
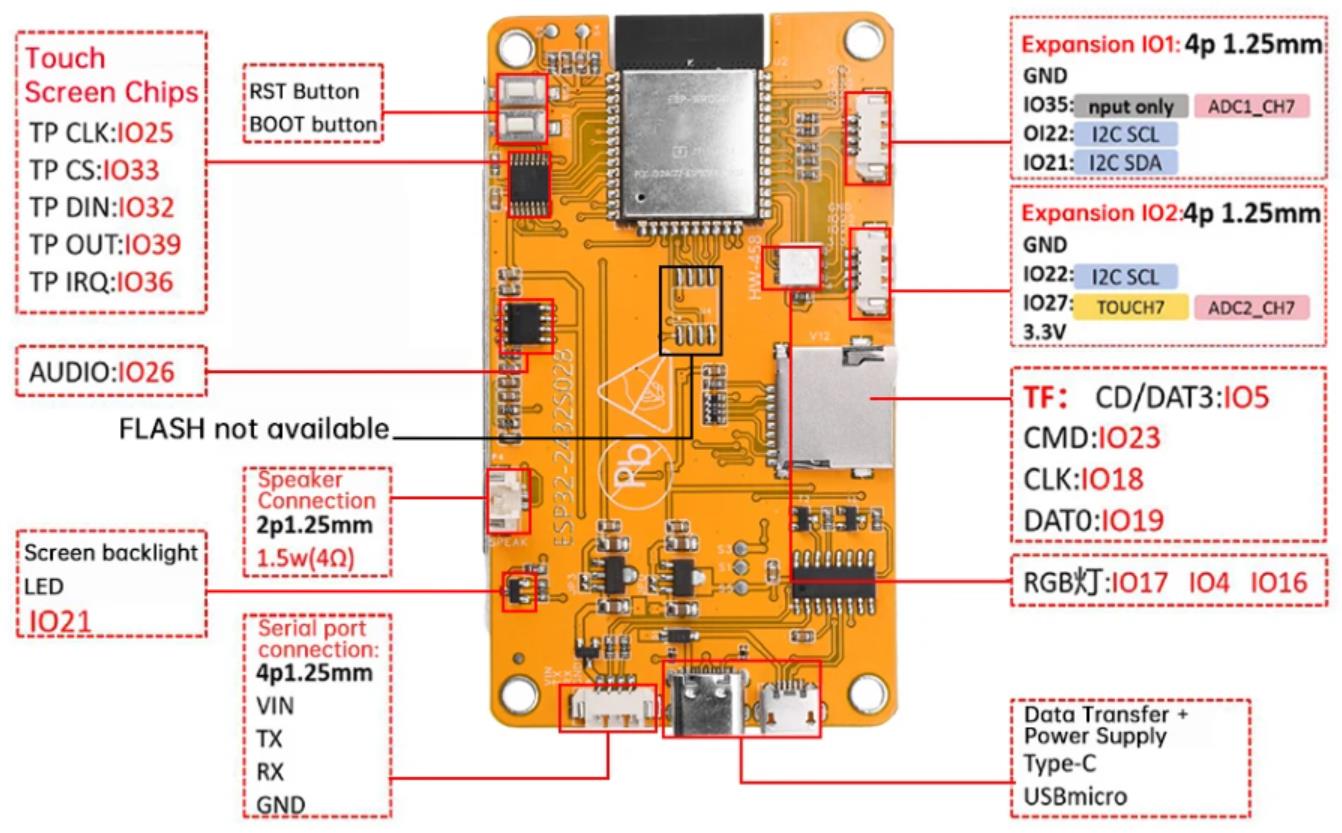
ESP32-CYD(2432S028)液晶2.8寸屏开发板使用ESP32-WROOM-32模块作为主控,主控是一款双核MCU,集成了Wi-Fi和蓝牙功能,主频可达240MHz,具有520KB的SRAM、448KB的ROM,闪存容量为4MB+4MB,显示分辨率为240x320,采用电阻式触控式屏幕。该模块包括LCD显示器、背光控制电路、触控式屏幕控制电路、扬声器驱动电路、光敏电路和RGB LED控制电路。支持TF卡界面、序列界面、温湿度感测器界面(DHT11界面)和保留的IO口界面,该模块支持在Arduino IDE、ESP IDE、MicroPython和Mixly中进行开发。

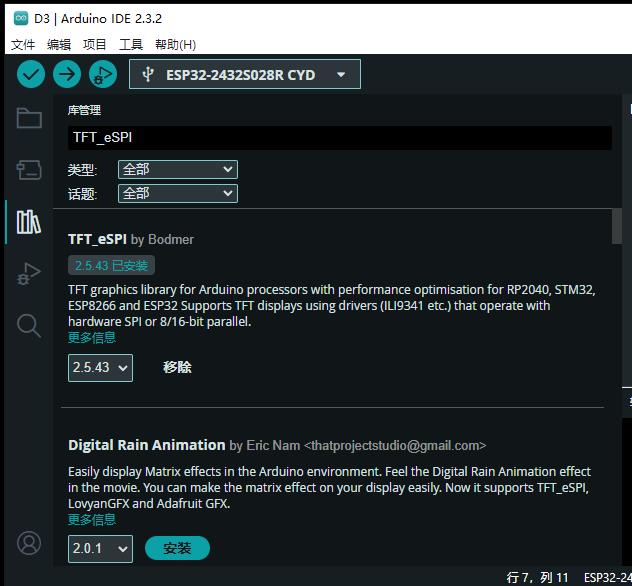
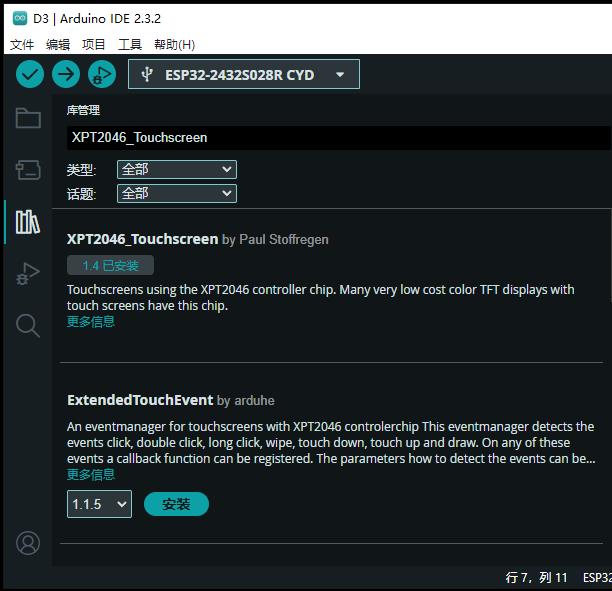
安装TFT_eSPI和XPT2046_Touchscreen库
网址:
TFT_eSPI库的网址:https://github.com/Bodmer/TFT_eSPI
