





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
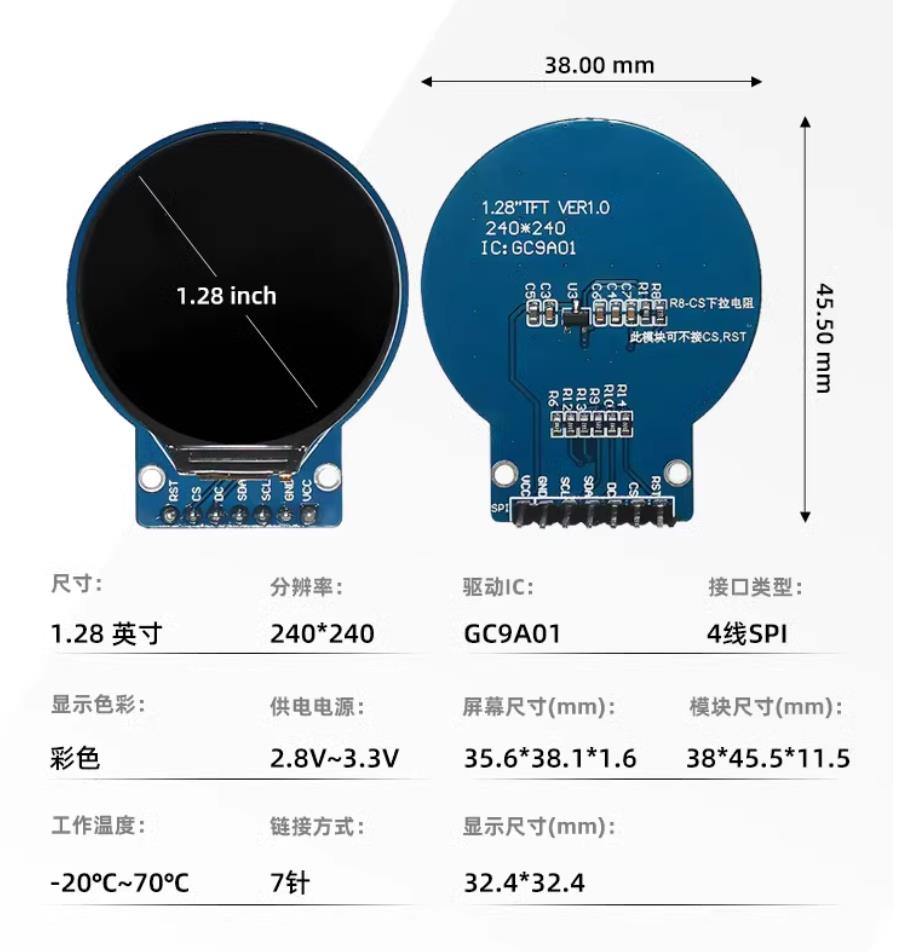
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百一十四:ESP32+GC9A01之模拟多层循环爆炸效果,让粒子在屏幕上持续扩散
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百一十四:ESP32+GC9A01之模拟多层循环爆炸效果,让粒子在屏幕上持续扩散
*/
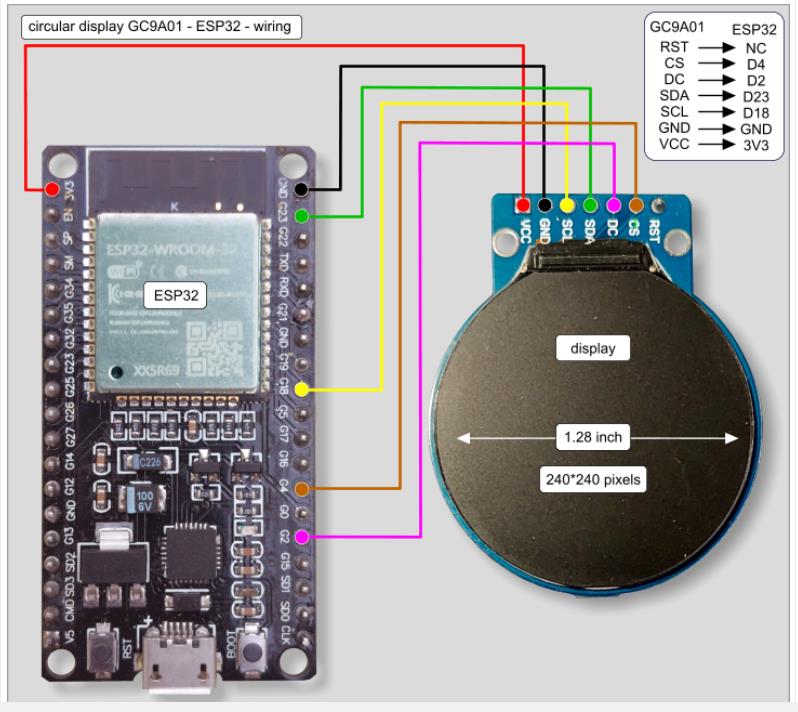
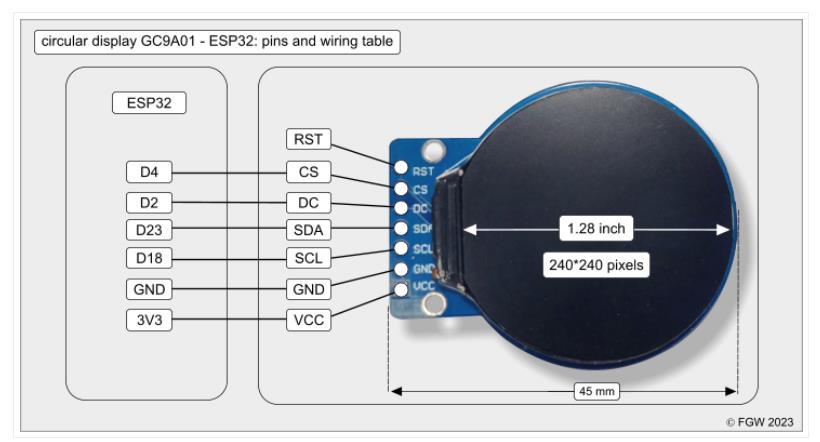
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <TFT_eSPI.h>
#include <math.h>
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define MAX_RINGS 5 // **最大环数量**
