






【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
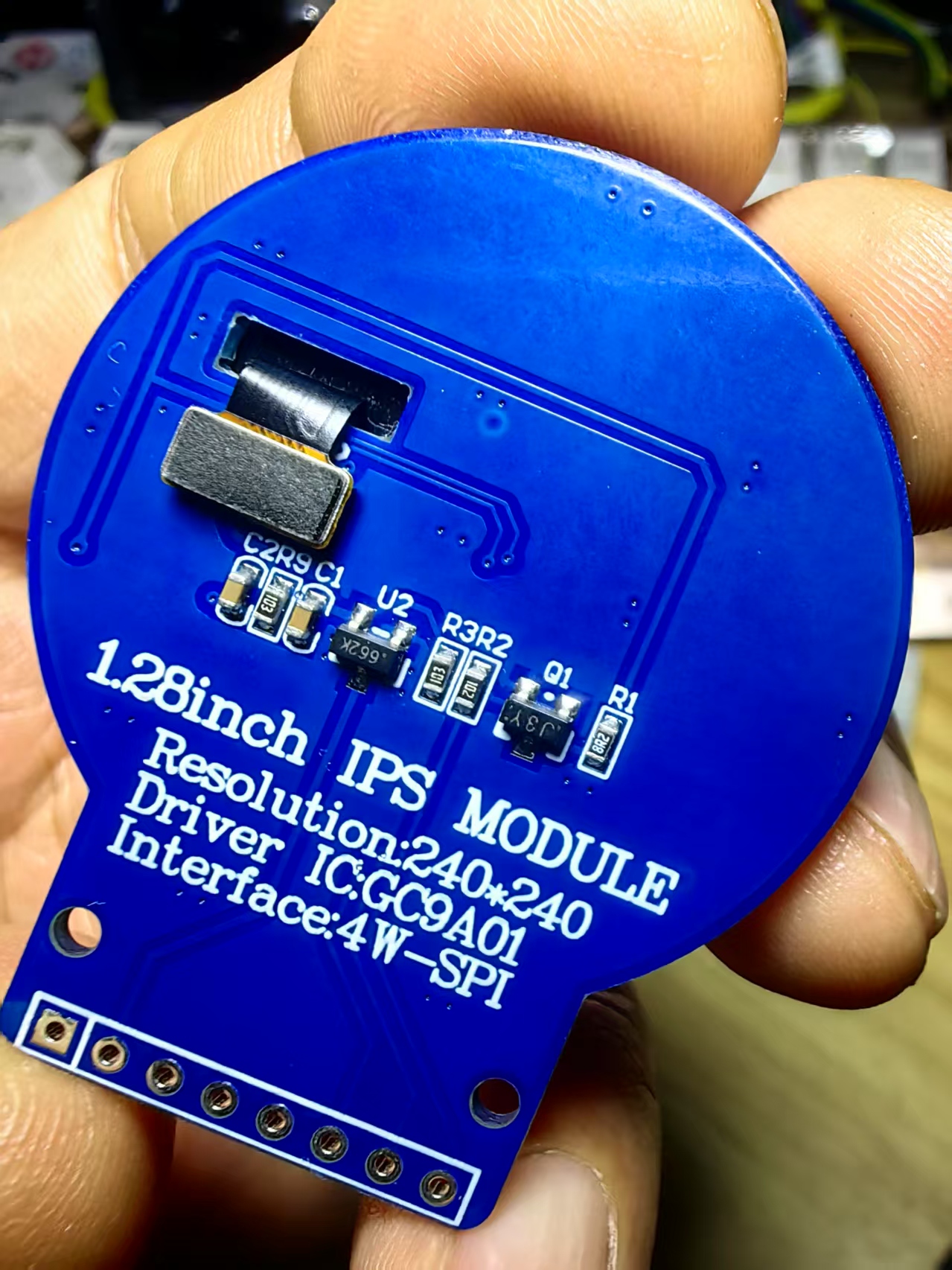
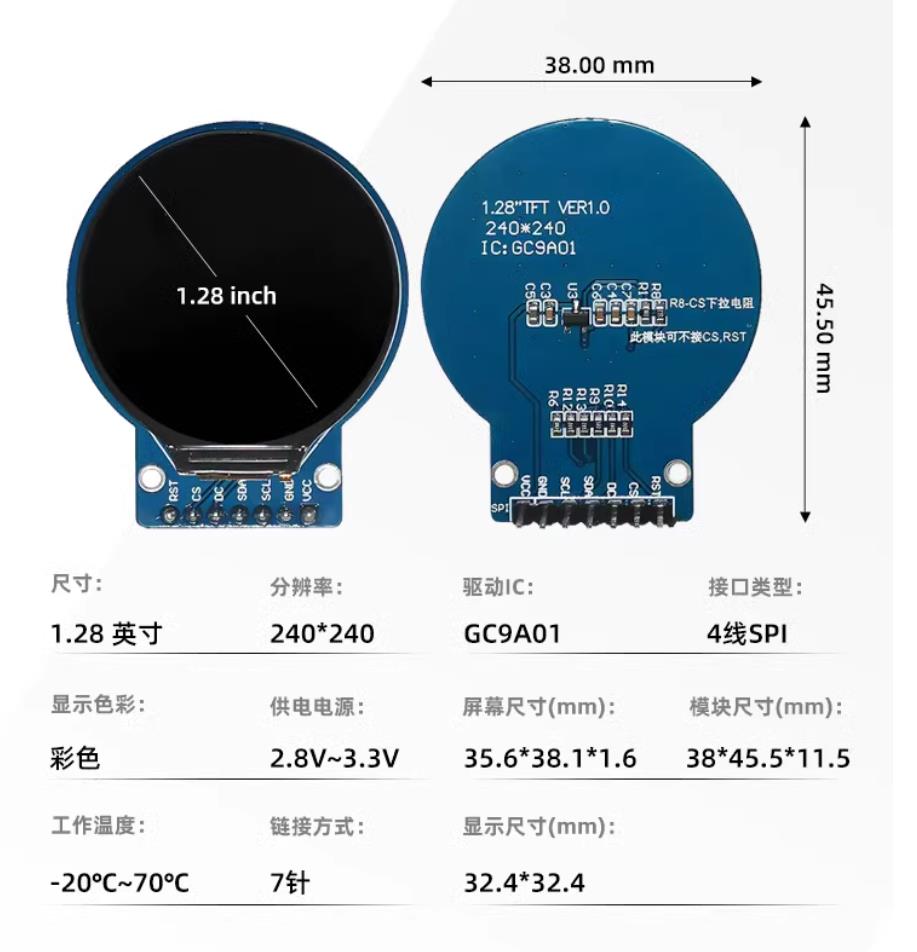
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之十六:实现文本在屏幕中心进行360度旋转的效果
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之十六:实现文本在屏幕中心进行360度旋转的效果
*/
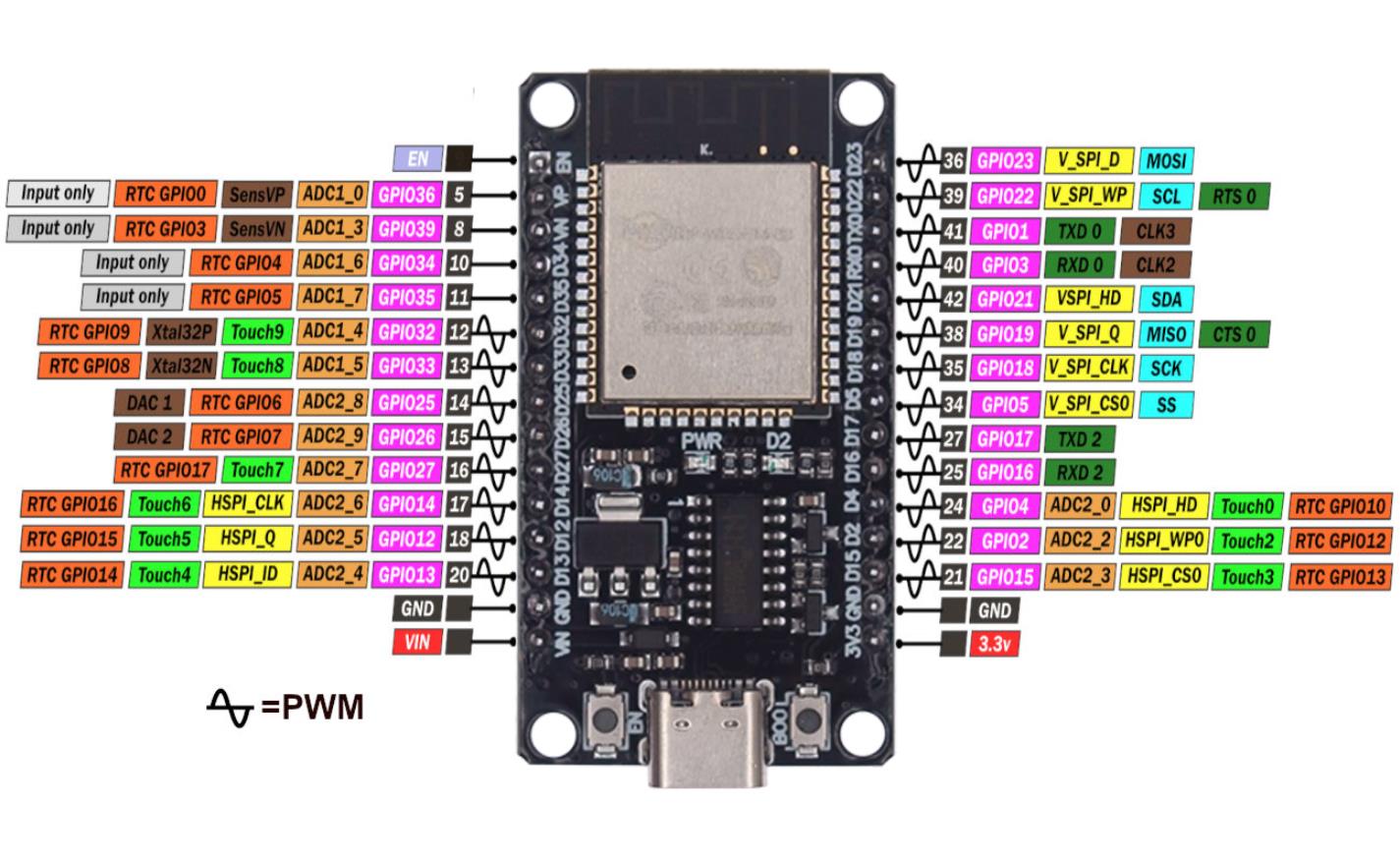
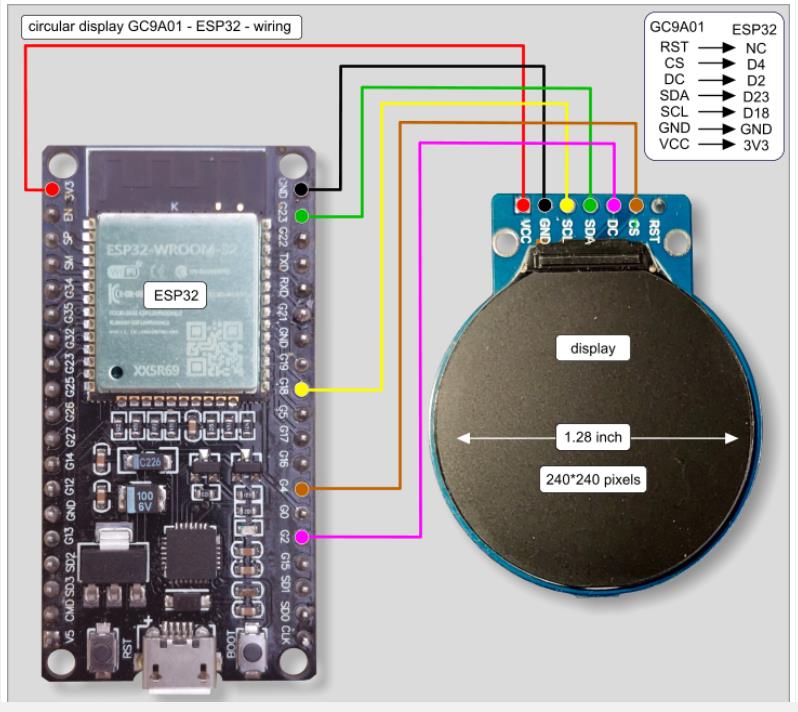
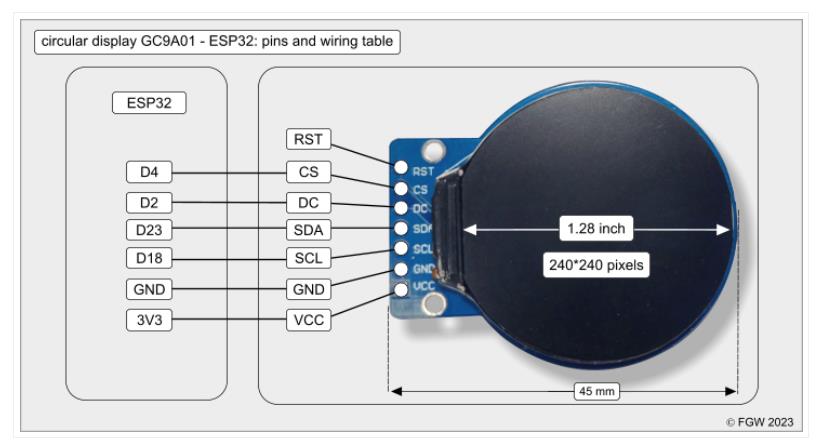
