Arduino是一个开放源码的电子原型平台,它可以让你用简单的硬件和软件来创建各种互动的项目。Arduino的核心是一个微控制器板,它可以通过一系列的引脚来连接各种传感器、执行器、显示器等外部设备。Arduino的编程是基于C/C++语言的,你可以使用Arduino IDE(集成开发环境)来编写、编译和上传代码到Arduino板上。Arduino还有一个丰富的库和社区,你可以利用它们来扩展Arduino的功能和学习Arduino的知识。
Arduino的特点是:
1、开放源码:Arduino的硬件和软件都是开放源码的,你可以自由地修改、复制和分享它们。
2、易用:Arduino的硬件和软件都是为初学者和非专业人士设计的,你可以轻松地上手和使用它们。
3、便宜:Arduino的硬件和软件都是非常经济的,你可以用很低的成本来实现你的想法。
4、多样:Arduino有多种型号和版本,你可以根据你的需要和喜好来选择合适的Arduino板。
5、创新:Arduino可以让你用电子的方式来表达你的创意和想象,你可以用Arduino来制作各种有趣和有用的项目,如机器人、智能家居、艺术装置等。

Arduino LVGL(Light and Versatile Graphics Library)是一个功能强大、轻量级的图形库,专为嵌入式系统设计,尤其适用于Arduino等微控制器平台。以下是对其主要特点、应用场景以及需要注意的事项的详细解释。
1、主要特点
1)轻量级:
LVGL是一个轻量级的图形库,适合资源有限的嵌入式系统。它在内存使用和处理速度上进行了优化,使其能够在低功耗设备上流畅运行。
2)丰富的组件:
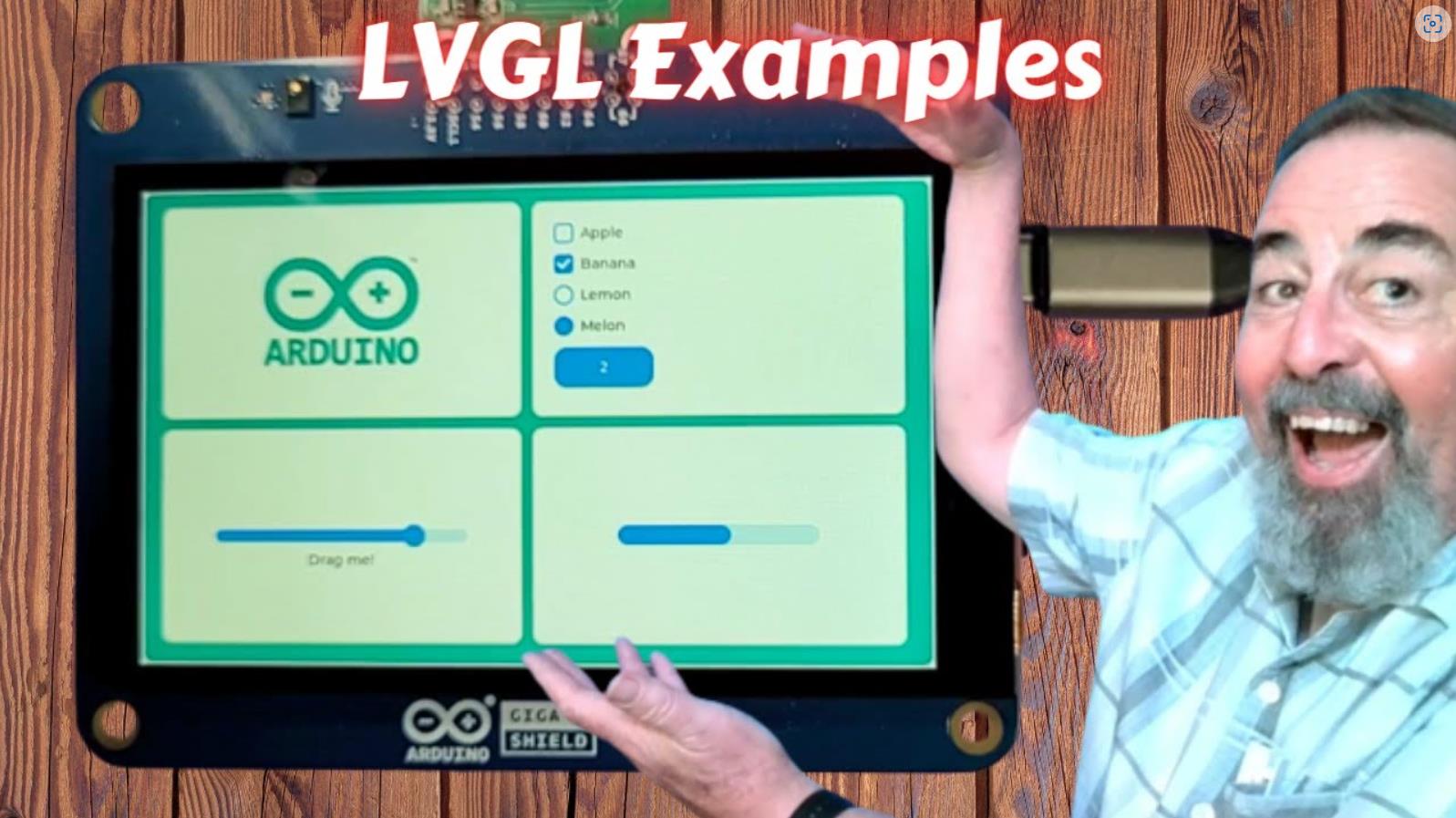
LVGL提供了多种用户界面组件,比如按钮、滑块、图表、列表、图像等,开发者可以利用这些组件快速构建复杂的用户界面。
3)高效的渲染能力:
LVGL支持多种显示驱动程序,能够高效地渲染图形,支持抗锯齿、alpha混合等图形效果,从而提升界面的视觉质量。
4)灵活的主题和样式:
LVGL支持主题和样式的自定义,使得开发者可以根据需求轻松调整界面的外观,增加了界面的美观性和用户体验。
5)多种输入设备支持:
支持触摸屏、鼠标、键盘等多种输入设备,能够实现丰富的用户交互。
6)多平台支持:
LVGL不仅可以在Arduino上运行,还可以在多个嵌入式平台和操作系统上使用,包括ESP32、STM32、Linux等,具有良好的跨平台性。
2、应用场景
1)嵌入式设备的用户界面:
适用于需要图形用户界面的嵌入式设备,如智能家居控制面板、工业控制系统、医疗设备等。
2)物联网(IoT)设备:
在物联网应用中,LVGL可以用来构建设备的控制界面,例如智能传感器、网关设备的设置界面。
3)便携式设备:
适合用于便携式电子设备,如手持设备、智能手表等,因其轻量特性和高效性能能够满足电池供电的需求。
4)教育和原型开发:
适用于教育和原型开发环境,开发者可以快速实现用户界面,帮助学生和初学者理解图形界面的设计与实现。
5)高级应用:
可用于需要复杂图形和动画的应用,如游戏开发或多媒体应用,利用其渲染能力实现丰富的用户体验。
3、需要注意的事项
1)内存管理:
尽管LVGL是轻量级的,但在内存使用方面仍需谨慎。开发者需要合理管理内存,避免内存泄漏或溢出,特别是在资源受限的环境中。
2)性能优化:
在实现复杂界面时,需要对性能进行优化。例如,减少不必要的重绘,使用图像缓存等方法,提高界面的响应速度和流畅度。
3)输入设备的兼容性:
在选择输入设备时,要确保与LVGL的兼容性。例如,不同的触摸屏可能需要不同的驱动程序,开发者需要确保所用的硬件能够正常工作。
4)学习曲线:
LVGL虽然功能强大,但其使用和配置可能有一定的学习曲线。开发者需要花时间熟悉LVGL的API和工作流程,才能有效利用其功能。
5)文档与社区支持:
LVGL有较好的文档和社区支持,但在遇到问题时,开发者应积极查阅官方文档,参与社区讨论,以获得帮助和解决方案。
