





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
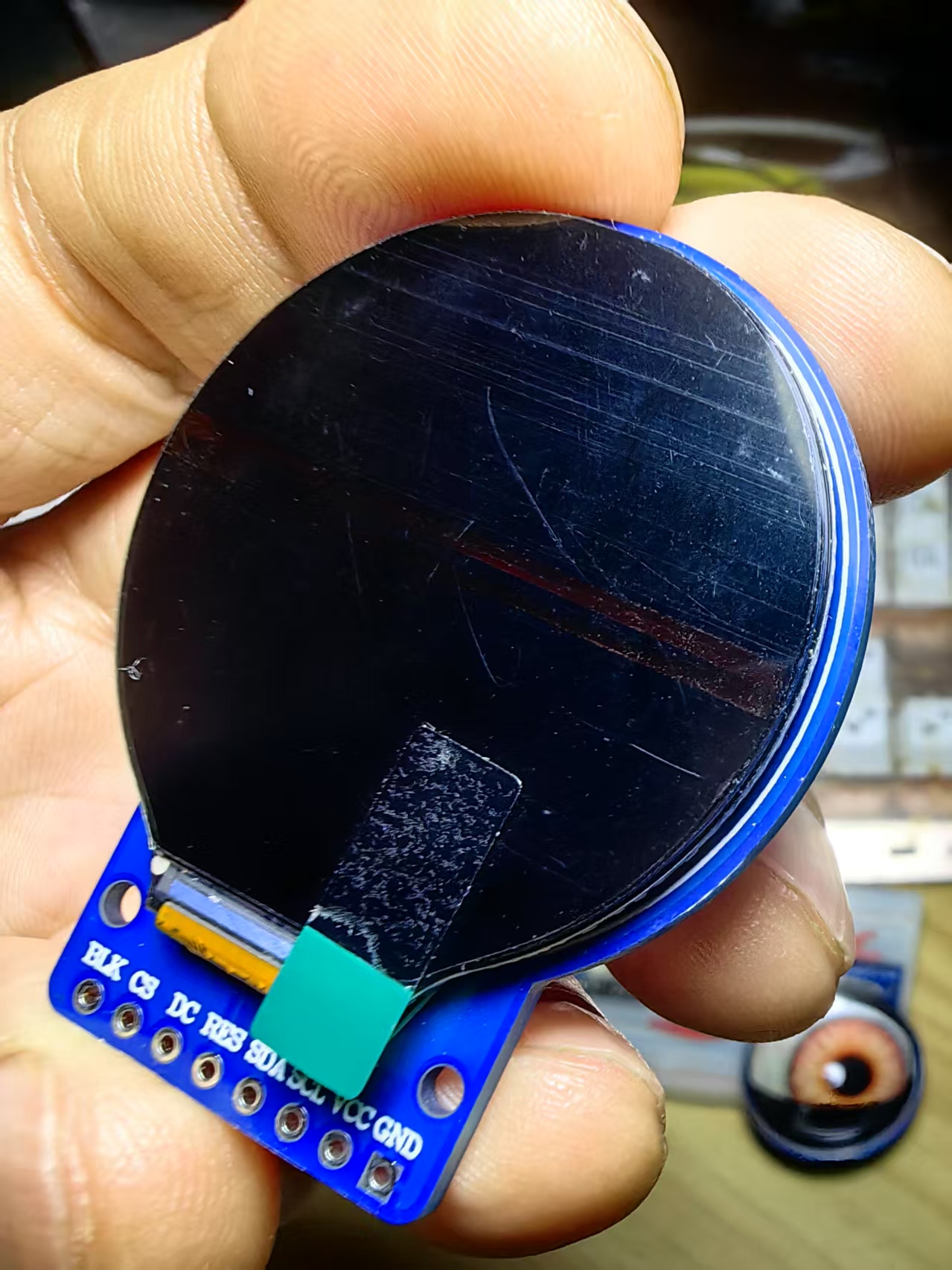
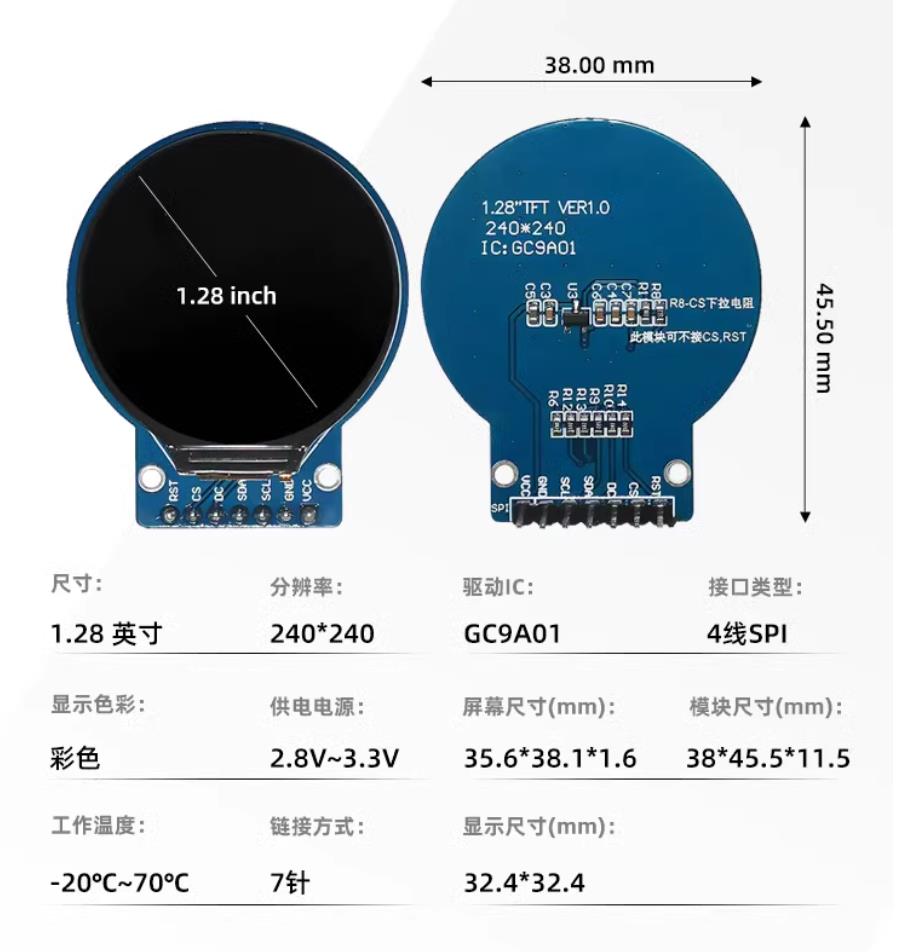
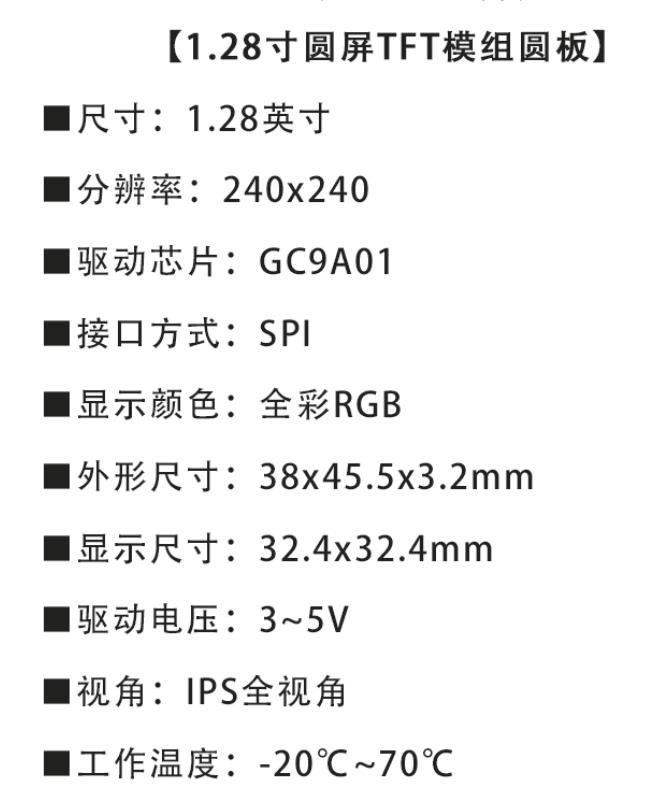
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百二十四:ESP32+GC9A01之基于内存方式播放翼战机GIF动画
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百二十四:ESP32+GC9A01之基于内存方式播放翼战机GIF动画
*/
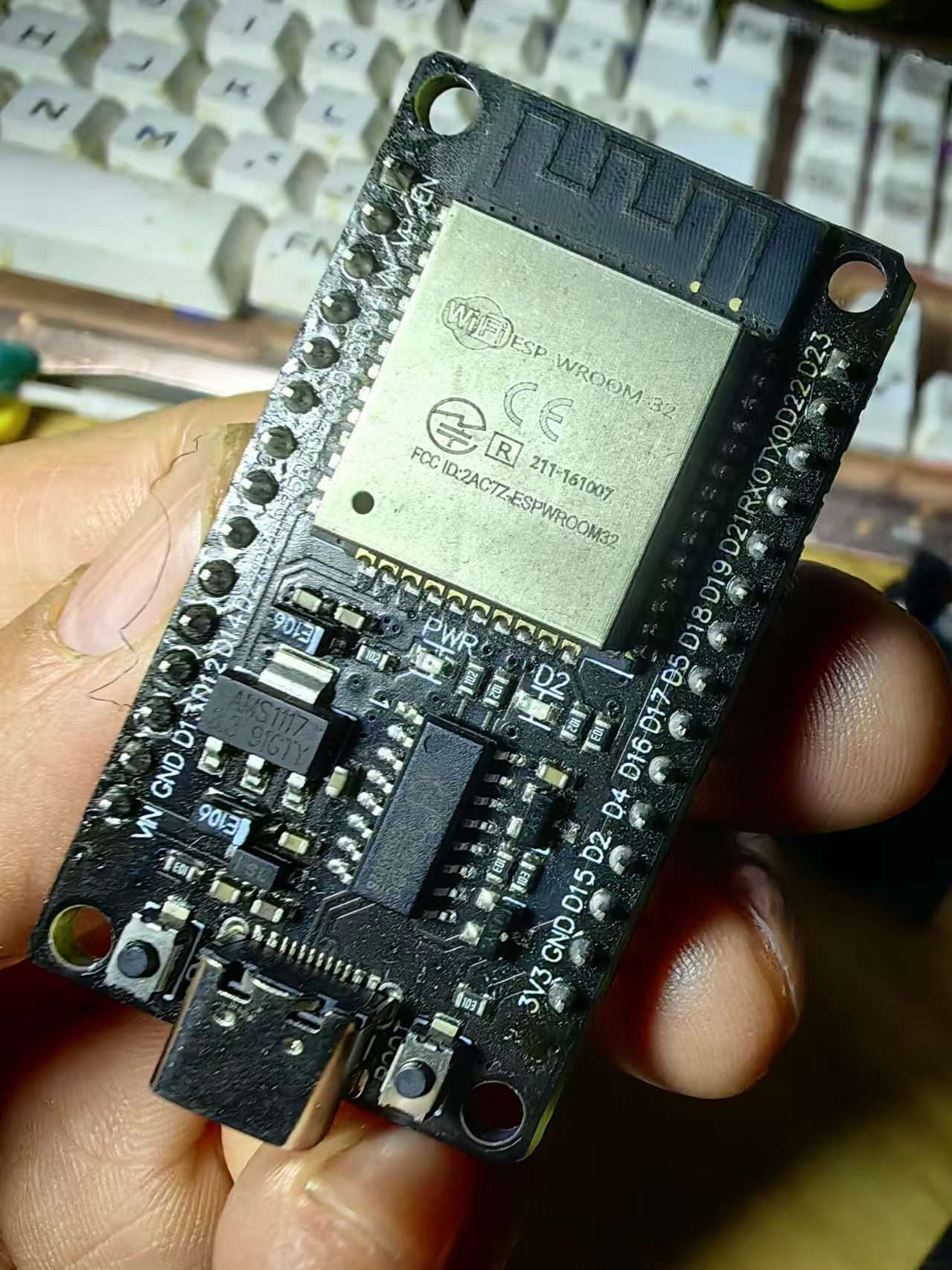
