





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
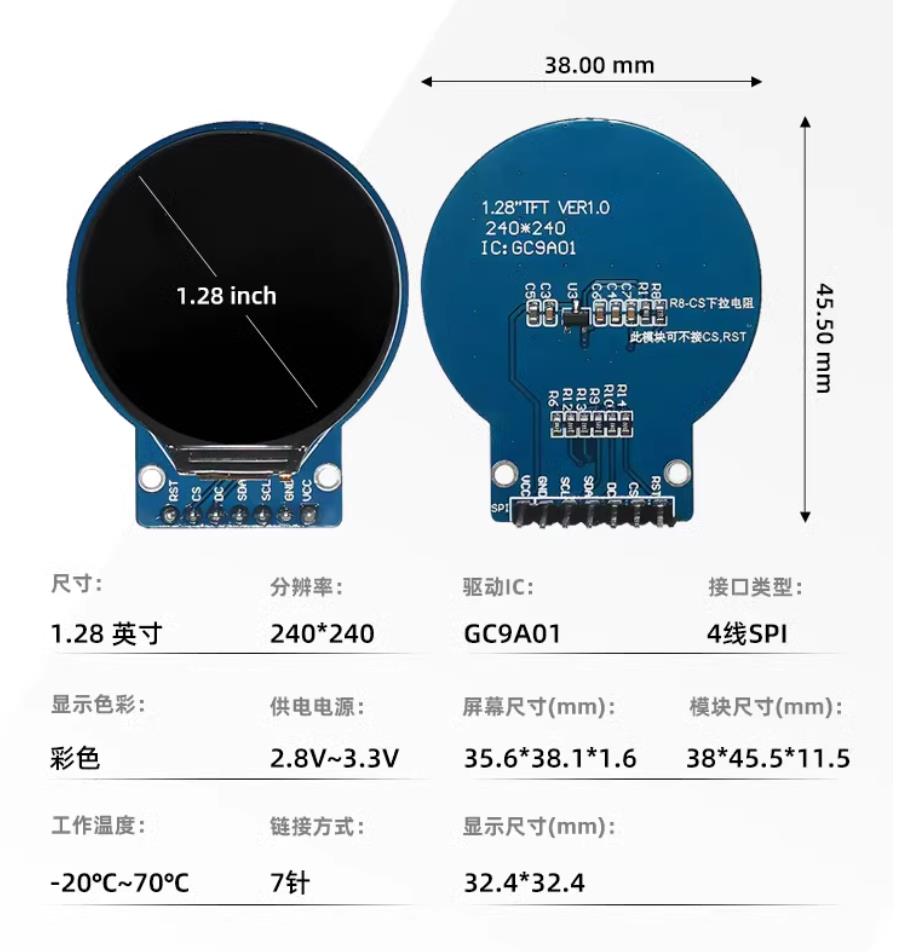
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
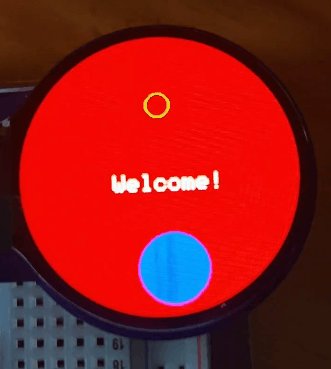
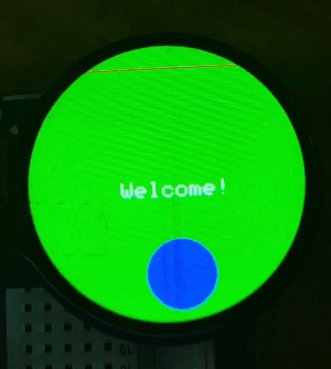
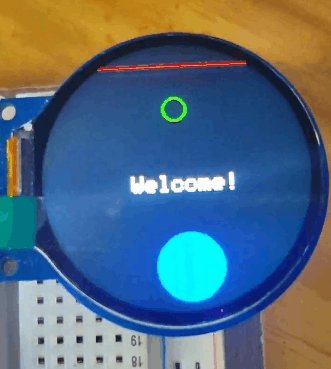
项目实验之三:间隔1秒循环显示七彩虹颜色
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之三:间隔1秒循环显示七彩虹颜色
*/
#include "SPI.h" // 引入SPI库,用于与SPI设备通信
#include "Adafruit_GFX.h" // 引入Adafruit GFX库,用于图形绘制
#include "Adafruit_GC9A01A.h" // 引入GC9A01A显示屏驱动库
#define TFT_DC 2 // 定义TFT显示屏的DC引脚
#define TFT_CS 4 // 定义TFT显示屏的CS引脚
// 创建GC9A01A对象,初始化显示屏
Adafruit_GC9A01A tft(TFT_CS, TFT_DC);
// 定义七彩虹颜色
const uint16_t rainbowColors[] = {
GC9A01A_RED,
GC9A01A_ORANGE,
GC9A01A_YELLOW,
GC9A01A_GREEN,
GC9A01A_BLUE,
0x4B0082, // 近似靛色的 RGB565 值
0xEE82EE // 近似紫色的 RGB565 值
};
// 定义颜色数量
