
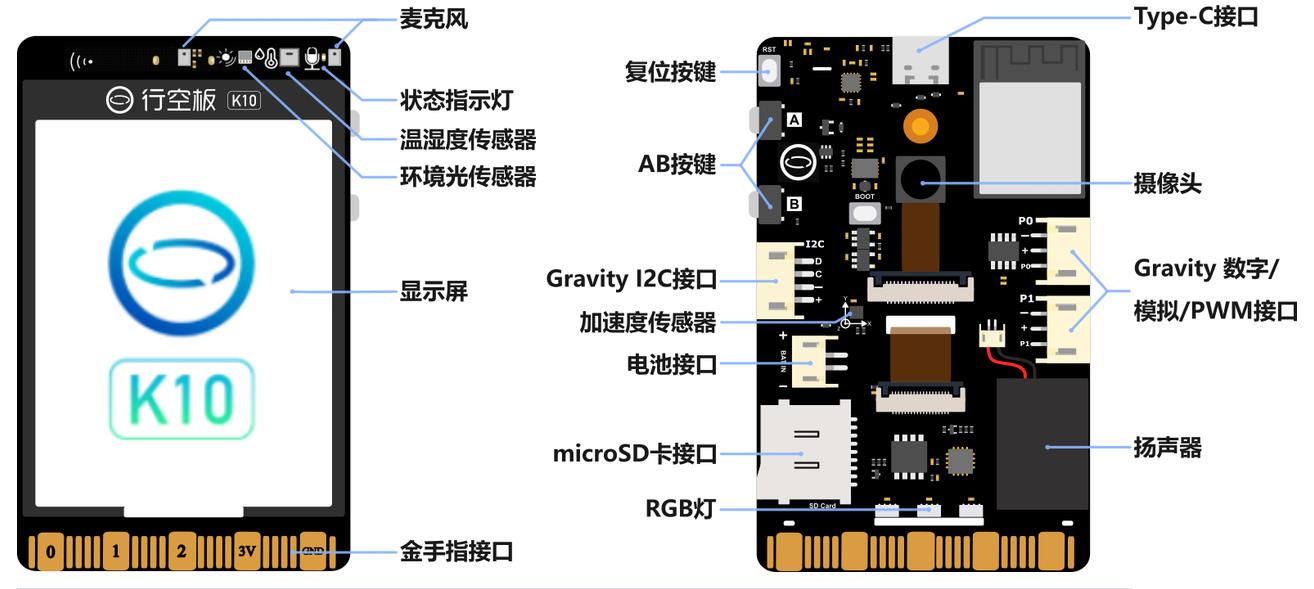
行空板K10是一款专为快速体验物联网和学习人工智能而设计的开发学习板,100%采用国产芯片,知识产权自主可控,符合信息科技课程中编程学习、物联网及人工智能等教学需求。该板集成2.8寸LCD彩屏、WiFi蓝牙、摄像头、麦克风、扬声器、RGB指示灯、多种传感器及丰富的扩展接口。凭借高度集成的板载资源,教学过程中无需额外连接其他设备,便可轻松实现传感器控制、物联网应用以及人脸识别、语音识别、语音合成等AI人工智能项目。
主要特点
集成摄像头&内置算法,可进行离线图像检测
集成麦克风&内置算法,可进行离线语音识别
集成扬声器&内置算法,可进行离线语音合成
2.8寸彩色屏幕,数据展示更清晰
集成度高,利于教学
接口丰富,兼容软件多,扩展性好

屏幕显示相关积木

案例1
变换的圆形
代码
#include "unihiker_k10.h" // 引入UNIHIKER_K10库
// 动态变量
