





【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
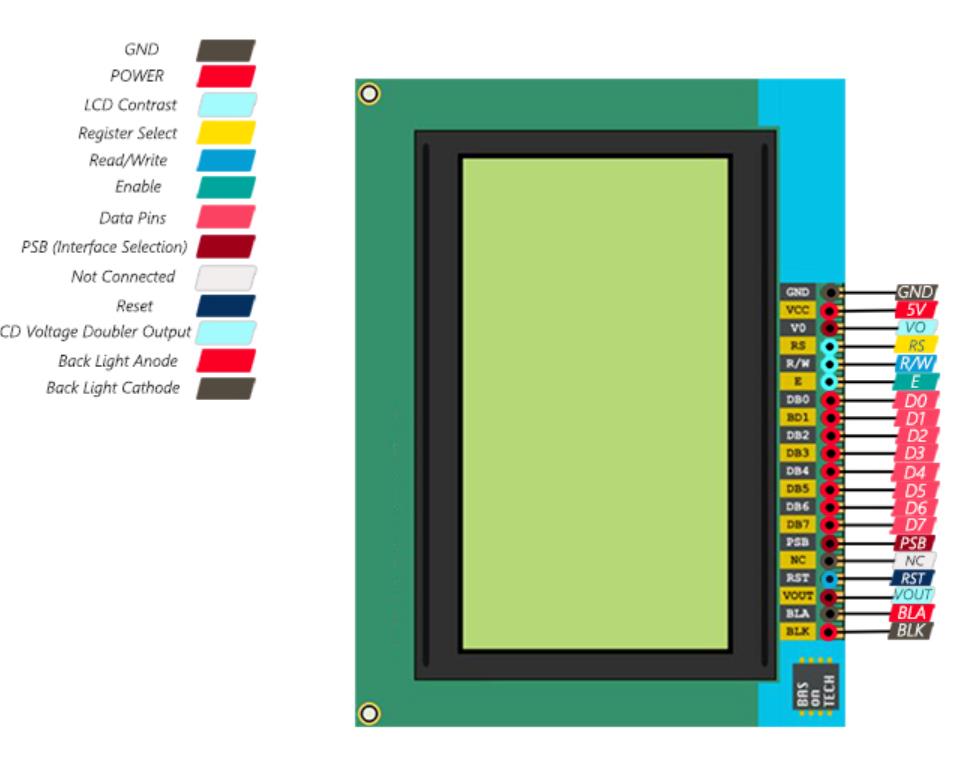
实验一百九十九:蓝屏LCD12864液晶屏 带中文字库 带背光12864-5V 并口串口
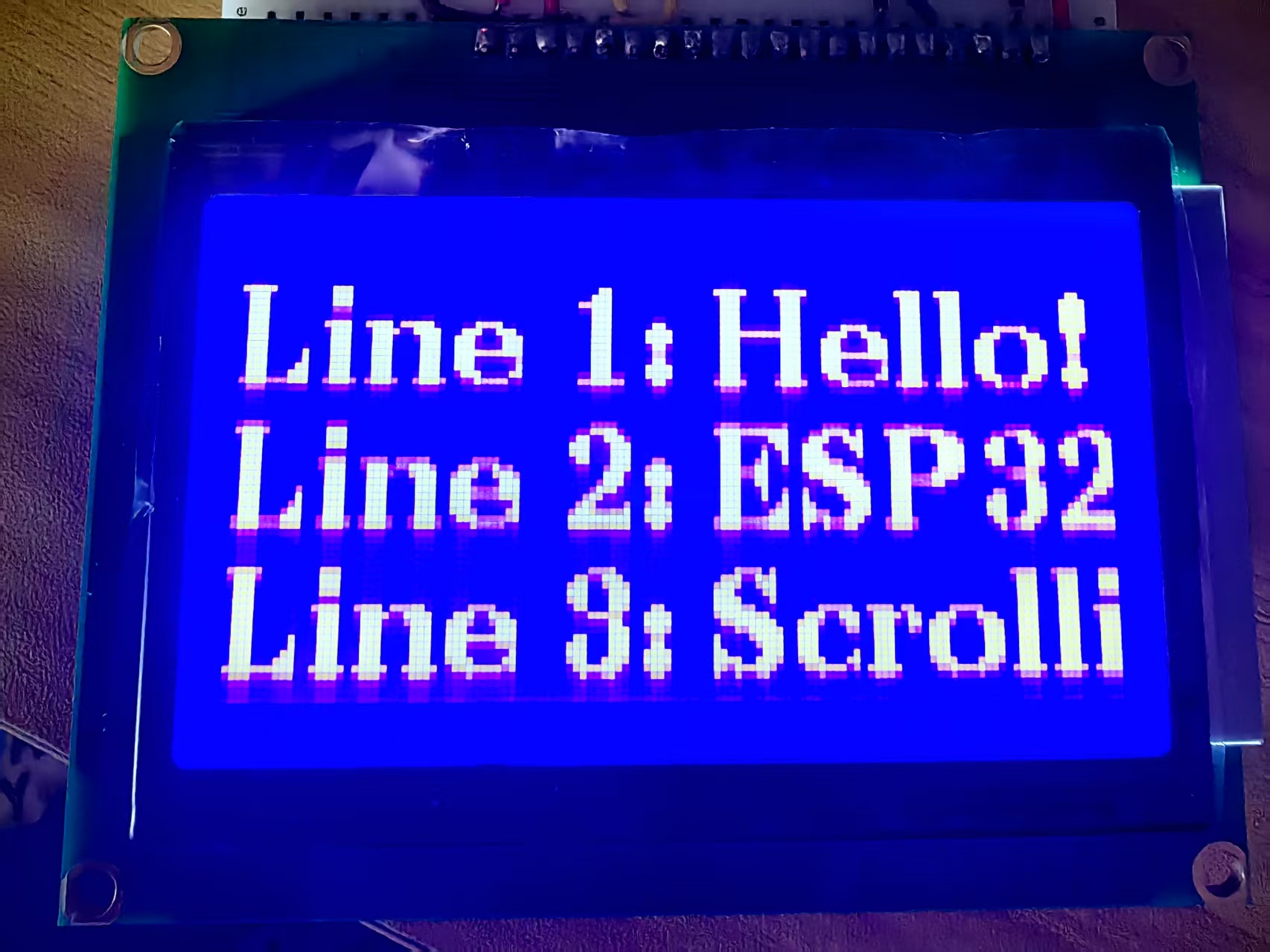
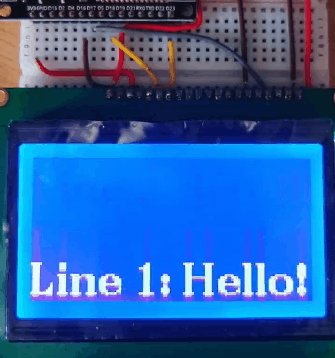
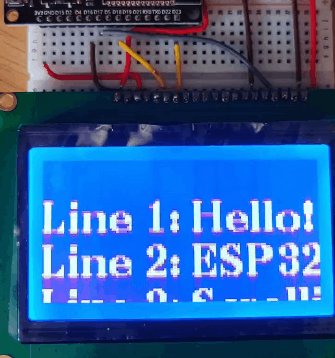
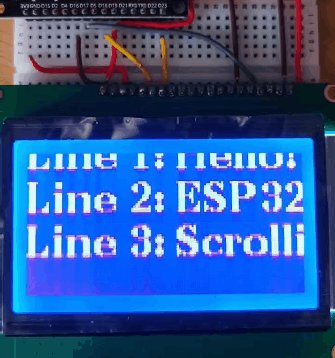
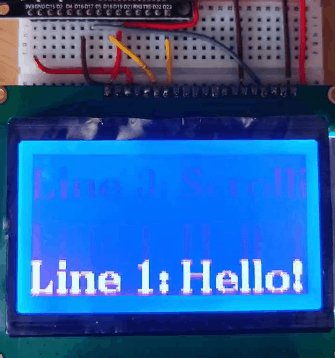
项目之四:ESP32 LCD12864屏之三行文本循环向上滚动
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百九十九:蓝屏LCD12864液晶屏 带中文字库 带背光12864-5V 并口串口
项目之四:ESP32 LCD12864屏之三行文本循环向上滚动
*/
#include <Arduino.h>
#include <U8g2lib.h>
#include <SPI.h>
// 使用软件 SPI 适配 ESP32
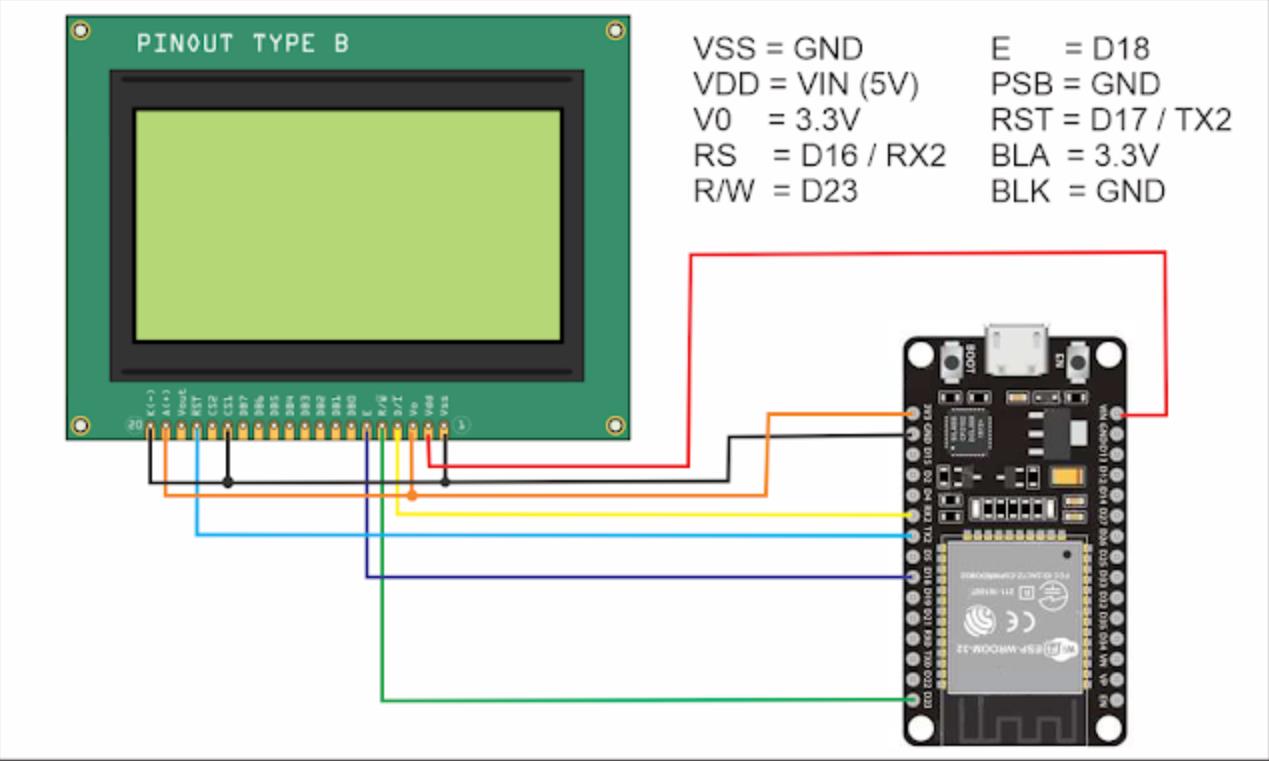