const int numColors = sizeof(rainbowColors) / sizeof(rainbowColors[0]);
void setup() {
Serial.begin(9600); // 初始化串口通信,波特率为9600
Serial.println("GC9A01A Test!"); // 打印测试信息到串口
// 初始化显示屏
tft.begin();
// 设置显示屏方向
tft.setRotation(3);
}
void loop() {
for (int i = 0; i < numColors; i++) {
// 填充屏幕为当前七彩虹颜色
tft.fillScreen(rainbowColors[i]);
// 设置文本颜色为白色
tft.setTextColor(GC9A01A_WHITE);
// 设置文本大小
tft.setTextSize(2);
// 设置文本起始位置
tft.setCursor(80, 120);
// 显示欢迎词
tft.println("Welcome!");
// 绘制线条
tft.drawLine(20, 20, 200, 20, GC9A01A_RED);
// 绘制小圆形
tft.drawCircle(120, 60, 10, GC9A01A_GREEN);
// 绘制大圆形
tft.fillCircle(130, 200, 30, GC9A01A_BLUE);
// 间隔1秒
delay(1000);
}
}功能解析
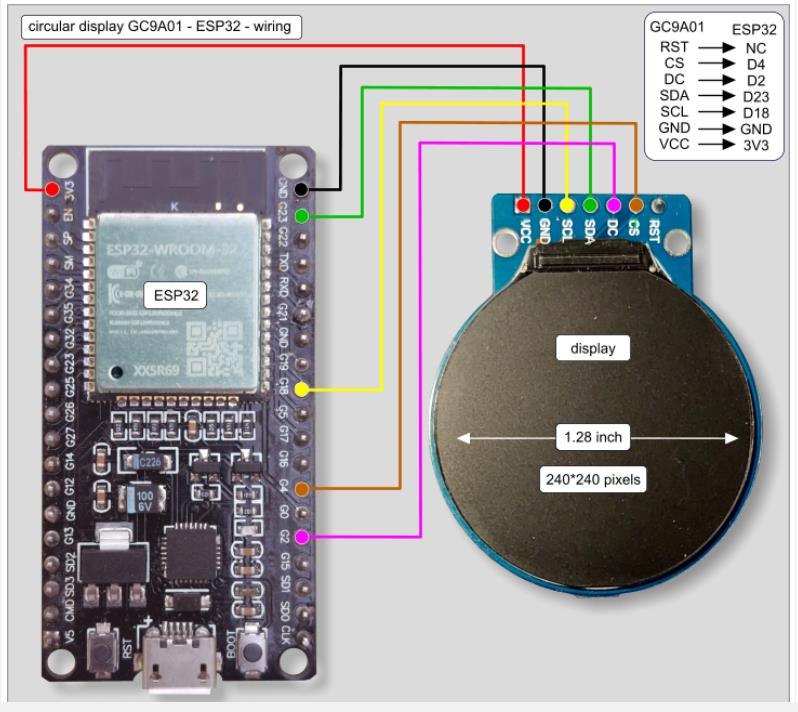
1、硬件连接:
使用SPI接口连接TFT显示屏。
TFT_DC(数据/命令选择引脚)连接到Arduino的GPIO 2。
TFT_CS(片选引脚)连接到Arduino的GPIO 4。
2、主要功能:
初始化TFT显示屏。
定义七彩虹颜色数组。
每隔1秒循环填充屏幕为不同的彩虹颜色。