volatile float mind_n_YuanBanJing; // 定义一个动态变量来表示圆的半径
// 创建对象
uint8_t screen_dir = 2; // 定义屏幕方向
UNIHIKER_K10 k10; // 创建UNIHIKER_K10对象
// 主程序开始
void setup() {
k10.begin(); // 初始化UNIHIKER_K10
k10.initScreen(screen_dir); // 设置屏幕方向
k10.creatCanvas(); // 创建画布
k10.canvas->canvasSetLineWidth(3); // 设置画布线宽为3
mind_n_YuanBanJing = 0; // 初始化动态变量
k10.setScreenBackground(0x330033); // 设置屏幕背景颜色为紫色
}
void loop() {
// 绘制第一个圆圈
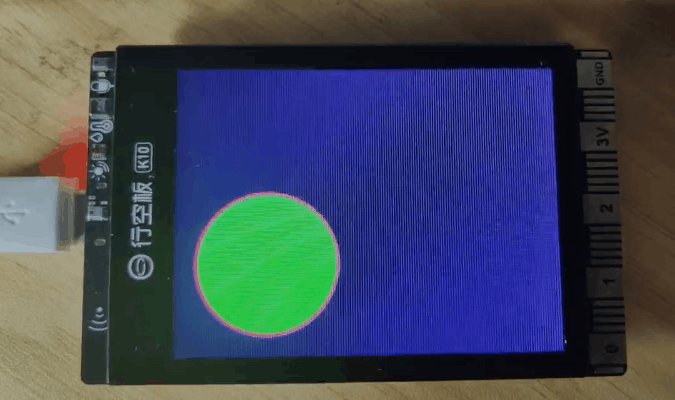
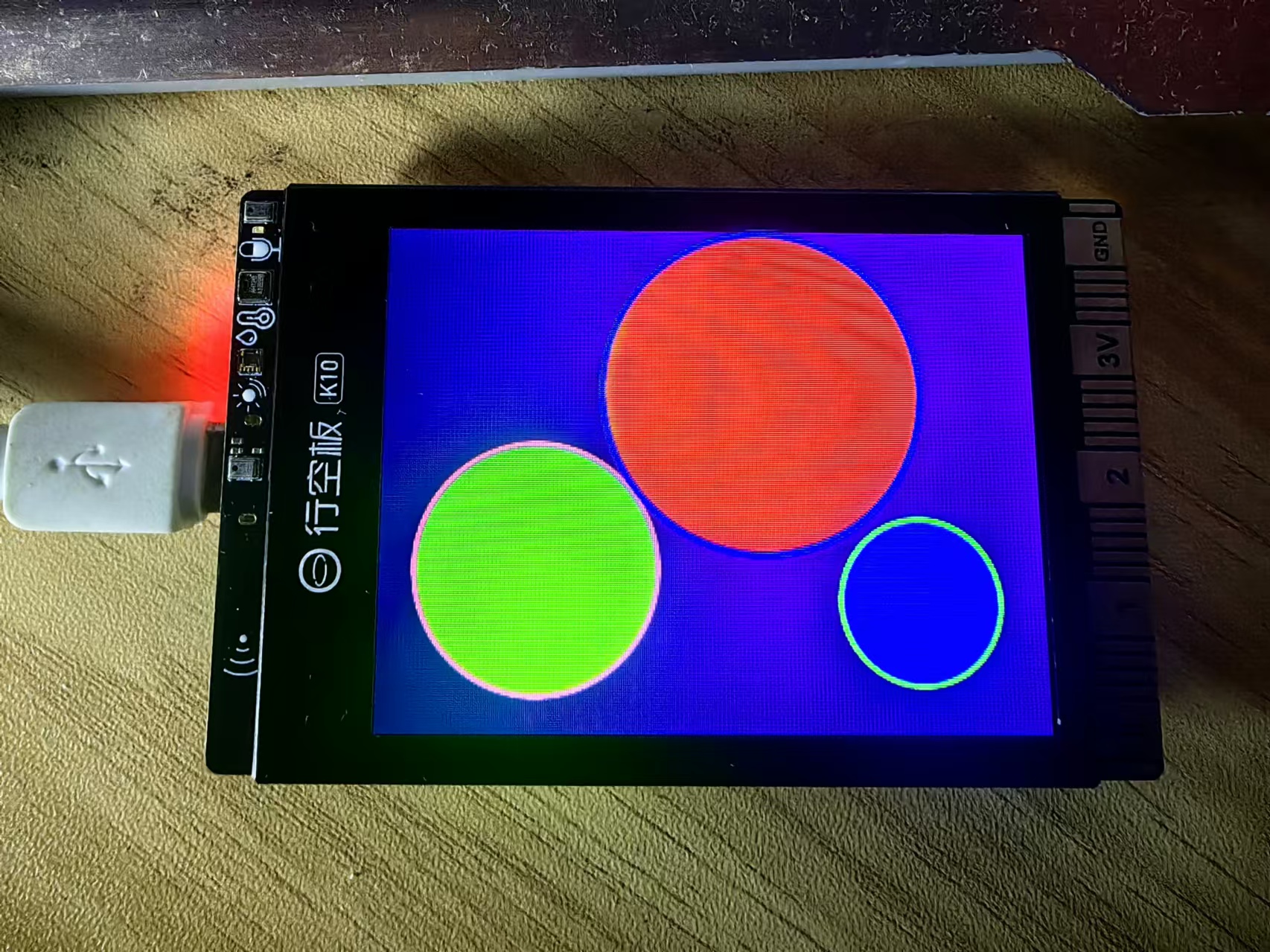
k10.canvas->canvasCircle(75, 75, 60, 0xFF6666, 0x00FF00, true);
k10.canvas->updateCanvas();
delay(1000); // 延迟1秒
// 绘制第二个圆圈
k10.canvas->canvasCircle(160, 185, 80, 0x0000FF, 0xFF0000, true);
k10.canvas->updateCanvas();
delay(1000); // 延迟1秒
// 绘制第三个圆圈
k10.canvas->canvasCircle(60, 260, 40, 0x00FF00, 0x0000FF, true);
k10.canvas->updateCanvas();
delay(1000); // 延迟1秒