#define NUM_PARTICLES 30 // **每个环的粒子数量**
#define EXPLOSION_SPEED 2 // **爆炸速度**
#define FADE_RATE 8 // **颜色渐变速率**
#define INTERVAL 600 // **爆炸间隔(毫秒)**
#define PARTICLE_SIZE 3 // **粒子大小**
TFT_eSPI tft = TFT_eSPI();
struct Particle {
float x, y; // 粒子坐标
float vx, vy; // 粒子速度
uint16_t color; // 粒子颜色
int lifetime; // **粒子寿命**
};
Particle rings[MAX_RINGS][NUM_PARTICLES]; // **多环粒子存储**
int currentRing = 0; // **当前爆炸环索引**
uint32_t lastExplosionTime = 0; // **上次爆炸时间**
void setup() {
Serial.begin(115200);
tft.init();
tft.setRotation(1);
tft.fillScreen(TFT_BLACK);
generateExplosion(); // **初始化爆炸**
}
void generateExplosion() {
float radiusOffset = currentRing * 10; // **不同环的偏移量**
for (int i = 0; i < NUM_PARTICLES; i++) {
rings[currentRing][i].x = SCREEN_WIDTH / 2;
rings[currentRing][i].y = SCREEN_HEIGHT / 2;
float angle = random(0, 360) * M_PI / 180;
rings[currentRing][i].vx = cos(angle) * (EXPLOSION_SPEED + currentRing);
rings[currentRing][i].vy = sin(angle) * (EXPLOSION_SPEED + currentRing);