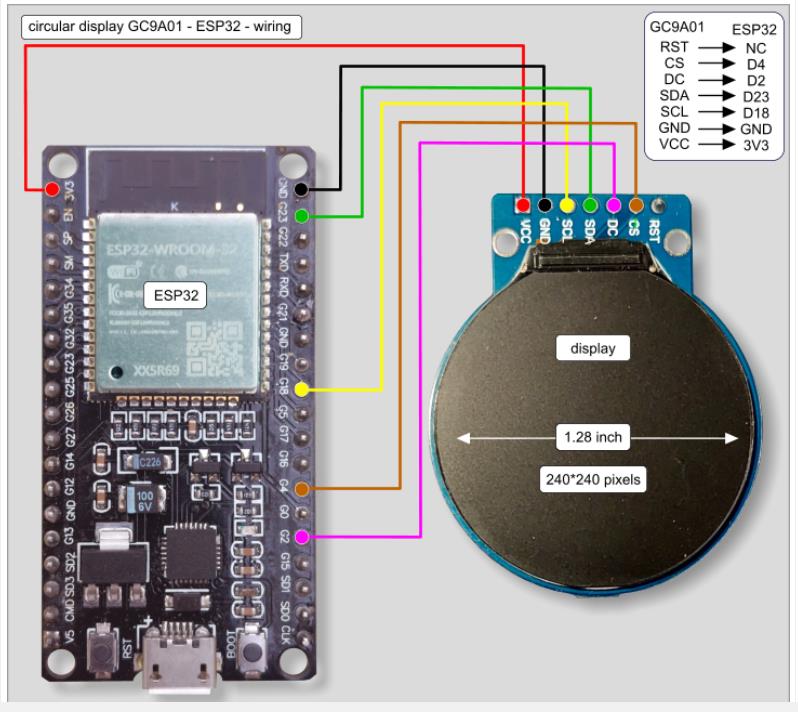
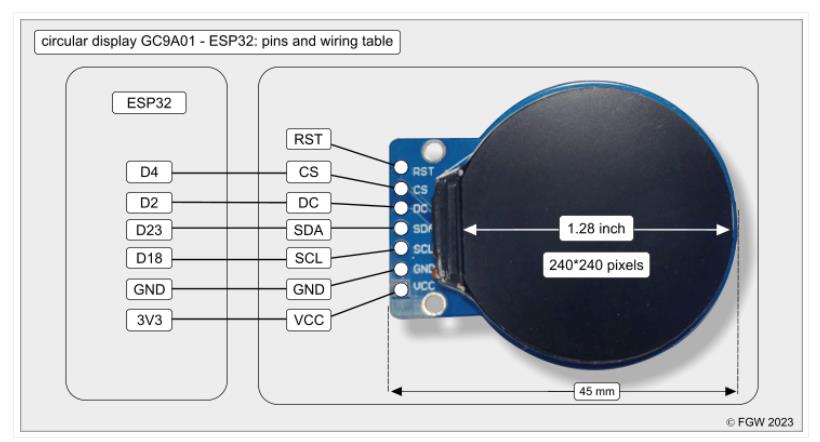
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <SPI.h>
#include <TFT_eSPI.h> // 📌 ESP32 专用的 TFT 显示屏库
// 🚀 需要通过 Arduino Library Manager 安装
// ⚠️ 使用前需要正确配置屏幕驱动
#include <AnimatedGIF.h> // 📌 GIF 动画库
// 🚀 通过 Arduino Library Manager 安装
// 🎥 负责解码 GIF 并显示到屏幕
AnimatedGIF gif; // 🏗 创建 GIF 处理对象
// 📌 预加载的 GIF 图片
