
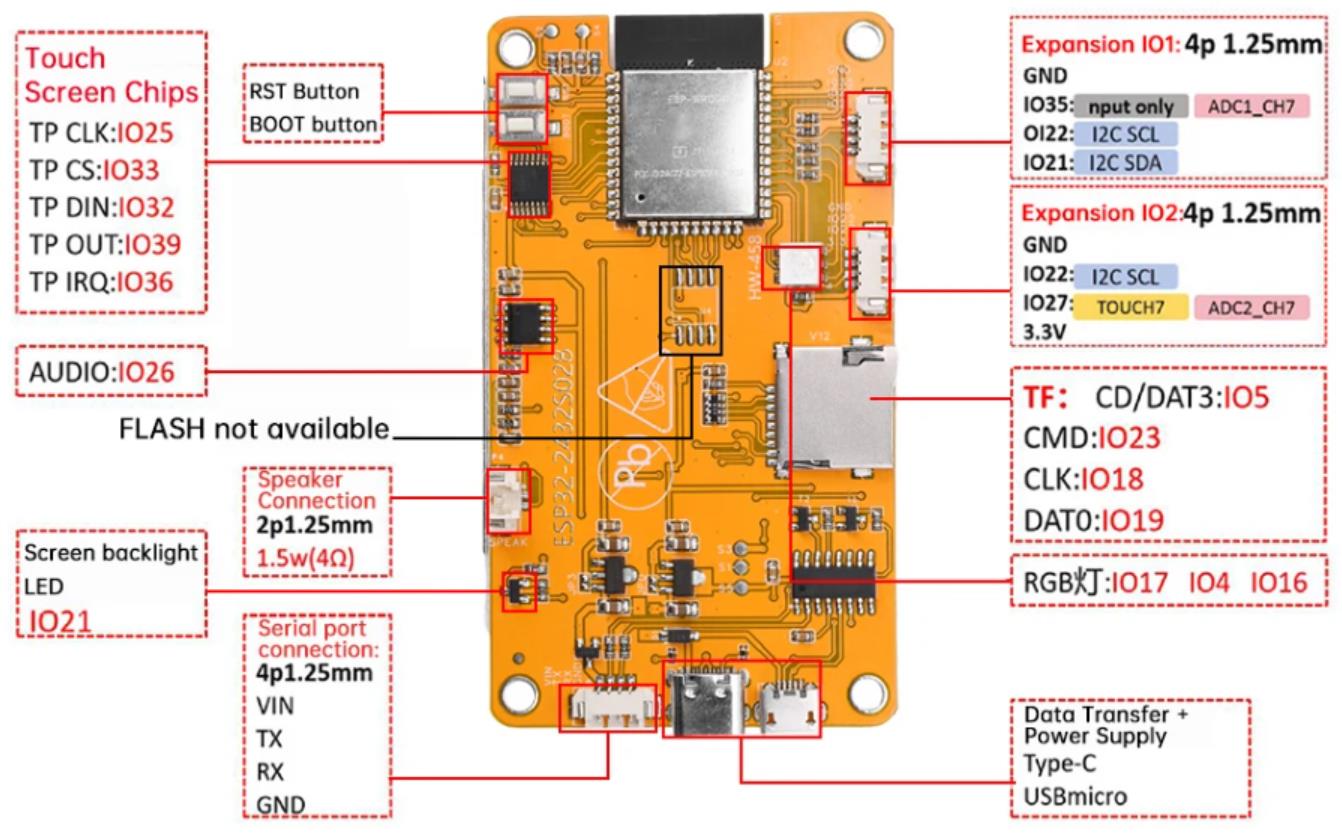
ESP32-CYD(2432S028)液晶2.8寸屏开发板使用ESP32-WROOM-32模块作为主控,主控是一款双核MCU,集成了Wi-Fi和蓝牙功能,主频可达240MHz,具有520KB的SRAM、448KB的ROM,闪存容量为4MB+4MB,显示分辨率为240x320,采用电阻式触控式屏幕。该模块包括LCD显示器、背光控制电路、触控式屏幕控制电路、扬声器驱动电路、光敏电路和RGB LED控制电路。支持TF卡界面、序列界面、温湿度感测器界面(DHT11界面)和保留的IO口界面,该模块支持在Arduino IDE、ESP IDE、MicroPython和Mixly中进行开发。