rings[currentRing][i].color = tft.color565(random(200, 255), random(100, 255), random(100, 255)); // **更亮的颜色**
rings[currentRing][i].lifetime = 255; // **初始粒子寿命**
}
}
void drawExplosion() {
tft.fillScreen(TFT_BLACK); // **清屏,让爆炸持续**
for (int ring = 0; ring < MAX_RINGS; ring++) {
for (int i = 0; i < NUM_PARTICLES; i++) {
Particle &p = rings[ring][i];
if (p.lifetime > 0) {
// **绘制更大、更亮的粒子**
tft.fillCircle(p.x, p.y, PARTICLE_SIZE, p.color);
// **更新位置**
p.x += p.vx;
p.y += p.vy;
// **颜色渐变**
p.color = tft.color565(p.lifetime, p.lifetime / 2, 255 - p.lifetime);
p.lifetime -= FADE_RATE; // **减少粒子寿命**
}
}
}
// **每隔 600 毫秒生成一个新爆炸环**
if (millis() - lastExplosionTime > INTERVAL) {
lastExplosionTime = millis();
currentRing = (currentRing + 1) % MAX_RINGS;
generateExplosion();
}
}
void loop() {
drawExplosion();
delay(50);
}这段代码模拟多层循环爆炸效果,让粒子在屏幕上持续扩散,并且每隔 0.6 秒 自动生成新的爆炸环,使动画更具震撼力 🔥💥。
代码结构
1️⃣ 初始化屏幕
• TFT_eSPI 驱动 GC9A01 显示屏,设定 黑色背景,确保爆炸效果清晰可见。
2️⃣ 粒子爆炸动画
• generateExplosion(); 让粒子沿不同方向扩散,每个环的粒子运动速度不同,形成层次感。
• tft.fillCircle() 用更大的粒子替代 drawPixel(),让爆炸更显眼。
3️⃣ 颜色动态变化