#include "images/hyperspace.h" // 星空动画
#include "images/nostromo.h" // 未来风格 HUD
#include "images/hud_1.h" // HUD 显示风格 1
#include "images/hud_2.h" // HUD 显示风格 2
#include "images/hud_5.h" // HUD 显示风格 5
#include "images/hud_6.h" // HUD 显示风格 6
#include "images/hud_7.h" // HUD 显示风格 7
#include "images/darthvader.h" // 达斯·维达角色
#include "images/x_wing.h" // X 翼战机动画
#include "images/colortest.h" // 颜色测试动画
// 🎥 选择要播放的 GIF 图片
// ⚠️ 只启用一个 GIF,否则 ESP32 可能内存不足
// ⚠️ 如果需要加载多个 GIF,需调整 ESP32 的 Flash 分区
//
#define GIF_IMAGE colortest
// #define GIF_IMAGE hyperspace
// #define GIF_IMAGE nostromo
// #define GIF_IMAGE darthvader
// #define GIF_IMAGE hud_1
// #define GIF_IMAGE hud_2
// #define GIF_IMAGE hud_5
// #define GIF_IMAGE hud_6
// #define GIF_IMAGE hud_7
// #define GIF_IMAGE x_wing
// 📌 创建 TFT 显示对象
TFT_eSPI tft = TFT_eSPI();
void setup() {
Serial.begin(115200); // 📡 初始化串口,方便调试
tft.begin(); // 🖥 启动 TFT 显示屏
tft.setRotation(2); // 🔄 设置屏幕旋转角度(0-3)
tft.fillScreen(TFT_BLACK); // 🎨 清空屏幕,填充黑色
gif.begin(BIG_ENDIAN_PIXELS); // 🖥 初始化 GIF 处理库(使用大端像素格式)
}
void loop()
{
// 🚀 尝试打开 GIF 文件
if (gif.open((uint8_t *)GIF_IMAGE, sizeof(GIF_IMAGE), GIFDraw))
{
Serial.printf("✅ 成功打开 GIF;尺寸 = %d x %d\n", gif.getCanvasWidth(), gif.getCanvasHeight());
