







【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
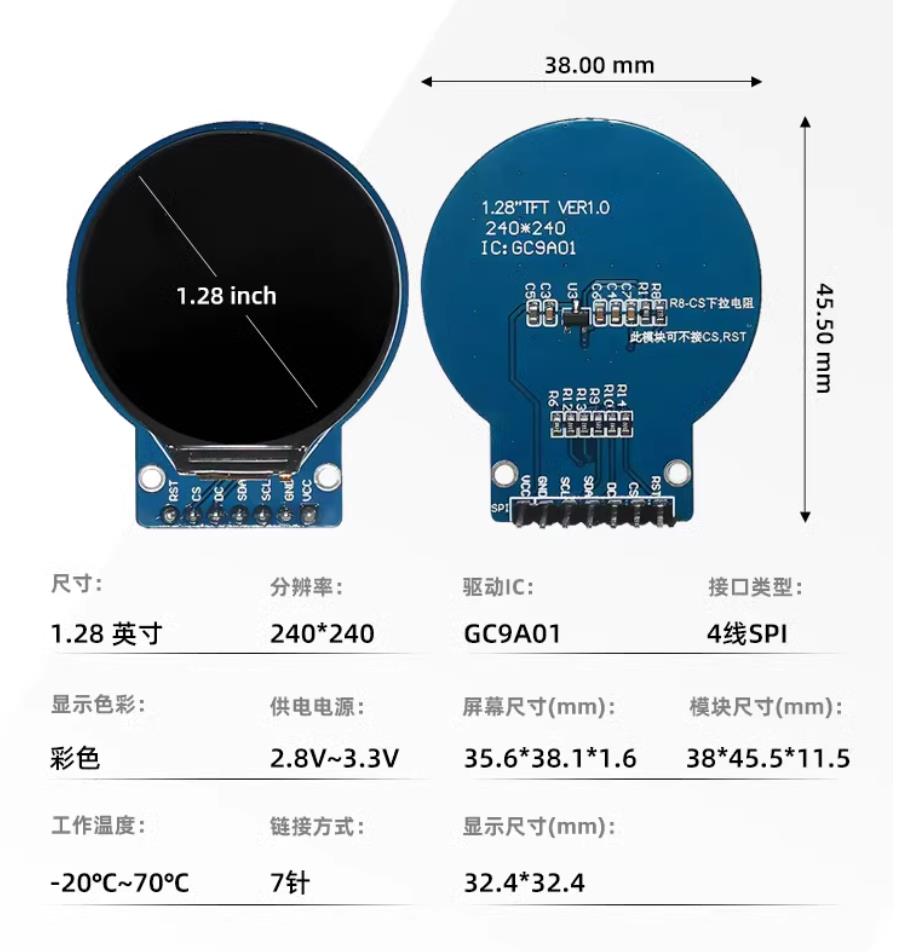
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之十八:模拟360度旋转三角叶大风车
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之十八:模拟360度旋转三角叶大风车
*/
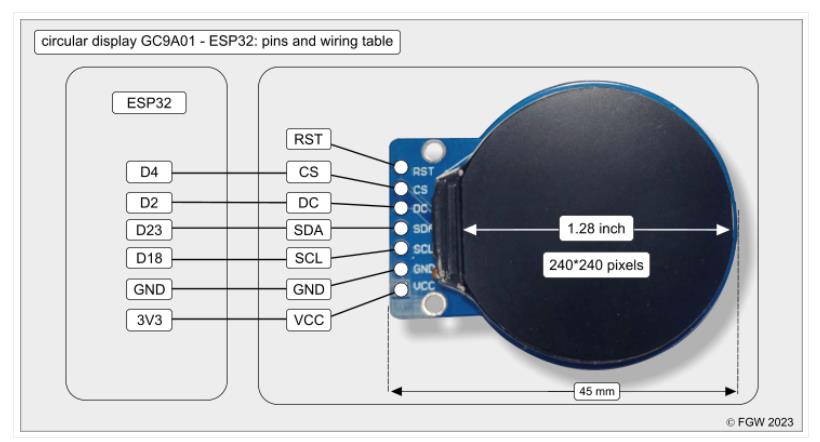
// GC9A010 -------- ESP32
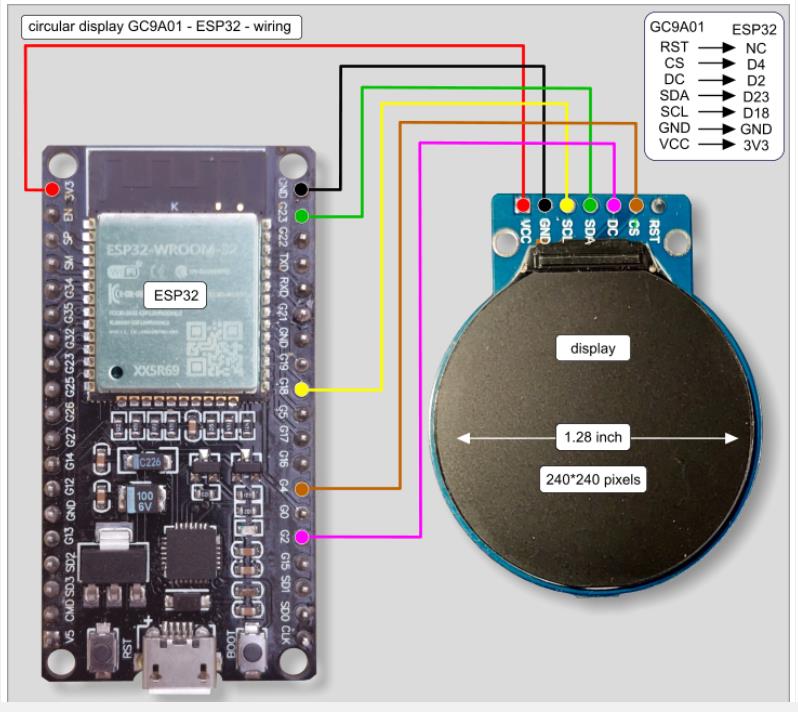
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h" // 引入SPI库
#include "Adafruit_GFX.h" // 引入Adafruit GFX库
#include "Adafruit_GC9A01A.h" // 引入GC9A01A显示屏驱动库