k10.canvas->canvasClear(); // 清空画布
delay(1000); // 延迟1秒
// 动态增加圆的半径并绘制
for (int index = 0; index < 10; index++) {
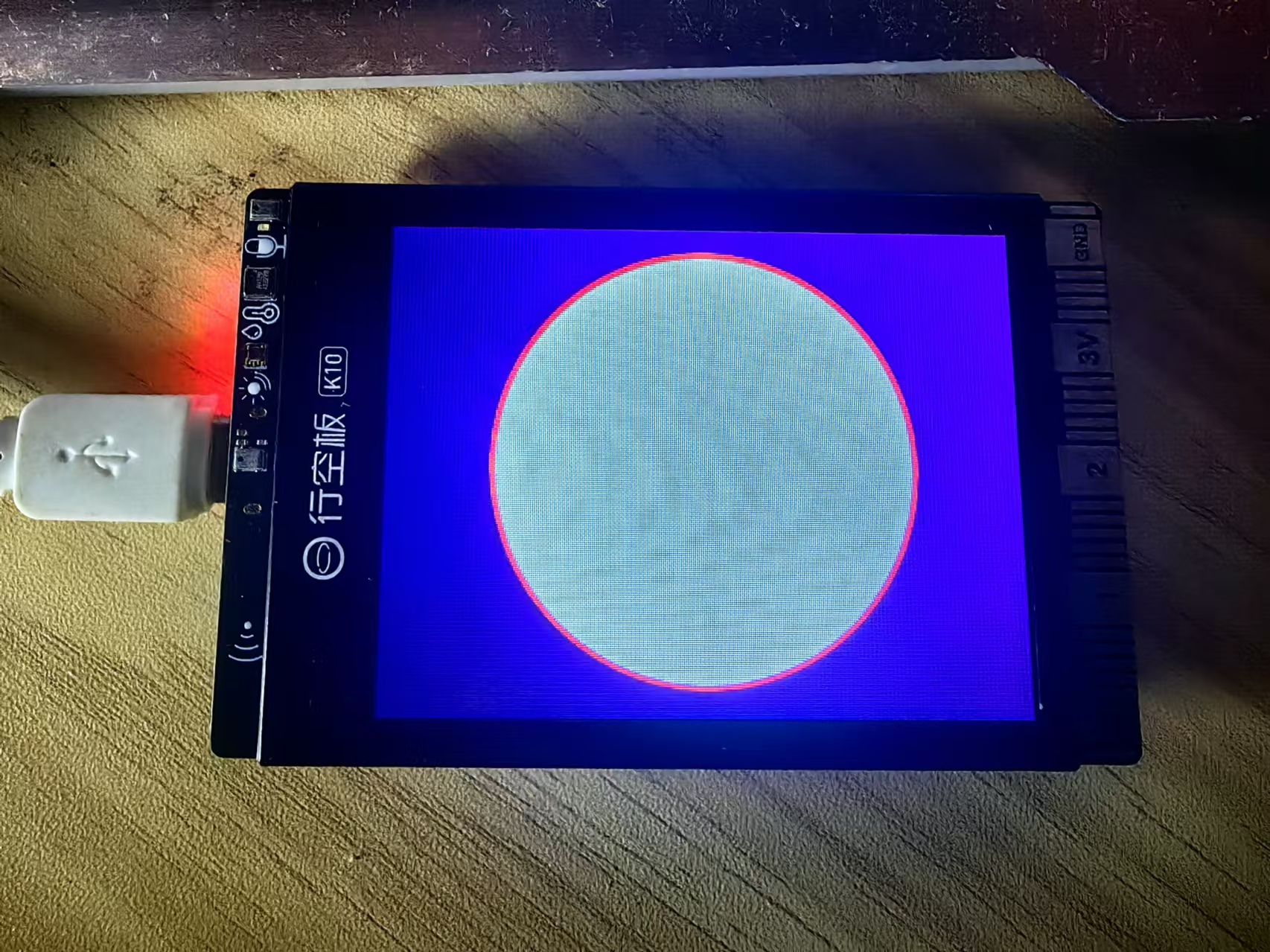
k10.canvas->canvasCircle(120, 160, mind_n_YuanBanJing, 0xFF0000, 0xFFFFFF, true);
k10.canvas->updateCanvas();
mind_n_YuanBanJing += 12; // 增加半径
}
delay(1000); // 延迟1秒
k10.canvas->canvasClear(); // 清空画布
delay(1000); // 延迟1秒
// 动态减少圆的半径并绘制
for (int index = 0; index < 10; index++) {
