造物记物联网创新应用专项挑战赛作品
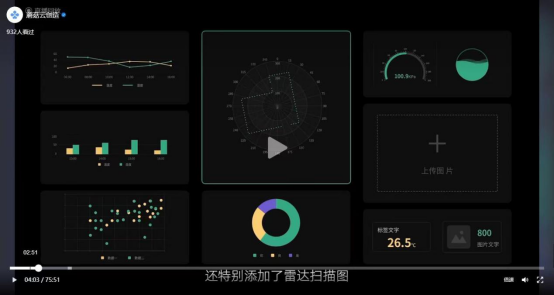
蘑菇云最新推出了Mind+V1.8.0RC1.0测试版,在原有软件的基础功能上增加了可视化面板。可视化面板是专门针对物联网设计的,解决了低版本软件实时模式主控板支持传感器模块少的缺陷,可以看做是早先蘑菇云物联网功能的升级版。在推出测试版后,官方立刻开展培训和参赛,我是特别期待每次的培训充电,感觉这次收获匪浅!可视化界面看起来非常炫酷,很有科技质感!

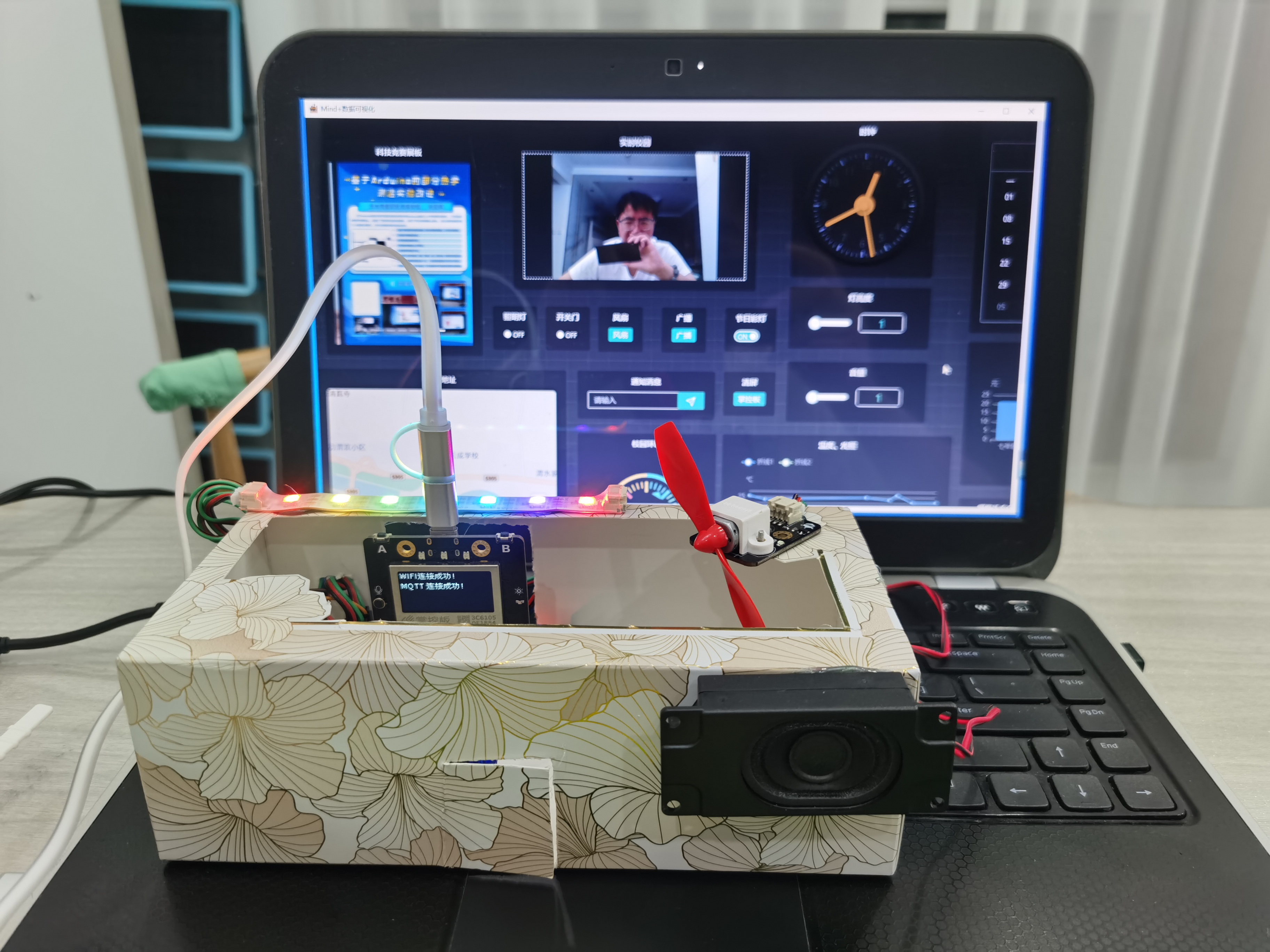
我设计的作品叫做《雨沐校园舒》,意思是在科技的雨露下校园科技之花朵朵绽放,开出美丽的花朵,收获丰硕的果实。由于我的笔记本电脑屏幕是14寸的,作品界面无法全部显示,只能移动屏幕才能全部显示。