总结
Arduino LVGL是一个强大的图形库,适合在资源有限的嵌入式系统上构建高效的用户界面。通过其丰富的组件和灵活的特性,开发者可以实现多种应用场景中的图形界面。然而,在使用过程中,合理管理内存和优化性能是成功的关键。通过充分利用LVGL的特性,开发者能够创建出美观且功能强大的用户界面。

Arduino LVGL 之图形用户界面(GUI)
一、主要特点
跨平台支持:
LVGL(Light and Versatile Graphics Library)是一个高性能的图形库,支持多种平台,包括Arduino、STM32、ESP32等。它能够在不同硬件上实现一致的用户界面体验。
丰富的控件:
LVGL提供了多种内置控件,如按钮、滑块、图像、列表、文本框等,用户可以方便地创建丰富的图形界面,满足不同应用需求。
高效的内存管理:
LVGL在设计时充分考虑了内存优化,适合在资源受限的嵌入式设备上运行。它支持动态内存分配和自定义内存管理策略,能够有效利用有限的资源。
灵活的主题支持:
LVGL允许用户自定义主题和样式,支持多种视觉效果和动画,用户可以根据应用需求和品牌形象定制界面外观。
高效的绘制性能:
LVGL采用分层绘制和双缓冲技术,提高了界面的绘制效率,能够在复杂场景下保持流畅的用户体验。
触控支持:
LVGL内置了对触摸屏的支持,能够很方便地处理触摸事件,适合于开发交互式应用程序。
二、应用场景
智能家居控制面板:
在智能家居系统中,LVGL可以用于创建控制面板,用户能够通过图形界面直观地管理家庭设备,如灯光、温控、安防等。
物联网设备:
在物联网应用中,LVGL可以用于设备的状态监测和控制,提供友好的用户界面,便于用户进行操作和配置。
医疗设备:
在医疗设备中,LVGL可用于显示患者数据和设备状态,提供清晰的图形界面以便医生和护士操作。
工业控制界面:
在工业自动化中,LVGL可以用于创建设备监控和控制界面,帮助操作员实时查看生产状态和设备参数。
教育项目:
在电子教育和实验项目中,LVGL可以帮助学生理解图形用户界面的设计和实现,提供直观的学习体验。
三、需要注意的事项
硬件性能要求:
虽然LVGL在内存管理上进行了优化,但在运行复杂界面时,仍然需要考虑硬件的性能限制,确保所选硬件能够支持所需的界面效果。
内存管理:
在嵌入式系统中,内存资源通常有限,开发者需合理管理动态内存分配,避免内存泄漏和溢出,确保系统稳定运行。
触摸屏校准:
如果使用触摸屏,需进行适当的触摸校准,确保用户输入的准确性和响应速度。
主题和样式设计:
在设计图形界面时,需考虑用户体验和界面的可用性,合理选择颜色、布局和控件,确保界面美观且易于操作。
调试与测试:
在开发过程中,需进行充分的调试和测试,确保界面在不同设备和使用场景下的稳定性和响应性。
结论
Arduino LVGL之图形用户界面(GUI)是一个强大且灵活的解决方案,广泛应用于智能家居、物联网、医疗设备、工业控制和教育项目等领域。通过丰富的控件和高效的性能,LVGL能够为用户提供直观、流畅的操作体验。在实施过程中,需要关注硬件性能、内存管理、触摸屏校准、主题设计及调试测试等因素,以确保系统的可靠性和用户体验。

1、基本按钮示例
#include <lvgl.h>
#include <Arduino.h>
void setup() {
Serial.begin(115200);
lv_init(); // 初始化LVGL
/* 这里需要初始化显示和输入设备的驱动 */
// 创建一个简单的按钮
lv_obj_t *btn = lv_btn_create(lv_scr_act()); // 创建按钮
lv_obj_set_pos(btn, 50, 50); // 设置按钮位置
lv_obj_set_size(btn, 100, 50); // 设置按钮大小
lv_obj_t *label = lv_label_create(btn); // 创建标签