XPT2046_Touchscreen库的网址: https://github.com/PaulStoffregen/XPT2046_Touchscreen


【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
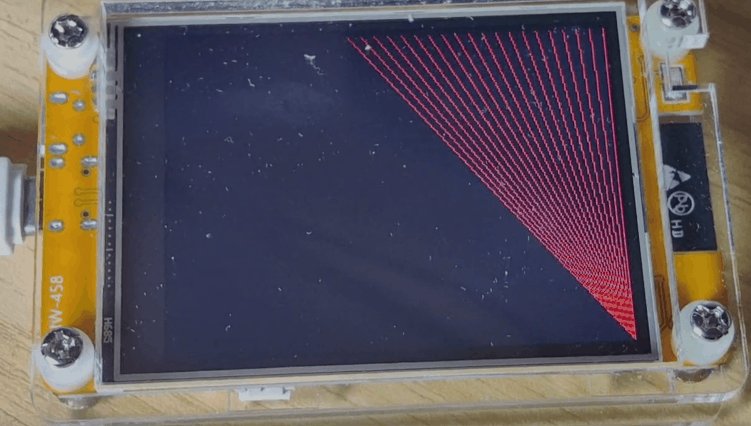
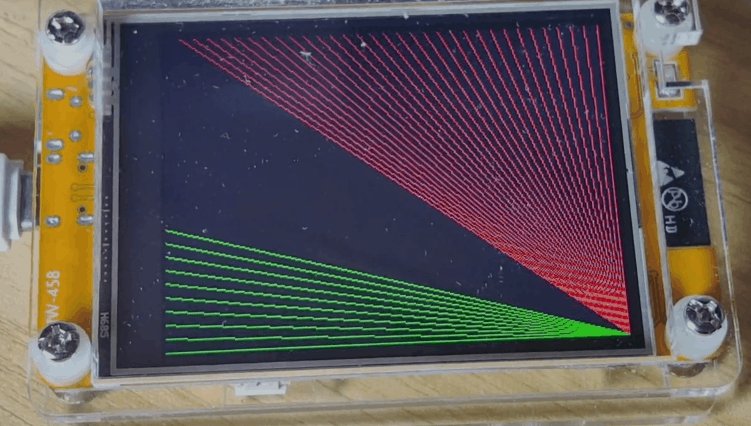
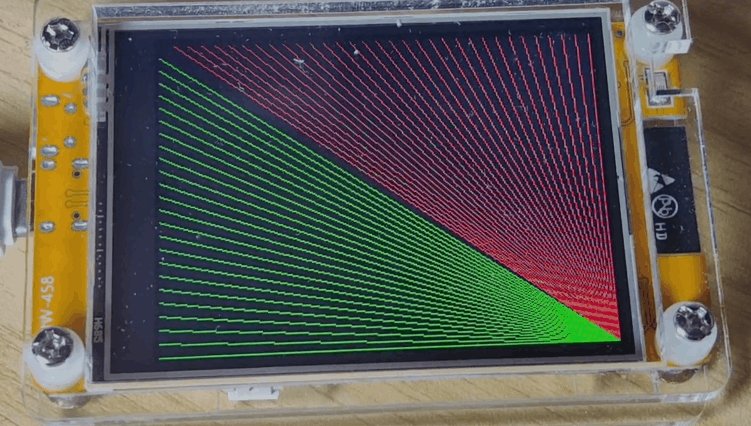
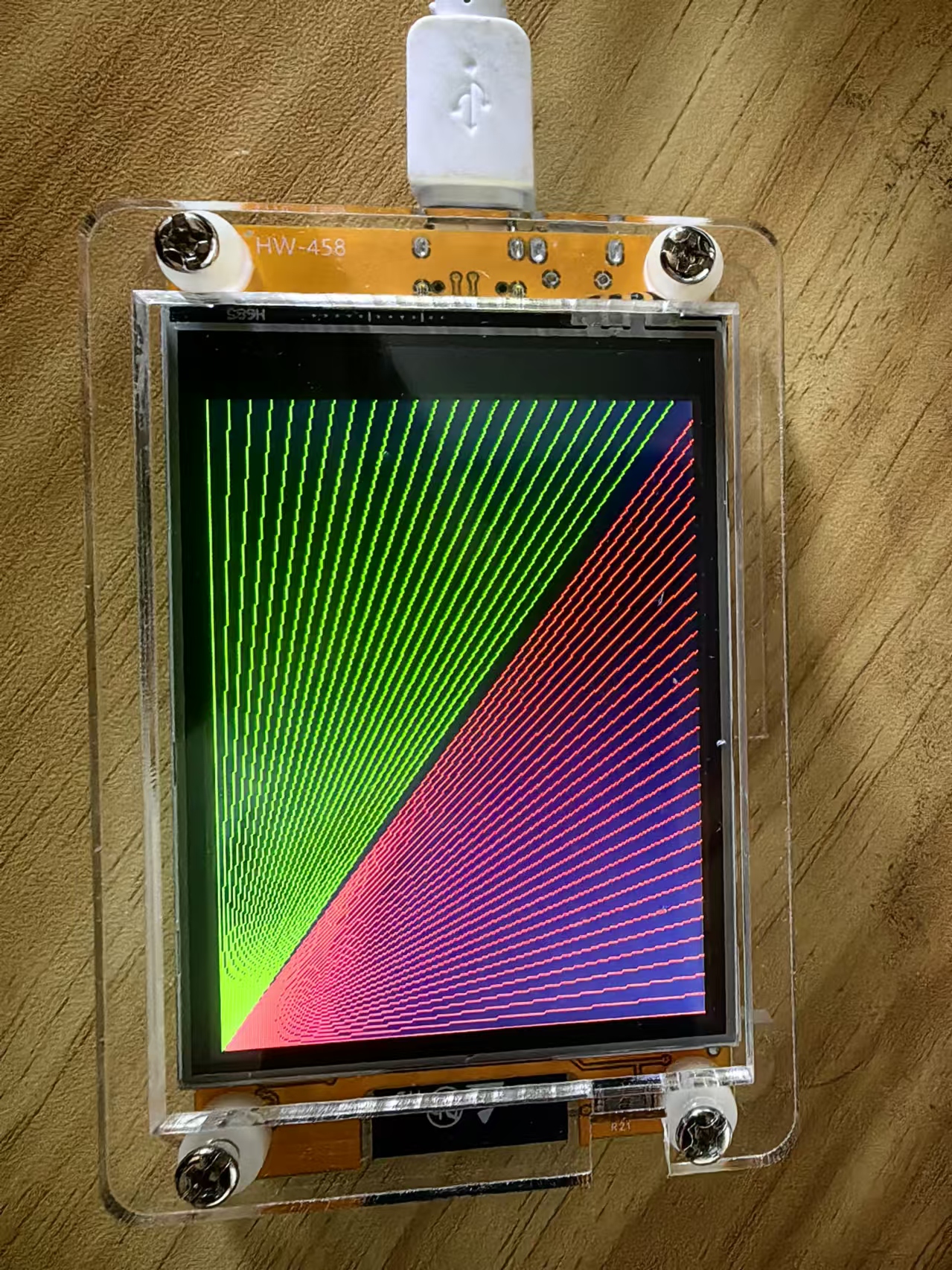
项目实验之六:ESP32 CYD液晶2.8寸开发板全屏动态循环显示画红绿线
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之六:ESP32 CYD液晶2.8寸开发板全屏动态循环显示画红绿线
*/
#include <TFT_eSPI.h> // 引入 TFT_eSPI 库
TFT_eSPI tft = TFT_eSPI(); // 创建 TFT_eSPI 对象