在屏幕上显示欢迎词("Welcome!")。
绘制简单的图形(线条和圆形)。
3、颜色定义:
使用GC9A01A_RED、GC9A01A_ORANGE等预定义颜色常量。
使用RGB565格式手动定义靛色(0x4B0082)和紫色(0xEE82EE)。
4、关键代码段分析
1. 引入库和引脚定义
#include "SPI.h" // 引入SPI库,用于与SPI设备通信
#include "Adafruit_GFX.h" // 引入Adafruit GFX库,用于图形绘制
#include "Adafruit_GC9A01A.h" // 引入GC9A01A显示屏驱动库
#define TFT_DC 2 // 定义TFT显示屏的DC引脚
#define TFT_CS 4 // 定义TFT显示屏的CS引脚
解读:
SPI.h:提供SPI通信协议的支持,TFT显示屏通过SPI接口与Arduino通信。
Adafruit_GFX.h:提供通用的图形绘制功能(如绘制线条、圆形等)。
Adafruit_GC9A01A.h:提供GC9A01A显示屏的驱动支持,包括初始化、设置方向、填充颜色等功能。
TFT_DC和TFT_CS:定义显示屏的控制引脚,分别用于数据/命令选择和片选。
2. 创建显示屏对象
Adafruit_GC9A01A tft(TFT_CS, TFT_DC);
解读:
创建tft对象,初始化GC9A01A显示屏。
TFT_CS和TFT_DC分别传递给构造函数,用于控制显示屏的片选和数据/命令选择。
3. 定义七彩虹颜色
const uint16_t rainbowColors[] = {
GC9A01A_RED,
GC9A01A_ORANGE,
GC9A01A_YELLOW,
GC9A01A_GREEN,
GC9A01A_BLUE,
0x4B0082, // 近似靛色的 RGB565 值
0xEE82EE // 近似紫色的 RGB565 值
};
