
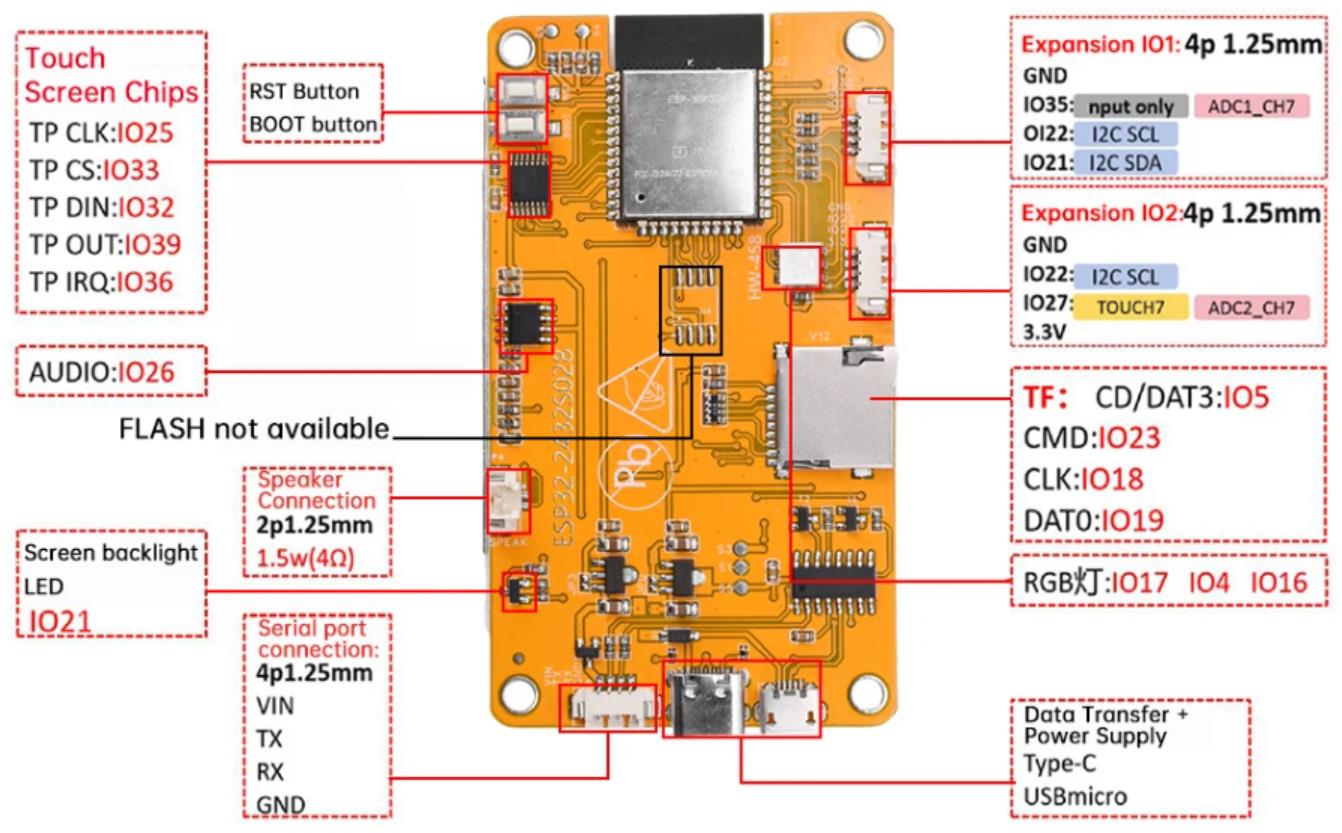
ESP32-CYD(2432S028)液晶2.8寸屏开发板使用ESP32-WROOM-32模块作为主控,主控是一款双核MCU,集成了Wi-Fi和蓝牙功能,主频可达240MHz,具有520KB的SRAM、448KB的ROM,闪存容量为4MB+4MB,显示分辨率为240x320,采用电阻式触控式屏幕。该模块包括LCD显示器、背光控制电路、触控式屏幕控制电路、扬声器驱动电路、光敏电路和RGB LED控制电路。支持TF卡界面、序列界面、温湿度感测器界面(DHT11界面)和保留的IO口界面,该模块支持在Arduino IDE、ESP IDE、MicroPython和Mixly中进行开发。

【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之八:ESP32 CYD液晶2.8寸开发板综合展示内置字体设置的效果
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之八:ESP32 CYD液晶2.8寸开发板综合展示内置字体设置的效果
*/
#include <SPI.h>
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI();
void setup(void) {
// 初始化彩屏
tft.init();
tft.fillScreen(TFT_BLACK);
// 设置起始坐标(20, 10),4 号字体
tft.setCursor(20, 10, 4);
// 设置文本颜色为白色,黑色文本背景
tft.setTextColor(TFT_WHITE, TFT_BLACK);
// 设置显示的文字,注意这里有个换行符 \n 产生的效果
tft.println("White Text\n");
tft.println("Next White Text");
// 设置起始坐标(10, 100),2 号字体,文本颜色红色,白色文本背景
tft.setCursor(10, 100);
