
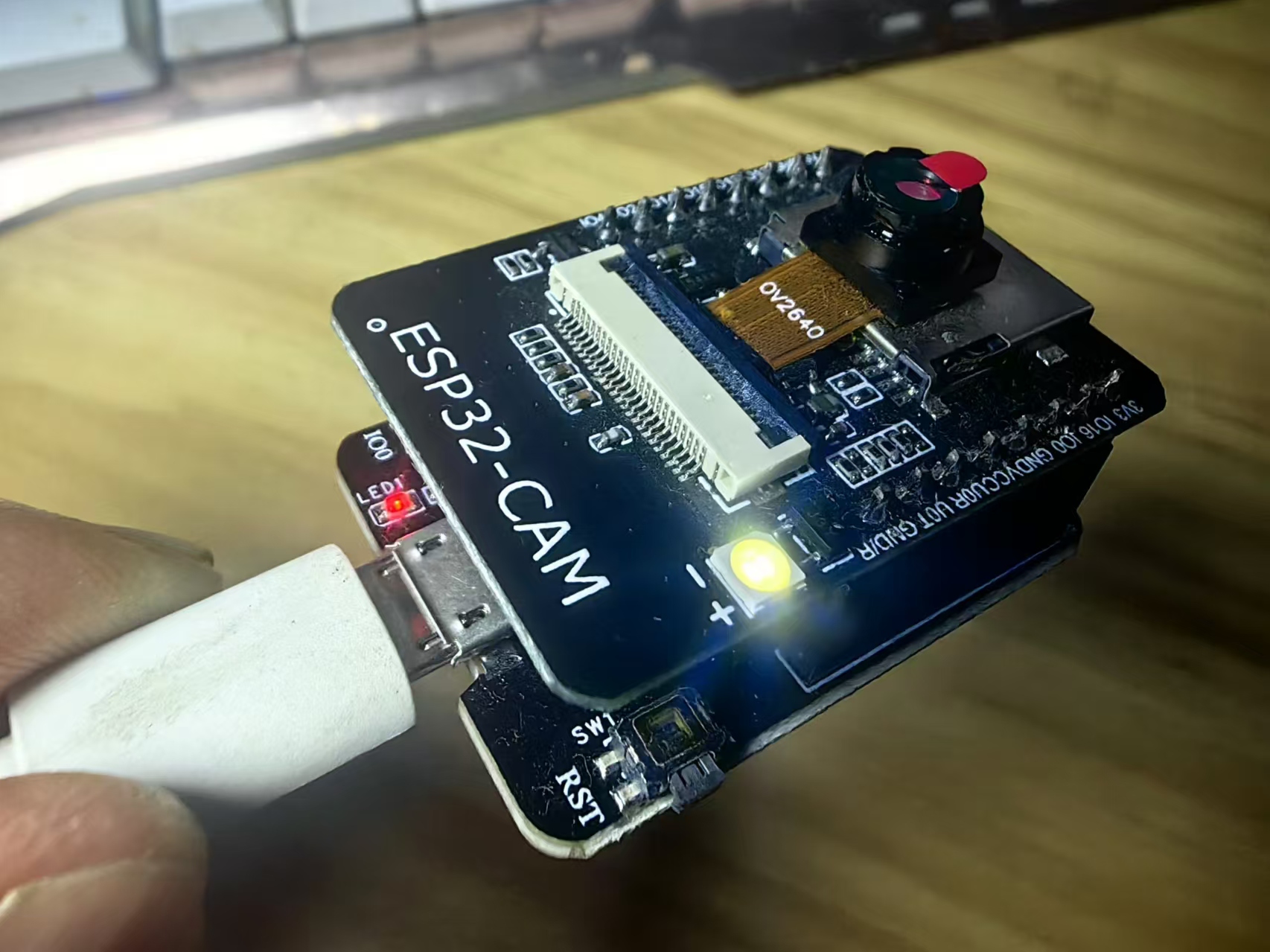
ESP32-Cam 是一款运行在 ESP32-S 芯片上并使用 OV2640 摄像头的小型摄像头模块。ESP32_Cam 也可以 OV7670 摄像头,但 OV2640 更好(更高的分辨率和内置的 JPEG 编码,这消除了 ESP32-S 的处理任务)。
ESP-32 Cam 规格
ESP-32 系列
它支持 Wi-Fi (802.11b/g/n)
支持蓝牙 (4.2 带 BLE)
内置 LED 闪光灯
9 个 IO 端口
支持 UART、SPI、I2C 和 PWM
内置 micro SD 读卡器
输入电源:3.3V / 5V(据报道,5V 供电比 3.3V 更稳定)
OV2640 摄像头
2 百万像素
阵列尺寸:UXGA (1600 x 1200)
镜头尺寸:1/4 英寸(6.35 毫米)
最大图像传输速率:15 帧/秒

