去年买了一块行空板,由于一直没有时间来学习它,没有想到最近发现了这个活动。

进到活动中一看,这个活动原来是教我们如何利用行空板,更好的来使用物联,并且在相应的Mind+中加入了可视化面板的功能。
看到这里我非常的激动,为什么哪?因为我现在有一个创意,正需要的就是这些,我想通过物联,在远程有一个可进行检测和控制的平台。但是一直没有找到合适的方法,这回利用Mind+的可视化面板不就完美的实现了吗。我就毫不犹豫的报名参加了这个挑战赛。我的目的不是获奖,我就是想多学些知识,可供自己开发自己的创意,但是也期待着有所意外。
【入围赛】 物联网入门
【比赛规则】 Mind+数据可视化平台设计一个校园物联网大屏
【参赛准备】 下载软件mind+ 下载链接:https://mindplus.dfrobot.com.cn/dashboard)
我下载完软件,然后卸载了以前的版本。发现这个版本跟以前的版本有所差别,以前的版本是安装版,这个版本是非安装版,打开可以直接用,我更喜欢这样的版本,因为这样的软件不会对我们的操作系统过于臃肿。
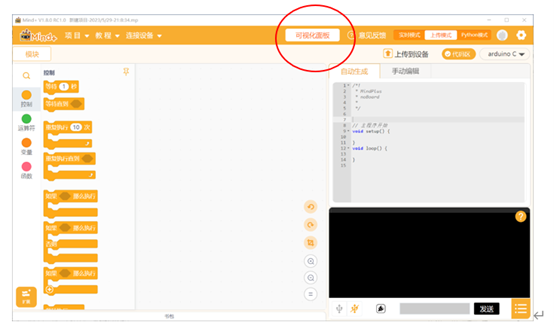
【软件对比】对比了新旧版本,发现差别不大,就是在主界面多了一个可视化面的菜单,点击进行可以直接进行拖拽式设计,方便、快捷。

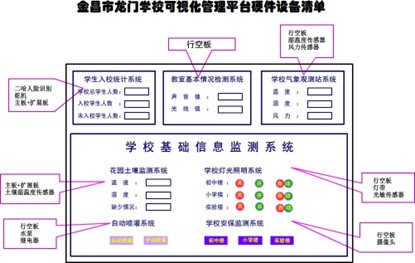
【功能设计】由于这次是定题任务,要求设计一个有关学校的可视化监控系统。于是我想出了以下的功能。

【硬件需求】功能设计完了,就需要配备相应的硬件,才能完成相应的功能实现。对于这部分的设计,我初步学习了一下行空板的一些简单的功能实现课程。

【可视化面板】 进入到Mind+中进行相应的设计,设计图如下。

【几点建议】
在使用可视化面板设计的过程中,确实发现了一些小的问题,我不知道这是我不会用,还是面板还需要再改进,在这提出个人的一点拙见。
1. 在使用“装饰组件”中的“色快组件”时,我发现这个组件对大小的定义是有相对纵横比的属性的,带有一定的定宽与定长,用起不太方便,也不能随心所欲设计大小。
2. 在设计按钮和开关的时间,想改变一下大小和颜色,发现大小只有三种“大”、“中”、“小”,颜色没有找到更改的地方。自我感觉如果属性再非富一些是不是会更好一些。
3. 在设计柱状图表的时候,我看教学视频中的,是有两个柱状,可以进行对比的,但是我一直不会设计,也没有找到相应的设计方法。
4. “显示组件”中的“单行文字”,不能拖动的足够小。于是我的功能就不能用这个组件来完了,但是我的一些有关计算的功能,就无法正常实现。
【愿望】
如果我能进入到下一个环节的话,你们上面提到的会提供相应的硬件,难道是根据我们所设计的功能来提供相应的硬件吗?我期待着这一天的到来。

 返回首页
返回首页
 回到顶部
回到顶部




许培享2024.01.07
学习学习
zja2023.12.14
喜xx
zja2023.12.14
xxxxxxxxxxx
腿毛利小五郎2023.10.25
赞赞赞
花生编程2023.07.31
赞赞赞赞赞
花生编程2023.07.31
厉害厉害
三春牛-创客2023.07.28
赞赞赞赞
三春牛-创客2023.07.28
厉害厉害