[项目背景]
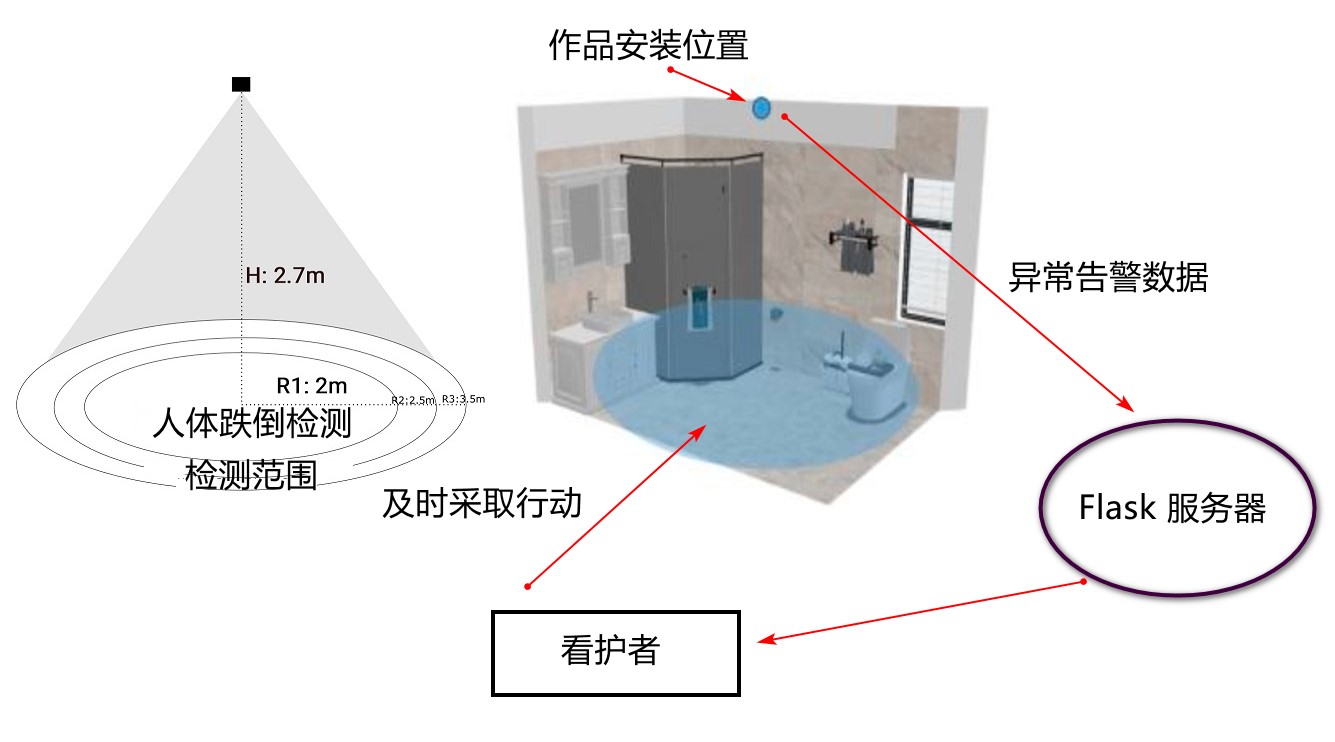
随着社会老龄化的加剧,独居老人的安全问题日益受到关注。浴室是家中最容易滑倒和发生意外的地方,对于行动不便的老人来说,这一风险尤为突出。因此,开发一款能够实时监测老人在浴室中的活动,并在发生跌倒时及时报警的系统显得尤为重要。
于是设计了一款结合FireBeetle 2 ESP32-C6和DFRobot 60GHz毫米波人体检测传感器的智能监测装置,能够有效为独居老人提供跌倒检测和健康监测服务,通过后端Flask框架实时展示监测数据,确保其在浴室中的安全。

