校园图书馆集控系统
一、项目背景
学校图书馆在教育信息化中扮演着越来越重要的角色,是中小学阅读、教学的信息服务中心,同时也是学校对外交流的窗口,阅读教育等方面进一步完善,使中小学图书馆冲得发挥应有的职能,更好地为教育提供服务。我们的图书馆面积比极大,藏书丰富,但图书馆的设备管理比较单一分散,管理起来不方便。因此,设计一个专业功能集中的管理系统非常有必要。
二、开发环境
1. mind+1.8 模拟图书馆场景。
2.SIOT2.0物联网平台,存储和物联通信,转发消息。
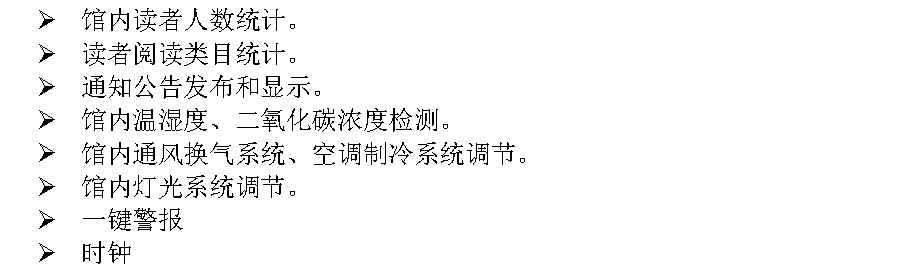
三、系统功能