tft.setTextFont(2);
tft.setTextColor(TFT_RED, TFT_WHITE);
tft.println("Red Text, White Background");
// 设置起始坐标(10, 140),4 号字体,文本颜色绿色,无背景设置
tft.setCursor(10, 140, 4);
tft.setTextColor(TFT_GREEN);
tft.println("Green text");
// 设置起始坐标(70, 180),字体不变,文本颜色蓝色,黄色文本背景
tft.setCursor(70, 180);
tft.setTextColor(TFT_BLUE, TFT_YELLOW);
tft.println("Blue text");
// 设置起始坐标(50, 220),4 号字体,文本颜色黄色,无背景设置
tft.setCursor(50, 220);
tft.setTextFont(4);
tft.setTextColor(TFT_YELLOW);
tft.println("2024-11-05");
// 设置起始坐标(50, 260),7 号字体,文本颜色粉色,无背景设置
tft.setCursor(50, 260);
tft.setTextFont(7);
tft.setTextColor(TFT_PINK);
tft.println("18:58");
}
void loop() {
}代码解读:
1、初始化彩屏和设置背景:
tft.init();
tft.fillScreen(TFT_BLACK);
使用TFT_eSPI库初始化TFT屏幕,并使用fillScreen()函数将整个屏幕填充为黑色背景。这是设置屏幕初始状态的重要步骤。
2、设置文本的起始坐标、字体和颜色:
tft.setCursor(20, 10, 4);
tft.setTextColor(TFT_WHITE, TFT_BLACK);
tft.println("White Text\n");
tft.println("Next White Text");