[硬件清单]
[功能实现]
装置主要借助60GHz毫米波雷达传感器内置的点云成像算法处理雷达数据,从而实现对人体姿态的识别,机器学习算法分析传感器数据,识别跌倒和其他异常行为。
另外借助ESP32-C6的Wi-Fi功能,实现数据的无线传输和远程监控,在此基础上使用Flask框架开发后端系统,实现数据的实时展示和远程访问。

[电路图]
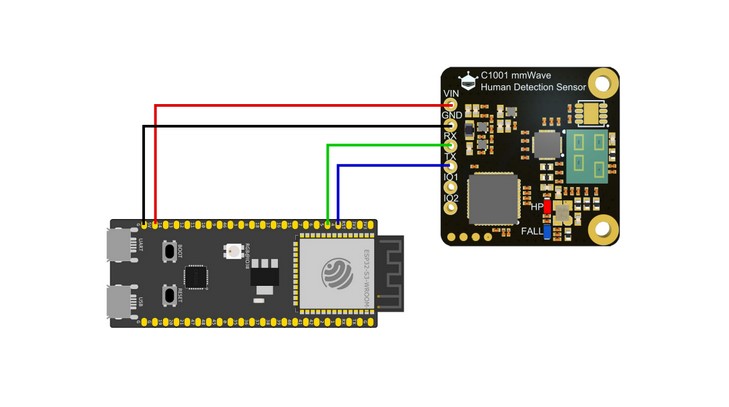
项目电路接线相对简单,示意图如下:

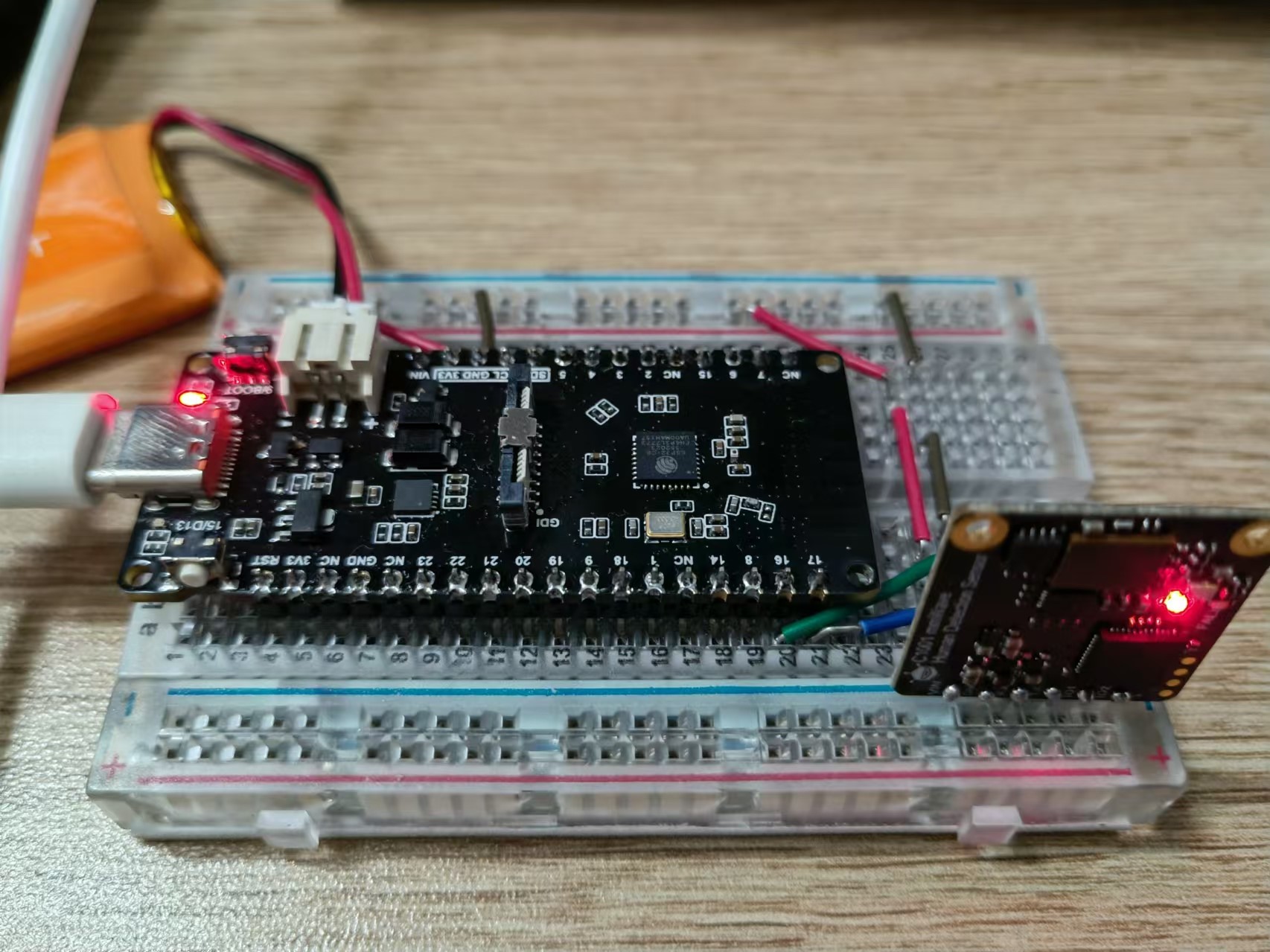
- C1001传感器的VCC和GND分别连接到FireBeetle 2 ESP32-C6的3V和GND。
- C1001传感器的TX和RX分别连接到FireBeetle 2 ESP32-C6的RX和TX。
[制作过程]
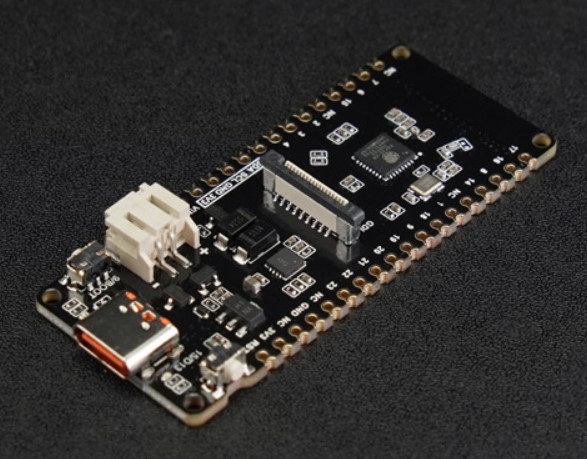
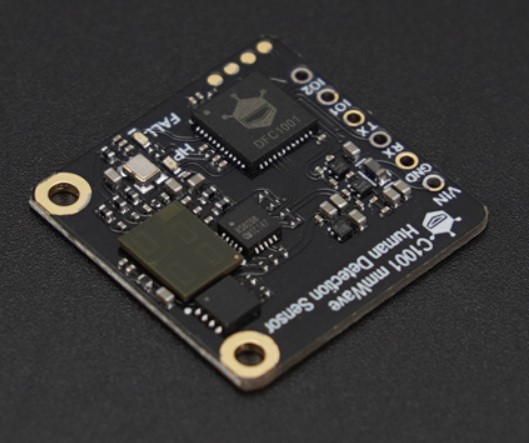
步骤1 硬件准备