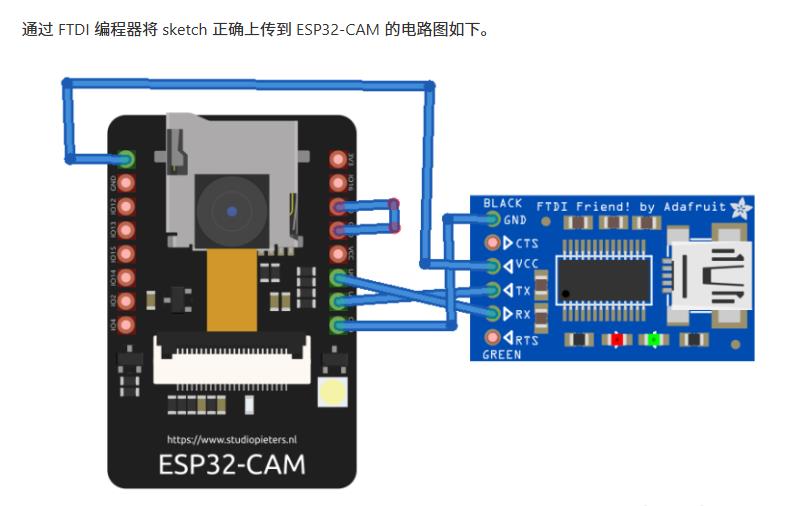
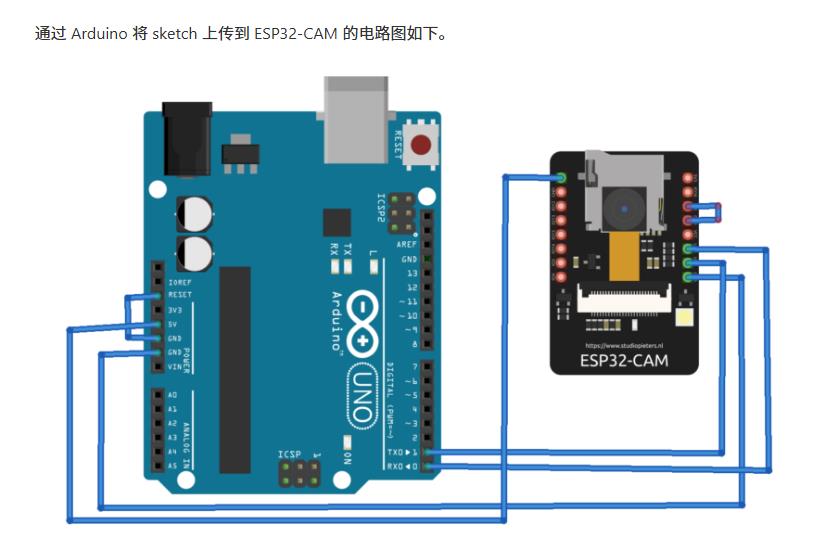
实验模块接线示意图