tft.startWrite(); // 🖥 开启 TFT 显示屏的写入模式
// 🔄 播放 GIF 每一帧
while (gif.playFrame(true, NULL))
{
yield(); // ⚡ 让 ESP32 处理其他任务,避免卡死
}
gif.close(); // 🎥 关闭 GIF 文件
tft.endWrite(); // 🖥 关闭 TFT 写入模式
}
}这段代码用于在 ESP32 的 TFT 显示屏上播放 GIF 动画 🎥✨,它结合了 TFT_eSPI 库 和 AnimatedGIF 库,能够流畅显示颜色测试等动画。
核心逻辑
1️⃣ 加载 GIF 图像 → 代码包含多个 预加载的 GIF 文件,你可以选择要播放的动画(如 X 翼战机) 2️⃣ 初始化显示屏 → 通过 TFT_eSPI 库 配置屏幕,设置旋转角度,并清空背景色 3️⃣ GIF 播放控制 → 使用 gif.open() 读取 动画数据,然后 逐帧渲染 到屏幕 4️⃣ 流畅显示 GIF → 使用 gif.playFrame(true, NULL) 播放每一帧,并确保 ESP32 运行稳定 5️⃣ 循环播放动画 → GIF 播放完成后 自动重启,形成无缝动态效果
最终效果
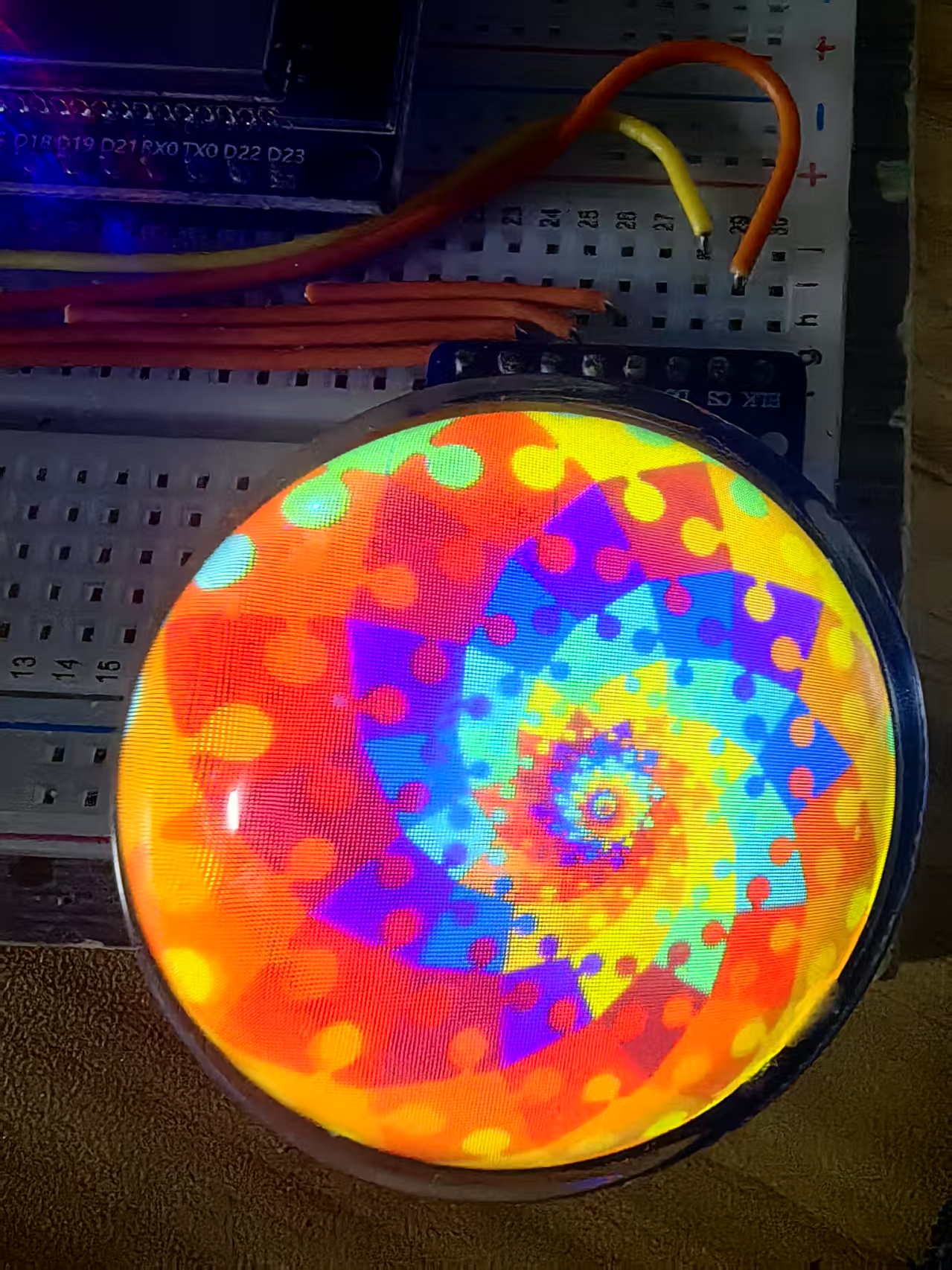
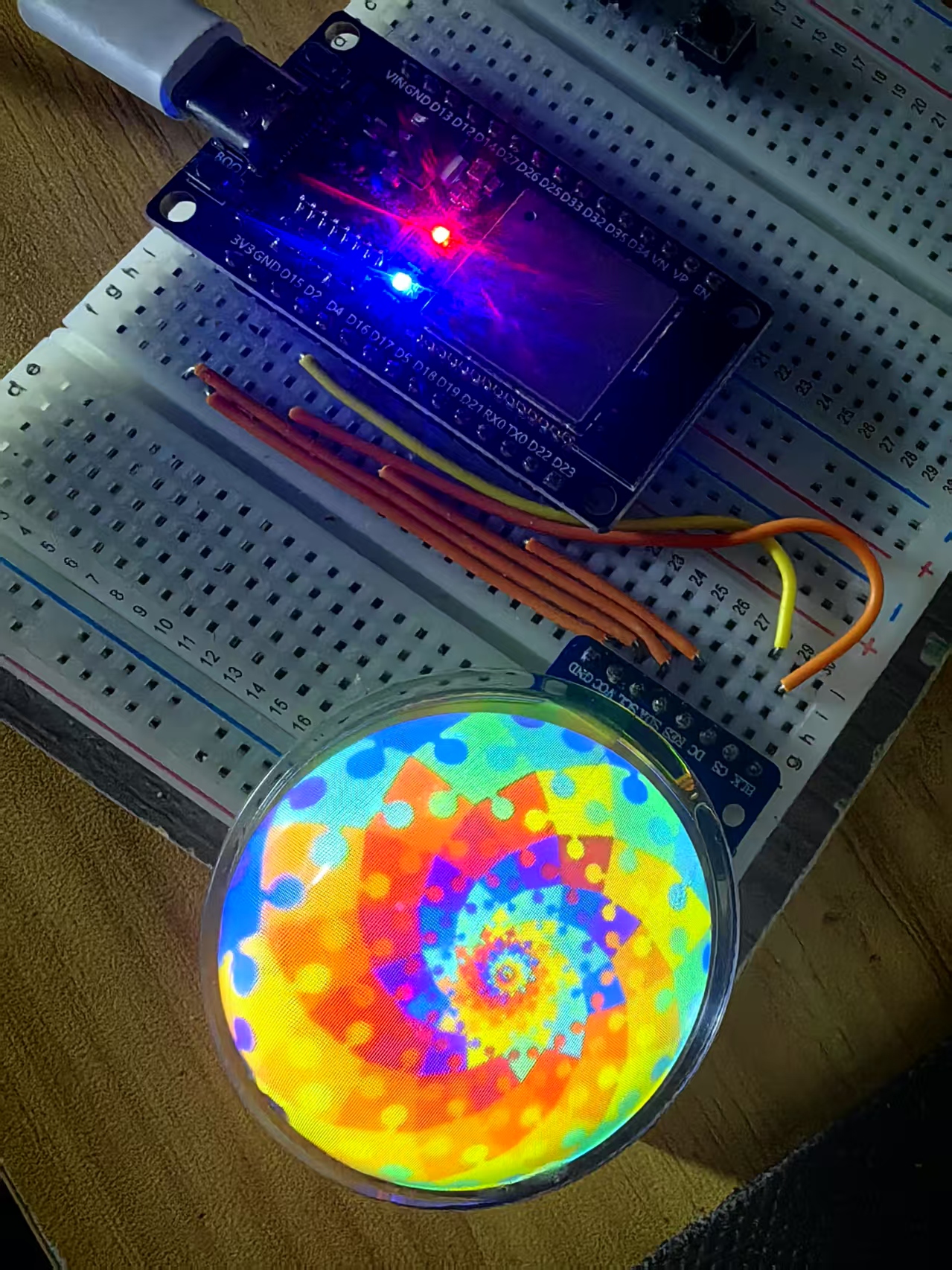
🎥 ESP32 屏幕上流畅播放 GIF 动画 🚀 可以选择不同的 GIF 文件(HUD 界面、科幻角色、星战战机等) 🔄 动画不断循环,让显示效果更加生动
实验场景图 动态图





 返回首页
返回首页
 回到顶部
回到顶部

关志勇2025.04.24
挺好玩的
驴友花雕2025.04.25
谢谢老师