





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
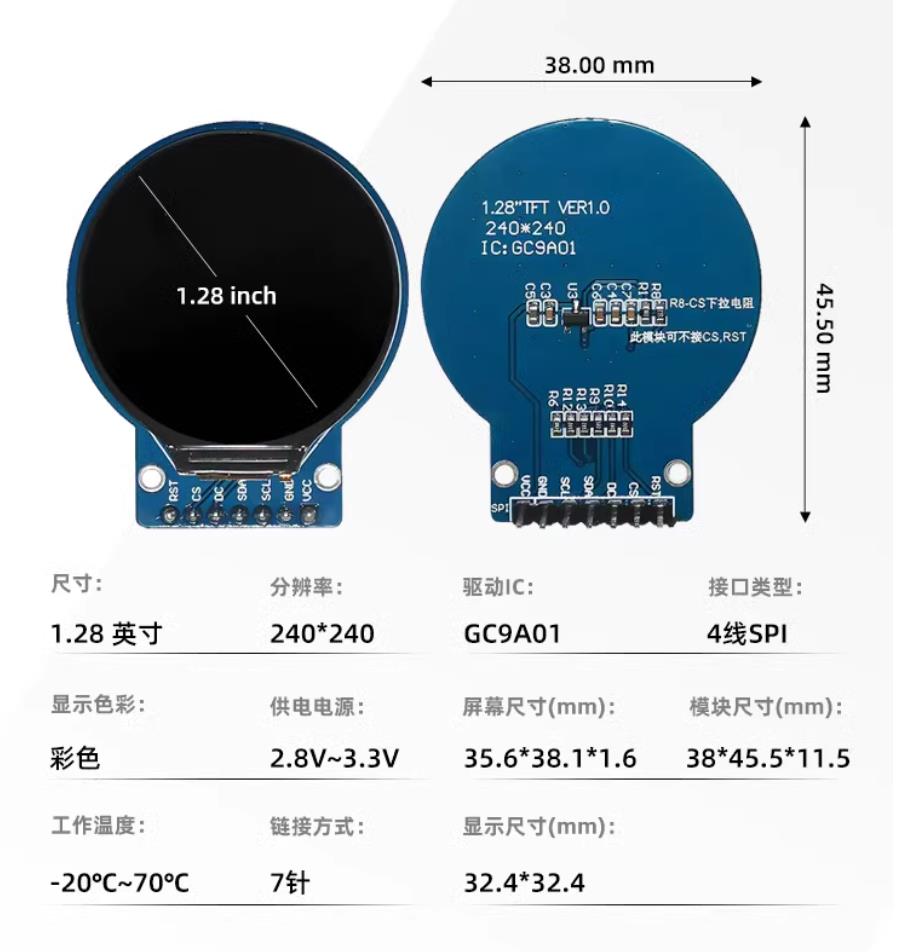
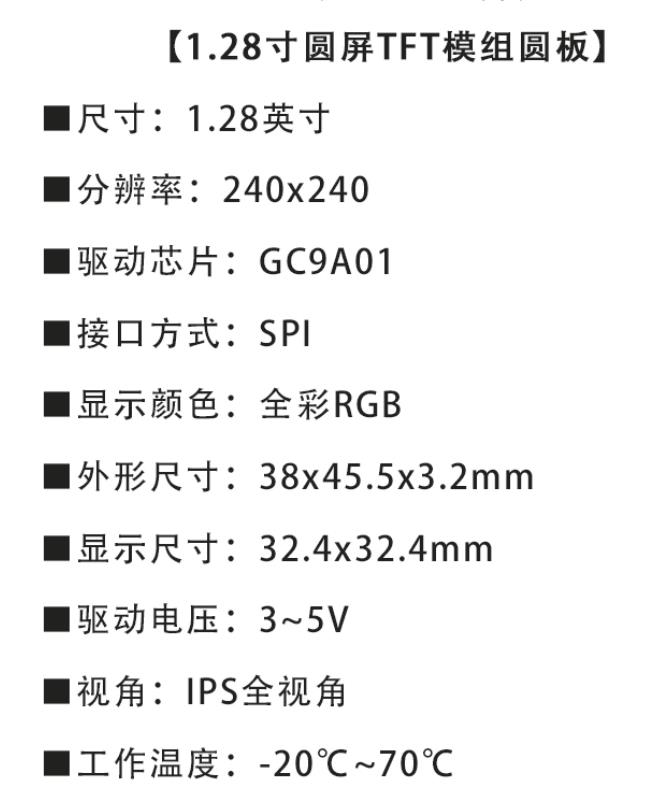
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
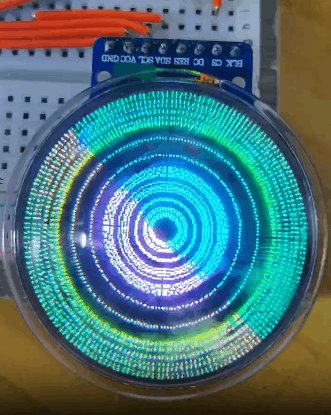
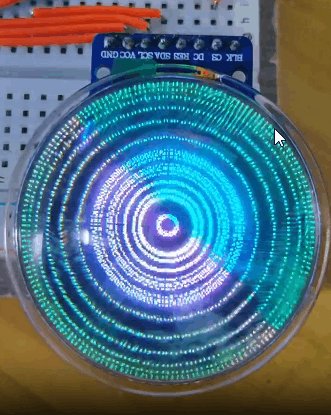
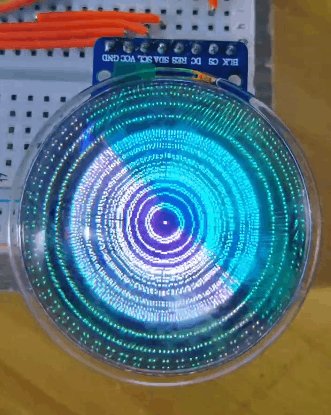
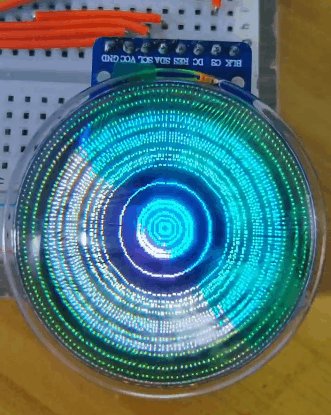
项目之一百零九:ESP32+GC9A01之屏幕呈现流动波纹与旋转螺旋结合的动态视觉
