






【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
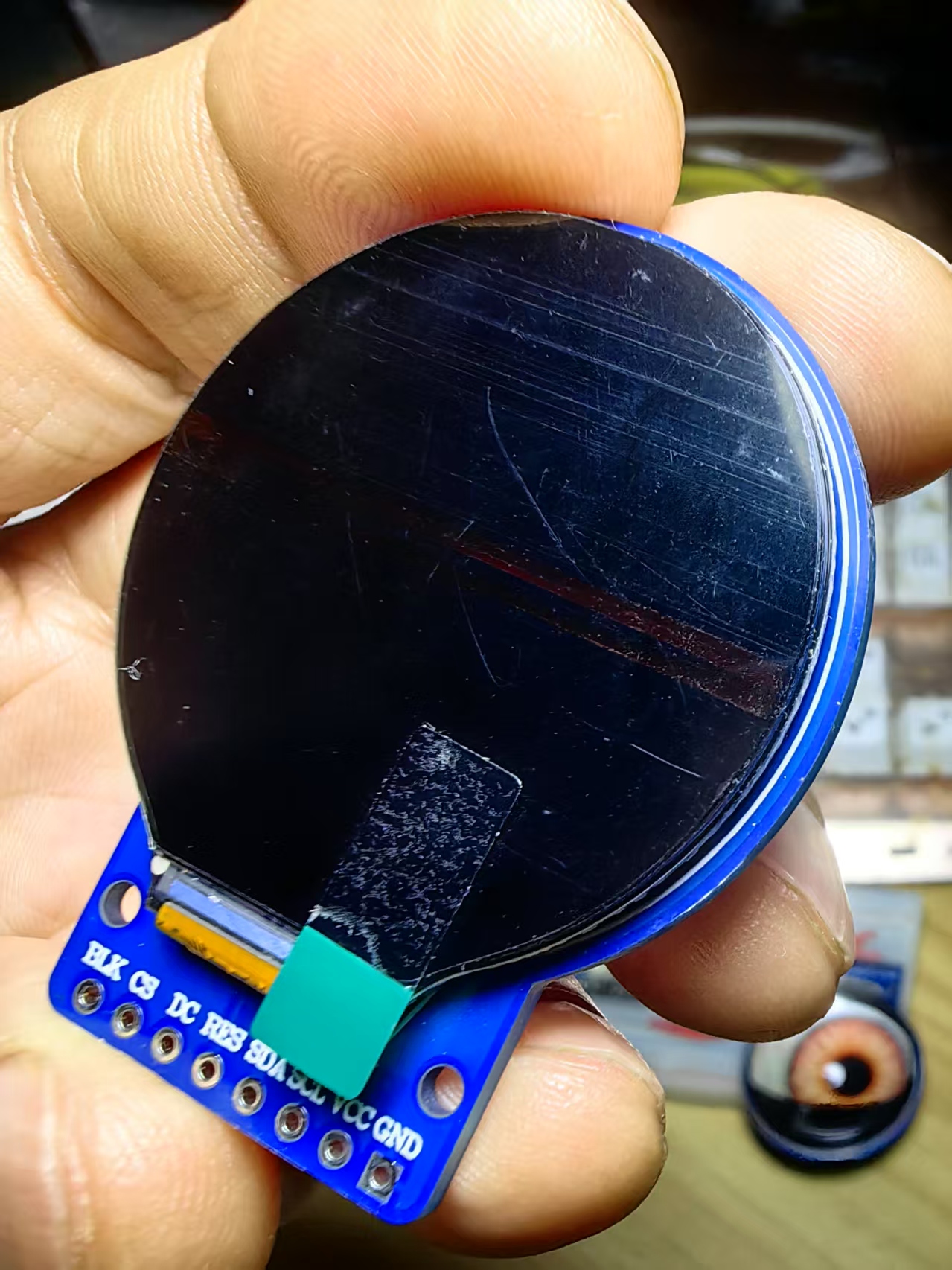
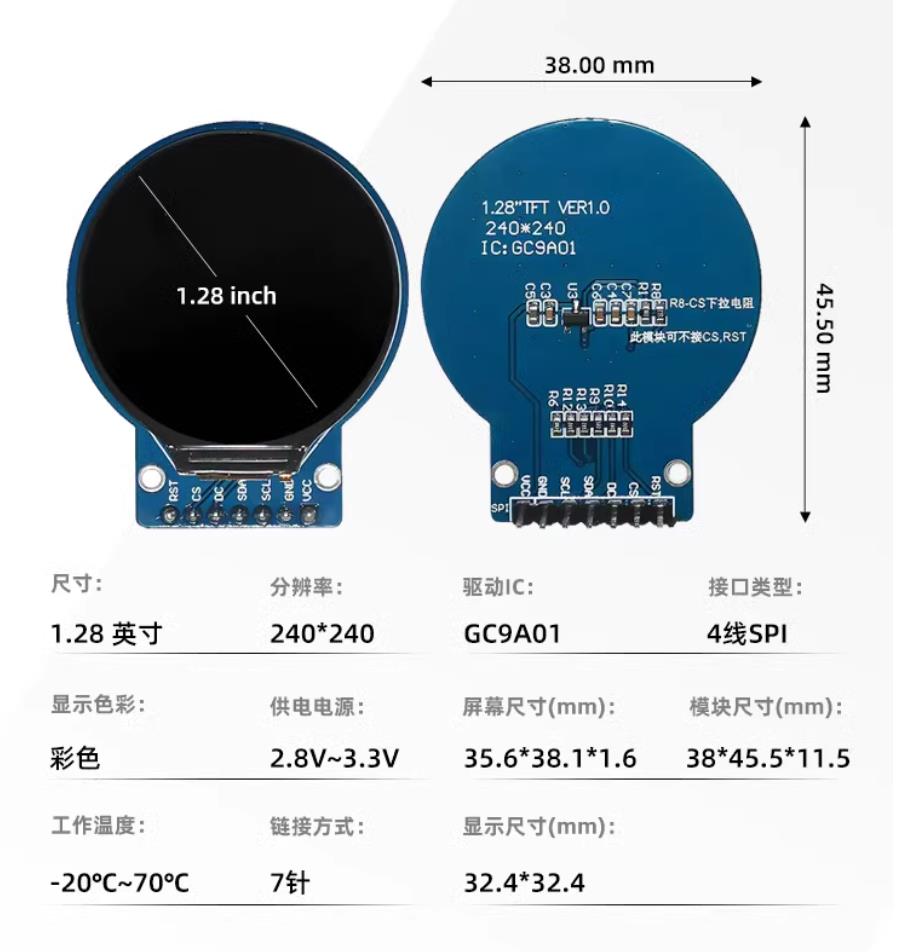
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之十二:ESP32 GC9A01之绿色字母漫天残影流星雨
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之十二:ESP32 GC9A01之绿色字母漫天残影流星雨
*/
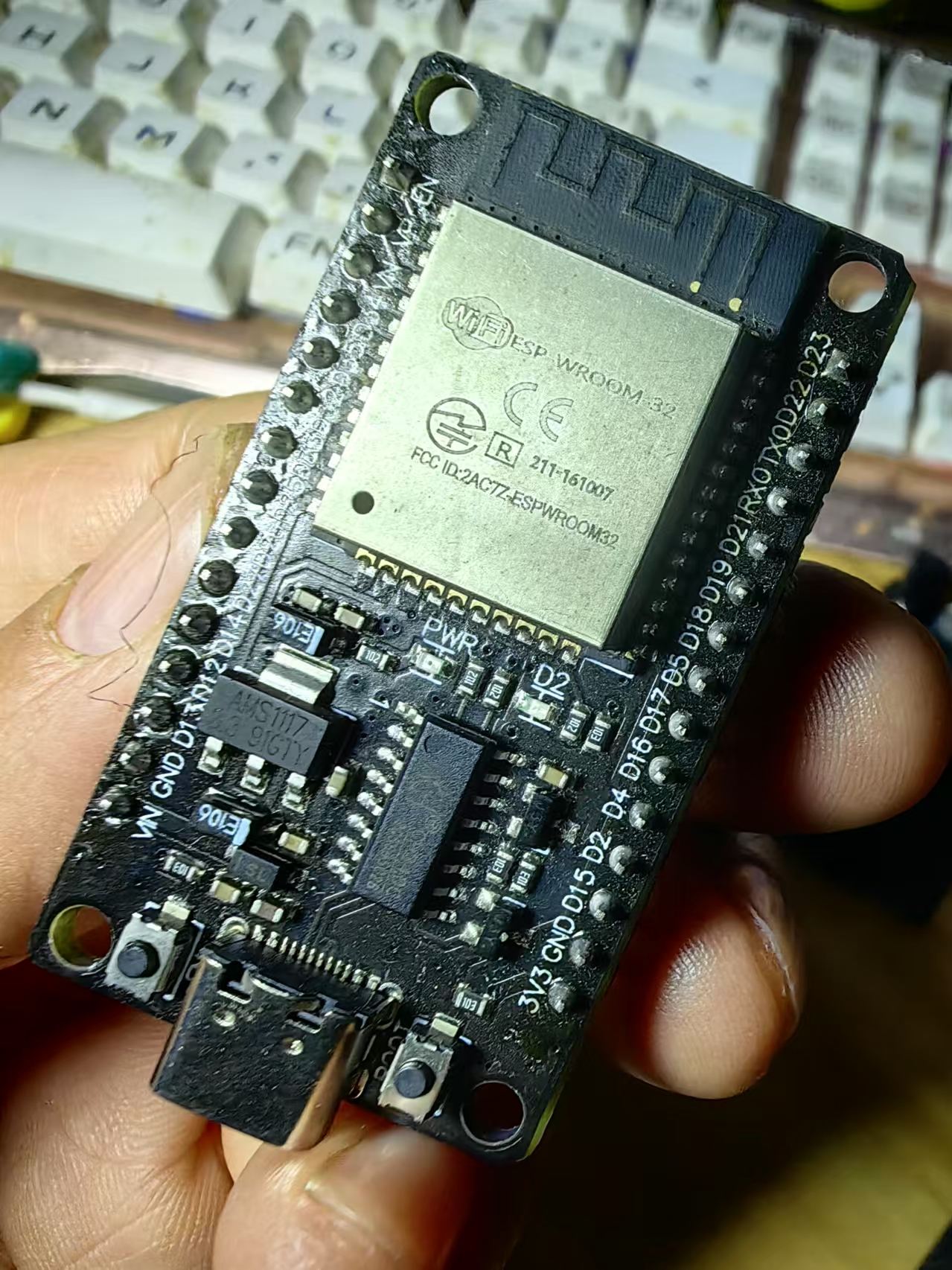
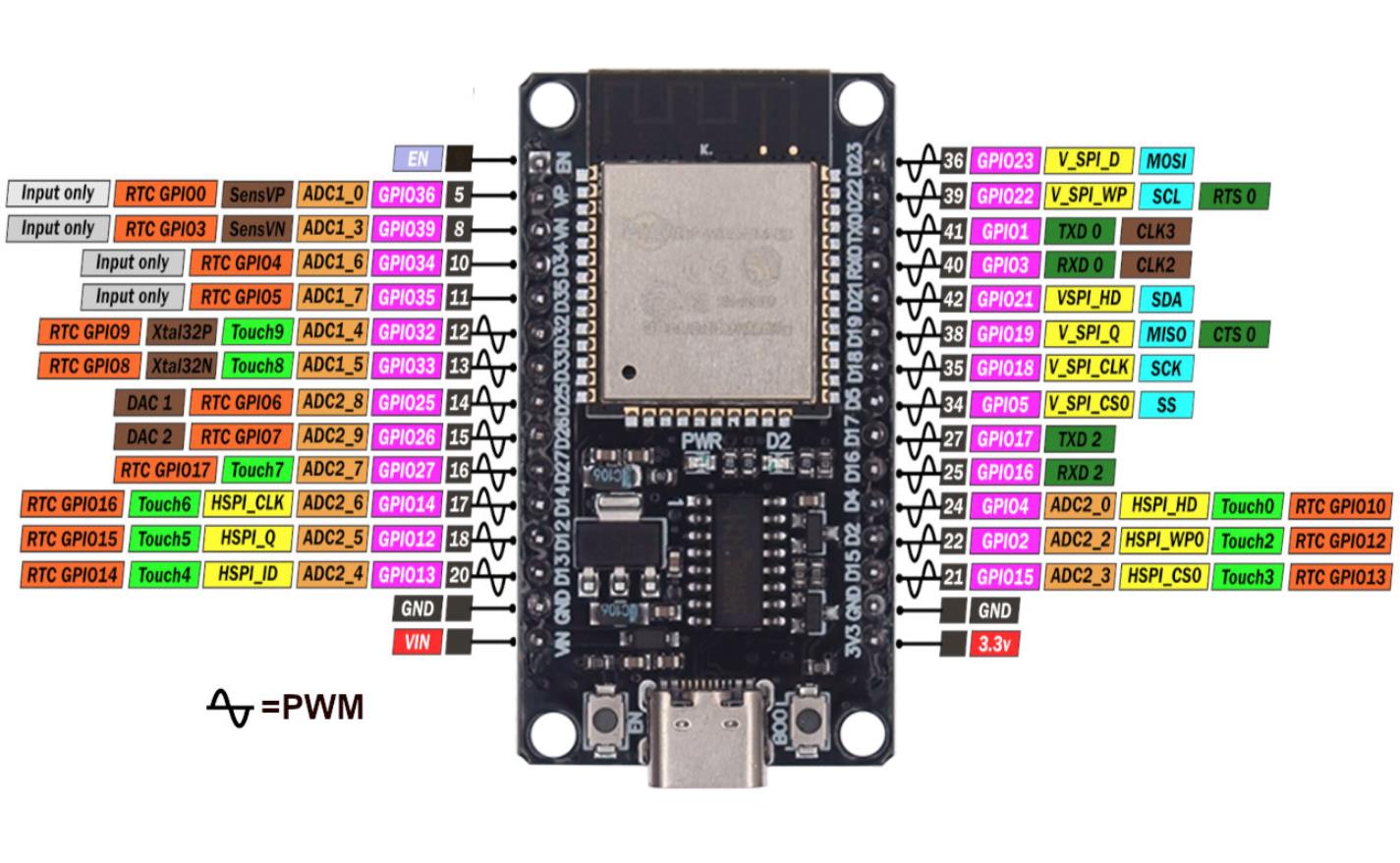
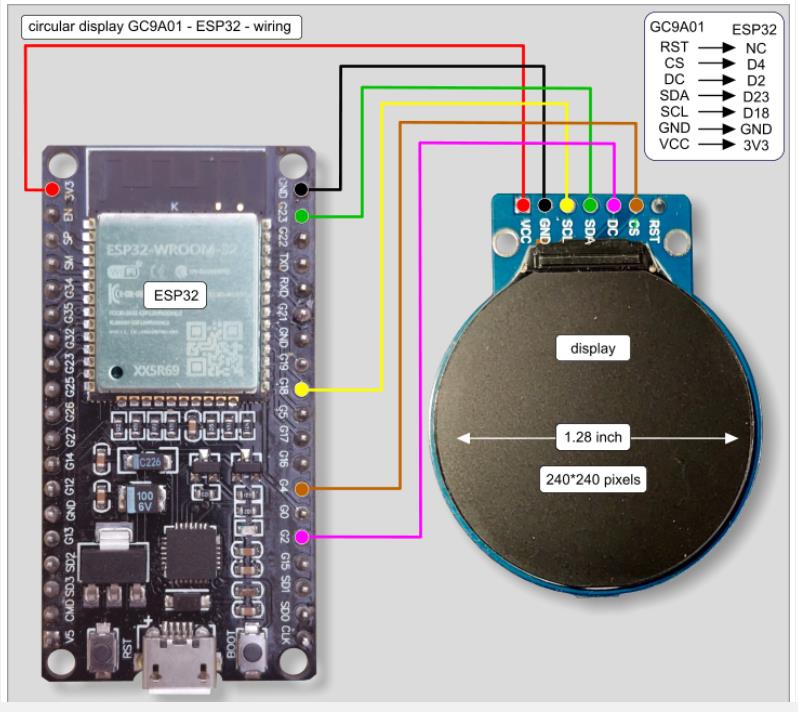