k10.canvas->canvasCircle(120, 160, mind_n_YuanBanJing, 0x00FF00, 0xFFFFFF, true);
k10.canvas->updateCanvas();
mind_n_YuanBanJing -= 12; // 减小半径
}
delay(1000); // 延迟1秒
k10.canvas->canvasClear(); // 清空画布
delay(1000); // 延迟1秒
}
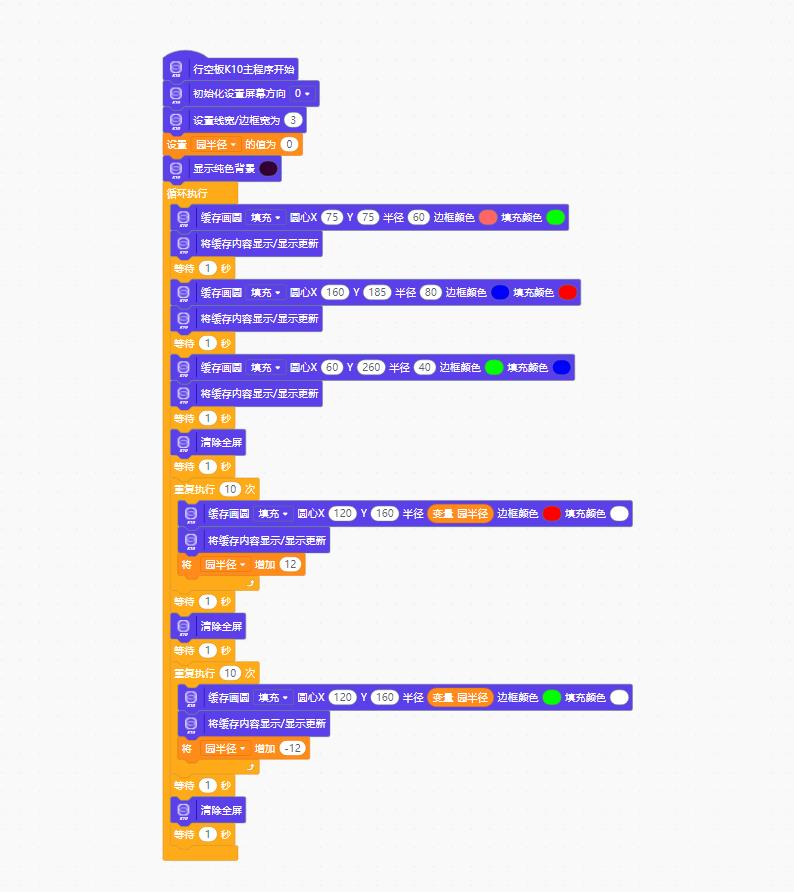
Mind+图形编程

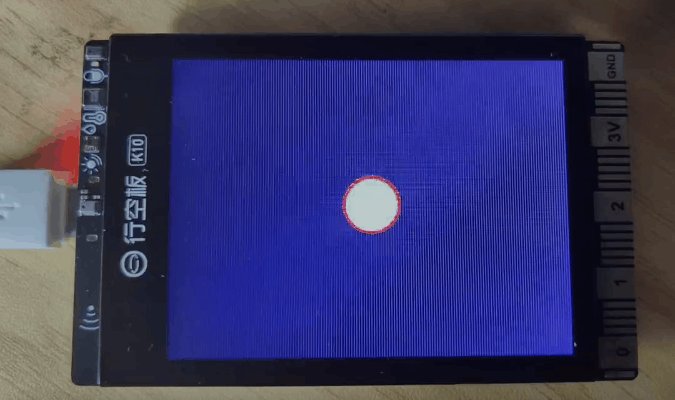
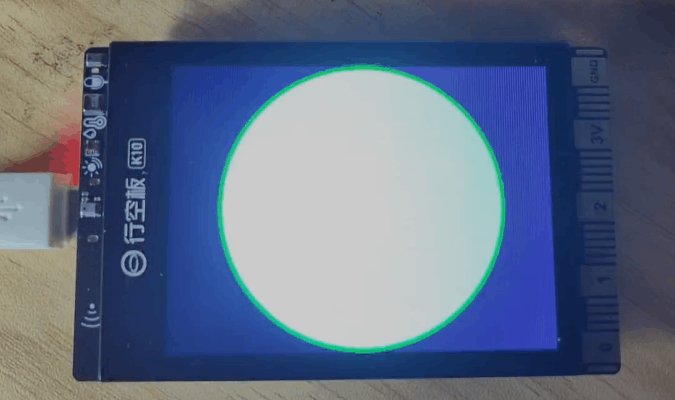
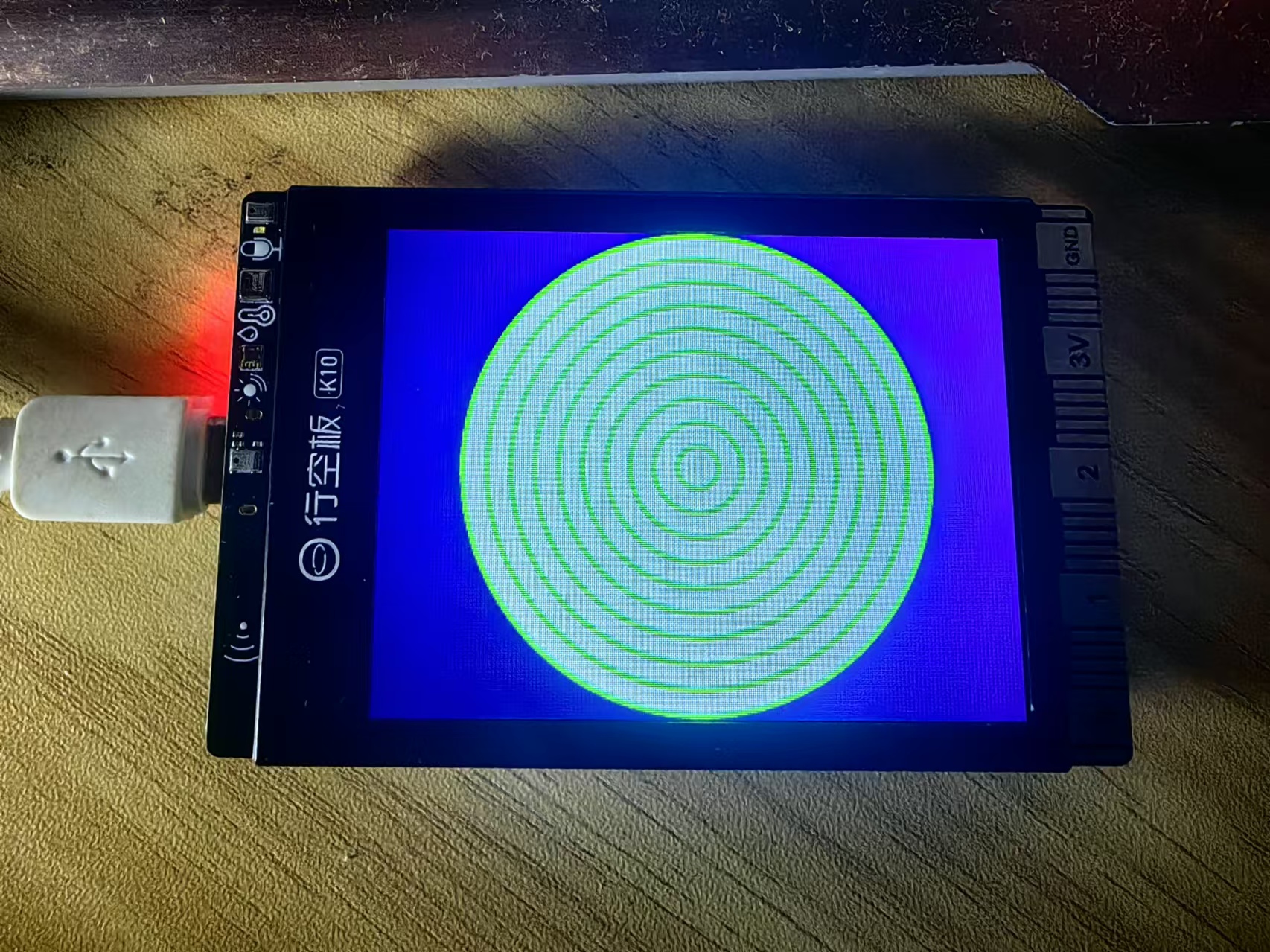
实验场景图 动态图

实验场景图




 返回首页
返回首页
 回到顶部
回到顶部

评论