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百零九:ESP32+GC9A01之屏幕呈现流动波纹与旋转螺旋结合的动态视觉
*/
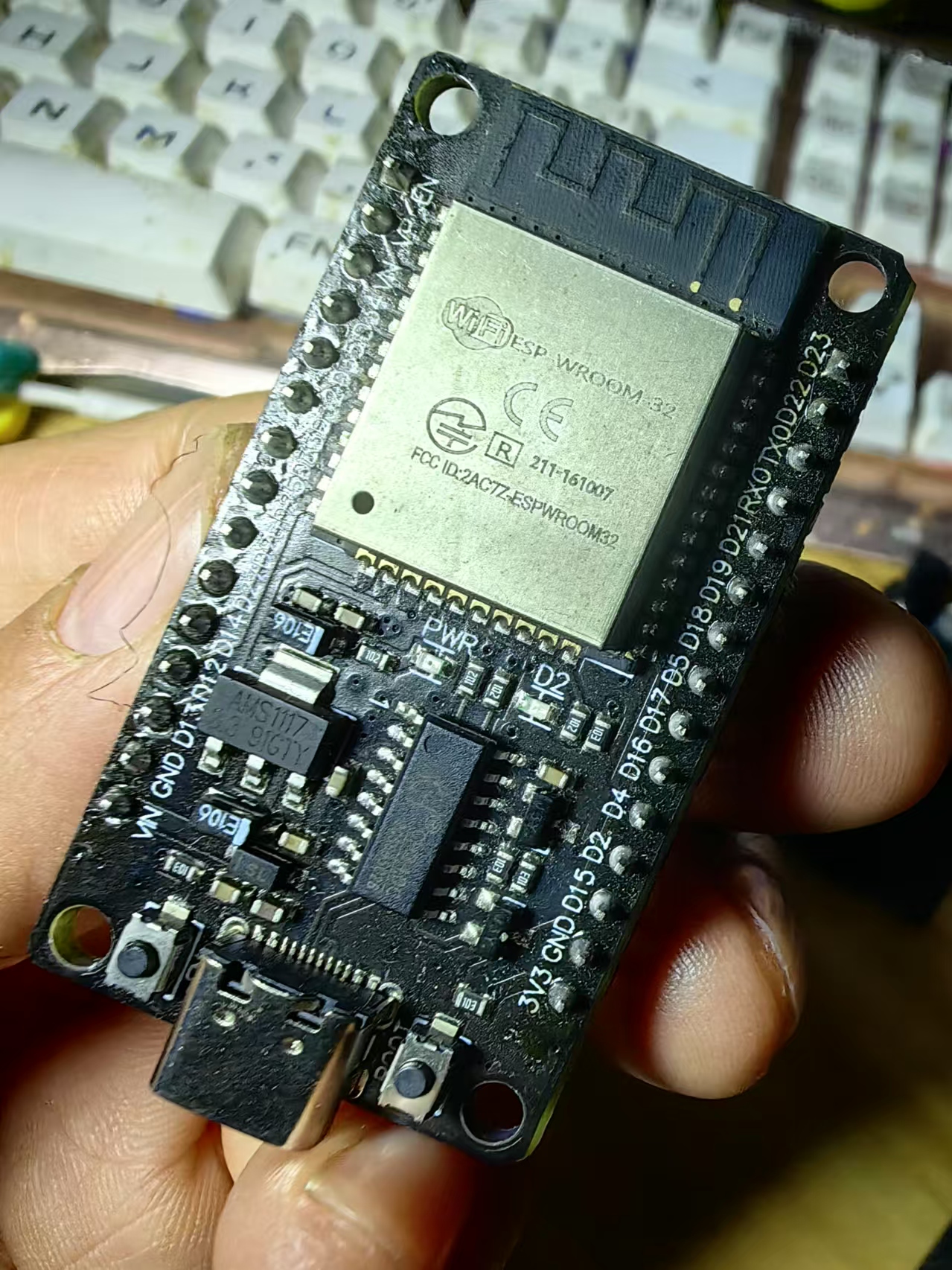
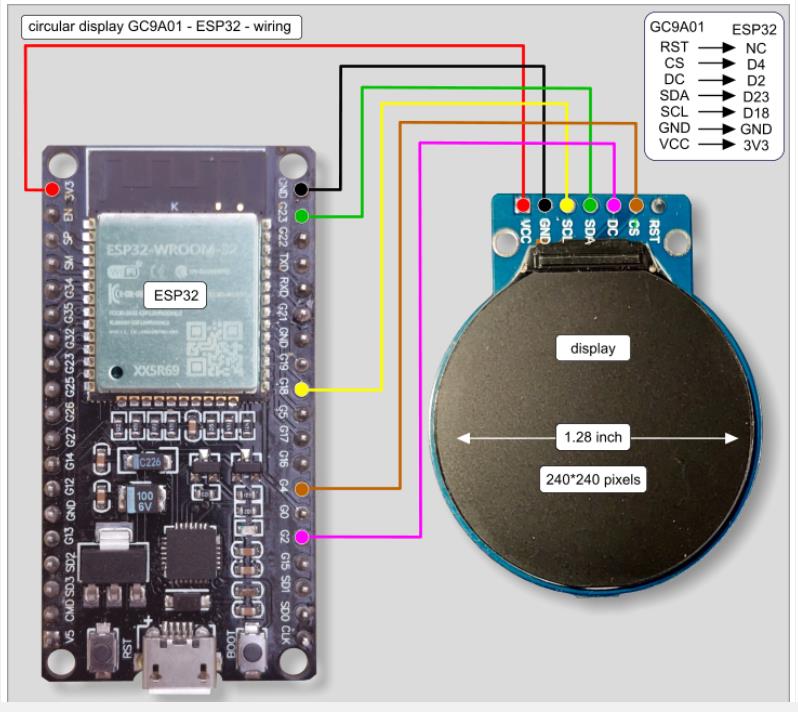
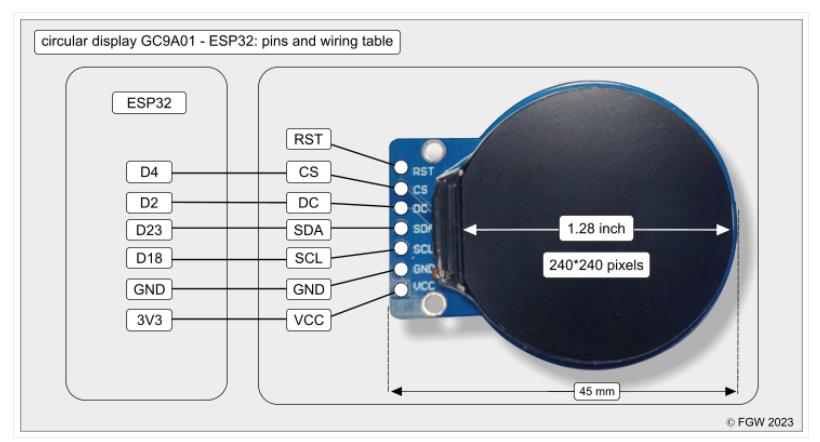
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <TFT_eSPI.h>
#include "math.h"
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CENTER_X SCREEN_WIDTH / 2
#define CENTER_Y SCREEN_HEIGHT / 2
#define NUM_WAVES 8 // **波动层次**
#define NUM_POINTS 60 // **每层的点数量**