// GC9A010 -------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h" // 引入SPI库
#include "Adafruit_GFX.h" // 引入Adafruit GFX库
#include "Adafruit_GC9A01A.h" // 引入GC9A01A显示屏驱动库
#define TFT_DC 2 // 定义TFT显示屏的DC引脚
#define TFT_CS 4 // 定义TFT显示屏的CS引脚
Adafruit_GC9A01A tft(TFT_CS, TFT_DC); // 创建GC9A01A对象
#define CHAR_WIDTH 6 // 字符宽度(基于字体大小1号)
#define CHAR_HEIGHT 8 // 字符高度(基于字体大小1号)
#define DELAY_TIME 0.1 // 滚动延迟(毫秒)
const int SCREEN_COLUMNS = 240 / CHAR_WIDTH; // 屏幕可容纳的字符列数
const int SCREEN_ROWS = 240 / CHAR_HEIGHT; // 屏幕可容纳的字符行数
int positions[SCREEN_COLUMNS]; // 每列字符的滚动位置
uint16_t shadowColors[] = {0x07E0, 0x06E0, 0x05E0, 0x04E0, 0x03E0, 0x02E0, 0x01E0, 0x00E0, 0x0080, 0x0040}; // 更长的渐变绿色残影
void setup() {
Serial.begin(9600); // 初始化串口通信
Serial.println("Matrix-Style Flow with Extended Shadows!");
tft.begin(); // 初始化显示屏
tft.setRotation(2); // 设置显示屏方向
tft.fillScreen(GC9A01A_BLACK); // 清屏