const int numColors = sizeof(rainbowColors) / sizeof(rainbowColors[0]);
解读:
rainbowColors数组定义了七彩虹颜色,包括预定义的颜色常量(如GC9A01A_RED)和手动定义的RGB565颜色值。
numColors计算数组中颜色的数量,方便循环遍历。
4. 初始化显示屏
void setup() {
Serial.begin(9600); // 初始化串口通信,波特率为9600
Serial.println("GC9A01A Test!"); // 打印测试信息到串口
// 初始化显示屏
tft.begin();
// 设置显示屏方向
tft.setRotation(3);
}
解读:
Serial.begin(9600):初始化串口通信,波特率为9600,用于调试输出。
tft.begin():初始化GC9A01A显示屏,配置显示屏的工作模式。
tft.setRotation(3):设置显示屏的方向为横向(旋转180°)。setRotation的值范围为0到3,分别对应不同的屏幕方向:
0:正常方向。
1:顺时针旋转90°。
2:旋转180°。
3:顺时针旋转270°。
5. 循环显示七彩虹颜色
void loop() {
for (int i = 0; i < numColors; i++) {
// 填充屏幕为当前七彩虹颜色
tft.fillScreen(rainbowColors[i]);
// 设置文本颜色为白色
tft.setTextColor(GC9A01A_WHITE);
// 设置文本大小
tft.setTextSize(2);
// 设置文本起始位置
tft.setCursor(80, 120);
// 显示欢迎词
tft.println("Welcome!");
// 绘制线条
tft.drawLine(20, 20, 200, 20, GC9A01A_RED);
// 绘制小圆形