准备所有必需的硬件材料,包括传感器、ESP32-C6开发板等。


步骤2 电路连接
按照电路图连接传感器和FireBeetle 2 ESP32-C6开发板。

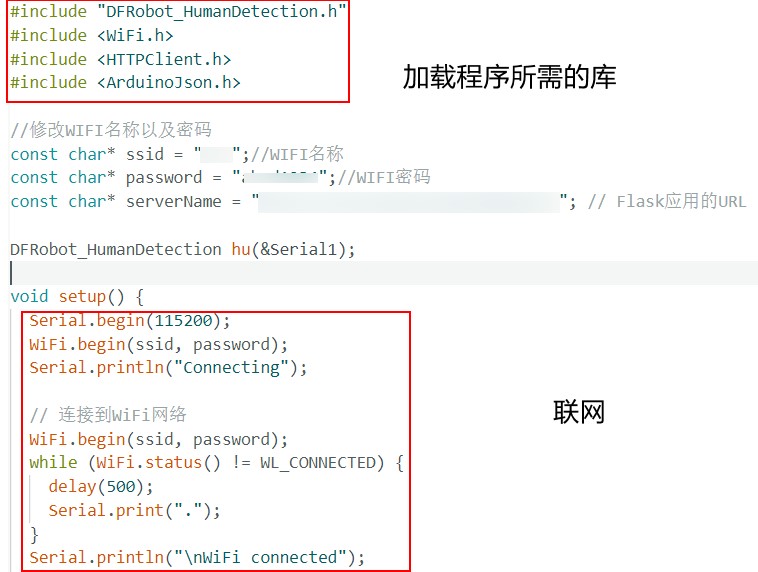
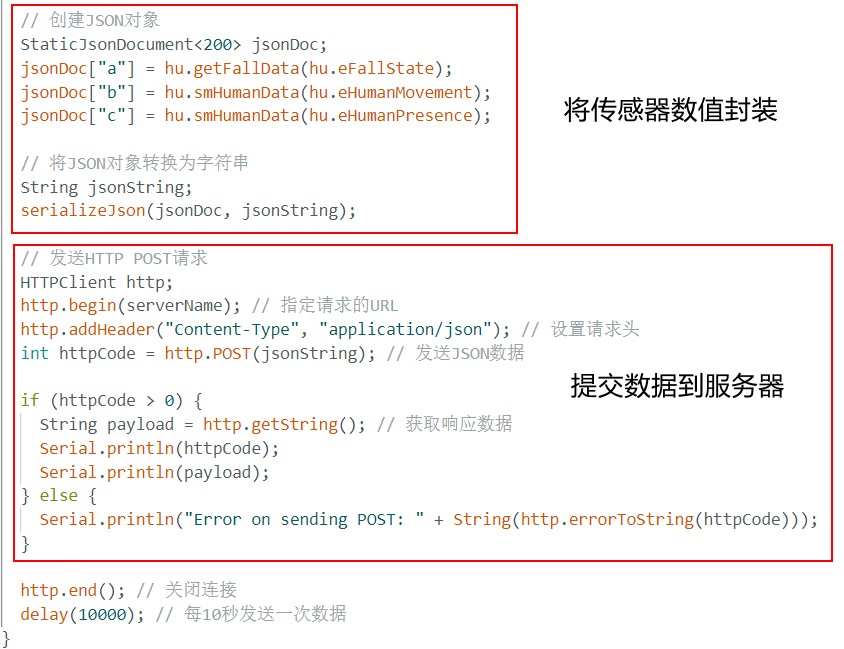
步骤3 代码编写
程序使用Arduino IDE进行编写,在传感器跌倒检测调用的程序基础上,增加网络通讯的功能,将数据打包为json格式提交到flask后台,允许看护人员通过访问页面来及时了解老人的情况。