// GC9A010 -------- ESP32
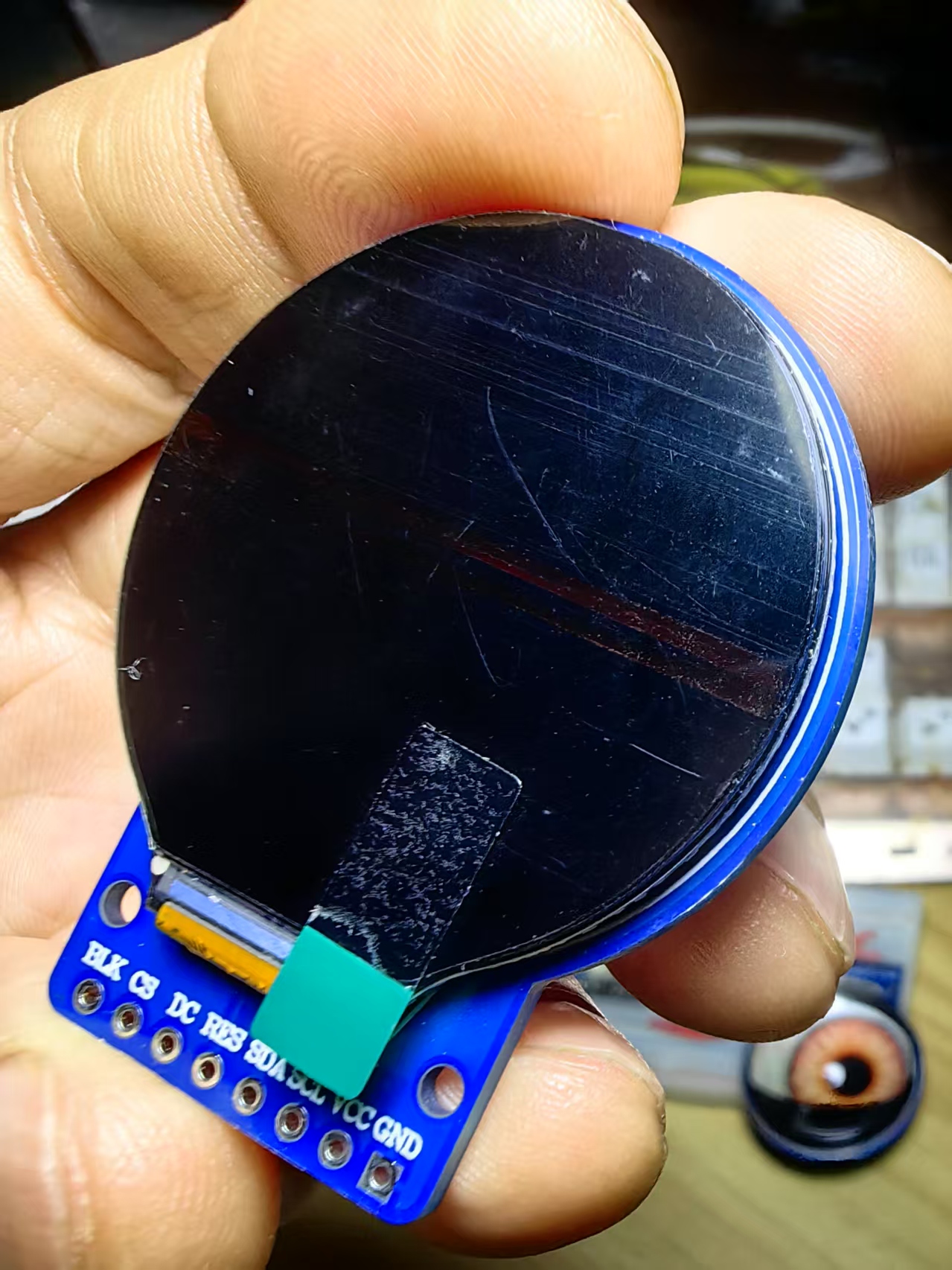
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h" // 引入SPI库
#include "Adafruit_GFX.h" // 引入Adafruit GFX库
#include "Adafruit_GC9A01A.h" // 引入GC9A01A显示屏驱动库
#define TFT_DC 2 // 定义TFT显示屏的DC引脚
#define TFT_CS 4 // 定义TFT显示屏的CS引脚
Adafruit_GC9A01A tft(TFT_CS, TFT_DC); // 创建GC9A01A对象
#define DELAY_TIME 60 // 每次旋转延迟(毫秒)