tft.drawCircle(120, 60, 10, GC9A01A_GREEN);
// 绘制大圆形
tft.fillCircle(130, 200, 30, GC9A01A_BLUE);
// 间隔1秒
delay(1000);
}
}
解读:
循环遍历颜色数组:
使用for循环遍历rainbowColors数组,依次填充屏幕为不同的颜色。
清空屏幕:
tft.fillScreen(rainbowColors[i]):用当前颜色填充整个屏幕。
显示欢迎词:
tft.setTextColor(GC9A01A_WHITE):设置文本颜色为白色。
tft.setTextSize(2):设置文本大小为2倍。
tft.setCursor(80, 120):设置文本的起始位置为(80, 120)。
tft.println("Welcome!"):在屏幕上显示"Welcome!",并换行。
绘制图形:
tft.drawLine(20, 20, 200, 20, GC9A01A_RED):从(20, 20)到(200, 20)绘制一条红色线条。
tft.drawCircle(120, 60, 10, GC9A01A_GREEN):在(120, 60)处绘制一个半径为10的绿色空心圆。
tft.fillCircle(130, 200, 30, GC9A01A_BLUE):在(130, 200)处绘制一个半径为30的蓝色实心圆。
延时:
delay(1000):延时1秒,确保每种颜色显示1秒。
实验串口返回情况

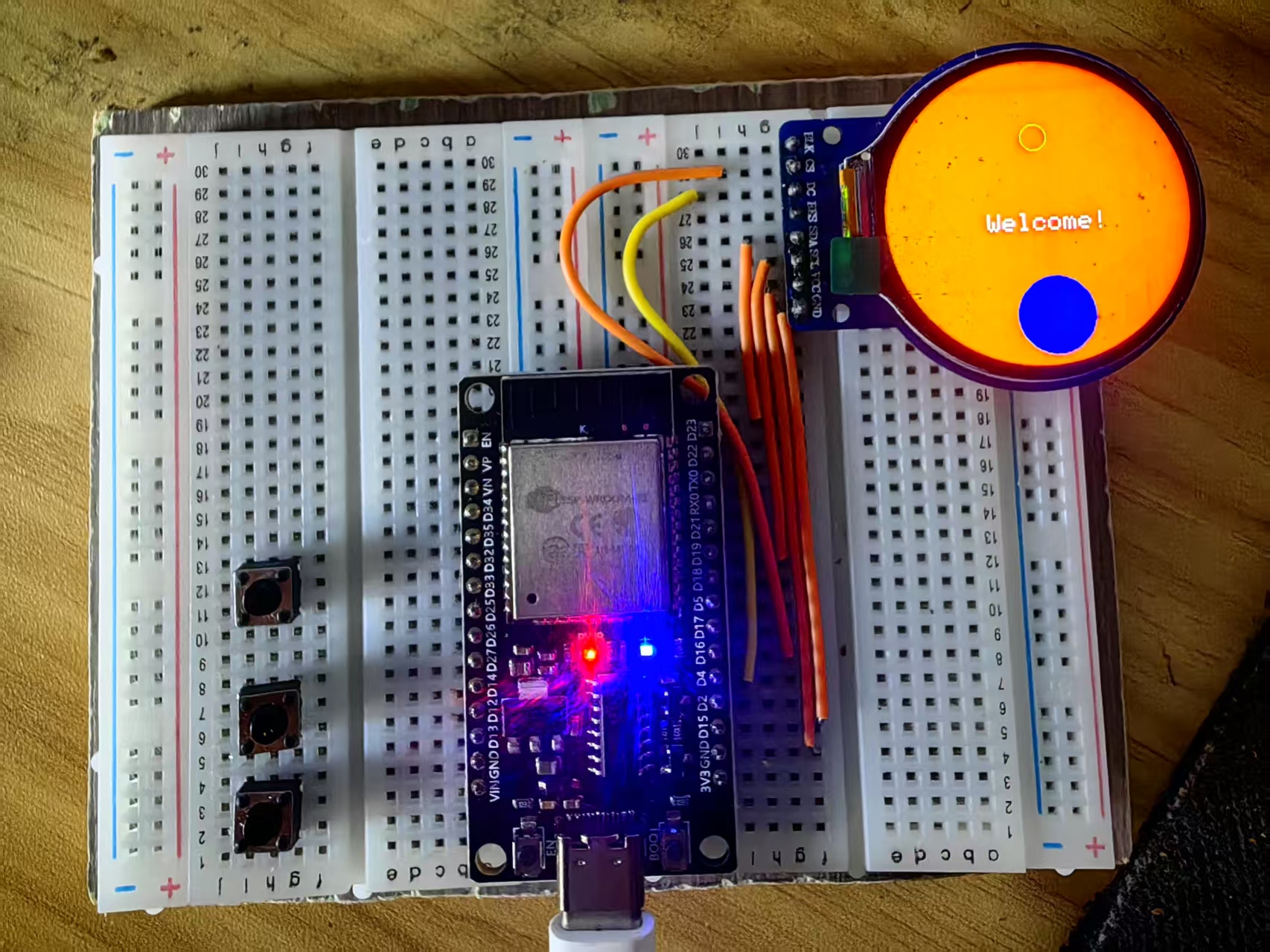
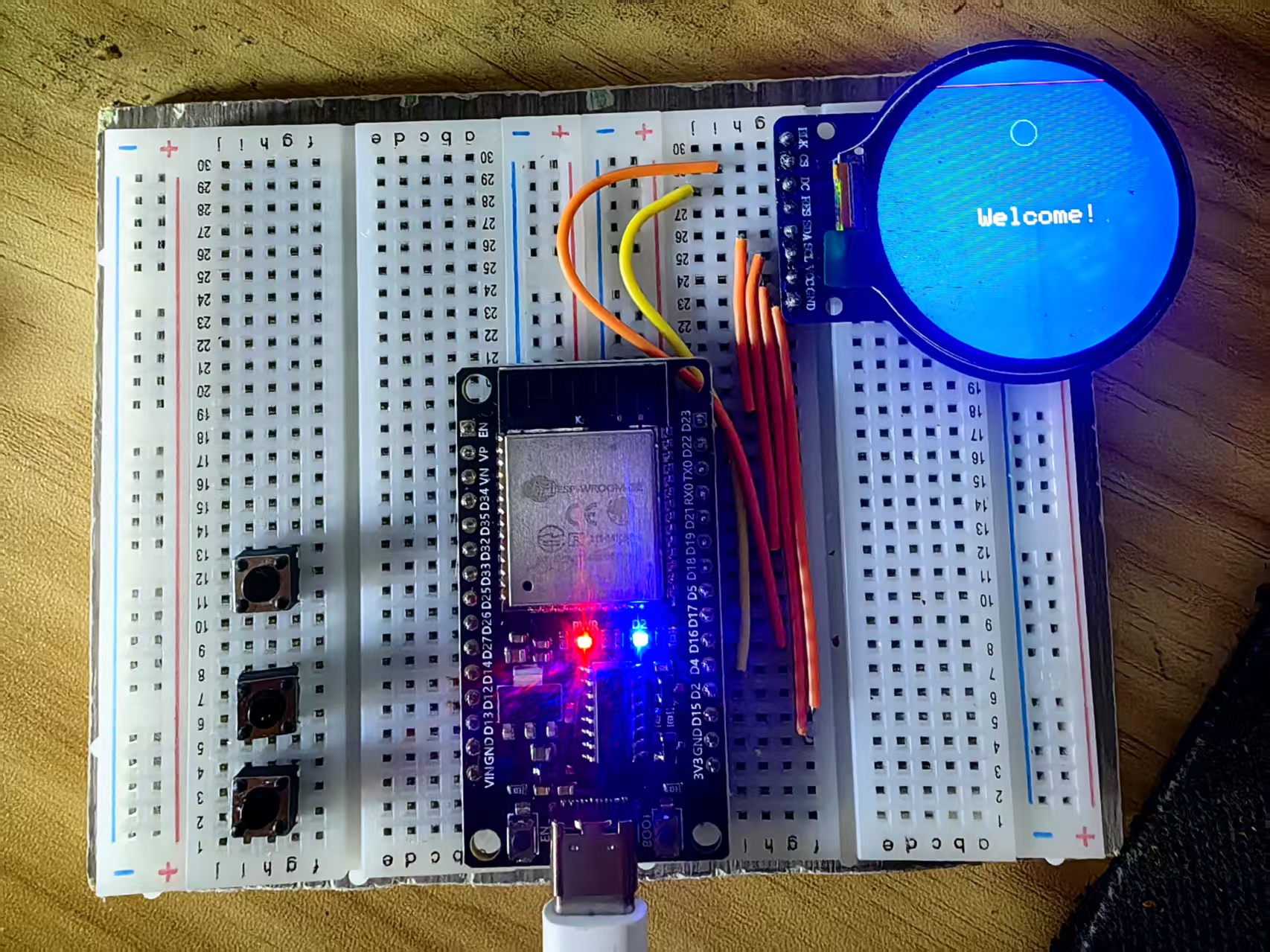
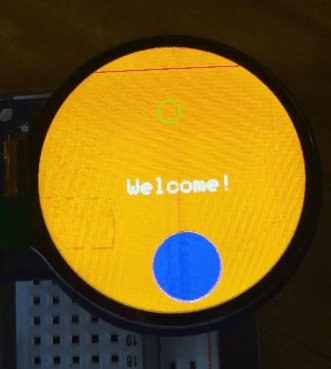
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部

评论