作品以掌控板做为智能终端,以笔记本电脑做为移动终端。用的硬件模块有灯带、舵机、风扇、MP3模块、小喇叭。由于工作实在太忙,挑战赛时间很紧其他传感器再没时间增加了。我相信参加挑战赛的教师和我一样主要是为了了解和熟悉最新的科技动态,掌握科技教育发展的方向,对于基本硬件我们科创教师都不陌生。


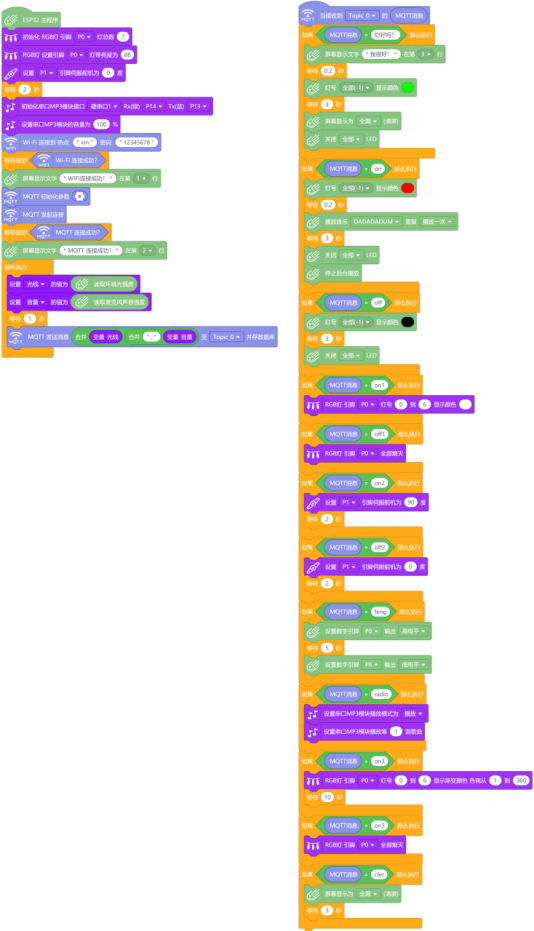
步骤1 一、Mind+程序代码
主控板用到国产掌控板,Mind+模式采用上传模式。掌控板程序代码如下:

可视化面板中网络图像采用Base64编码,用Mind+的Python编写程序代码,当然要向蘑菇云所有老师和王春秋老师致敬!代码是学习你们的~

步骤2 二、可视化面板功能
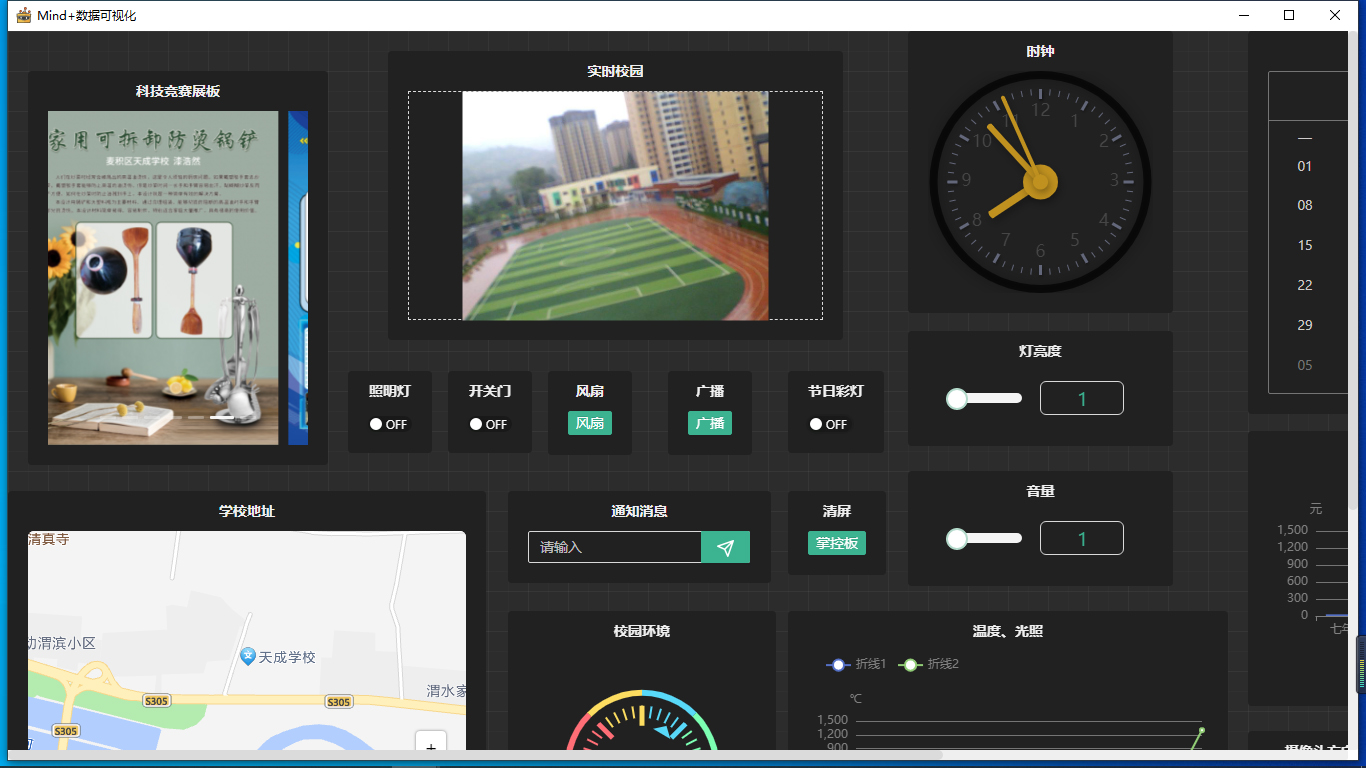