ESP32 CAM OV2640模块搭建开发环境
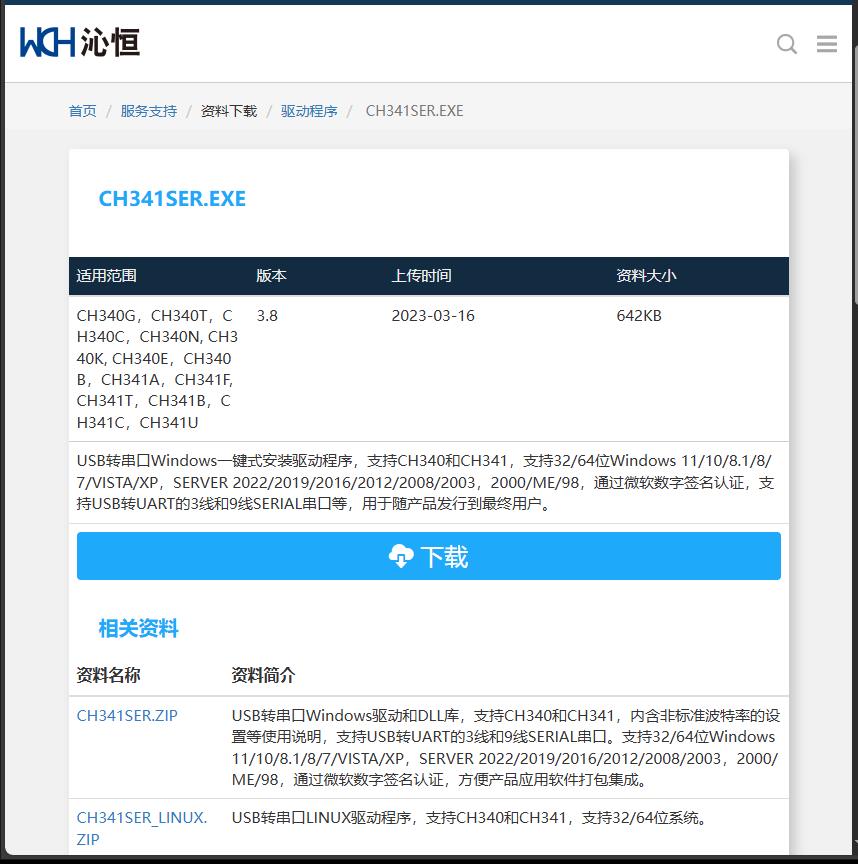
1、安装CH340驱动(链接:https://www.wch.cn/download/CH341SER_EXE.html/)