#define SCREEN_CENTER_X 120 // 屏幕中心X坐标(240x240屏幕)
#define SCREEN_CENTER_Y 120 // 屏幕中心Y坐标(240x240屏幕)
#define RADIUS 80 // 旋转半径
#define OFFSET_LEFT 25 // 向左偏移量
void setup() {
Serial.begin(9600); // 初始化串口通信
Serial.println("Rotating Text with Left Offset!");
tft.begin(); // 初始化显示屏
tft.setRotation(2); // 设置初始旋转方向
tft.fillScreen(GC9A01A_BLACK); // 清屏
randomSeed(analogRead(0)); // 初始化随机数种子
}
void loop() {
// 360度旋转,每次增量为10度
for (int angle = 0; angle < 360; angle += 10) {
// 清屏
tft.fillScreen(GC9A01A_BLACK);
// 随机生成颜色
uint16_t randomColor = random(0x0000, 0xFFFF); // RGB565随机颜色
// 计算字母位置
float radian = angle * 3.14159 / 180; // 将角度转换为弧度
int x = SCREEN_CENTER_X + RADIUS * cos(radian) - OFFSET_LEFT; // 左移偏移
int y = SCREEN_CENTER_Y + RADIUS * sin(radian); // 根据旋转半径计算Y坐标
// 设置文本属性
tft.setTextColor(randomColor); // 设置随机颜色