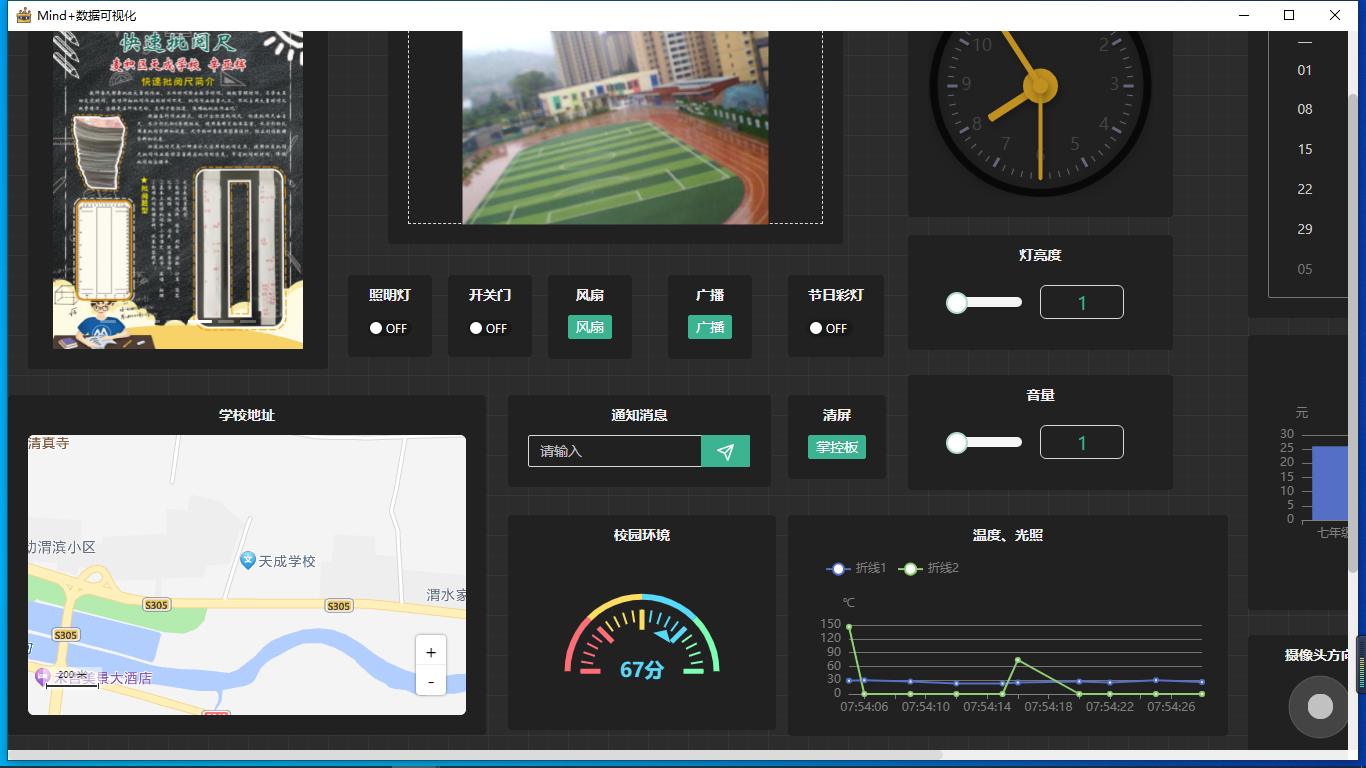
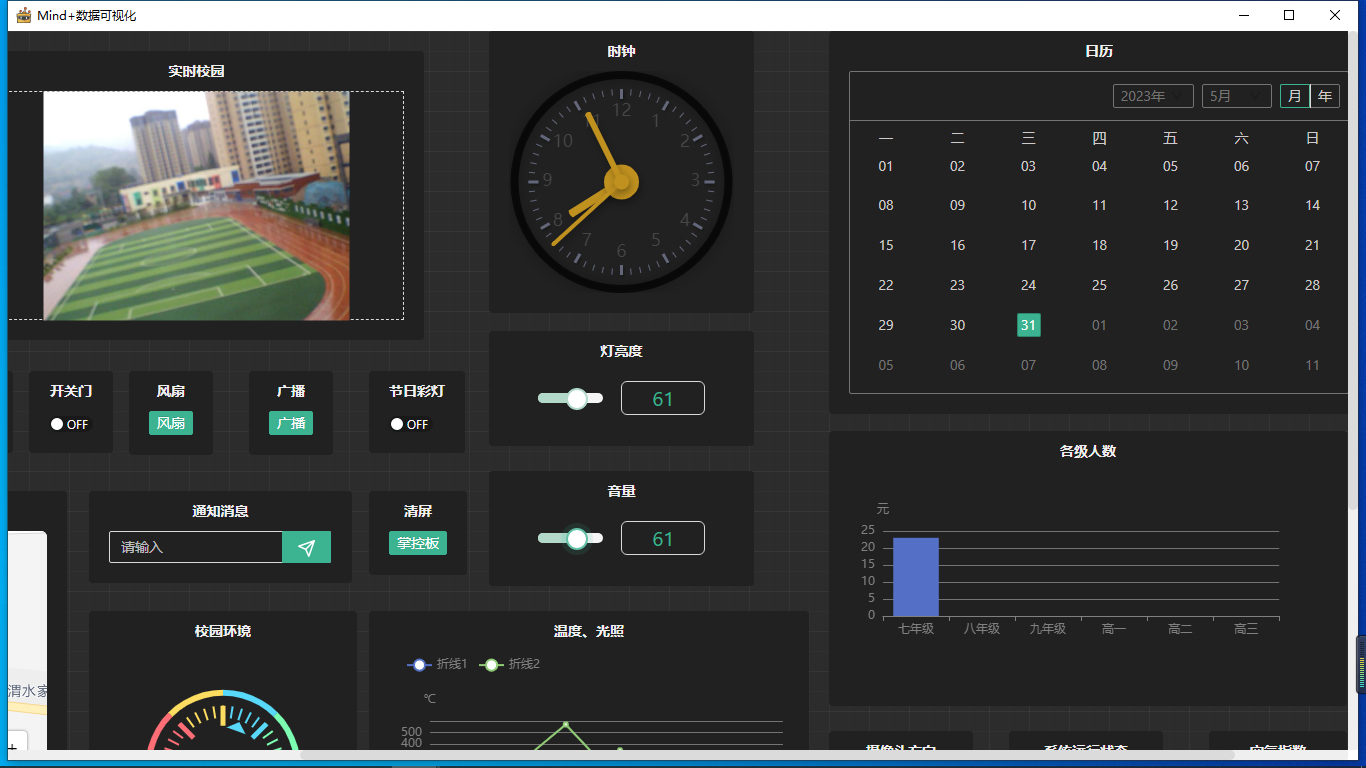
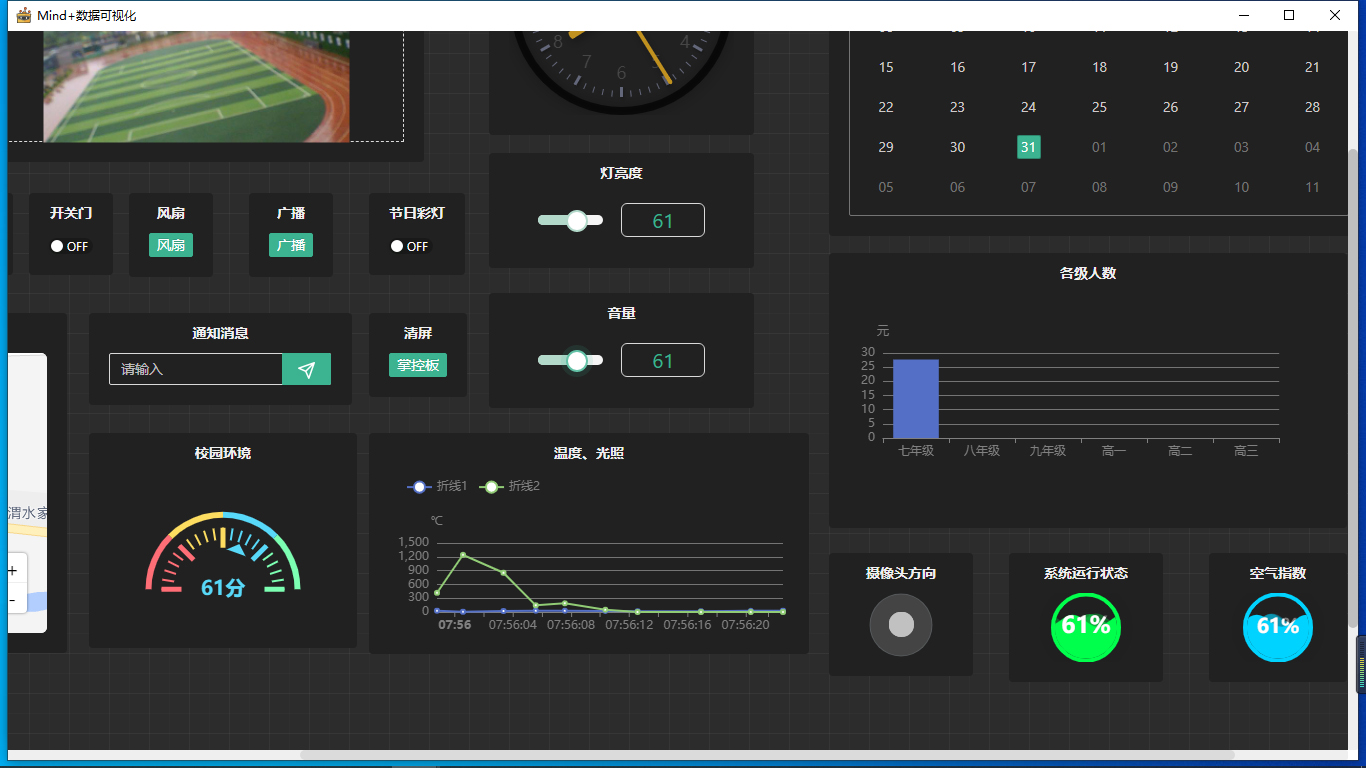
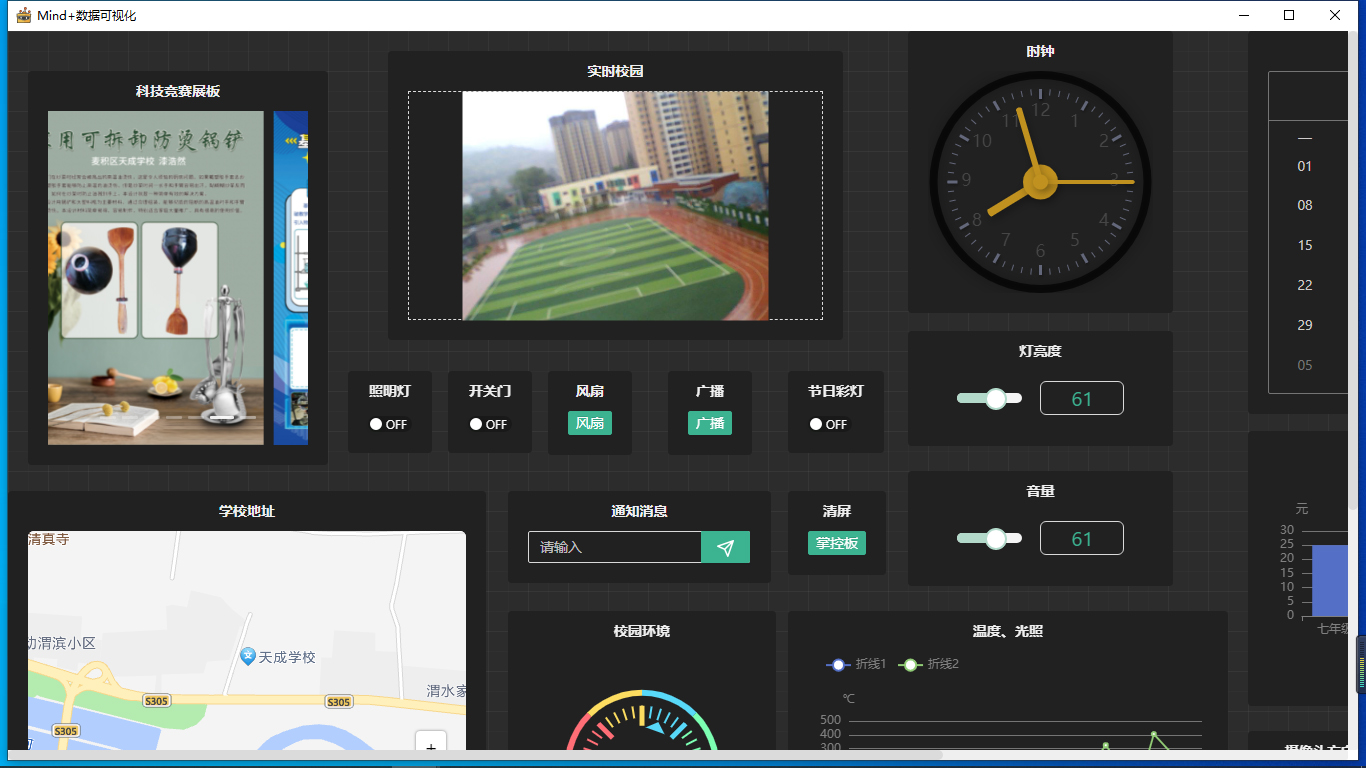
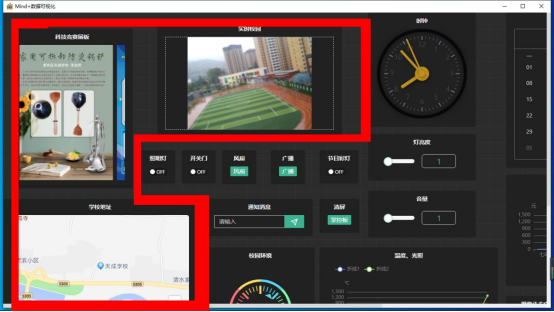
可视化面板我只要功能有三个区域,分别为校貌展示区、功能区、装饰数据采集区。
展示区域一:展示我校科创教育取得的丰硕成果,实时视频展示校园风采,高德地图展示学校的位置。科技创新展板采用跑马灯效果,将近几年优秀的科技作品采用动态循环展示的方式演示。

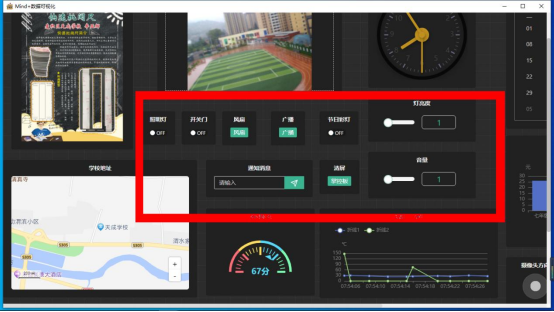
