
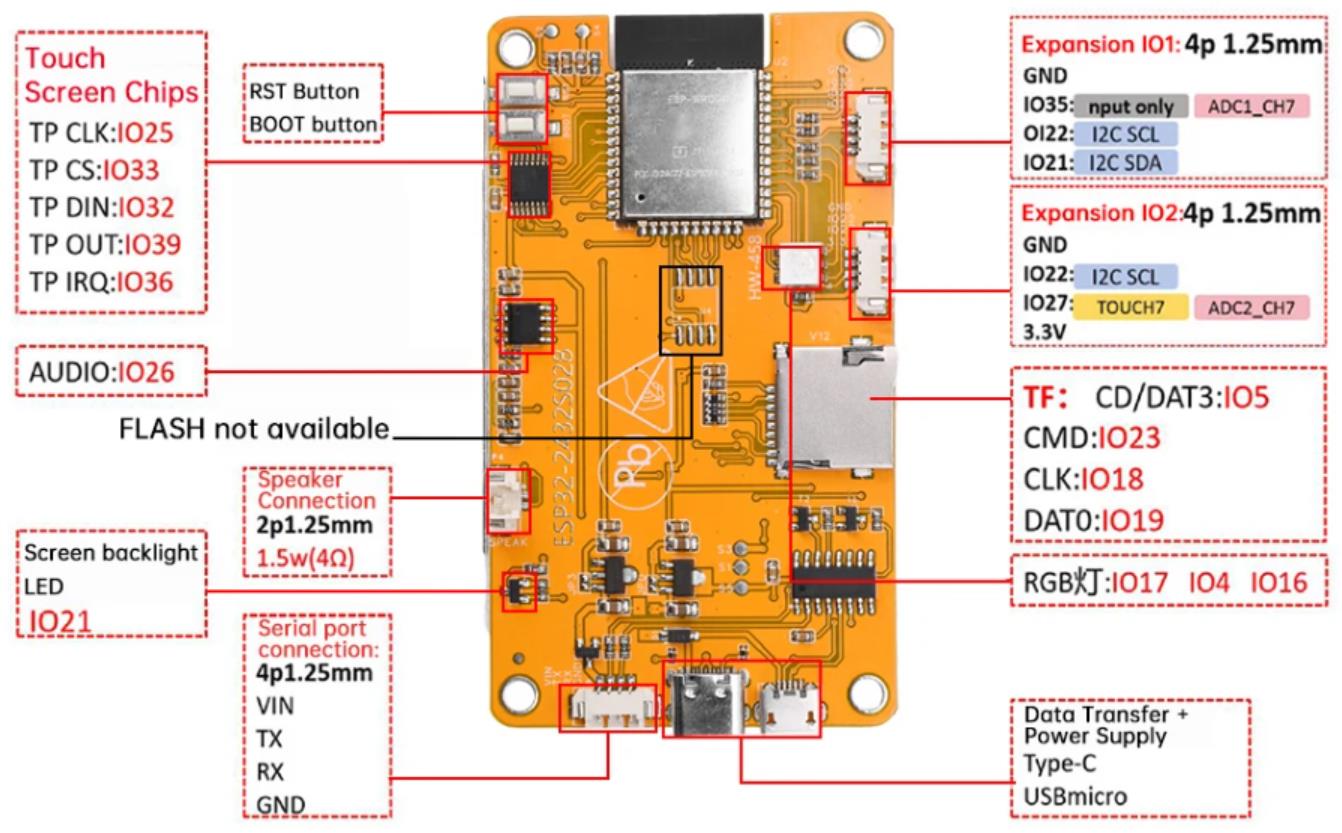
ESP32-CYD(2432S028)液晶2.8寸屏开发板使用ESP32-WROOM-32模块作为主控,主控是一款双核MCU,集成了Wi-Fi和蓝牙功能,主频可达240MHz,具有520KB的SRAM、448KB的ROM,闪存容量为4MB+4MB,显示分辨率为240x320,采用电阻式触控式屏幕。该模块包括LCD显示器、背光控制电路、触控式屏幕控制电路、扬声器驱动电路、光敏电路和RGB LED控制电路。支持TF卡界面、序列界面、温湿度感测器界面(DHT11界面)和保留的IO口界面,该模块支持在Arduino IDE、ESP IDE、MicroPython和Mixly中进行开发。

【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之八:ESP32 CYD液晶2.8寸开发板随机显示红蓝绿方形、三角形和圆形
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之八:ESP32 CYD液晶2.8寸开发板随机显示红蓝绿方形、三角形和圆形
*/
#include <TFT_eSPI.h> // 引入 TFT_eSPI 库
TFT_eSPI tft = TFT_eSPI(); // 创建 TFT_eSPI 对象
void setup() {
tft.init(); // 初始化 TFT 屏幕
tft.setRotation(1); // 设置屏幕旋转方向,顺时针旋转 90 度
randomSeed(analogRead(0)); // 设置随机数种子
}
void loop() {
drawShapes(TFT_RED);
delay(1000); // 延迟 1 秒
drawShapes(TFT_GREEN);
delay(1000); // 延迟 1 秒