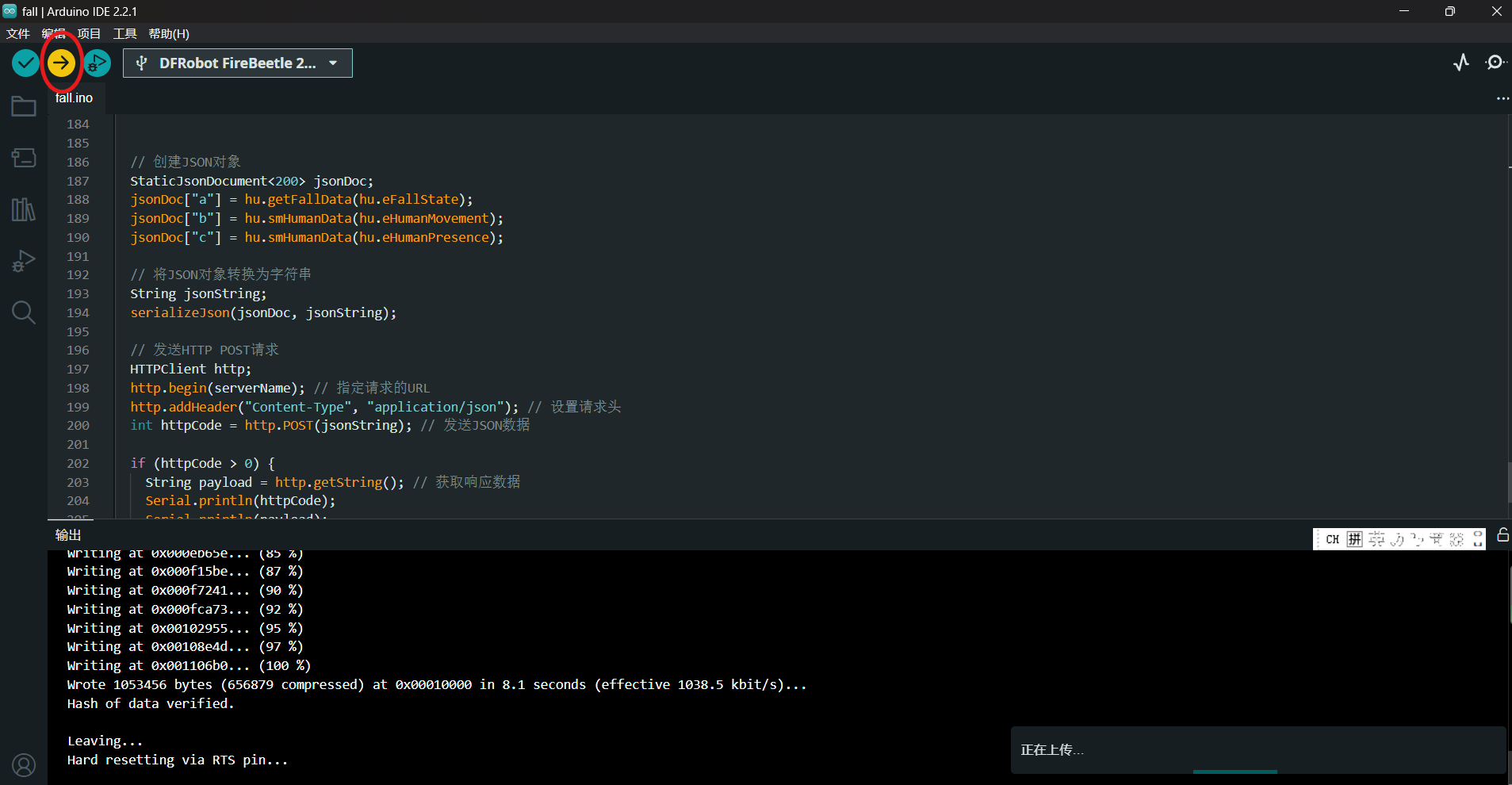
完成程序编写后,上传:

步骤4 后端设计
搭建框架开发后端系统,实现数据的实时展示。
安装python环境后,运行pip install flask 就可以搭建flask服务器。
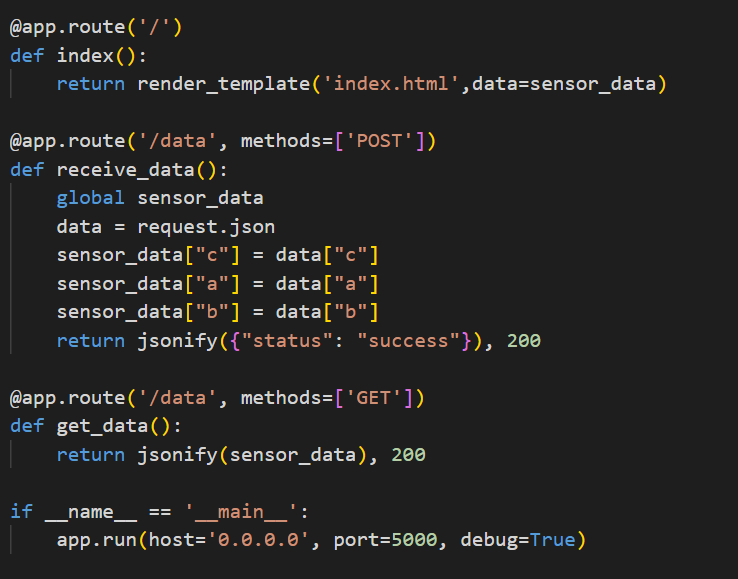
然后编写app.py文件,通过flask的路由功能将获取的json数据渲染到前端页面上,程序如下:

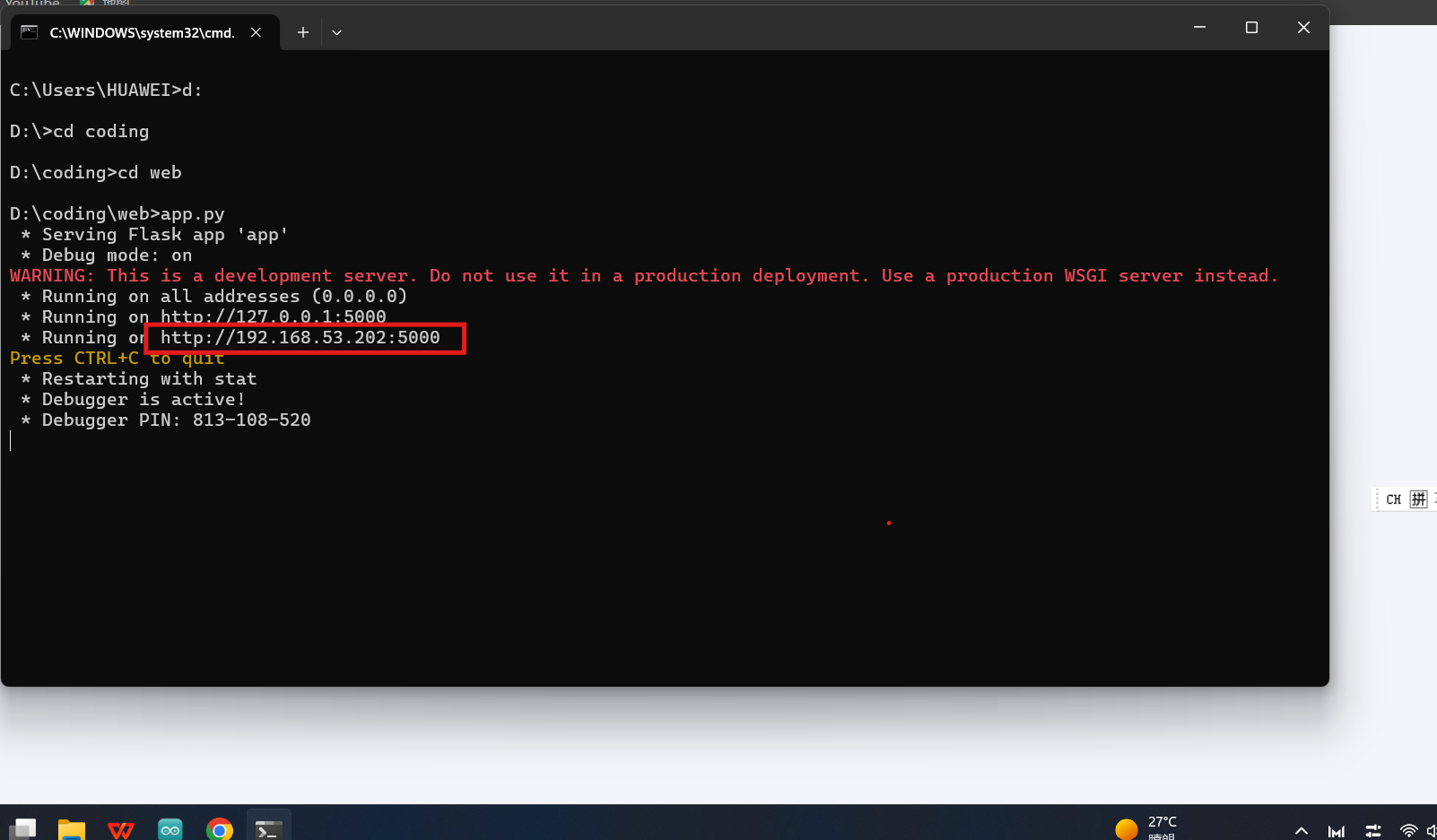