randomSeed(analogRead(0)); // 初始化随机数种子
// 随机初始化每列的滚动位置
for (int i = 0; i < SCREEN_COLUMNS; i++) {
positions[i] = random(0, SCREEN_ROWS) * CHAR_HEIGHT;
}
}
void loop() {
// 减弱之前的屏幕内容(延长的残影效果)
for (int i = 0; i < SCREEN_COLUMNS; i++) {
for (int j = 0; j < 10; j++) { // 残影层数增至10
int shadowY = positions[i] - (j * CHAR_HEIGHT);
if (shadowY >= 0 && shadowY < 240) { // 检查残影是否在屏幕范围内
tft.setTextColor(shadowColors[j]); // 设置颜色逐渐变暗
tft.setCursor(i * CHAR_WIDTH, shadowY);
tft.print("i");
}
}
}
// 绘制新一行字符
for (int col = 0; col < SCREEN_COLUMNS; col++) {
int currentY = positions[col];
tft.setTextColor(GC9A01A_GREEN); // 设置当前字符为亮绿色
tft.setTextSize(2); // 字体大小为1号
tft.setCursor(col * CHAR_WIDTH, currentY);
tft.print("i");
// 更新滚动位置
positions[col] += CHAR_HEIGHT;
if (positions[col] >= 240) { // 超出屏幕底部后返回顶部
positions[col] = 0;
}
}
delay(DELAY_TIME); // 延迟滚动速度