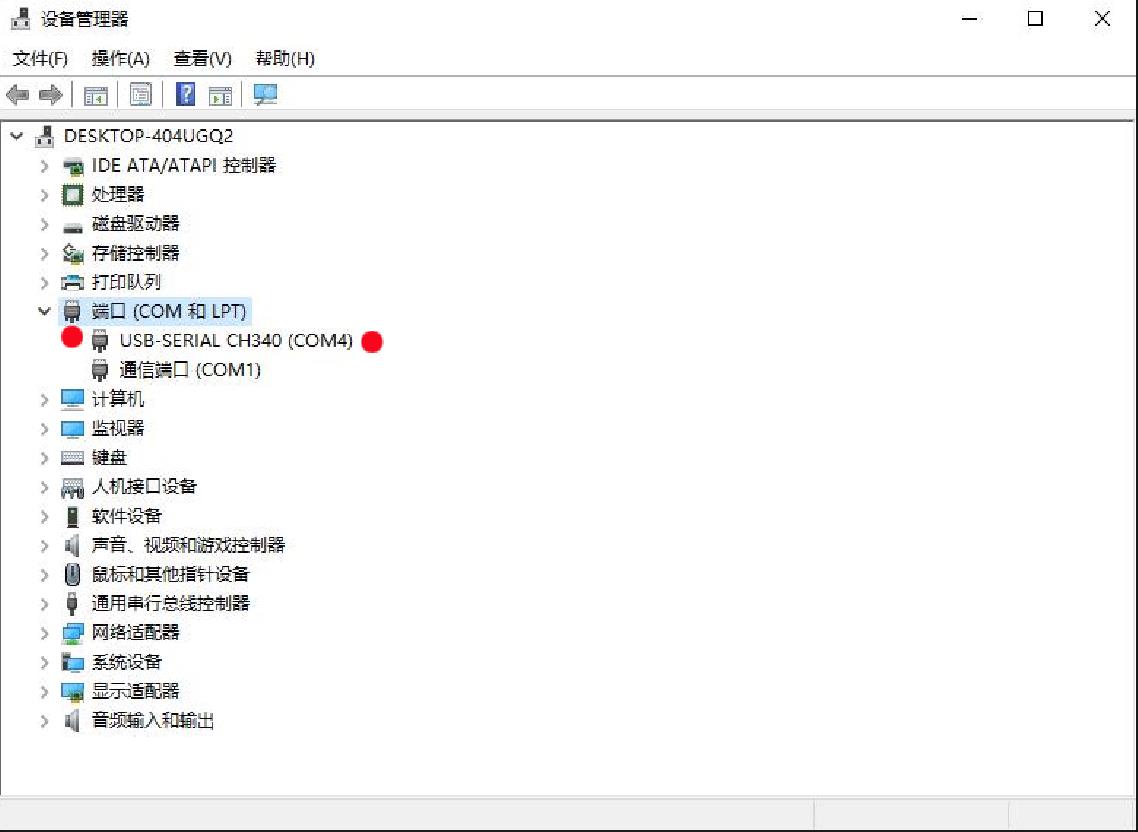
2、打开设备管理器,查看端口情况

3、打开Arduino IDE,连接ESP32 CAM模块

4、将 ESP32 JSON 文件链接添加到 Arduino IDE
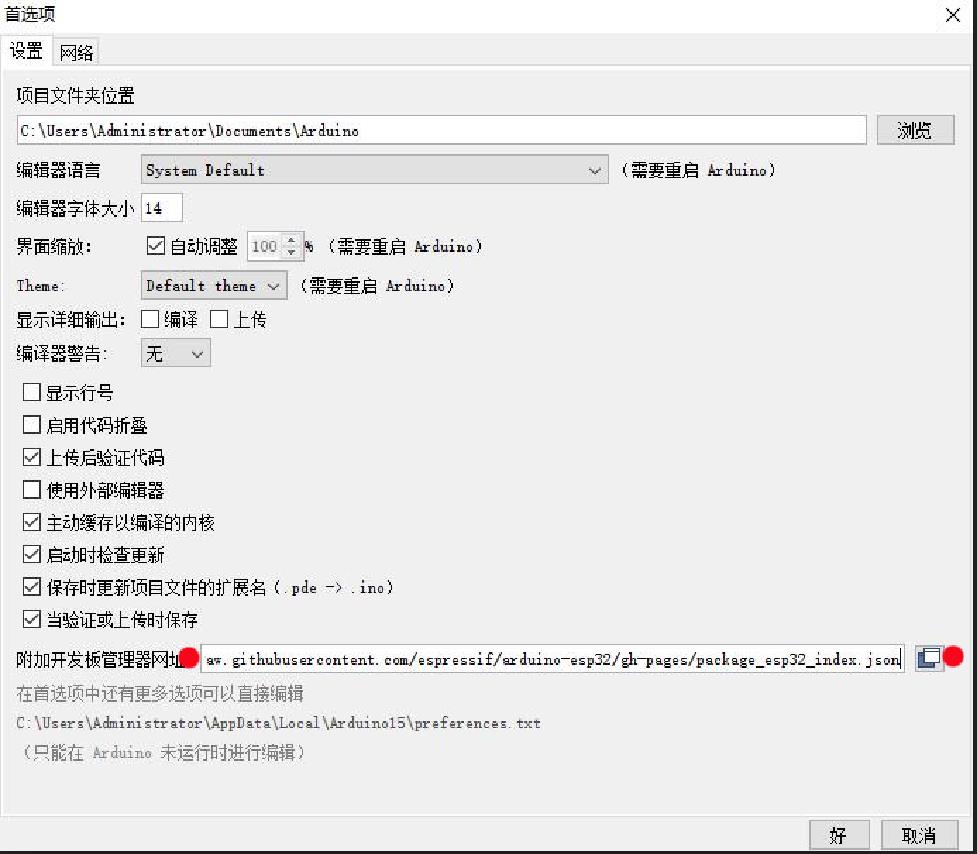
将 ESP32-Cam 与 Arduino 一起使用需要在 Arduino IDE 中添加适当的 JSON 文件链接。这是在 Arduino IDE 中通过转到 File –> Preferences 来完成的。在设置选项卡中,在底部,您将看到 “Additional Boards Manager URLs”。需要添加 ESP32-Cam 的链接。单击下图所示的框,将打开一个弹出窗口,您可以在其中输入 JSON 文件的 URL。
JSON 文件链接:https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json