#define TFT_DC 2 // 定义TFT显示屏的DC引脚
#define TFT_CS 4 // 定义TFT显示屏的CS引脚
Adafruit_GC9A01A tft(TFT_CS, TFT_DC); // 创建GC9A01A对象
#define SCREEN_CENTER_X 120 // 屏幕中心X坐标(240x240屏幕)
#define SCREEN_CENTER_Y 120 // 屏幕中心Y坐标(240x240屏幕)
#define BLADE_LENGTH 120 // 风车叶片长度
#define BLADE_WIDTH 20 // 风车叶片宽度
#define ROTATION_DELAY 20 // 每次旋转的延迟(毫秒)
void drawBlade(float angle, uint16_t color) {
// 将角度转换为弧度
float radian = angle * 3.14159 / 180.0;
// 计算叶片的顶点
int x1 = SCREEN_CENTER_X + BLADE_WIDTH * cos(radian - 3.14159 / 2);
int y1 = SCREEN_CENTER_Y + BLADE_WIDTH * sin(radian - 3.14159 / 2);
int x2 = SCREEN_CENTER_X + BLADE_WIDTH * cos(radian + 3.14159 / 2);
int y2 = SCREEN_CENTER_Y + BLADE_WIDTH * sin(radian + 3.14159 / 2);
int x3 = SCREEN_CENTER_X + BLADE_LENGTH * cos(radian);
int y3 = SCREEN_CENTER_Y + BLADE_LENGTH * sin(radian);
// 绘制风车叶片的三角形
tft.fillTriangle(x1, y1, x2, y2, x3, y3, color);
}
void setup() {
Serial.begin(9600);
Serial.println("Rotating Windmill Animation!");
tft.begin(); // 初始化显示屏
tft.setRotation(0); // 设置屏幕方向