tft.setTextSize(2); // 设置字体大小
tft.setCursor(x, y); // 设置文本位置
tft.print("Hello"); // 显示字母
delay(DELAY_TIME); // 延迟控制动画速度
}
}代码功能说明
1、旋转逻辑
360度循环:
使用for (int angle = 0; angle < 360; angle += 10)实现完整的360度旋转,每次增量为10度。
可以通过修改增量值调整旋转的平滑度(例如每次增加5度会更加平滑)。
弧度计算:
角度转换为弧度公式:radian = angle * π / 180。
弧度用于计算字母的X和Y坐标,保证字母沿圆轨迹运动。
2、字母位置计算
int x = SCREEN_CENTER_X + RADIUS * cos(radian);
int y = SCREEN_CENTER_Y + RADIUS * sin(radian);
功能:根据给定的半径RADIUS和旋转角度计算字母的X和Y坐标。
效果:字母沿以屏幕中心为圆心、半径为RADIUS的圆形轨迹运动。
3、颜色动态变化
uint16_t randomColor = random(0x0000, 0xFFFF);
tft.setTextColor(randomColor);
功能:每次旋转时随机生成一个颜色,使显示效果更加丰富多彩。
4、动画控制
delay(DELAY_TIME);
功能:延迟100毫秒控制动画节奏,增加旋转平滑感。
5、效果描述
屏幕中心显示“Hello”,以半径为80像素绕圆轨迹旋转。
每次旋转10度,360度完整一圈,动态效果流畅。
字母颜色随机变化,增加视觉冲击力和趣味性。
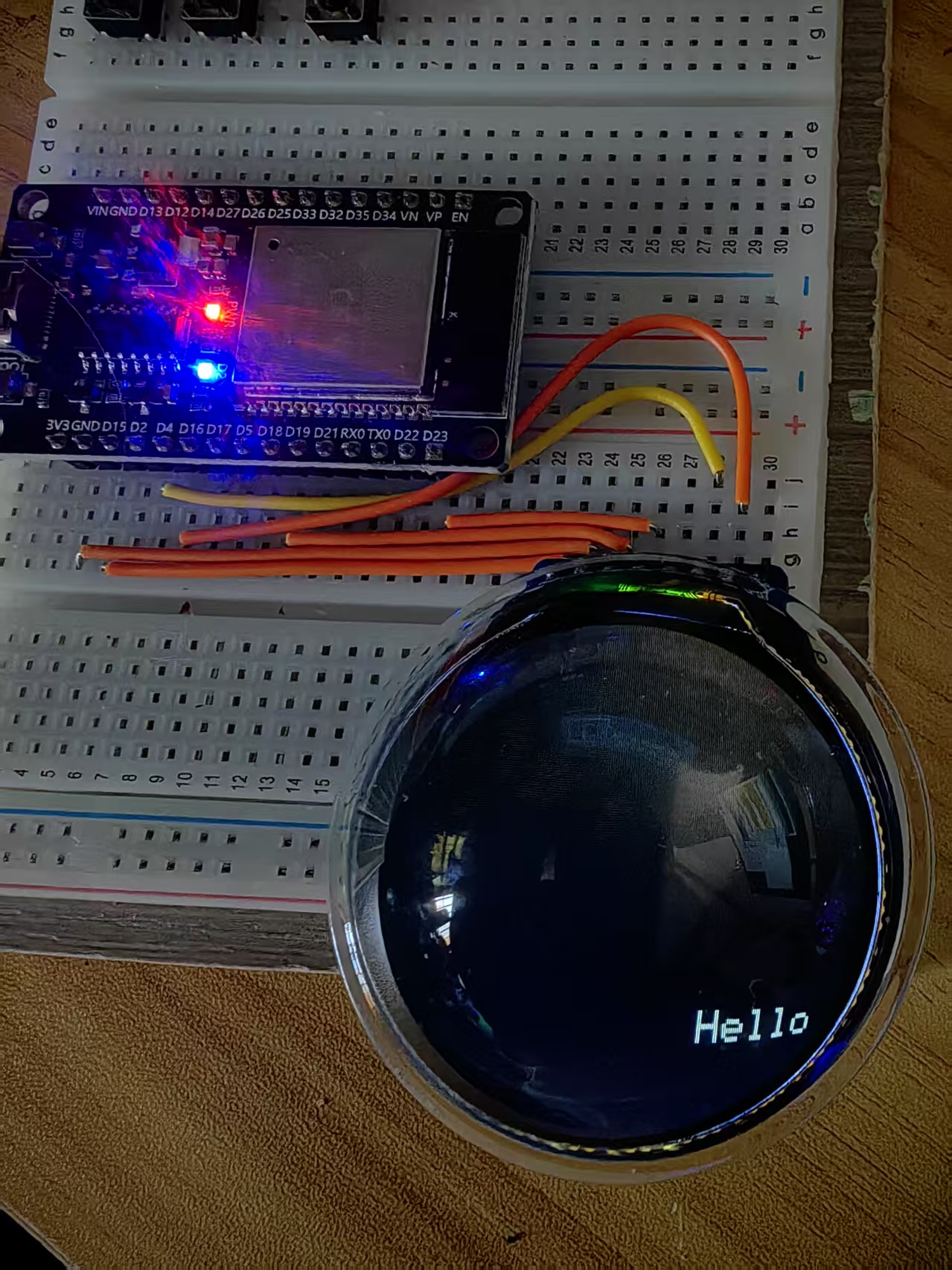
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论