功能展示区:实现从移动终端向智能终端实时控制的作用,具体有以下功能。
1、照明灯
照明灯开关的作用是控制智能终端掌控板P0引脚的灯带发出白光,on时开灯,off时关灯。
2、开关门
开关门开关的作用是控制掌控板P1引脚的舵机开门和关门,on时舵机转动90º开门,off转回0º关门。
3、风扇
风扇按钮的作用是鼠标点击时向掌控板发送命令,P8引脚的风扇开始转动,持续一段时间停止。
4、广播
广播按钮的作用是鼠标点击时向智能终端发送控制指令,掌控板硬串口1的mp3模块工作,播放音乐《孤勇者》。
5、节日彩灯
节日彩灯开关的作用是控制终端掌控板P0引脚的灯带发出彩色的光。
6、通知消息
通知消息的作用设置了三个功能,学习王春秋老师的,向他致敬!
功能一,发送文本“你好吗?”,终端掌控板屏幕显示“我很好!”,掌控板自带的彩灯全部发光。
功能二,发送文本“on”,掌控板终端自带彩灯全部显示红色,掌控板自行播放音乐《DADADADUM》。
功能三,发送文本“off”,掌控板彩灯全部熄灭。
7、清屏
清屏按钮的作用按下时,终端掌控板清理屏幕,显示黑屏。
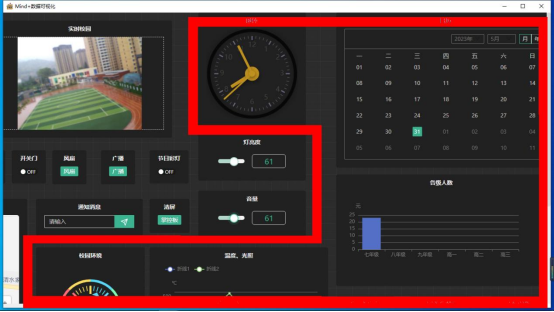
8、灯亮度、音量
原本考虑用灯亮度滑动条来控制灯带的亮度,用音量滑动条来控制MP3的音量,一来时间紧没有多余时间摸索软件功能,二来软件功能还在测试之中,还有摸索提高之处。

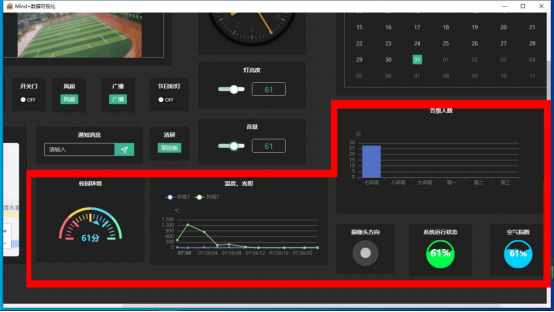
装饰数据采集区:
装饰和数据采集用到时钟、折线图、等级仪表盘、日历、摇杆、水波图、柱形图。原本考虑用摇杆控制摄像头的转动方向,一来参赛时间紧,二来缺少硬件设备,软件功能也不完备,以后在考虑。