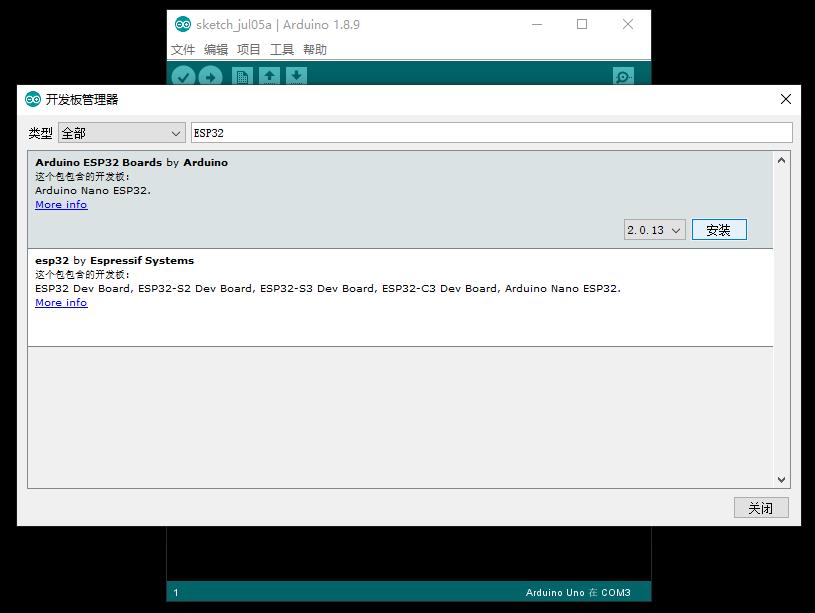
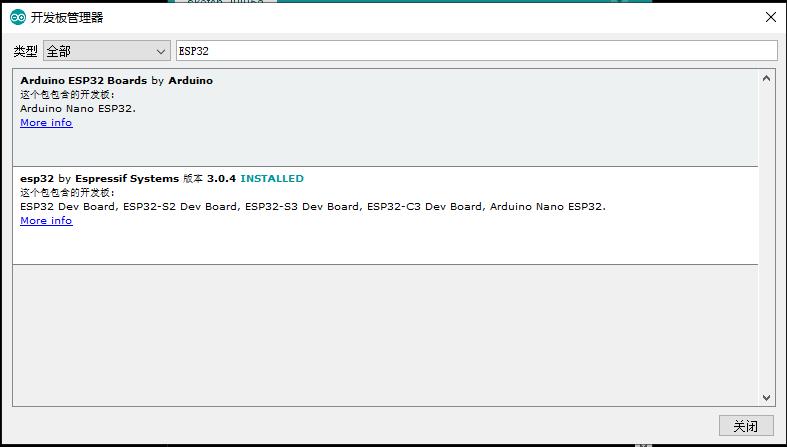
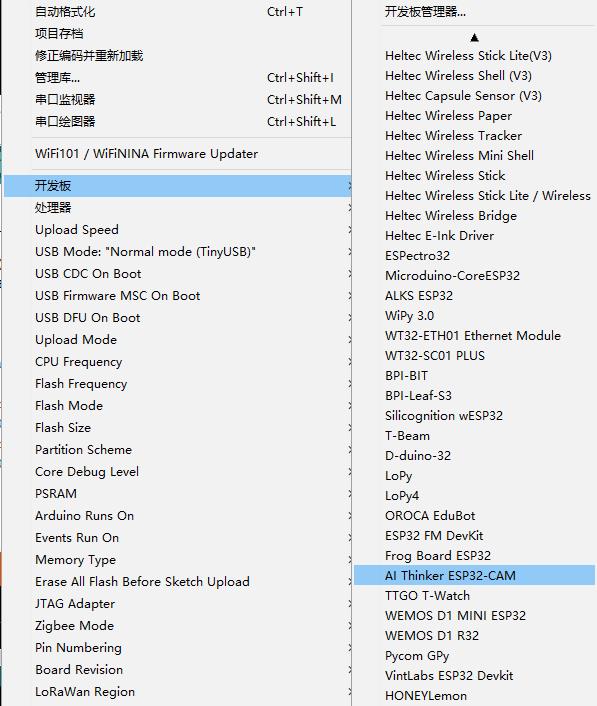
5、安装后,转到工具 –>开发板 –> ESP32 Arduino –> AI Thinker ESP32-CAM。请注意,板列表很长,因此请仔细向下滚动列表以免错过它。