tft.fillScreen(GC9A01A_BLACK); // 清屏
}
void loop() {
for (int angle = 0; angle < 360; angle += 5) {
// 清屏
tft.fillScreen(GC9A01A_BLACK);
// 绘制风车叶片
drawBlade(angle, GC9A01A_RED); // 红色叶片
drawBlade(angle + 90, GC9A01A_GREEN);// 绿色叶片
drawBlade(angle + 180, GC9A01A_BLUE);// 蓝色叶片
drawBlade(angle + 270, GC9A01A_YELLOW);// 黄色叶片
// 延迟控制旋转速度
delay(ROTATION_DELAY);
}
}代码功能说明
1、风车叶片绘制:
使用drawBlade()函数绘制每个叶片。叶片形状为三角形,其底边和尖端坐标由旋转角度计算得出。
2、360度旋转:
for (int angle = 0; angle < 360; angle += 5)实现叶片围绕中心点旋转,每次增加5度以获得平滑的旋转效果。
3、多颜色叶片:
每个叶片设置不同的颜色(红色、绿色、蓝色、黄色),通过角度偏移区分每个叶片的位置。
4、动态动画:
使用delay(ROTATION_DELAY)设置每次旋转的延迟,使动画视觉效果流畅。
5、效果描述
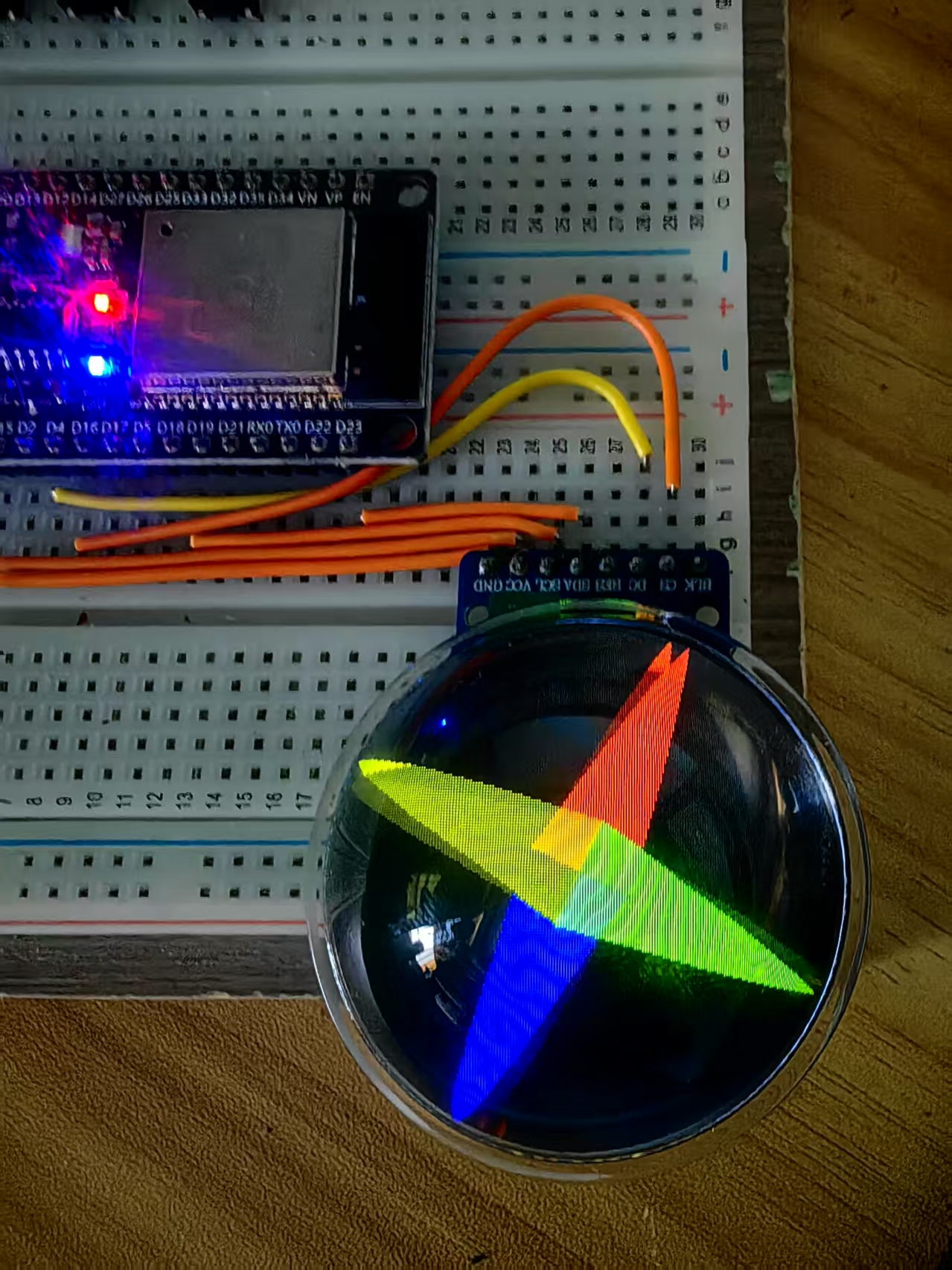
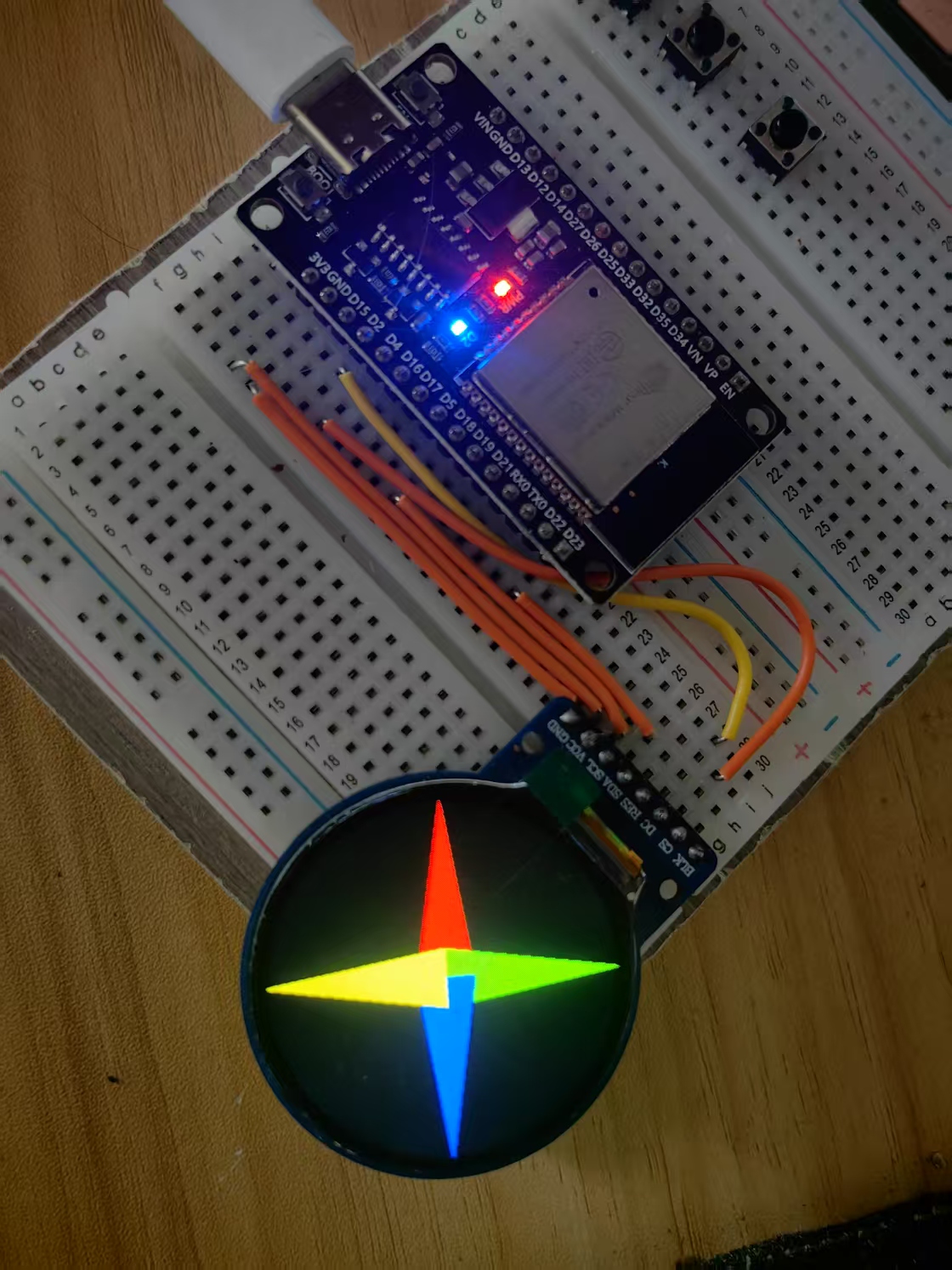
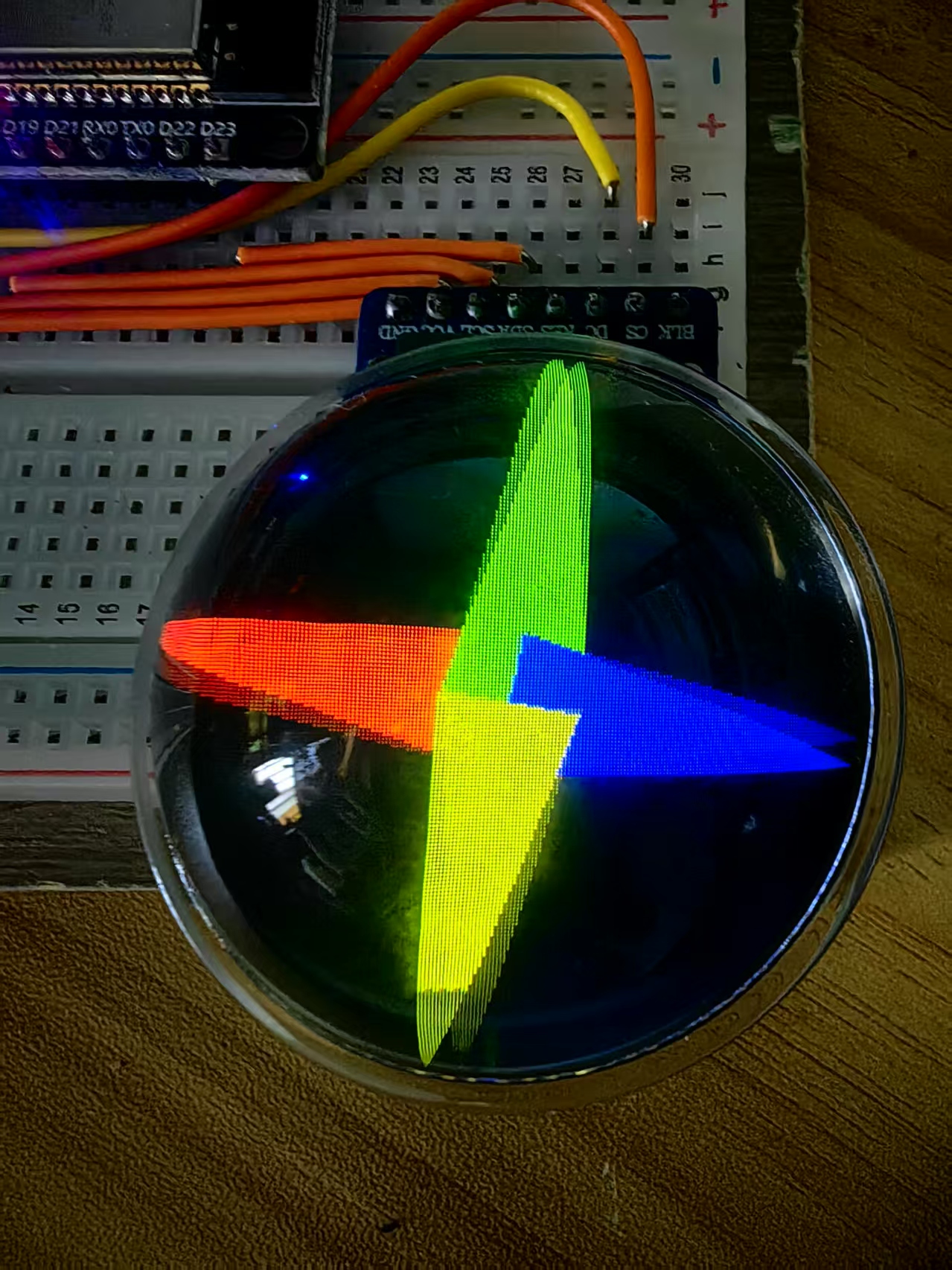
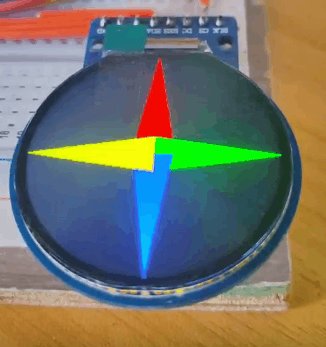
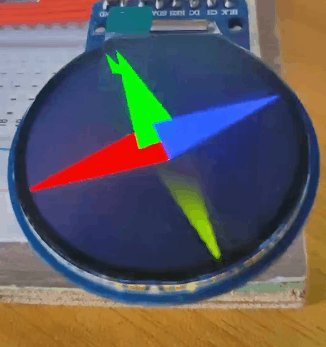
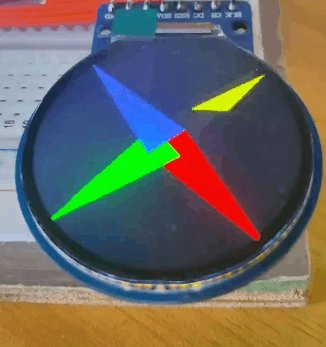
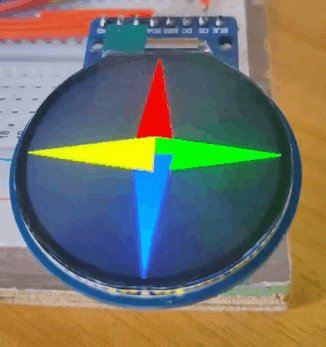
大风车的四个叶片围绕屏幕正中心旋转,持续进行360度旋转。
叶片呈现红、绿、蓝、黄四种颜色,形状为三角形。
动画平滑、动态逼真,可用于演示视觉特效。
实验场景图 动态图






 返回首页
返回首页
 回到顶部
回到顶部

评论