#define MAX_RADIUS 120 // **最大扩展半径**
#define ROTATION_SPEED 10 // **旋转速度**
#define WAVE_AMPLITUDE 30 // **波动扩展幅度**
#define COLOR_VARIATION 5 // **颜色变化速度**
TFT_eSPI tft = TFT_eSPI();
float rotationAngle = 0; // **旋转偏移角**
void setup() {
Serial.begin(115200);
tft.init();
tft.setRotation(1);
tft.fillScreen(TFT_BLACK);
}
void drawWavePattern(float rotationOffset) {
for (int wave = 0; wave < NUM_WAVES; wave++) {
float waveOffset = wave * 8; // **层次偏移**
float waveRadius = MAX_RADIUS * (0.7 + wave * 0.05); // **不同层次半径变化**
for (int point = 0; point < NUM_POINTS; point++) {
float angle = point * (360.0 / NUM_POINTS) + rotationOffset + waveOffset;
float radian = angle * M_PI / 180;
for (int r = 0; r < waveRadius; r += 3) {
float waveEffect = WAVE_AMPLITUDE * sin(r * 0.1 + rotationOffset); // **波动增强**
int x = CENTER_X + cos(radian) * (r + waveEffect);
int y = CENTER_Y + sin(radian) * (r + waveEffect);