【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之十一:ESP32 CYD液晶2.8寸开发板循环全屏逐行显示英文
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之十一:ESP32 CYD液晶2.8寸开发板循环全屏逐行显示英文
*/
#include <TFT_eSPI.h> // 引入 TFT_eSPI 库
TFT_eSPI tft = TFT_eSPI(); // 创建 TFT_eSPI 对象
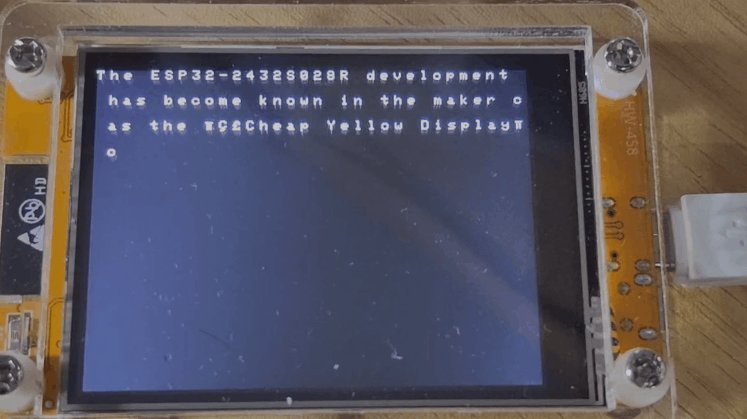
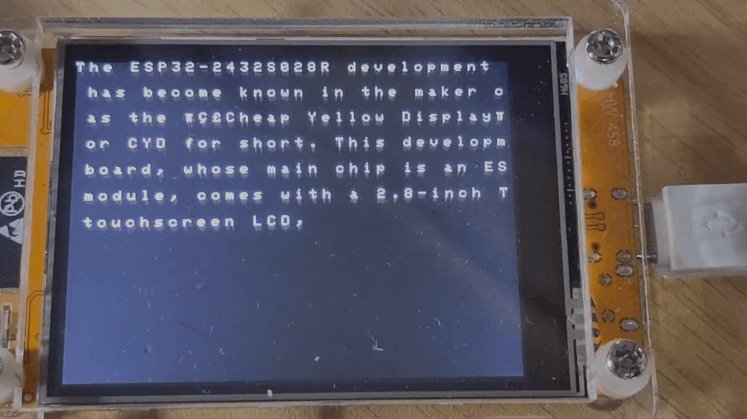
String text = "The ESP32-2432S028R development board has become known in the maker community as the “Cheap Yellow Display” or CYD for short. This development board, whose main chip is an ESP32-WROOM-32 module, comes with a 2.8-inch TFT touchscreen LCD, a microSD card interface, an RGB LED, and all the required circuitry to program and apply power to the board.";
void setup() {
tft.init(); // 初始化 TFT 屏幕
tft.setRotation(1); // 设置屏幕旋转方向
tft.fillScreen(TFT_BLACK); // 填充屏幕背景色
tft.setTextColor(TFT_WHITE, TFT_BLACK); // 设置文本颜色和背景颜色
tft.setTextSize(1); // 设置文本大小
}
void loop() {
int16_t y = 0; // 起始行坐标
int16_t x = 0; // 起始列坐标
int16_t ySpacing = 20; // 行间距
// 清屏并逐行显示文本内容
tft.fillScreen(TFT_BLACK);
for (unsigned int i = 0; i < text.length(); i++) {
char c = text[i];
if (c == ' ' && x > tft.width() - 10) {
y += ySpacing; // 换行
x = 0;
}
tft.drawChar(c, x, y);
x += 10; // 字符宽度
}
delay(1000); // 延迟 1 秒
// 循环文本显示效果
tft.fillScreen(TFT_BLACK);
y = 0;
x = 0;
for (unsigned int i = 0; i < text.length(); i++) {
char c = text[i];
if (c == ' ' && x > tft.width() - 10) {
y += ySpacing; // 换行
x = 0;
}
tft.drawChar(c, x, y);
x += 10; // 字符宽度
if (i % 2 == 0) {
delay(50); // 每两个字符后延迟 50 毫秒
}
}
delay(1000); // 延迟 1 秒
}代码解读
1、初始化屏幕:
使用TFT_eSPI库初始化TFT屏幕,并通过setRotation(1)设置屏幕的旋转方向,以确保显示内容按照预期的方向显示。
2、设置文本属性:
使用fillScreen(TFT_BLACK)设置屏幕背景颜色为黑色,setTextColor(TFT_WHITE, TFT_BLACK)设置文本颜色为白色、背景颜色为黑色,setTextSize(1)设置文本大小。确保文本在屏幕上显示清晰。
3、逐行显示文本:
使用循环和条件判断实现逐行显示文本内容。通过检测当前行宽和字符宽度,确保文本不会超出屏幕边界,并在必要时换行。
4、动态延时和动画效果:
在显示文本时,使用delay(50)实现每两个字符后延迟50毫秒,创建动态动画效果。通过调整延迟时间,可以控制文本显示的速度和效果。
5、循环显示:
通过在loop函数中清屏、重新设置起始坐标,并循环显示文本,确保文本内容持续显示和滚动。使用delay(1000)在每次显示完后延迟1秒,使用户能够清楚看到每次显示效果。
这个代码示例展示了如何使用Arduino和TFT_eSPI库在屏幕上全屏逐行循环显示文本内容,通过设置文本属性和动态延时实现动态动画效果。
实验场景图 动态图

实验场景图


 返回首页
返回首页
 回到顶部
回到顶部

评论