lv_label_set_text(label, "Click me"); // 设置标签文本
// 为按钮添加点击事件
lv_obj_add_event_cb(btn, event_handler, LV_EVENT_CLICKED, NULL);
}
void loop() {
lv_task_handler(); // 处理LVGL任务
delay(5);
}
// 按钮点击事件处理函数
void event_handler(lv_event_t * e) {
lv_obj_t * btn = lv_event_get_target(e); // 获取事件目标
lv_label_set_text(lv_obj_get_child(btn, NULL), "Clicked!"); // 更改按钮文本
}2、滑块控制示例
#include <lvgl.h>
#include <Arduino.h>
static void slider_event_handler(lv_event_t * e) {
lv_obj_t * slider = lv_event_get_target(e); // 获取滑块对象
int16_t value = lv_slider_get_value(slider); // 获取滑块值
Serial.print("Slider Value: ");
Serial.println(value); // 在串口输出滑块值
}
void setup() {
Serial.begin(115200);
lv_init(); // 初始化LVGL
/* 这里需要初始化显示和输入设备的驱动 */
// 创建滑块
lv_obj_t * slider = lv_slider_create(lv_scr_act());
lv_obj_set_pos(slider, 50, 50); // 设置滑块位置
lv_obj_set_size(slider, 200, 20); // 设置滑块大小
lv_slider_set_range(slider, 0, 100); // 设置滑块范围
lv_obj_add_event_cb(slider, slider_event_handler, LV_EVENT_VALUE_CHANGED, NULL); // 设置事件回调
}
void loop() {
lv_task_handler(); // 处理LVGL任务
delay(5);
}3、图像和标签示例
#include <lvgl.h>
#include <Arduino.h>
void setup() {
Serial.begin(115200);
lv_init(); // 初始化LVGL
/* 这里需要初始化显示和输入设备的驱动 */
// 创建标签
lv_obj_t * label = lv_label_create(lv_scr_act());
lv_label_set_text(label, "Welcome to LVGL!"); // 设置标签文本
lv_obj_align(label, LV_ALIGN_CENTER, 0, -30); // 设置标签居中
// 创建图像
lv_obj_t * img = lv_img_create(lv_scr_act());
LV_IMG_DECLARE(your_image); // 引入图像(需要提前定义图像)
lv_img_set_src(img, &your_image); // 设置图像源
lv_obj_align(img, LV_ALIGN_CENTER, 0, 30); // 设置图像位置
}
void loop() {
lv_task_handler(); // 处理LVGL任务
delay(5);
}要点解读
1、LVGL初始化:
在每个示例中,调用lv_init()来初始化LVGL库。开发者需要在此后初始化显示和输入设备的驱动,以确保LVGL能够正确渲染界面。