void setup() {
tft.init(); // 初始化 TFT 屏幕
tft.setRotation(1); // 设置屏幕旋转方向,顺时针旋转 90 度
tft.fillScreen(TFT_BLACK); // 填充屏幕为黑色
}
void loop() {
for (int x = 0; x < tft.width(); x += 10) {
tft.drawLine(0, 0, x, tft.height(), TFT_RED); // 绘制从左上角到右下角的红色线段
delay(100); // 延迟100毫秒,动态显示
}
for (int y = 0; y < tft.height(); y += 10) {
tft.drawLine(0, 0, tft.width(), y, TFT_GREEN); // 绘制从左上角到右下角的绿色线段
delay(100); // 延迟100毫秒,动态显示
}
delay(2000); // 延迟2秒,方便观察效果
tft.fillScreen(TFT_BLACK); // 清屏
}代码解读:
1、TFT屏幕初始化:
代码通过TFT_eSPI库初始化TFT屏幕,并通过setRotation()设置屏幕的旋转方向,使其符合需要的显示效果。
2、动态画点:
使用drawPixel(x, y, color)函数在指定位置绘制点,通过循环实现动态显示。通过在绘制点后延迟一段时间,实现点的动态出现效果。
3、动态画线:
使用drawLine(x0, y0, x1, y1, color)函数绘制线段,通过循环逐步绘制线段,实现动态显示效果。通过在绘制线段后延迟一段时间,实现线段的动态出现效果。
4、延迟控制:
通过delay(ms)函数控制绘制的速度,使动态效果更加明显。在绘制点和线后适当延迟,确保动画效果平滑。
5、清屏:
通过fillScreen(color)函数填充屏幕为指定颜色,实现清屏效果。用于在重新绘制前清除上一次的绘制内容,确保显示效果清晰。
这些代码示例展示了如何使用Arduino和TFT_eSPI库动态绘制点和线,通过控制延迟和逐步绘制实现动画效果。
实验场景图 动态图

实验场景图


 返回首页
返回首页
 回到顶部
回到顶部


评论