uint16_t color = tft.color565((x + y + wave * COLOR_VARIATION) % 255, 150 + (r % 105), 255 - (r % 125));
tft.drawPixel(x, y, color);
}
}
}
}
void loop() {
tft.fillScreen(TFT_BLACK);
drawWavePattern(rotationAngle);
rotationAngle = fmod(rotationAngle + ROTATION_SPEED, 360.0);
delay(30);
}这段代码绘制流动波纹与旋转螺旋结合的动态视觉效果,通过 波动扩展、螺旋变形、随机渐变,打造独特的几何动画风格。
代码结构
1️⃣ 初始化屏幕
TFT_eSPI 驱动 GC9A01 显示屏,并设定黑色背景。
2️⃣ 绘制波动曲线
drawWavePattern(rotationAngle); 生成 多层波纹,每层有不同旋转偏移。
sin() 和 cos() 用于计算 螺旋扩展和流体波动,形成不断变形的视觉体验。
3️⃣ 颜色渐变
tft.color565() 让波纹的颜色 随位置动态变化,增强层次感和立体感。
4️⃣ 旋转变化
rotationAngle = fmod(rotationAngle + ROTATION_SPEED, 360.0);
每次循环,波纹曲线都会 旋转一定角度,不断变化形态,使画面更具动态感。
5️⃣ 持续刷新
delay(50); 控制动画刷新速度,使曲线更加流畅。
最终效果
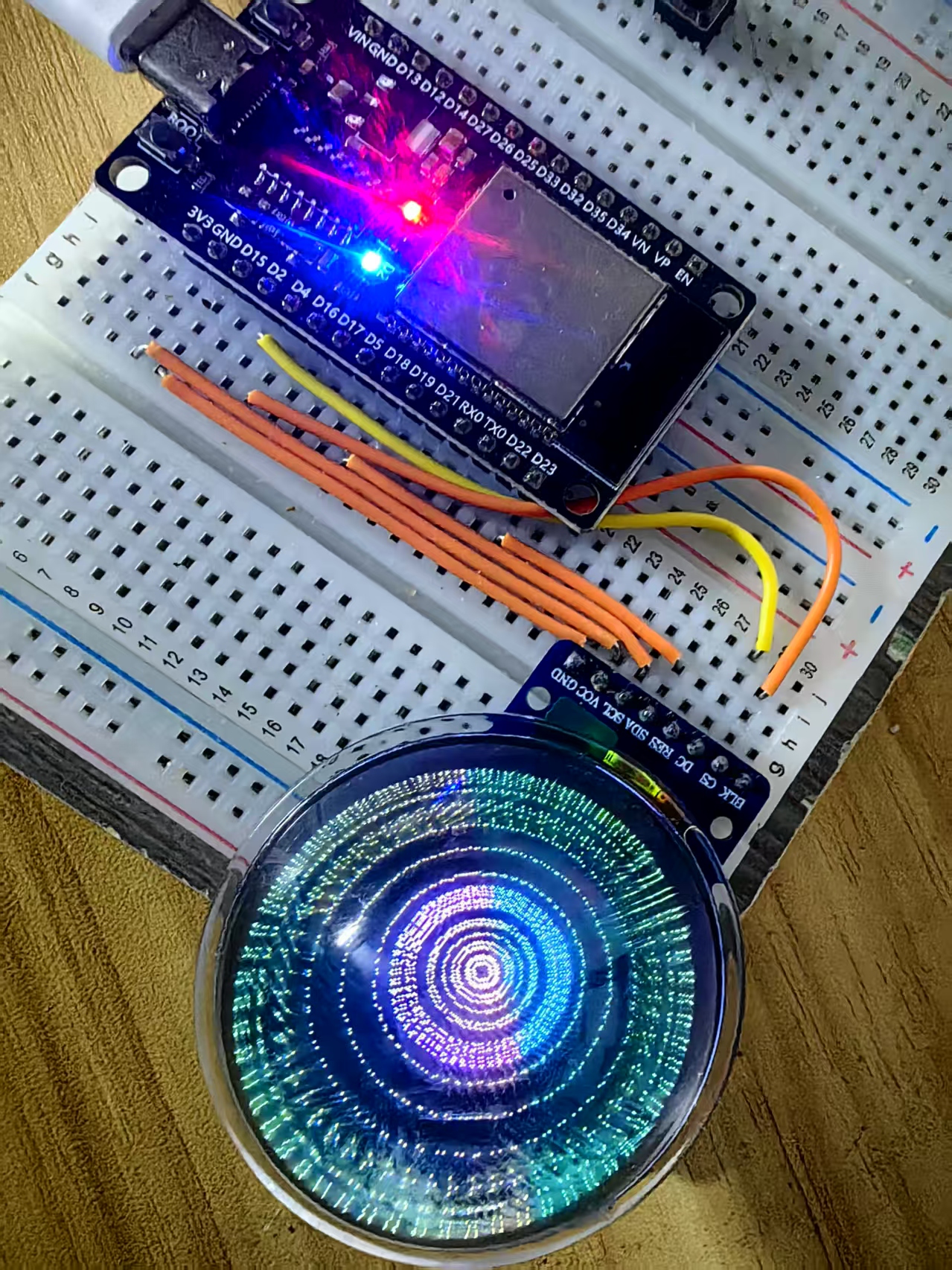
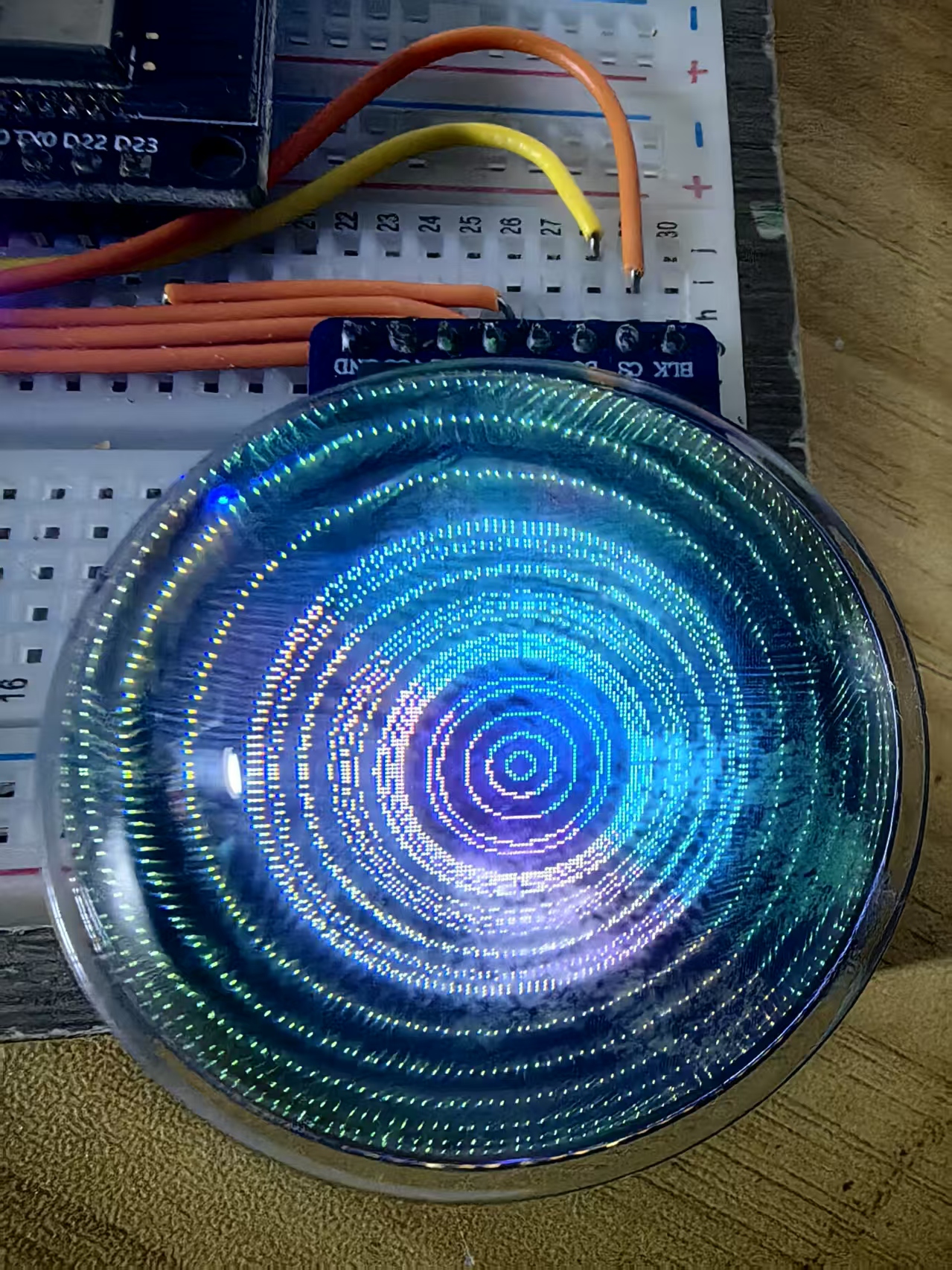
🌊 屏幕显示流动感强烈的波纹与旋转螺旋结构 💫 不同层次交错,颜色渐变增强视觉冲击力 ⚡ 动态曲线演变,使动画更具生命力
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论