2、组件创建与配置:
每个示例展示了如何创建不同的组件(如按钮、滑块、标签和图像)并对其进行配置。通过lv_obj_set_pos()和lv_obj_set_size()等函数,开发者可以控制组件的外观和位置。
3、事件处理机制:
使用事件回调函数(如event_handler和slider_event_handler)来处理用户输入。这使得界面能够响应用户的操作,例如按钮点击或滑块值变化。
4、实时反馈:
在滑块示例中,实时将滑块值输出到串口。这样的设计可以帮助开发者调试和监测用户的交互,提升用户体验。
5、图像与文本结合:
在图像和标签示例中,展示了如何在界面中结合文本和图像。通过lv_label_create()和lv_img_create(),可以丰富用户界面的视觉效果,使其更加美观和直观。

4、简单按钮控件
这个例子展示了如何使用LVGL创建一个简单的按钮控件,并响应按钮点击事件。
#include <lvgl.h>
#include <TFT_eSPI.h>
// 初始化显示和触摸屏
TFT_eSPI tft = TFT_eSPI();
lv_disp_draw_buf_t draw_buf;
lv_color_t buf[LV_HOR_RES_MAX * 10];
// 按钮事件回调函数
void btn_event_cb(lv_event_t * e) {
lv_obj_t * btn = lv_event_get_target(e);
lv_obj_set_style_bg_color(btn, lv_color_hex3(0x0F0), LV_PART_MAIN);
}
void setup() {
// 初始化显示
tft.begin();
tft.setRotation(1);
lv_init();
lv_disp_draw_buf_init(&draw_buf, buf, NULL, LV_HOR_RES_MAX * 10);
lv_disp_drv_t disp_drv;
lv_disp_drv_init(&disp_drv);
disp_drv.hor_res = 240;
disp_drv.ver_res = 320;
disp_drv.flush_cb = my_disp_flush;
disp_drv.draw_buf = &draw_buf;
lv_disp_drv_register(&disp_drv);
// 初始化触摸屏
lv_indev_drv_t indev_drv;
lv_indev_drv_init(&indev_drv);
indev_drv.type = LV_INDEV_TYPE_POINTER;
indev_drv.read_cb = my_touchpad_read;
lv_indev_drv_register(&indev_drv);
// 创建按钮
lv_obj_t * btn = lv_btn_create(lv_scr_act());
lv_obj_set_size(btn, 100, 50);
lv_obj_center(btn);
lv_obj_add_event_cb(btn, btn_event_cb, LV_EVENT_CLICKED, NULL);
}
void loop() {
lv_timer_handler();
delay(5);
}
void my_disp_flush(lv_disp_drv_t * disp, const lv_area_t * area, lv_color_t * color_p) {
tft.startWrite();
tft.setAddrWindow(area->x1, area->y1, area->x2 - area->x1 + 1, area->y2 - area->y1 + 1);
tft.pushColors(&color_p->full, (area->x2 - area->x1 + 1) * (area->y2 - area->y1 + 1), true);