然后启动服务器,记下服务器的地址,这个需要配置到程序中。然后就可以通过网页访问flask后台的数据。

步骤5 查看数据
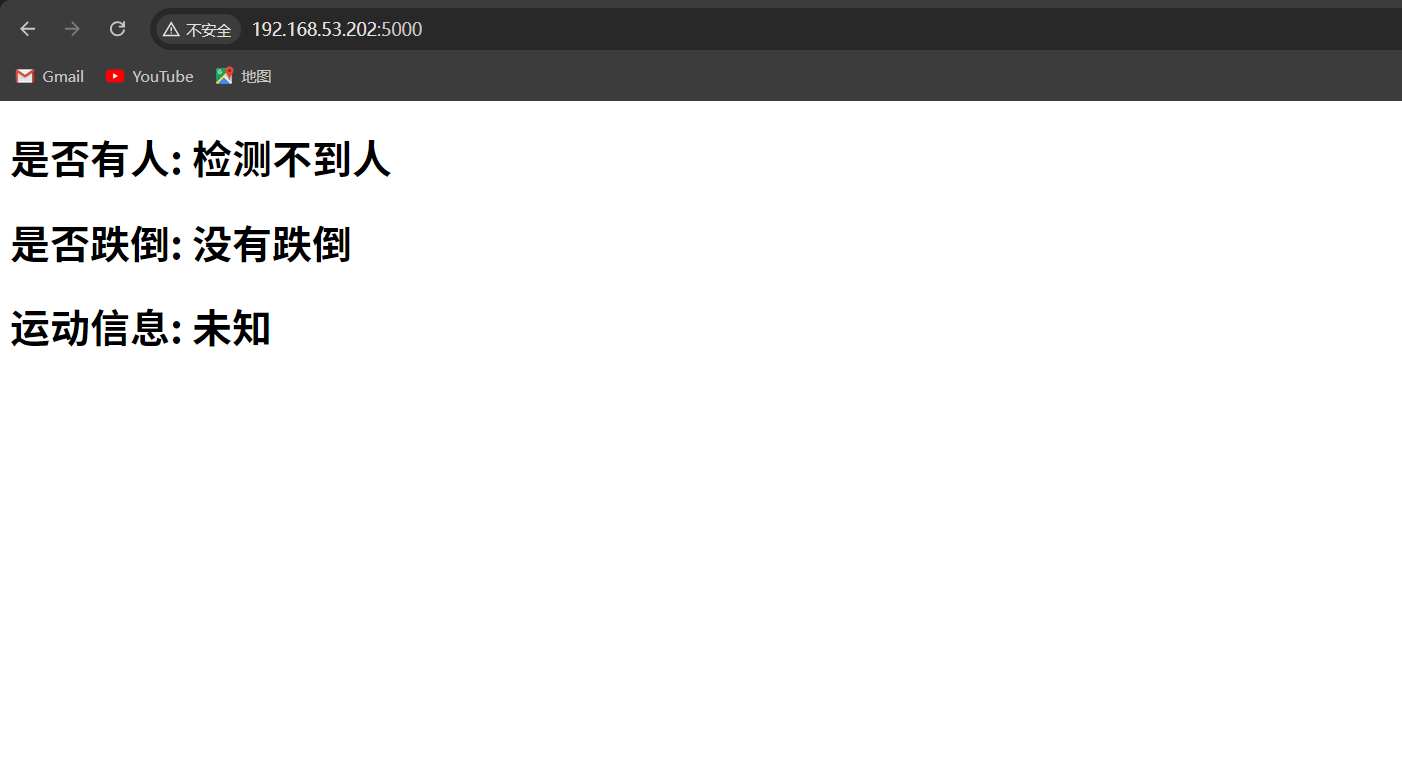
打开浏览器页面,输入flask发布页面的网址,就可以看到传感器发过来的监控信息。

[后续优化]
1、由于前端知识的匮乏,所以目前数据展示部分还是比较欠缺,目标是仿照siot的方式,实现一个比较好看的,能够对post过来的数据进行个性化展示的页面。
2、C1001是DF设计的一款非常灵敏高效的传感器,示例代码文档都非常齐备,本案例的代码都是在它的基础上完成,学习收获满满,目前只玩了跌倒检测这个功能,后续会继续测试睡眠等其他功能,尝试换成python来实践。

 返回首页
返回首页
 回到顶部
回到顶部







1970910291205662025.04.22
这个硬件可以在什么地方模拟仿真啊?
地下铁2025.05.13
linkboy?
地下铁2025.05.13
linkboy?
地下铁2025.05.13
linkboy?
地下铁2025.05.13
用linkboy?