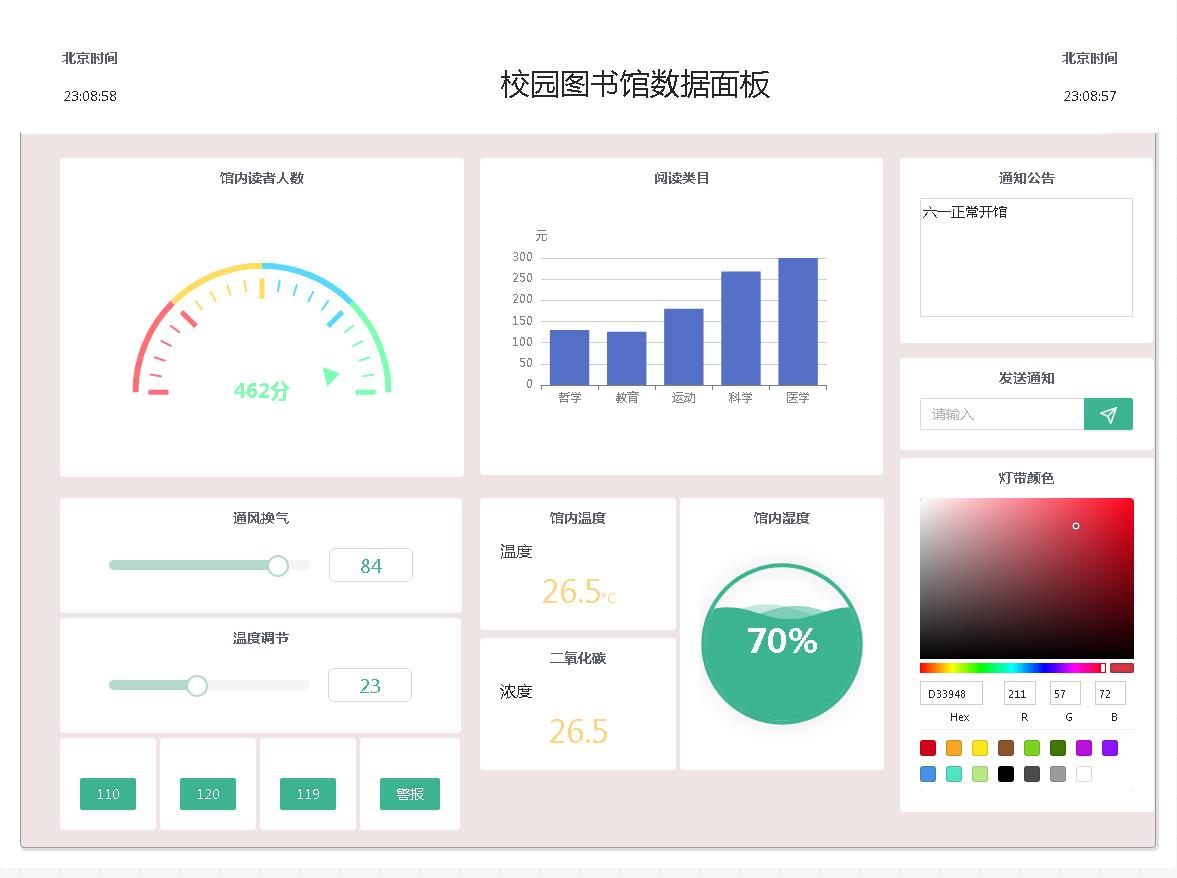
四、数据面板设计

五、主题功能和面板对应关系表

六、关键代码
1.突破订阅主题5个限制。

2.读者入馆出馆人数记录。
用变量全局变量存储,每当读者入馆将人数变量累加后或出馆减少后,再重新发送到SIOT,以便再可视化数据面板显示。这个很关键,不是简单的读者进来发个1到后台,再处理数据。数据面板不具有二次处理数据的功能。比如拆分,合并。而是,前台处理好数据再发送。

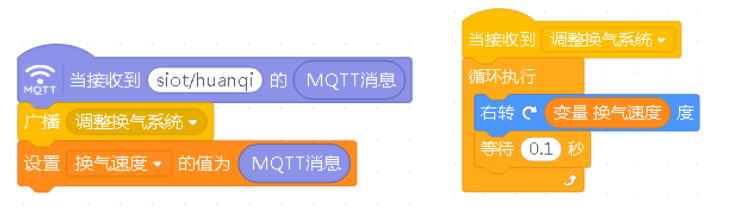
3. 处理换气速度。
当可视化数据控制发来通风换气速度时,需要使用全局变量记录这个速度(即MQTT消息),再通过广播的形式通知风扇转动。转动的角度和传来的速度对应起来,就可以改变风扇的速度。


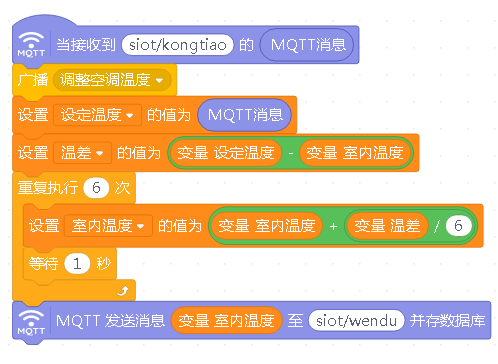
4.馆内空调设定温度和环境温度相统一。
关键点在于可视化数据面板发来空调温度(即设定温度)后,环境温度需要朝着设定温度改变。因此,需要计算它们的温差,再经过多次(本程序6次)循环变化后,达到两者一致水平。

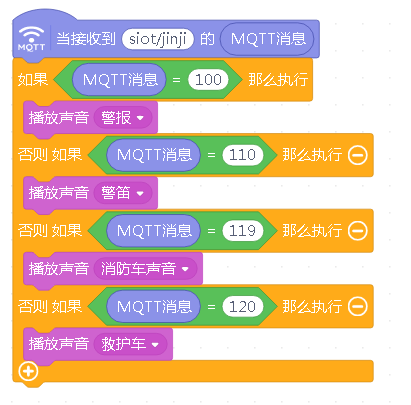
5.紧急报警功能。
这个功能比较简单,收到对应消息,直接播放对应声音即可。建议选择声音时,尽可能简短。

七、视频演示
八、感想
一下载,我马上查看SIOT2.0的代码,瞬间慌了。新版未发布前,我一直使用siot1.2版本,然后自己搭建可视化面板。旧版的siot页面是使用bootstrap3编写的,只要自定义一个响应式页面即可做到手机平台电脑多端控制。旧版开放有webAPI接口,我还教了学生如何定制自己的H5页面。而如今,2.0版本进行了重构,应该使用react构建的吧,感觉无从下手,没法自定义界面了。
但是,当我再打开mind+的可视化数据面板时,直呼太便捷,高大上,学生再也不用为控制界面发愁了。
这里,分享一下旧版siot使用bootstrap构建自定义页面方法。当然,后期也做了很多优化,例如数据同步传输,手机页面能同时显示数据和发送指令。
基于掌控板和SIoT平台搭建物联网控制系统
https://mc.dfrobot.com.cn/thread-300165-1-1.html
最后,也希望SIOT能有更完整的用户文档和开放更多的接口。谢谢

 返回首页
返回首页
 回到顶部
回到顶部


花生编程2023.08.07
赞赞赞
花生编程2023.08.07
厉害厉害
三春牛-创客2023.08.04
赞赞赞
三春牛-创客2023.08.04
厉害厉害
9mm2023.07.18
666