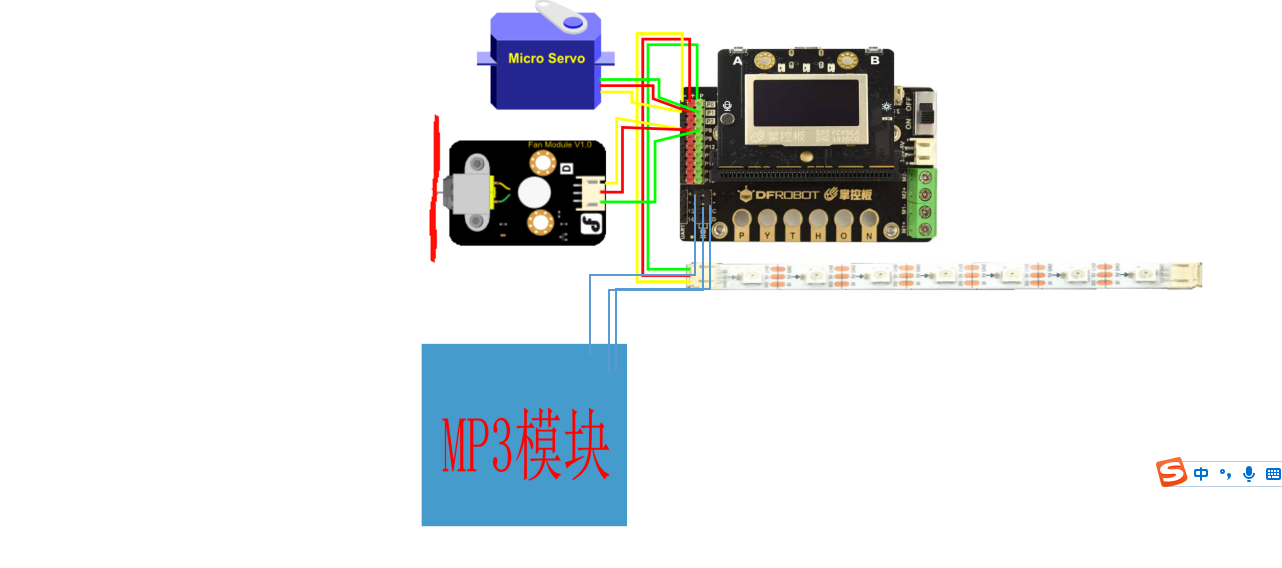
步骤3 三、硬件连接
掌控板P0引脚连接灯带、P1引脚连接舵机,P8引脚连接风扇模块,硬串口1连接MP3语音模块。

步骤4 四、体验感觉
Mind+1.8.0优点很多,最主要解决了我们日常跨学科教学遇到的各种难题,能够实时生成图像和储存数据。最大的优点是让物联网技术降低了难度,显得非常亲民。适合基层科技教师体验,更适合学校教学。缺点主要有以下几条,提出建议方便官方改进:
1、Mind+1.8.0软件能够在我的老电脑win10上正常运行,但是在我的新电脑win11上运行出了问题,可视化面板无法新建项目,不能更改名称,项目编辑后无法保存;
2、给项目添加背景比较困难,困难之一是要找到大小非常合适的背景图片,背景大小差不多了,不是水平方向偏了,就是竖直方向偏了。