tft.endWrite();
lv_disp_flush_ready(disp);
}
void my_touchpad_read(lv_indev_drv_t * indev, lv_indev_data_t * data) {
// 实现触摸屏读取函数
}5、带有文本框的图形界面
这个例子展示了如何使用LVGL创建一个带有文本框的图形界面,可以输入和显示文本。
#include <lvgl.h>
#include <TFT_eSPI.h>
// 初始化显示和触摸屏
TFT_eSPI tft = TFT_eSPI();
lv_disp_draw_buf_t draw_buf;
lv_color_t buf[LV_HOR_RES_MAX * 10];
// 按钮事件回调函数
void btn_event_cb(lv_event_t * e) {
lv_obj_t * btn = lv_event_get_target(e);
lv_obj_set_style_bg_color(btn, lv_color_hex3(0x0F0), LV_PART_MAIN);
lv_obj_t * textarea = lv_obj_get_user_data(btn);
lv_textarea_set_text(textarea, "Button Clicked!");
}
void setup() {
// 初始化显示
tft.begin();
tft.setRotation(1);
lv_init();
lv_disp_draw_buf_init(&draw_buf, buf, NULL, LV_HOR_RES_MAX * 10);
lv_disp_drv_t disp_drv;
lv_disp_drv_init(&disp_drv);
disp_drv.hor_res = 240;
disp_drv.ver_res = 320;
disp_drv.flush_cb = my_disp_flush;
disp_drv.draw_buf = &draw_buf;
lv_disp_drv_register(&disp_drv);
// 初始化触摸屏
lv_indev_drv_t indev_drv;
lv_indev_drv_init(&indev_drv);
indev_drv.type = LV_INDEV_TYPE_POINTER;
indev_drv.read_cb = my_touchpad_read;
lv_indev_drv_register(&indev_drv);
// 创建文本框
lv_obj_t * textarea = lv_textarea_create(lv_scr_act());
lv_obj_set_size(textarea, 200, 50);
lv_obj_align(textarea, LV_ALIGN_TOP_MID, 0, 20);
// 创建按钮并将文本框作为用户数据传递
lv_obj_t * btn = lv_btn_create(lv_scr_act());
lv_obj_set_size(btn, 100, 50);
lv_obj_align(btn, LV_ALIGN_BOTTOM_MID, 0, -20);
lv_obj_set_user_data(btn, textarea);
lv_obj_add_event_cb(btn, btn_event_cb, LV_EVENT_CLICKED, NULL);
}
void loop() {
lv_timer_handler();
delay(5);
}
void my_disp_flush(lv_disp_drv_t * disp, const lv_area_t * area, lv_color_t * color_p) {
tft.startWrite();