使用setCursor()函数设置文本的起始坐标和字体大小。使用setTextColor()函数设置文本颜色和文本背景颜色。通过println()函数显示文本内容。注意\n用于换行。
3、不同位置和颜色的文本显示:
tft.setCursor(10, 100);
tft.setTextFont(2);
tft.setTextColor(TFT_RED, TFT_WHITE);
tft.println("Red Text, White Background");
tft.setCursor(10, 140, 4);
tft.setTextColor(TFT_GREEN);
tft.println("Green text");
tft.setCursor(70, 180);
tft.setTextColor(TFT_BLUE, TFT_YELLOW);
tft.println("Blue text");
代码中多次使用setCursor()、setTextFont()和setTextColor()函数,设置不同位置、字体和颜色的文本显示,实现多样化的文本效果。
4、设置时间和日期显示:
tft.setCursor(50, 220);
tft.setTextFont(4);
tft.setTextColor(TFT_YELLOW);
tft.println("2024-11-05");
tft.setCursor(50, 260);
tft.setTextFont(7);
tft.setTextColor(TFT_PINK);
tft.println("18:58");
代码中显示了日期和时间,分别设置了不同的起始坐标、字体大小和颜色,确保信息清晰易读。
5、主循环:
void loop() {
}
由于所有的绘制操作都在setup()函数中完成,loop()函数为空。这意味着这些显示内容只在初始化时设置一次,不会在主循环中重复刷新。
通过这些要点的解读,我们可以看到该代码通过初始化TFT屏幕、设置文本的坐标、字体和颜色,实现了多样化的文本显示效果。
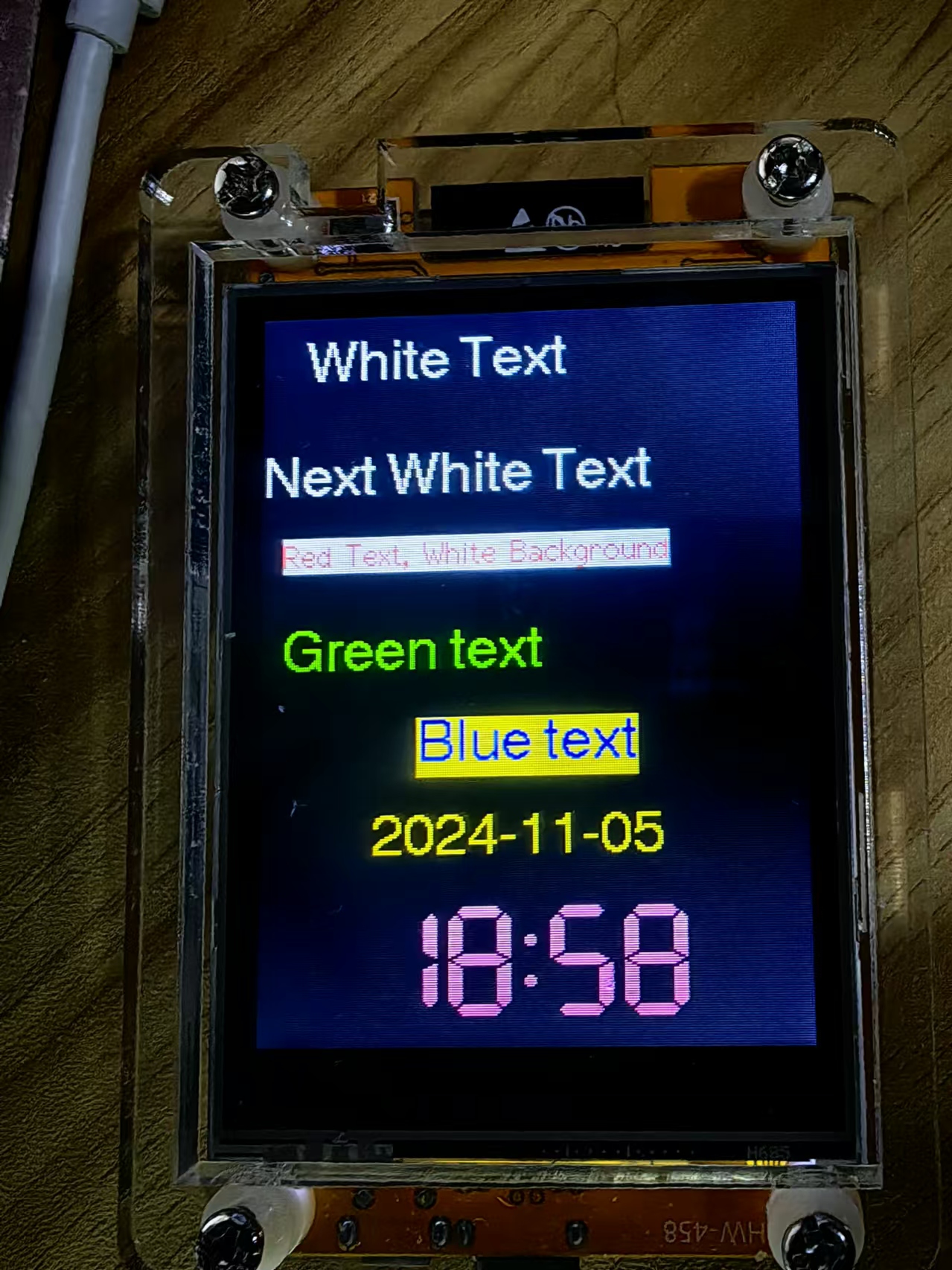
实验场景图


 返回首页
返回首页
 回到顶部
回到顶部


评论