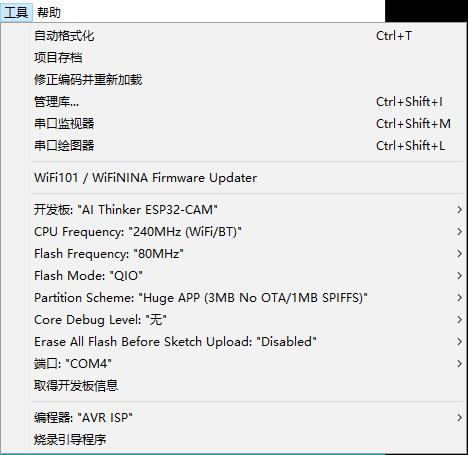
6、打开工具,使用默认配置,注意端口连接,这里实验是COM4

7、使用 BLINK 测试板载LED,ESP32-CAM 有一个连接到 GPIO33 的内置 LED。
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十:ESP32 CAM开发板 带OV2640摄像头模块 WIFI+蓝牙模块
项目实验之一:使用 BLINK 测试板载LED
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十:ESP32 CAM开发板 带OV2640摄像头模块 WIFI+蓝牙模块
项目实验之一:使用 BLINK 测试板载LED
*/
// 定义常量 LED_BUILT_IN 并将其值设置为 33
#define LED_BUILT_IN 33
// setup() 函数将在程序开始时运行一次
void setup() {
// 将 LED_BUILT_IN 引脚设置为输出模式
pinMode(LED_BUILT_IN, OUTPUT); // 设置引脚为输出模式
}
// loop() 函数将不断重复执行
void loop() {
// 记住:引脚使用反向逻辑
// 低电平(LOW)点亮LED,高电平(HIGH)熄灭LED
// 将 LED_BUILT_IN 引脚设置为低电平,点亮LED
digitalWrite(LED_BUILT_IN, LOW); // 点亮
// 等待 1 秒
delay(1000); // 等待 1 秒
// 将 LED_BUILT_IN 引脚设置为高电平,熄灭LED
digitalWrite(LED_BUILT_IN, HIGH); // 熄灭
// 等待 1 秒
delay(1000); // 等待 1 秒
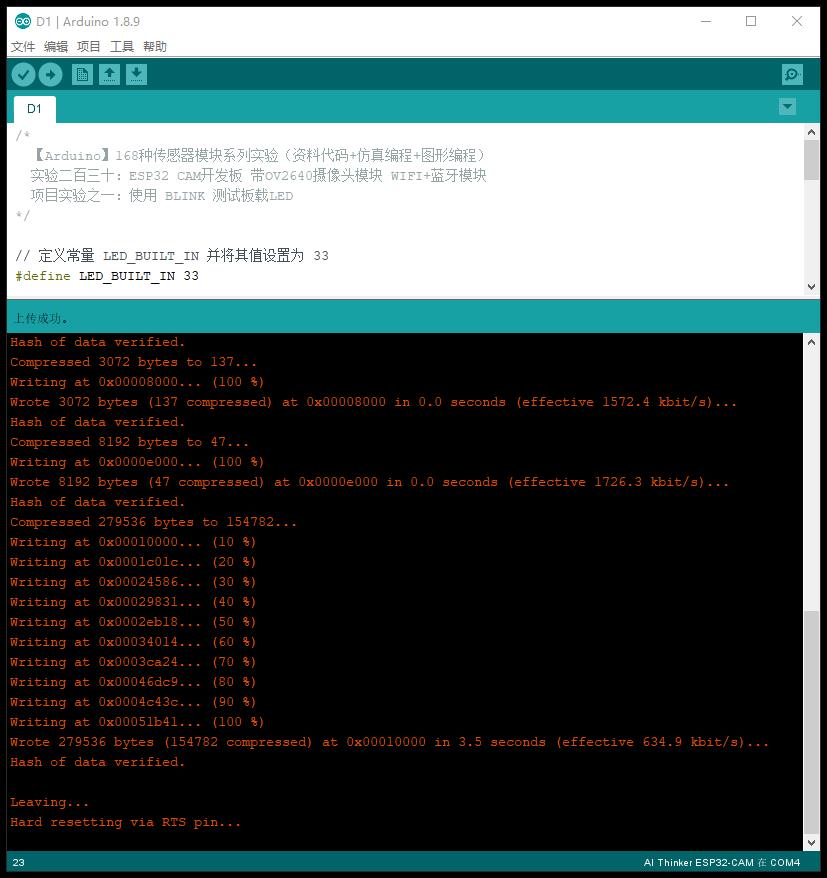
}8、可以上传,开发环境搭建成功

实验记录视频
【【花雕学编程】Arduino动手做(230)--搭建ESP32-CAM的开发环境】
实验场景图


 返回首页
返回首页
 回到顶部
回到顶部


评论