tft.setAddrWindow(area->x1, area->y1, area->x2 - area->x1 + 1, area->y2 - area->y1 + 1);
tft.pushColors(&color_p->full, (area->x2 - area->x1 + 1) * (area->y2 - area->y1 + 1), true);
tft.endWrite();
lv_disp_flush_ready(disp);
}
void my_touchpad_read(lv_indev_drv_t * indev, lv_indev_data_t * data) {
// 实现触摸屏读取函数
}6、基础 LVGL 界面显示
这个案例展示了如何在 Arduino 上使用 LVGL 创建一个基本的界面,包括一个标签(Label)组件。
#include <lvgl.h>
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI(); /* TFT instance */
/* Display flushing */
void my_disp_flush(lv_disp_drv_t *disp_drv, const lv_area_t *area, lv_color_t *color_p) {
uint32_t w = (area->x2 - area->x1 + 1);
uint32_t h = (area->y2 - area->y1 + 1);
tft.startWrite();
tft.setAddrWindow(area->x1, area->y1, w, h);
tft.pushColors((uint16_t *) &color_p->full, w * h, true);
tft.endWrite();
lv_disp_flush_ready(disp_drv);
}
void setup() {
lv_init();
tft.begin();
tft.setRotation(1);
static lv_disp_buf_t disp_buf;
static lv_color_t buf[LV_HOR_RES_MAX * 10];
lv_disp_buf_init(&disp_buf, buf, NULL, LV_HOR_RES_MAX * 10);
/*Initialize the display*/
static lv_disp_drv_t disp_drv;
lv_disp_drv_init(&disp_drv);
disp_drv.hor_res = 240;
disp_drv.ver_res = 240;
disp_drv.flush_cb = my_disp_flush;
disp_drv.draw_buf = &disp_buf;
lv_disp_drv_register(&disp_drv);
/*Create a label*/
lv_obj_t *label = lv_label_create(lv_scr_act(), NULL);
lv_label_set_text(label, "Hello, LVGL!");
lv_obj_align(label, NULL, LV_ALIGN_CENTER, 0, 0);
}
void loop() {
lv_timer_handler(); /* let the GUI do its work */
delay(5);
}注意,以上案例只是为了拓展思路,仅供参考。它们可能有错误、不适用或者无法编译。您的硬件平台、使用场景和Arduino版本可能影响使用方法的选择。实际编程时,您要根据自己的硬件配置、使用场景和具体需求进行调整,并多次实际测试。您还要正确连接硬件,了解所用传感器和设备的规范和特性。涉及硬件操作的代码,您要在使用前确认引脚和电平等参数的正确性和安全性。



 返回首页
返回首页
 回到顶部
回到顶部


评论