}代码说明
1、残影效果:
每次更新时,对之前的字符位置进行绘制,颜色逐渐减弱形成残影。
使用颜色数组shadowColors定义不同亮度的绿色,用来模拟字符渐隐的效果。
2、字符滚动:
字符从顶部滚动到底部,滚动位置通过数组positions动态更新。
每列字符独立滚动,形成流畅的全屏动态效果。
3、滚动速度控制:
延迟时间DELAY_TIME设置为100毫秒,确保滚动速度适中,流动感增强。
4、动态渐隐:
残影效果通过字符颜色由亮到暗的变化实现,配合滚动效果,提升视觉层次。
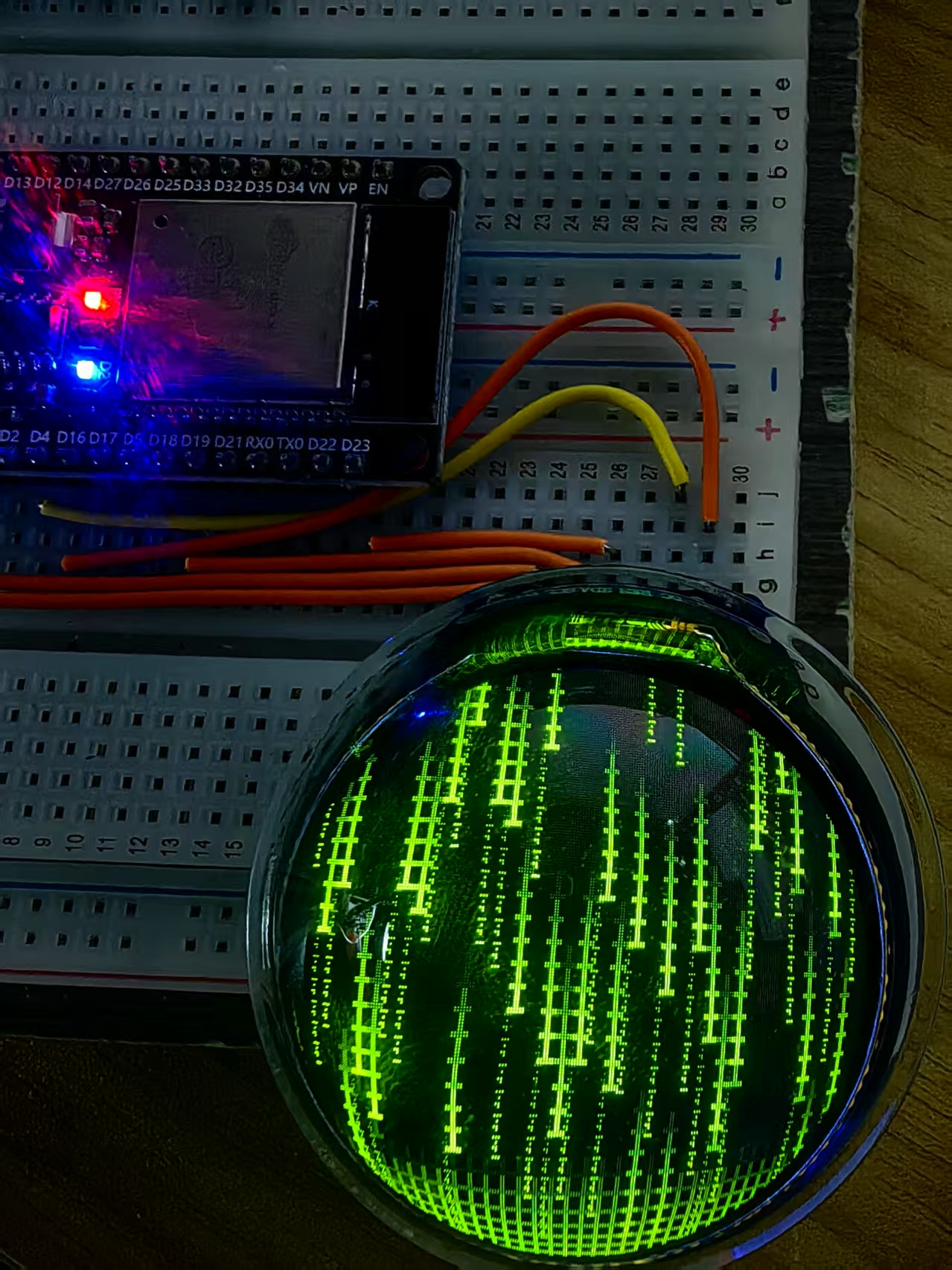
5、效果描述
屏幕上显示多列绿色字母“i”,从顶部向下滚动,带有动态残影效果。
每个字母在滚动时保留一段渐隐的轨迹,模拟漫天残影流星雨的经典效果。
整体动画流畅且富有科技感,非常适合展示动态特效。
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论