U8G2_ST7920_128X64_F_SW_SPI u8g2(U8G2_R0, /* Clock=*/ 18, /* Data=*/ 23, /* CS=*/ 16, /* Reset=*/ 17);
const char* lines[] = { "Line 1: Hello!", "Line 2: ESP32", "Line 3: Scrolling" };
int yPos = 64; // **初始位置(最下方)**
int lineHeight = 20; // **行间距**
void setup() {
Serial.begin(115200);
Serial.println("初始化 ST7920...");
u8g2.begin();
u8g2.setPowerSave(0); // **确保屏幕不休眠**
u8g2.setContrast(200); // **提高对比度**
u8g2.setDisplayRotation(U8G2_R2); // **旋转 180 度**
Serial.println("初始化完成");
}
void loop() {
u8g2.setFont(u8g2_font_ncenB14_tr);
u8g2.firstPage();
do {
for (int i = 0; i < 3; i++) {
u8g2.setCursor(0, yPos + (i * lineHeight));
u8g2.print(lines[i]);
}
} while (u8g2.nextPage());
yPos--; // **让文本向上滚动**
// **如果最上方的文本完全滚出屏幕,重置位置**
if (yPos < -lineHeight) {
yPos = 64;
}
delay(10); // **控制滚动速度**
}代码简单解读
这段代码实现了 三行文本循环向上滚动,核心逻辑如下:
1. 初始化
✅ u8g2.begin(); → 启动 ST7920
✅ u8g2.setPowerSave(0); → 确保屏幕不会休眠
✅ u8g2.setContrast(200); → 调整对比度,让文本更清晰
✅ yPos = 64; → 文本初始位置,从屏幕底部开始滚动
2. 文本滚动
✅ yPos-- → 每次减少 1,让文本向上移动
✅ setCursor(10, yPos + (i * lineHeight)); → 正确排列三行文字
✅ if (yPos < -lineHeight) yPos = 64; → 如果滚动到最上方,重置位置
3. 画面刷新
✅ firstPage(); do { ... } while (nextPage()); → 逐步绘制,避免闪烁
✅ delay(100); → 控制滚动速度,可调整让滚动更快或更慢
这段代码让 三行文本从屏幕底部滚动到顶部,并循环显示。
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论