背景选合适,添加元件元件只要一多就很难看,元件要么透明要么蓝色,显得和背景格格不入。建议元件的颜色用户能自行调整,造型能够自行改变,物联网项目的界面大小由用户决定。
3、元件的前后层次难调整,想给每个元件添加独立的背景,结果元件拖动过程造成前后层次凌乱,排版复杂。
4、MQTT向topic发送的信息折线图等感觉是一窝端,看起来动态高大上,但是topic不能详细区分是智能终端具体那个传感器传来的数据,不能对单种数据生成图像。
5、滑动条的功能不是太明显,应该是我没弄明白。原本想着用滑动条控制智能终端的灯带、风扇等,但是发现滑动条发送的数据缺少明确的指向性,具体指到那个终端底层的设备不清楚。
6、缺少实时显示智能终端屏幕显示的元件,比如掌控板屏幕的内容不能在可视化界面显示。
7、开启网络图片,既实时视频监控时,受网速限制对智能终端的控制变慢。
8、摇杆功能和滑块功能一样缺乏正对性,感觉终端不要添加任何功能时才可以实现,或者单独需要另外的Topic,且只有Topic中只有一个底层执行器才行。
9、多数元件大小只能设置大、中、小,建议用户可以自行拖拽大小,从而调整出想要的界面。
10、系统不是太稳定,电脑多次干废了。
11、每次轮到拍照片时地图模块不配合,胡乱跑,四五次跑的非洲,重新定位后又跑到非洲,折腾到晚上12:40,发际线又后移了点。

 返回首页
返回首页
 回到顶部
回到顶部





花生编程2023.08.06
赞赞赞
花生编程2023.08.06
厉害厉害
三春牛-创客2023.08.03
赞赞赞
三春牛-创客2023.08.03
厉害
529708002023.06.02
能否将代码公布学习一下?
风隐2023.06.04
代码就在上边,是图片