






【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之七:大小往复循环显示字母“OK”
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之七:大小往复循环显示字母“OK”
*/
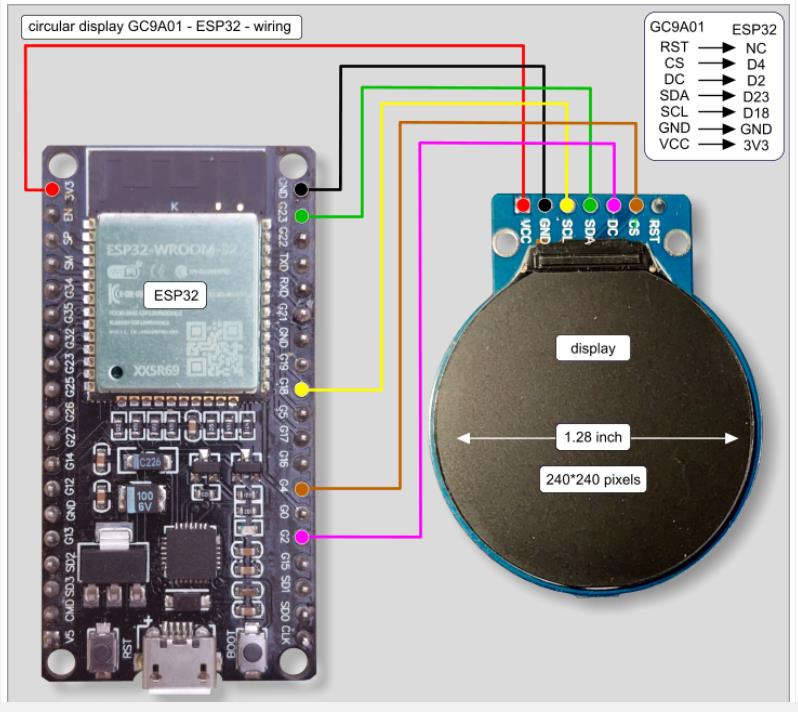
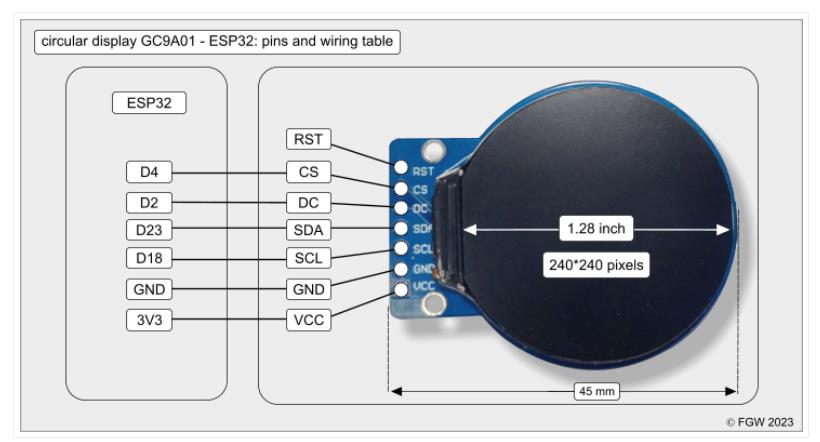
// GC9A010 -------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h" // 引入SPI库
#include "Adafruit_GFX.h" // 引入Adafruit GFX库
#include "Adafruit_GC9A01A.h" // 引入GC9A01A显示屏驱动库
#define TFT_DC 2 // 定义TFT显示屏的DC引脚
#define TFT_CS 4 // 定义TFT显示屏的CS引脚
Adafruit_GC9A01A tft(TFT_CS, TFT_DC); // 创建GC9A01A对象
void setup() {
Serial.begin(9600); // 初始化串口通信
Serial.println("Display 'OK' Animation!");
tft.begin(); // 初始化显示屏
tft.setRotation(2); // 设置显示屏方向
tft.fillScreen(GC9A01A_BLACK); // 清屏
}
void loop() {
int centerX = tft.width() / 2; // 屏幕中心X坐标
int centerY = tft.height() / 2; // 屏幕中心Y坐标
static int textSize = 1; // 初始字号
int step = 1; // 字号变化步长
int maxSize = 5; // 最大字号
int minSize = 1; // 最小字号
static bool increasing = true; // 控制字号增减方向
// 清屏
tft.fillScreen(GC9A01A_BLACK);
// 设置文字属性
tft.setTextColor(GC9A01A_WHITE);
tft.setTextSize(textSize);
// 显示字母“OK”
tft.setCursor(centerX - (6 * textSize), centerY - (8 * textSize)); // 让“OK”居中
tft.print("OK");
// 调整字号
if (increasing) {
textSize += step; // 增加字号
if (textSize >= maxSize) { // 达到最大字号时反向
increasing = false;
}
} else {
textSize -= step; // 减小字号
if (textSize <= minSize) { // 达到最小字号时反向
increasing = true;
}
}
// 延时0.3秒
delay(300);
}代码说明
1、字号大小控制:
通过textSize变量控制字号大小,字号在minSize(1)和maxSize(5)之间循环变化。
使用increasing变量控制字号增大或减小。
2、动态居中显示:
根据字号大小动态调整setCursor的起始位置,让“OK”始终显示在屏幕中心。
计算方式:centerX - (6 * textSize) 和 centerY - (8 * textSize),其中6和8为字符的像素基准值。
3、屏幕清屏:
每次绘制前调用tft.fillScreen(GC9A01A_BLACK)清屏,避免字符重叠。
4、动画节奏控制:
使用delay(300)设置每次循环间隔为0.3秒,确保动画效果平滑。
5、效果描述
屏幕中心将动态显示“OK”字符。
字符的字号从最小值(1)逐渐增大到最大值(5),再从最大值逐渐减小回最小值,循环往复。
“OK”字符始终保持居中,并具有动态变化的视觉效果。
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部

评论