位参考
(1).本机防火墙是否关闭
(2).防火墙是否放行了MQTT的BAT批处理文件
(3).是否安装虚拟机软件,如Vmware、vbox等,使用前请先禁用他们的网卡

创建主题。

创建后,需要在程序内订阅与数据储存。

MQTT参数里的Topic最多可以设置5个,0-4,那如果不够用怎么办?需要再手动订阅。

6.6可视化面板

创建气象站项目

选择好MQTT服务器的信息

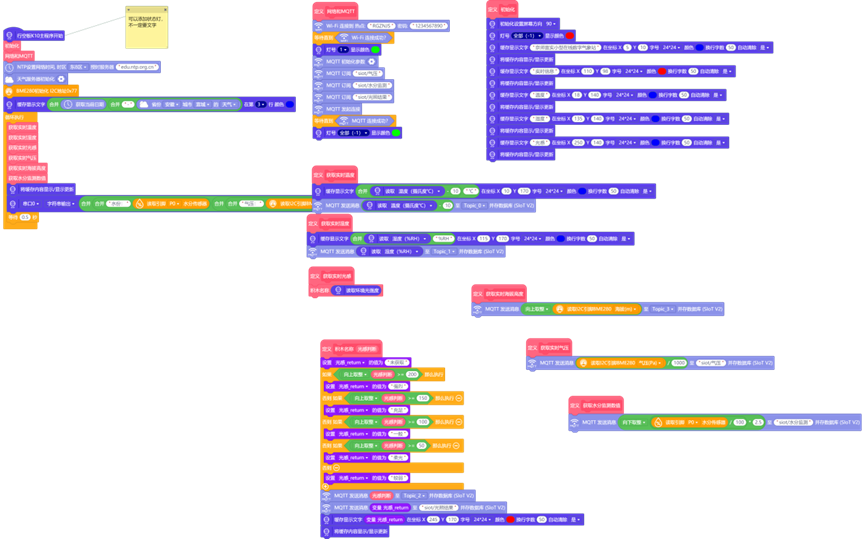
7.完整积木

8.可视化数据看板

此前可视化大屏获取不到数据,需要查看是否保存到数据库这个选项,需要选择!
9.行空板数据

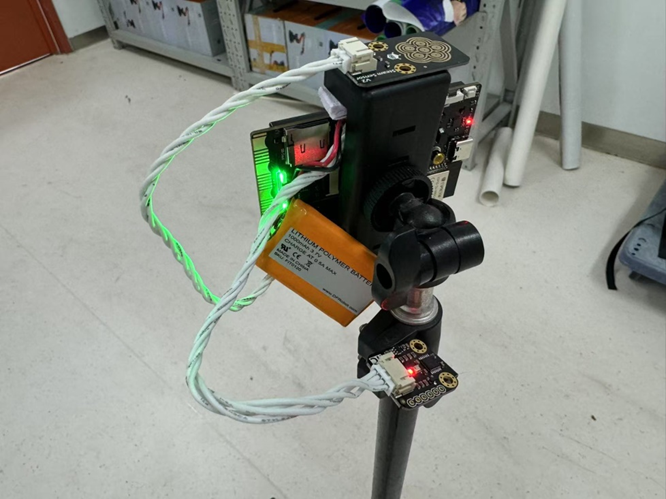
10.设备部署
部署前需要考虑外接电源情况,可以使用Type-C连接充电宝,也可以使用2pin口连接行空板K10电源接口。本实验使用外接电源。

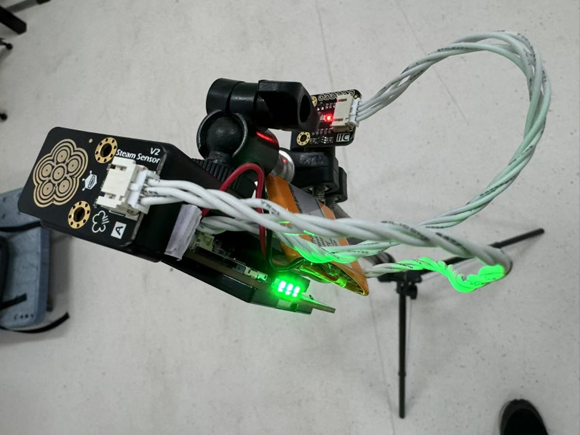
11.采集设备全貌






 返回首页
返回首页
 回到顶部
回到顶部

丽华2025.04.16
老师在吗,可以联系下我吗,我需要您的帮助,有偿老师