• tft.color565() 让粒子颜色逐渐变化,模拟真实的亮度衰减过程,使视觉更自然。
4️⃣ 循环触发爆炸
• millis() 计时,每隔 600 毫秒 创建 新爆炸环,让爆炸连续发生。
5️⃣ 持续刷新
• delay(50); 保持流畅动画,使粒子运动平滑。
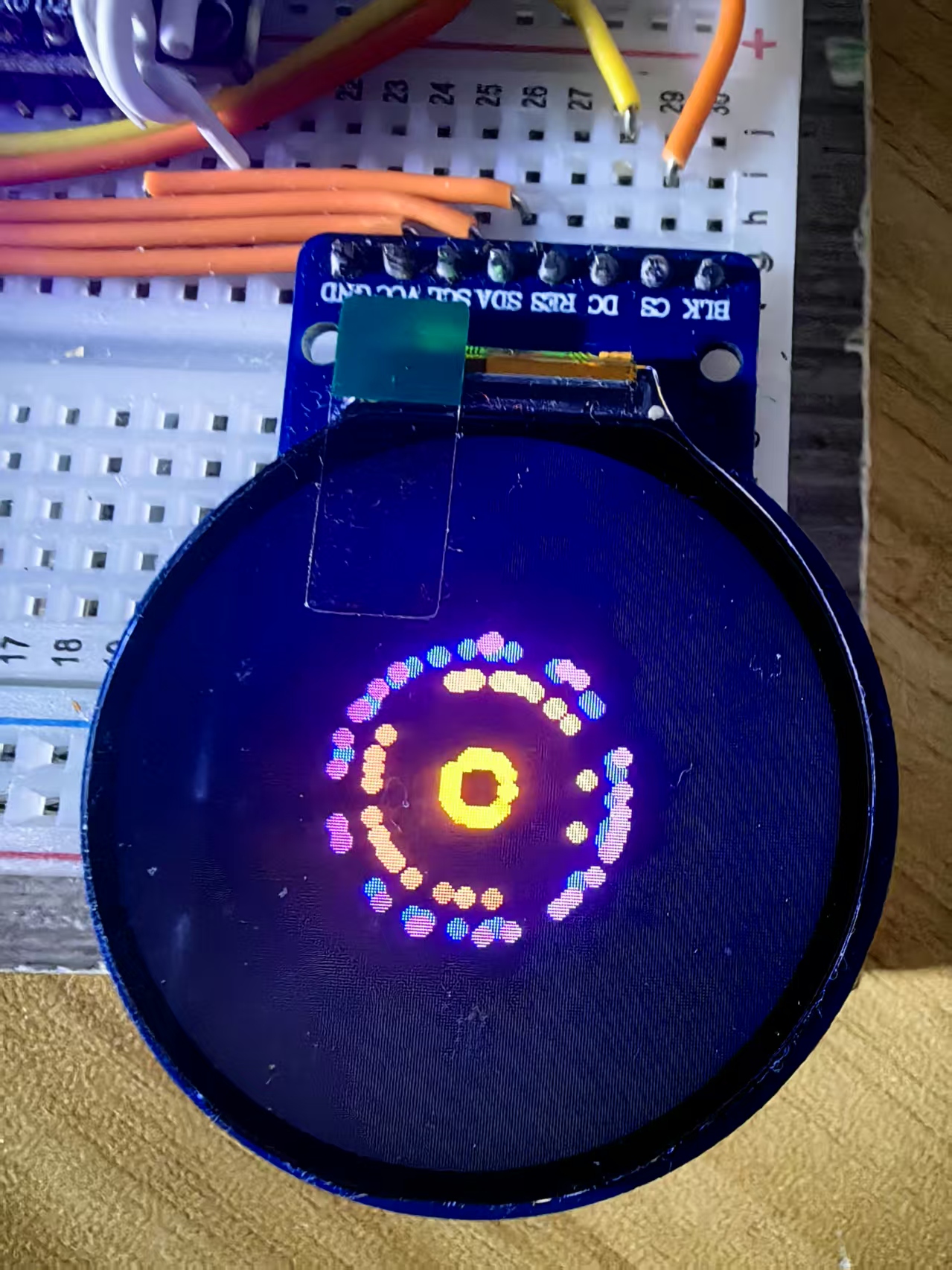
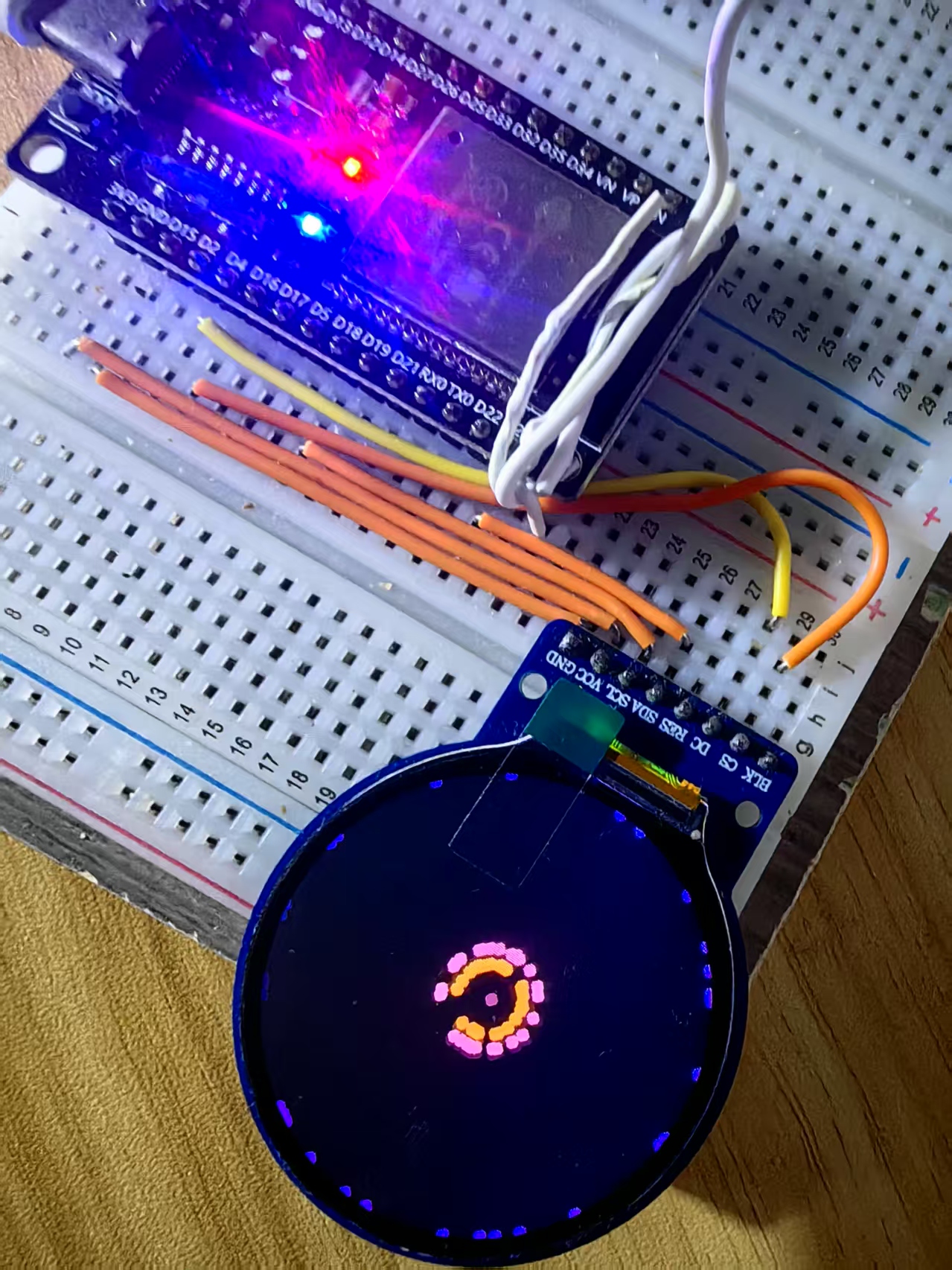
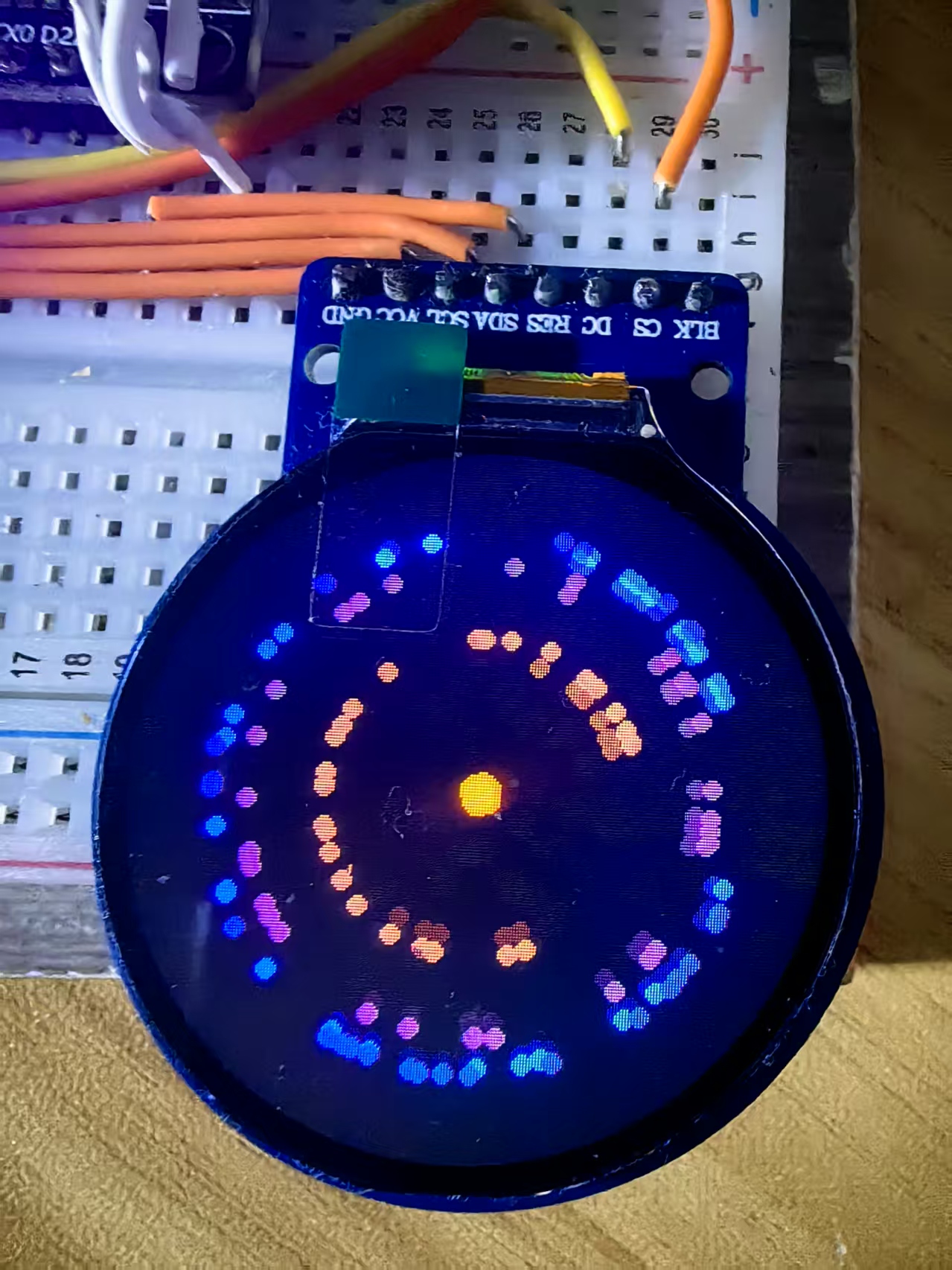
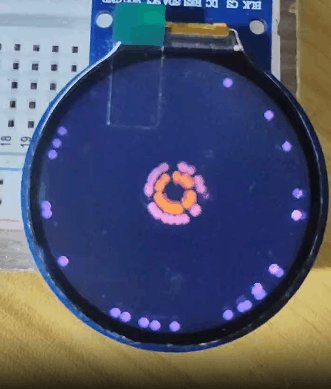
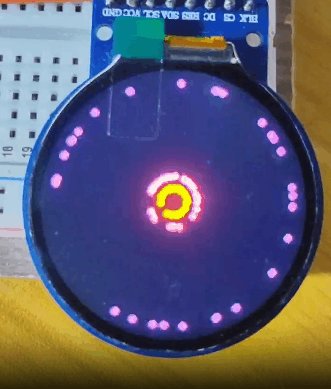
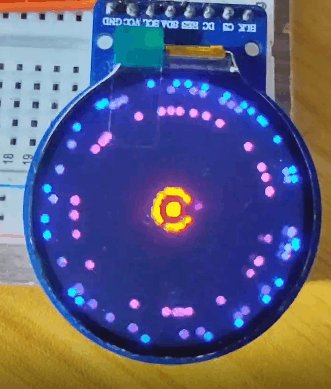
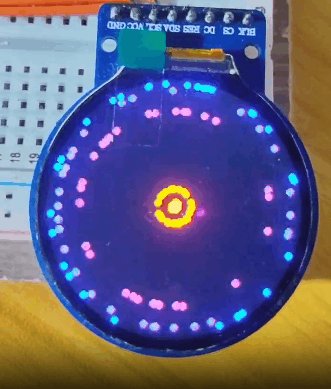
最终效果
💥 每 0.6 秒触发新的爆炸环,形成循环爆炸 🌈 粒子增大、亮度增强,使动画更震撼 ⚡ 持续扩散,让动画更加流畅和炫酷
实验场景图 动态图






 返回首页
返回首页
 回到顶部
回到顶部


评论