drawShapes(TFT_BLUE);
delay(1000); // 延迟 1 秒
}
void drawShapes(uint16_t color) {
tft.fillScreen(TFT_BLACK); // 清空屏幕,填充黑色
// 绘制随机大小和位置的方形
int squareSize = random(20, 100);
int xSquare = random(0, tft.width() - squareSize);
int ySquare = random(0, tft.height() - squareSize);
tft.fillRect(xSquare, ySquare, squareSize, squareSize, color);
// 绘制随机大小和位置的三角形
int triangleSize = random(20, 100);
int x0 = random(0, tft.width());
int y0 = random(0, tft.height());
int x1 = x0 + random(-triangleSize, triangleSize);
int y1 = y0 + random(-triangleSize, triangleSize);
int x2 = x0 + random(-triangleSize, triangleSize);
int y2 = y0 + random(-triangleSize, triangleSize);
tft.fillTriangle(x0, y0, x1, y1, x2, y2, color);
// 绘制随机大小和位置的圆形
int circleRadius = random(10, 50);
int xCircle = random(circleRadius, tft.width() - circleRadius);
int yCircle = random(circleRadius, tft.height() - circleRadius);
tft.fillCircle(xCircle, yCircle, circleRadius, color);
}代码解读:
1、初始化屏幕和设置方向:
使用TFT_eSPI库初始化TFT屏幕,并通过setRotation()函数设置屏幕的显示方向。确保显示的内容按照预期的方向呈现。
2、生成随机位置和大小:
在每次绘制形状时,使用random()函数生成随机的位置和大小。这可以确保每次显示的形状都是不同的,使屏幕内容更加丰富多彩和动态。
3、绘制形状:
使用fillRect()、fillTriangle()和fillCircle()函数分别绘制随机位置和大小的方形、三角形和圆形。通过传递随机生成的参数,实现形状的随机显示。
4、颜色循环变换:
通过定义颜色数组或直接在循环中切换颜色,使绘制的形状颜色不断变换。可以使用TFT_RED、TFT_GREEN、TFT_BLUE等预定义颜色,或者自定义颜色值。
5、延时和刷新屏幕:
使用delay()函数在每次绘制后暂停一段时间,使用户能够看到每个形状的显示效果。通过fillScreen()函数清空屏幕,确保每次绘制的新形状不会与之前的形状重叠。
通过这些步骤,你可以实现一个不断在随机位置和大小显示多彩方形、三角形和圆形的动态屏幕展示效果。
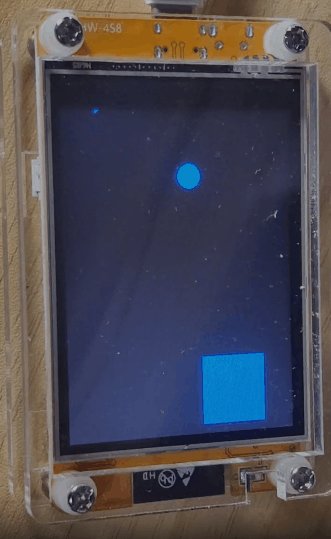
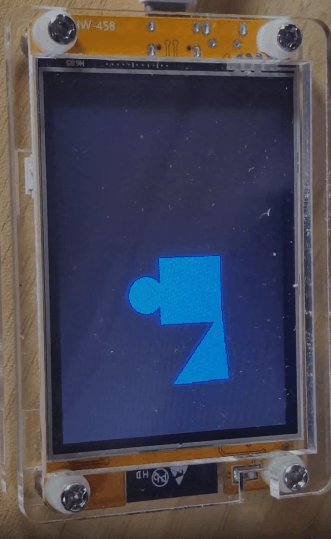
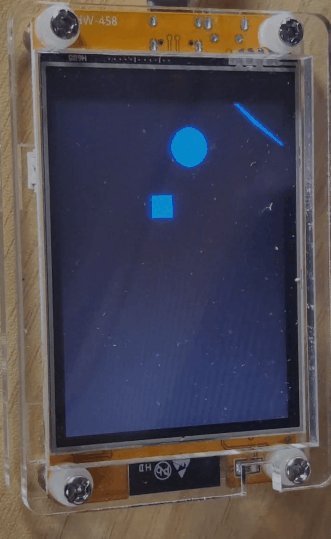
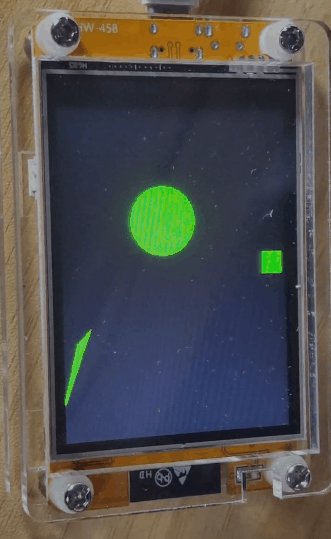
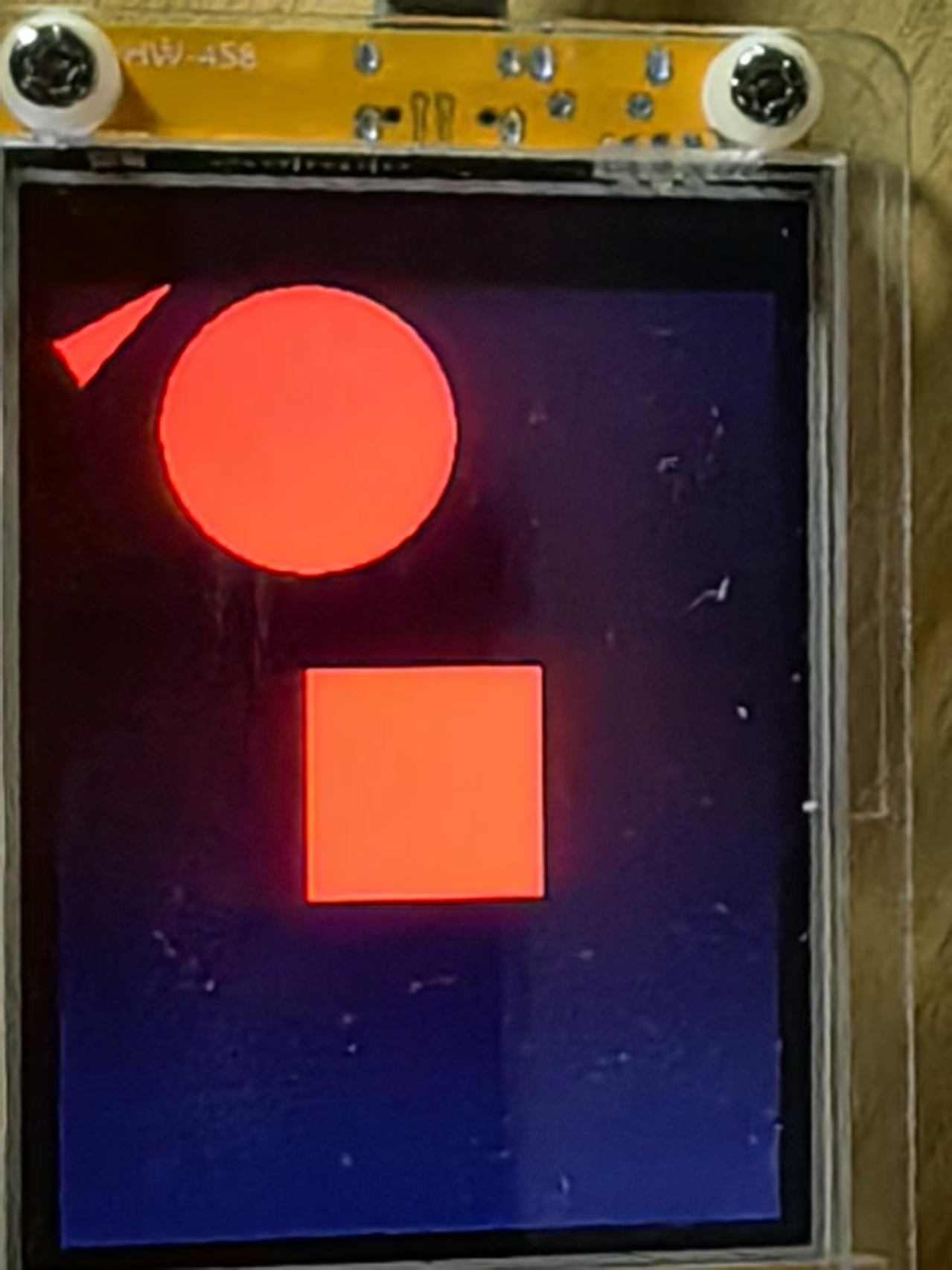
实验场景图 动态图

实验场景图




 返回首页
返回首页
 回到顶部
回到顶部


评论